el-row版本: <template>
<div class="container-div" id="app">
<div>
<!-- 头部开始-->
<div class="top1">
<div class="content">
<div class="list">
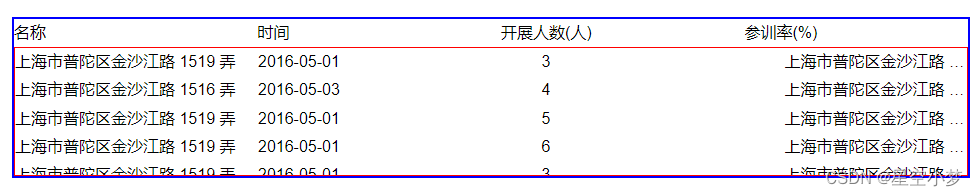
<el-row :gutter="20">
<el-col :span="6">名称</el-col>
<el-col :span="6">时间</el-col>
<el-col :span="6">开展人数(人)</el-col>
<el-col :span="6">参训率(%)</el-col>
</el-row>
<div class="list-relative">
<div
:class="activeIndex == 0 ? 'xx' : 'list-content'"
:style="{top }"
@mouseenter="Stop()"
@mouseleave="Up()"
>
<div v-for="(item, index) in tableList" :key="index">
<el-row :gutter="20" :class="(index + 1) % 2 == 1 ? '' : ' active'">
<el-col :span="6" class="pl15" :title="item.address">
{
{
item.address
}}
</el-col>
<el-col :span="7" class="textCenter">{
{ item.date }}</el-col>
<el-col :span="6" class="textCenter">{
{ item.name }}</el-col>
<el-col :span="5" class="textCenter">{
{ item.address }}</el-col>
</el-row>
</div>
</div>
</div>
</div>
</div>