目录
JavaScript作用域
作用域概述
变量的作用域
作用域链
JavaScript预解析
特殊案例
JavaScript作用域
作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性减少了名字冲突。
作用域一般分两种,第一种全局,第二种局部,全局作用域就是在script里写的,或者是外部引入的js文件里写的,局部作用域也叫函数作用域,是写在函数里面的,这个和C语言的意思是一样的,不过有一点和C语言不同,在es6之前,JS里面没有块级作用域的概念
变量的作用域
全局变量和局部变量和C语言的意思一样,但是在JS里有一种特殊情况,在函数中直接赋值,但是没有声明过的变量,也会被算成全局变量(这个做法不太推荐),函数的形参也是局部变量
全局变量关闭浏览器后才会销毁,会一直占着内存
局部变量在程序执行完毕后就会销毁,不会一直占着内存
作用域链
只要是代码,就至少有一个作用域写在函数内部的局部作用域
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
其实说白了就是在函数内嵌套函数,里面的第二个函数可以访问外面的第一个函数里面的局部变量
JavaScript预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步∶预解析和代码执行。
预解析会把var和function做一个变量提升,会进行声明,但是不会有赋值操作,比如
console.log(a);
var a = 10;这样就会输出undefined而不是报错,这也是为什么之前说不像C语言一样要从上到下,原来是这里已经提前声明了
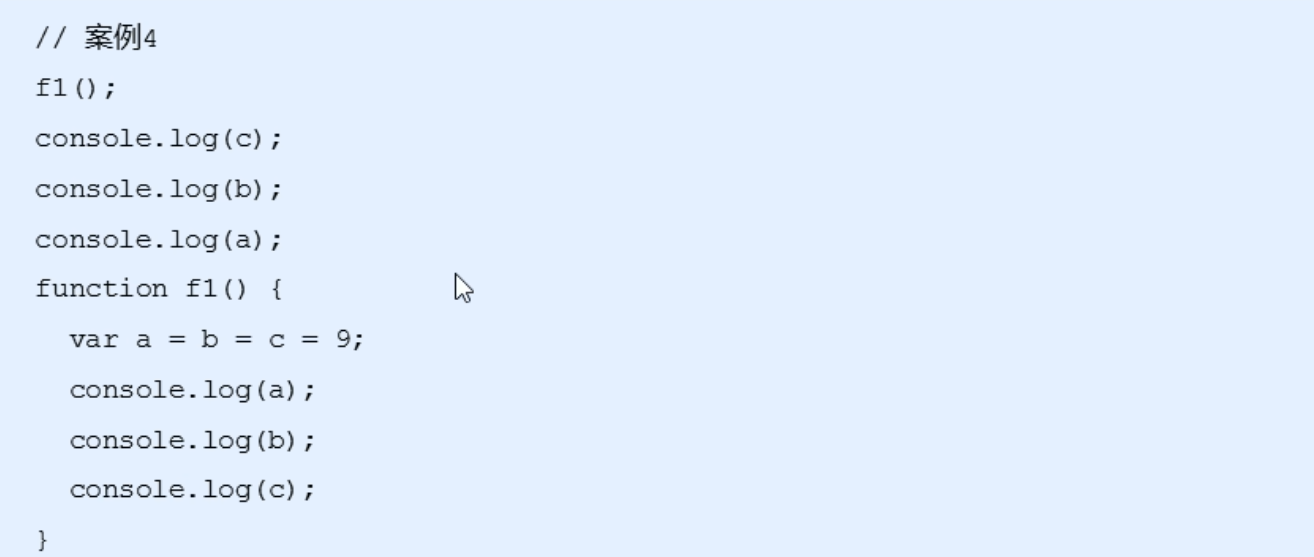
特殊案例

这里的var a = b = c = 9;和C语言里并不是同一个意思,这里会变成
var a; b = 9; c = 9;然后因为在JS里直接赋值也是全局变量,所以这段代码运行结果就是
9
9
9
9
9
报错











![[附源码]java毕业设计社区新冠疫情防控网站](https://img-blog.csdnimg.cn/7fe7c42492b14239978faa8a74aef159.png)