|
WebSocket 和 Socket 的区别
news2026/2/3 8:52:21
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/18573.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
java项目-第148期ssm社区疫情防控管理信息系统-ssm毕业设计_计算机毕业设计
java项目-第148期ssm社区疫情防控管理信息系统-ssm毕业设计_计算机毕业设计 【源码请到资源专栏下载】 今天分享的项目是《ssm社区疫情防控管理信息系统》 该项目分为2个角色,管理员、用户。 用户可以浏览前台的疫情物资,进行申请领取。申请后可以在后台…
Windows Server 2019 - 辅助DNS
配置辅助DNS实现主DNS的备用 两台虚拟机;都安装了DNS服务器 一个作为主服务器,一个作为备用服务器 主服务器的配置: 固定IP DNS管理器 安装成功后打开DNS管理器 在正向查找区域新建区域
尝试搞懂 MySQL(一)
一、MySQL 基础架构 先上个 MySQL 逻辑架构图 可以看出,整个架构分为两层:server 层 和 存储引擎层。其中:
server 层:连接器、查询缓存、分析器、优化器、执行器等;存储引擎层:插件式,支持 In…
与排序相关的STL模板
今天,深度学习了排序的我决定大展身手,将另我突发八十年脑血栓的STL排序全部列举出来.
本博客除了已在文章中说明的函数外,其他默认头文件为<algorithm>.
qsort
在c标准库中,此函数被(收藏)于<cstdlib>
qsort 与 bsearch 的比较函数
qsort 函数有四个参数&…
华清远见上海中心22071班--11.19作业
题目:实现开发板点灯操作
程序要求: 1)分部实现注册字符设备驱动 2)自动创建设备节点 3)通过结构体对led灯地址进行映射 4)次设备号完成私有数据传参 5)在open函数中获取到次设备号,…
Js逆向教程-10常见代码混淆
作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 Js逆向教程-10常见代码混淆 一、常见代码混淆
eval混淆AA和OO混淆JSFuck
混淆就是将正常的代码进行语法上的改变或者变量名称上的改变…
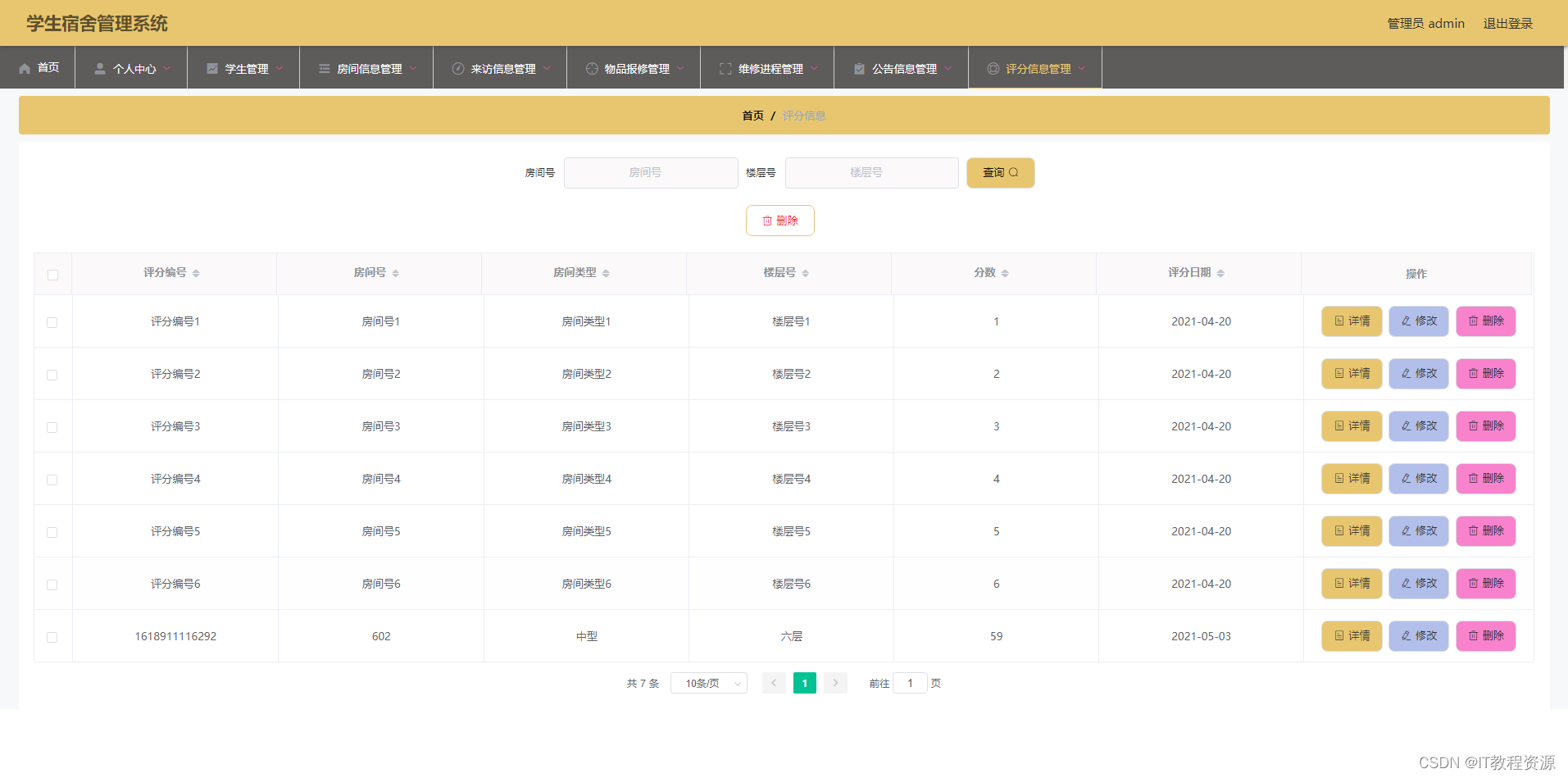
基于javaweb,ssm学生宿舍系统(带论文)
开发工具:IDEA
服务器:Tomcat8.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,非前后端分离
前端技术:vue.jselementUI等框架实现
服务端技术:springspringmvcmybat…
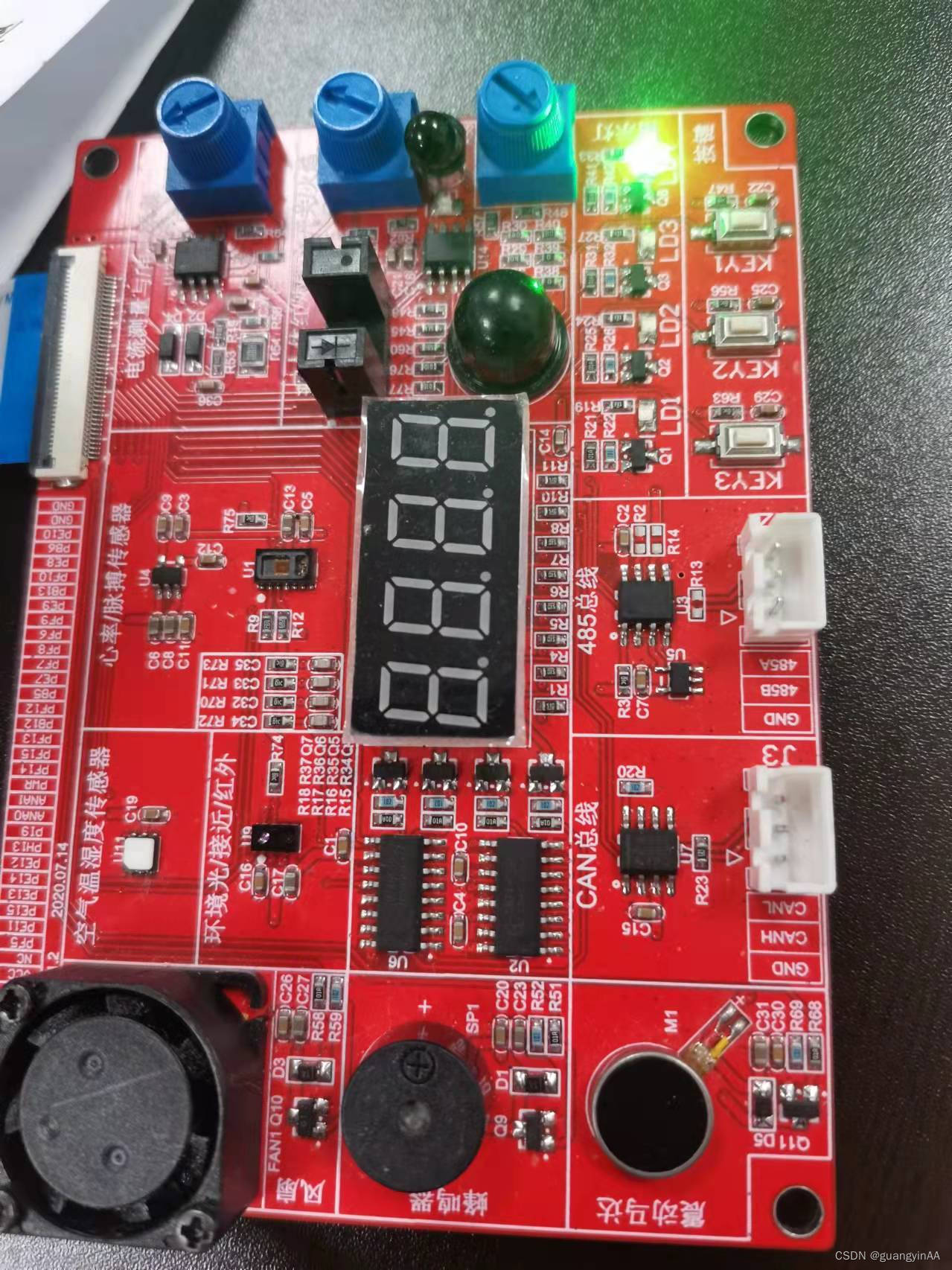
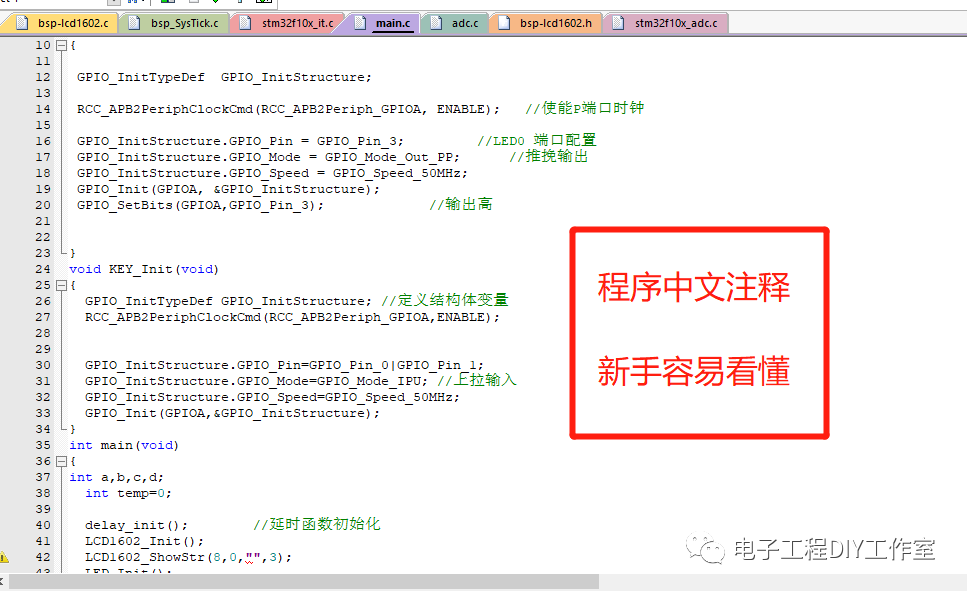
基于stm32单片机的输入捕获测量脉宽Proteus仿真
资料编号:109 下面是相关功能视频演示: 109-基于stm32的输入捕获测量脉宽Proteus仿真(源码仿真全套资料)功能介绍:
采用stm32单片机作为主控,采用单片机的GPIO进行输入捕获,可以测量按键按下的低电平脉宽时间&#x…
云原生系列七【轻松入门容器基础操作】
✅作者简介: CSDN内容合伙人,全栈领域新星创作者,阿里云专家博主,华为云享专家博主,掘金后端评审团成员 💕前言: 最近云原生领域热火朝天,那么云原生是什么?何为云原生&a…
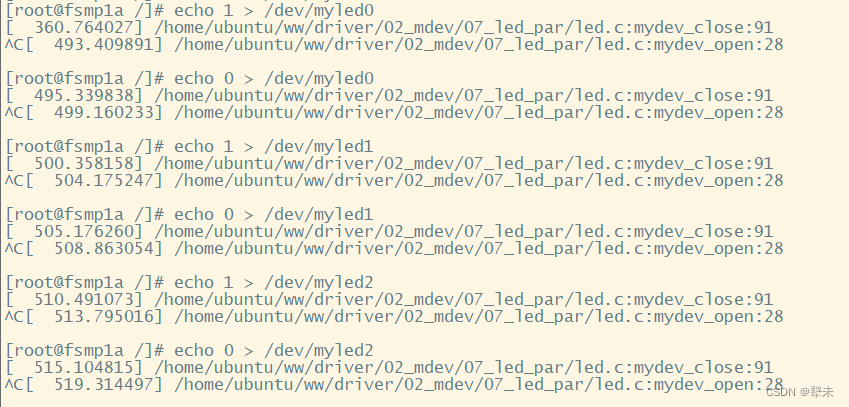
驱动——串口工具点灯实验
通过串口工具输入命令,操作LED灯的点亮与熄灭
要求:
1)分部实现注册字符设备驱动
2)自动创建设备节点
3)通过结构体对led灯地址进行映射
4)次设备号完成私有数据传参
代码实现:
1、头文件…
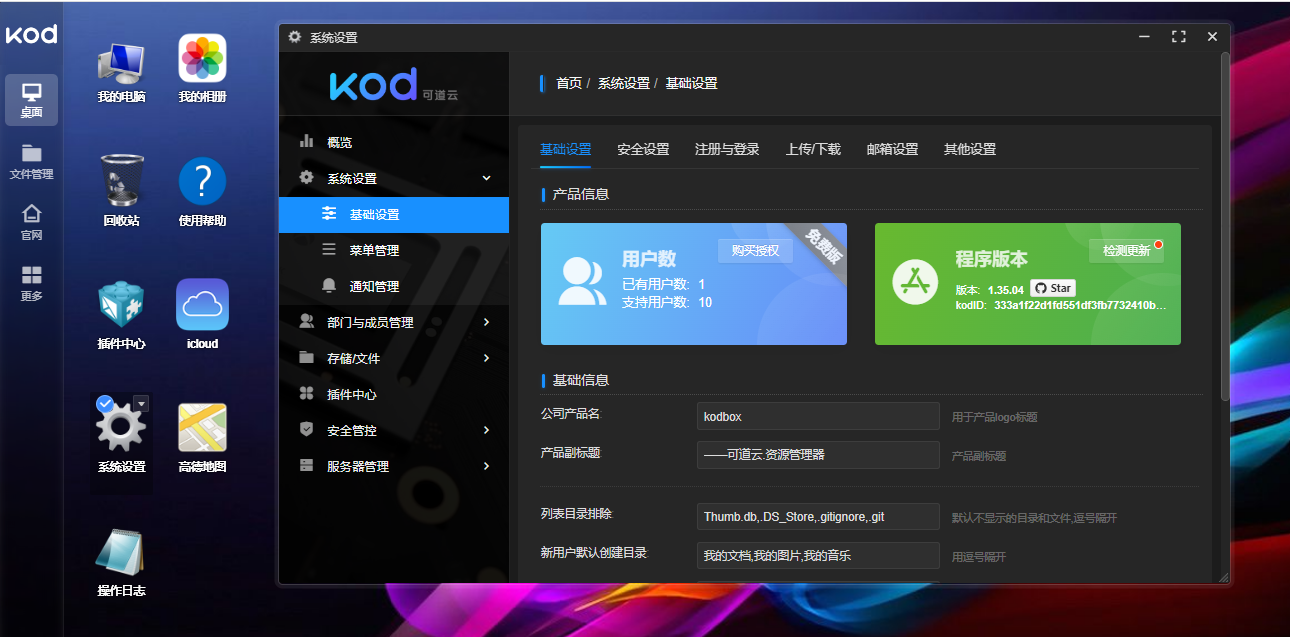
如何使用闲置的云服务器搭建一个属于自己的私人云网盘(可道云kodbox)
你是否有过网盘下载速度只有十几KB,时不时出现网盘的文件被删除的问题,不如自己搭建一个云网盘吧,只需要一云服务器,即可搭建一个跟某度云一样的云盘。可以自由下载,不限制网速,随时都可上传下载。这篇文章…
[附源码]SSM计算机毕业设计在线文献查阅系统JAVA
项目运行
环境配置:
Jdk1.8 Tomcat7.0 Mysql HBuilderX(Webstorm也行) Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。 项目技术:
SSM mybatis Maven Vue 等等组成,B/S模式 M…
Redis应用问题解决(缓存穿透、击穿、雪崩、分布式锁)
Redis应用问题解决(缓存穿透、击穿、雪崩、分布式锁)
缓存穿透
问题描述
当系统中引入redis缓存后,一个请求进来后,会先从redis缓存中查询,缓存有就直接返回,缓存中没有就去db中查询,db中如果有就会将其丢到缓存中&…
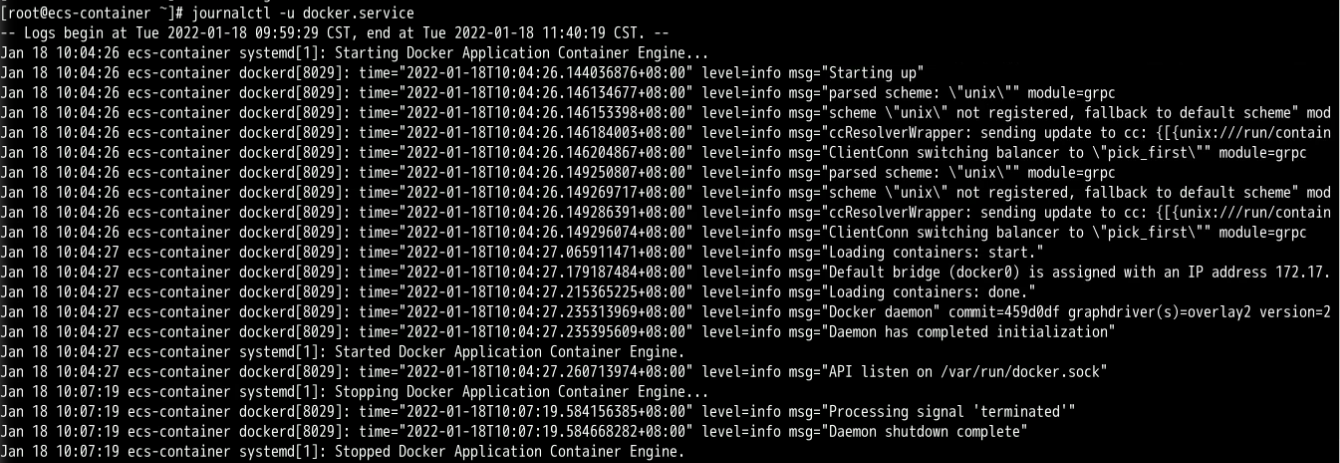
Dockerfile构建SpringBoot项目
【1】将SpringBoot项目打包
jar包-->用JDK运行(我们这里打成jar包)war包-->用Tomcat运行
MySQL的url配置
1.useSSLfalse MySQL 8.0 以上版本不需要建立 SSL 连接的,需要显示关闭 2.allowPublicKeyRetrievaltrue 允许客户端从服务器获取公钥。 3.serverTime…
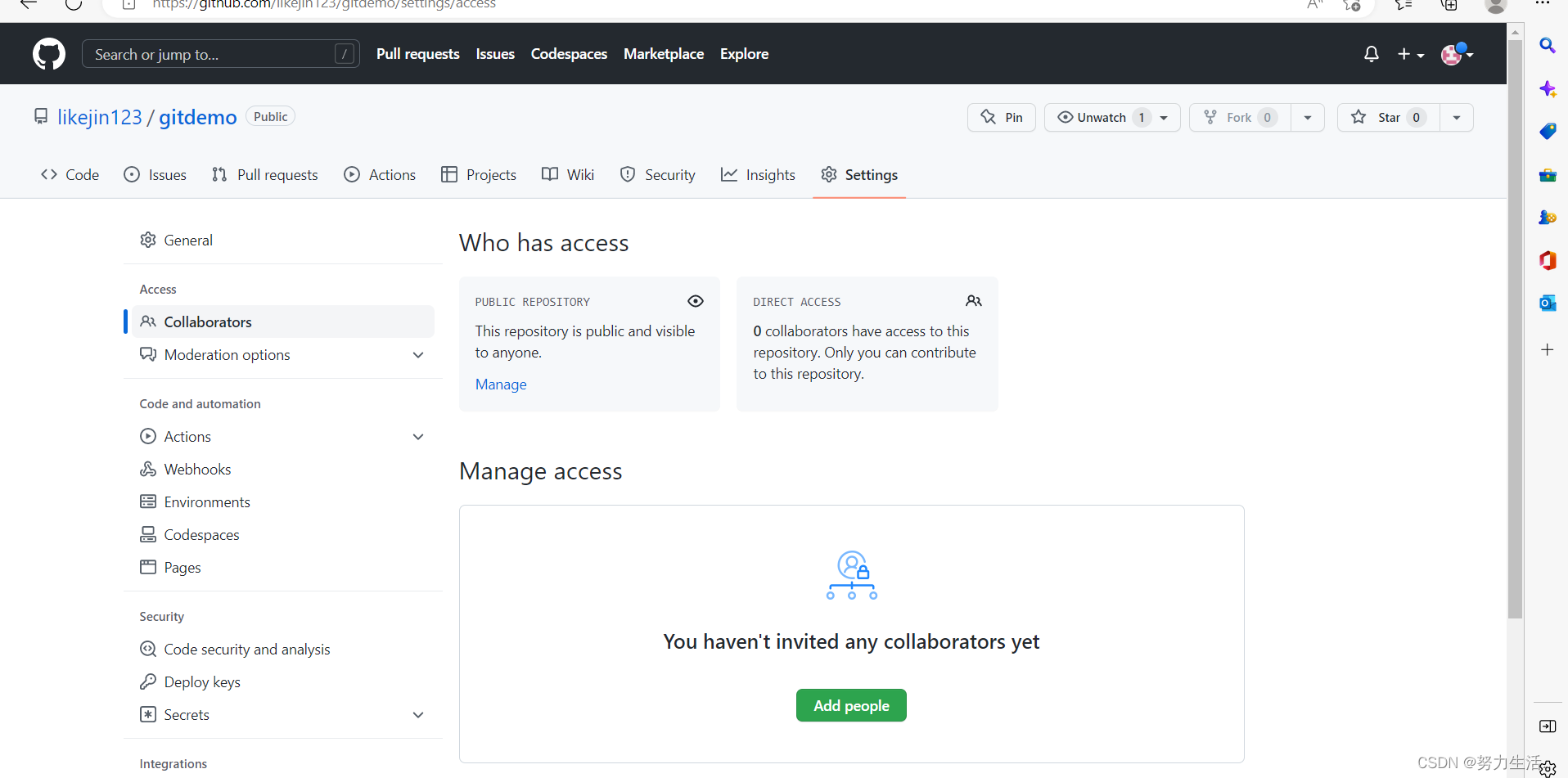
git3:github的使用
1.github创建远程库
创建远程库 名字一般与本地库的名字相同推送远程库push poll https://github.com/likejin123/gitdemo.git 可以创建别名,因为连接太长git remote -v 查看别名 当前没有别名 git remote add gitdemo https://github.com/likejin123/gitdemo.gitg…
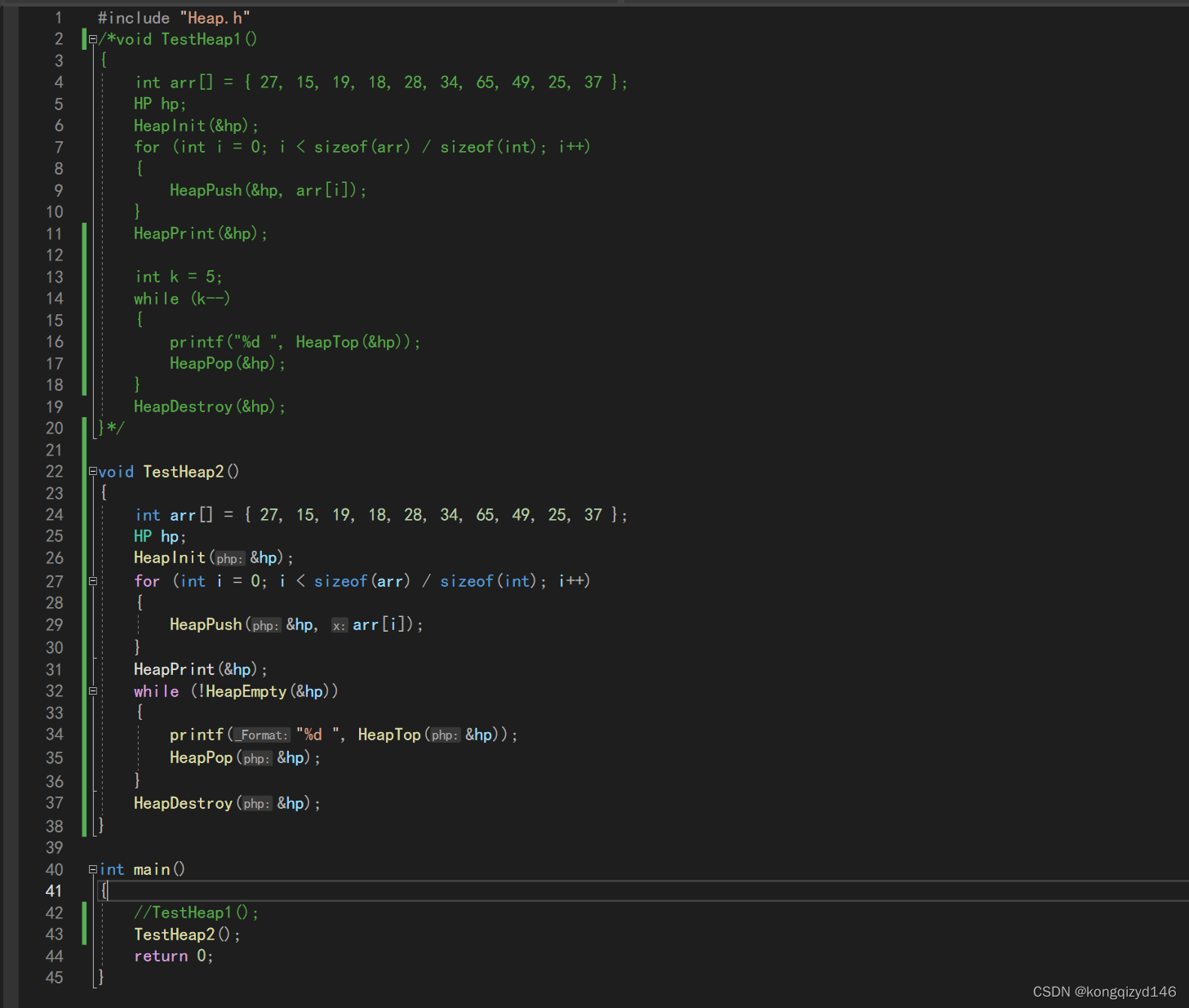
初阶数据结构学习记录——여덟 二叉树
树
顾名思义,结构即为树,由一个根节点分出多个节点,这几个节点再继续往下连接其他节点形成一个个子树。不过这棵树是根朝上,叶朝下的。一个根不限制连接多少个节点,把第二层的几个节点也看成根节点,最终形…
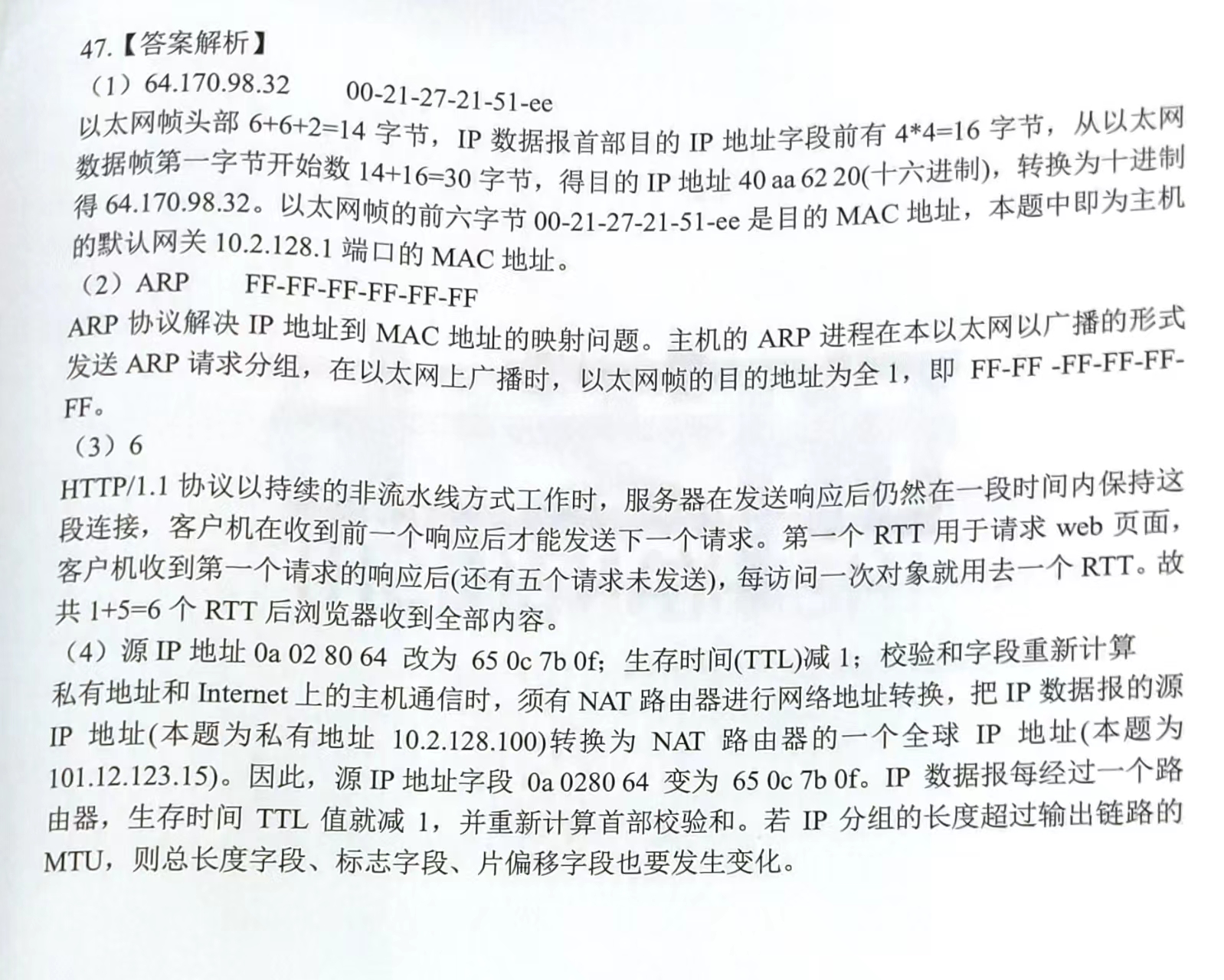
2011年408大题总结
2011年408大题第41题第42题第43题第44题第45题第46题第47题第41题 关键信息:有向带权、上三角、行为主序 就可以解决第一二小问
关键路径:最长 0 1 2 3 5,长度为16 第42题 一如既往的暴力 最简单的思路,合并取中位数 所以用数组就…
[附源码]java毕业设计拾穗在线培训考试系统
项目运行
环境配置:
Jdk1.8 Tomcat7.0 Mysql HBuilderX(Webstorm也行) Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。 项目技术:
SSM mybatis Maven Vue 等等组成,B/S模式 M…
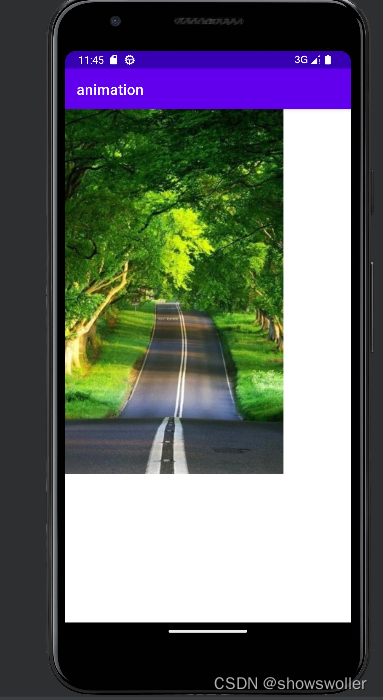
Android App开发动画特效中帧动画和电影淡入淡出动画的讲解及实战(附源码和演示视频 简单易懂)
需要图片集和源码请点赞关注收藏后评论区留言~~~ 一、帧动画
Android的动画分为三类,帧动画,补间动画和属性动画。其中帧动画是实现原理最简单的一种,跟现实生活中的电影胶卷类似,都是在短时间内连续播放多张图片,从而…
Request和Response
目录
1、Request和Response的概述
2、Request对象
2.1、Request继承体系
2.2、Request获取请求数据
2.2.1 获取请求行数据
2.2.2 获取请求头数据
2.2.3 获取请求体数据
2.2.4、获取请求参数的通用方式
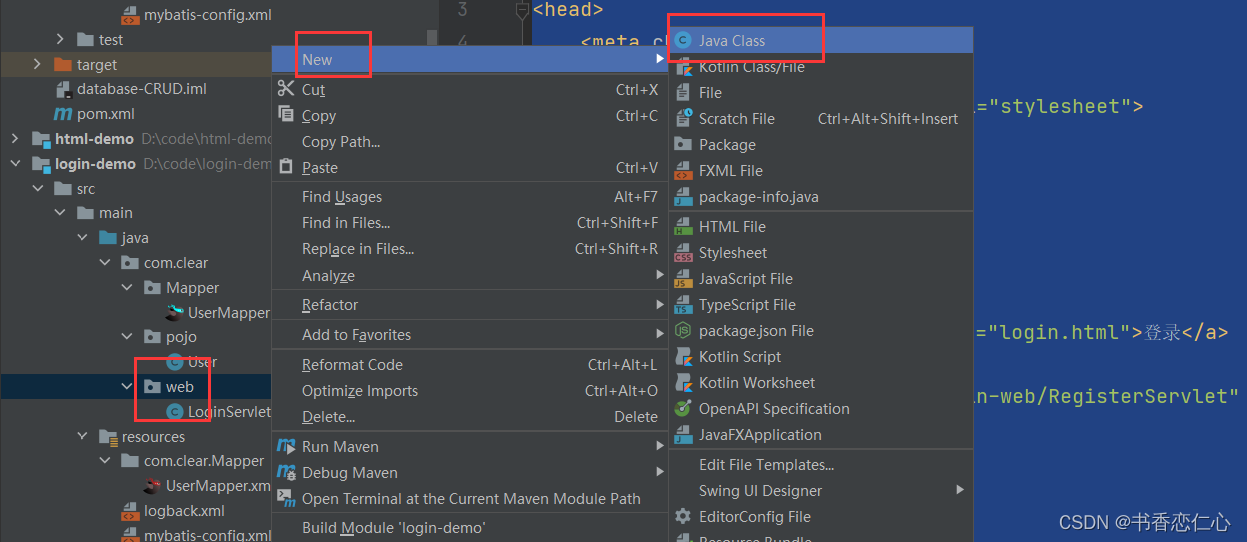
2.3 IDEA快速创建Servlet 2.4、请求参数中文乱码问题
2.4.1、POS…















![[附源码]SSM计算机毕业设计在线文献查阅系统JAVA](https://img-blog.csdnimg.cn/b8bc457e135e4696ac782a9d98993f67.png)





![[附源码]java毕业设计拾穗在线培训考试系统](https://img-blog.csdnimg.cn/a218de8b480841b1a3ef85d1dce4db61.png)