前言
在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最近的开发工作中我便使用dataset来绘制图表。本文就将介绍我在使用后对dataset的理解。关于echarts数据集的更多用法,推荐参考官方的使用手册。
1.给数据集设置数据
在dataset.source中设置数据,数据可以设置为三种形式:

这样就十分方便,不用我们再去进行复杂的数据处理,请求到的数据可以可以直接放到数据集中使用。
但是这样就有一个新的问题:数据集怎么用?
2.维度的概念
数据集的用法无非就是将二维表中的某一行或某一列的数据提供给系列(轴线)使用,提供数据的行(列)就被叫做维度。
如果二维表中的每一行映射一个系列,那么此时每一行就被称为“维度”,每一列则被称为“数据项”;
反之,如果让每一列映射一个系列,那么此时每一列就把称为“维度”,而每一行则被称为“数据项”。
可以给维度设置"维度名称",在默认情况下二维表的第一列或第一行就是维度名称
在折线图中使用数据集中的数据
(1)默认映射规则
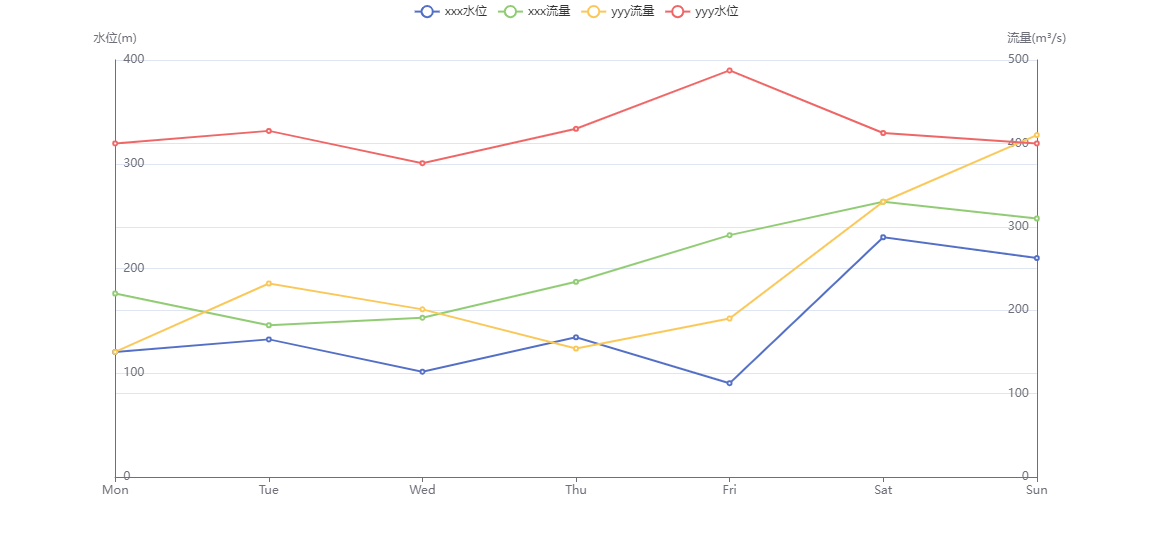
这里我举一个例子,我有如下的一个折线图。
{
//...
xAxis: {
type: "category",
boundaryGap: false,
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisLine: {},
},
yAxis: [
{
type: "value",
name: "水位(m)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
},
{
type: "value",
name: "流量(m³/s)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
},
],
series: [
{
name: "xxx水位",
type: "line",
yAxisIndex: 0,
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: "xxx流量",
type: "line",
yAxisIndex: 1,
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: "yyy流量",
type: "line",
yAxisIndex: 1,
data: [150, 232, 201, 154, 190, 330, 410],
},
{
name: "yyy水位",
type: "line",
yAxisIndex: 0,
data: [320, 332, 301, 334, 390, 330, 320],
},
],
}
现在我将这两部分的数据以二维数组的形式放到dataset中,效果如下:
{
dataset: {
source: [
["property", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
["xxx水位", 120, 132, 101, 134, 90, 230, 210],
["xxx流量", 220, 182, 191, 234, 290, 330, 310],
["yyy流量", 150, 232, 201, 154, 190, 330, 410],
["yyy水位", 320, 332, 301, 334, 390, 330, 320],
],
},
tooltip: {
trigger: "axis",
},
legend: {},
toolbox: {
feature: {
saveAsImage: {},
},
},
xAxis: {
type: "category",
boundaryGap: false,
axisLine: {},
},
yAxis: [
{
type: "value",
name: "水位(m)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
},
{
type: "value",
name: "流量(m³/s)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
},
],
series: [
{
type: "line",
yAxisIndex: 0,
},
{
type: "line",
yAxisIndex: 1,
},
{
type: "line",
yAxisIndex: 1,
},
{
type: "line",
yAxisIndex: 0,
},
],
}
对比前后的渲染效果可以得到以下结论:
- 二维表的首列被作为了x轴的数据
- 二维表的其它列被作为了系列的数据(每一行对应一个系列)
- 二维表的第一行是维度名称
以上的结论其实就是在折线图中数据集的默认映射规则。
现在数据集的映射规则是不符合我们的要求的,我们需要考虑如何修改映射规则。
(2)自定义映射规则
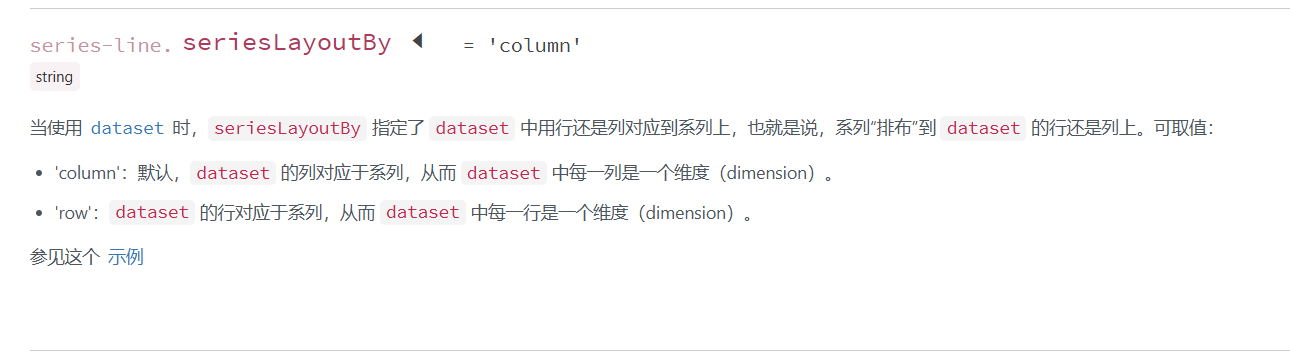
自定义折线图系列的映射规则主要用到series-line.seriesLayoutBy和series-line.encode这两配置项
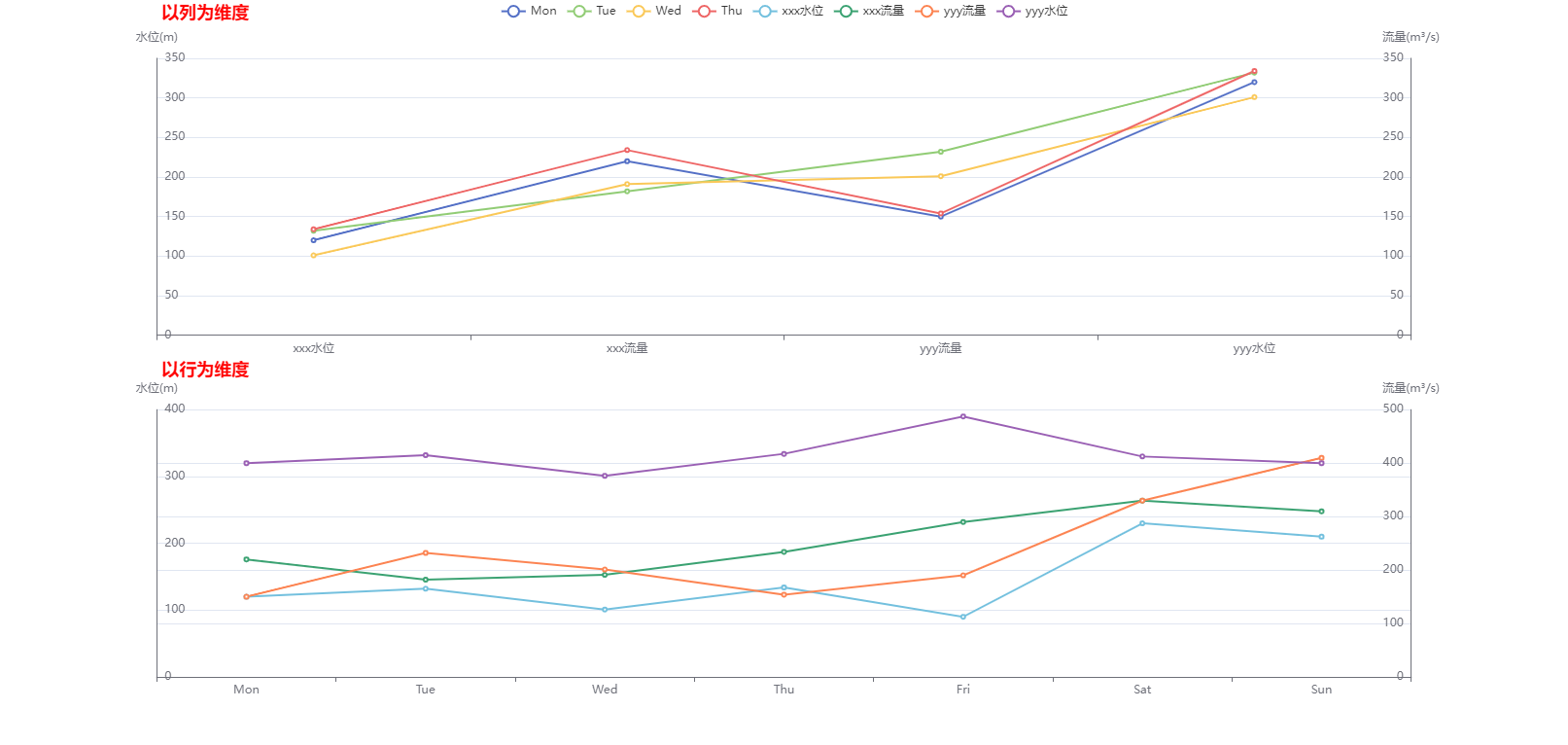
seriesLayoutBy用来设置系列使用行(还是列)作为维度

{
dataset: {
source: [
["property", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
["xxx水位", 120, 132, 101, 134, 90, 230, 210],
["xxx流量", 220, 182, 191, 234, 290, 330, 310],
["yyy流量", 150, 232, 201, 154, 190, 330, 410],
["yyy水位", 320, 332, 301, 334, 390, 330, 320],
],
},
title: [
{
text: "以列为维度",
left: "10%",
textStyle:{
color: 'red'
}
},
{
text: "以行为维度",
left: "10%",
top: "48%",
textStyle:{
color: 'red'
}
},
],
tooltip: {
trigger: "axis",
},
legend: {},
toolbox: {
feature: {
saveAsImage: {},
},
},
grid: [{ bottom: "55%" }, { top: "55%" }],
xAxis: [
{
type: "category",
gridIndex: 0,
},
{
type: "category",
gridIndex: 1,
},
],
yAxis: [
{
type: "value",
name: "水位(m)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
gridIndex: 0,
},
{
type: "value",
name: "流量(m³/s)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
gridIndex: 0,
},
{
type: "value",
name: "水位(m)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
gridIndex: 1,
},
{
type: "value",
name: "流量(m³/s)",
axisLine: {
show: true,
},
axisLabel: {
inside: true,
},
gridIndex: 1,
},
],
series: [
// 默认映射规则:以列为维度
{
type: "line",
yAxisIndex: 0,
},
{
type: "line",
yAxisIndex: 1,
},
{
type: "line",
yAxisIndex: 1,
},
{
type: "line",
yAxisIndex: 0,
},
// 新的映射规则:以行为维度
{
type: "line",
xAxisIndex: 1,
yAxisIndex: 2,
seriesLayoutBy: "row",
},
{
type: "line",
xAxisIndex: 1,
yAxisIndex: 3,
seriesLayoutBy: "row",
},
{
type: "line",
xAxisIndex: 1,
yAxisIndex: 3,
seriesLayoutBy: "row",
},
{
type: "line",
xAxisIndex: 1,
yAxisIndex: 2,
seriesLayoutBy: "row",
},
],
}
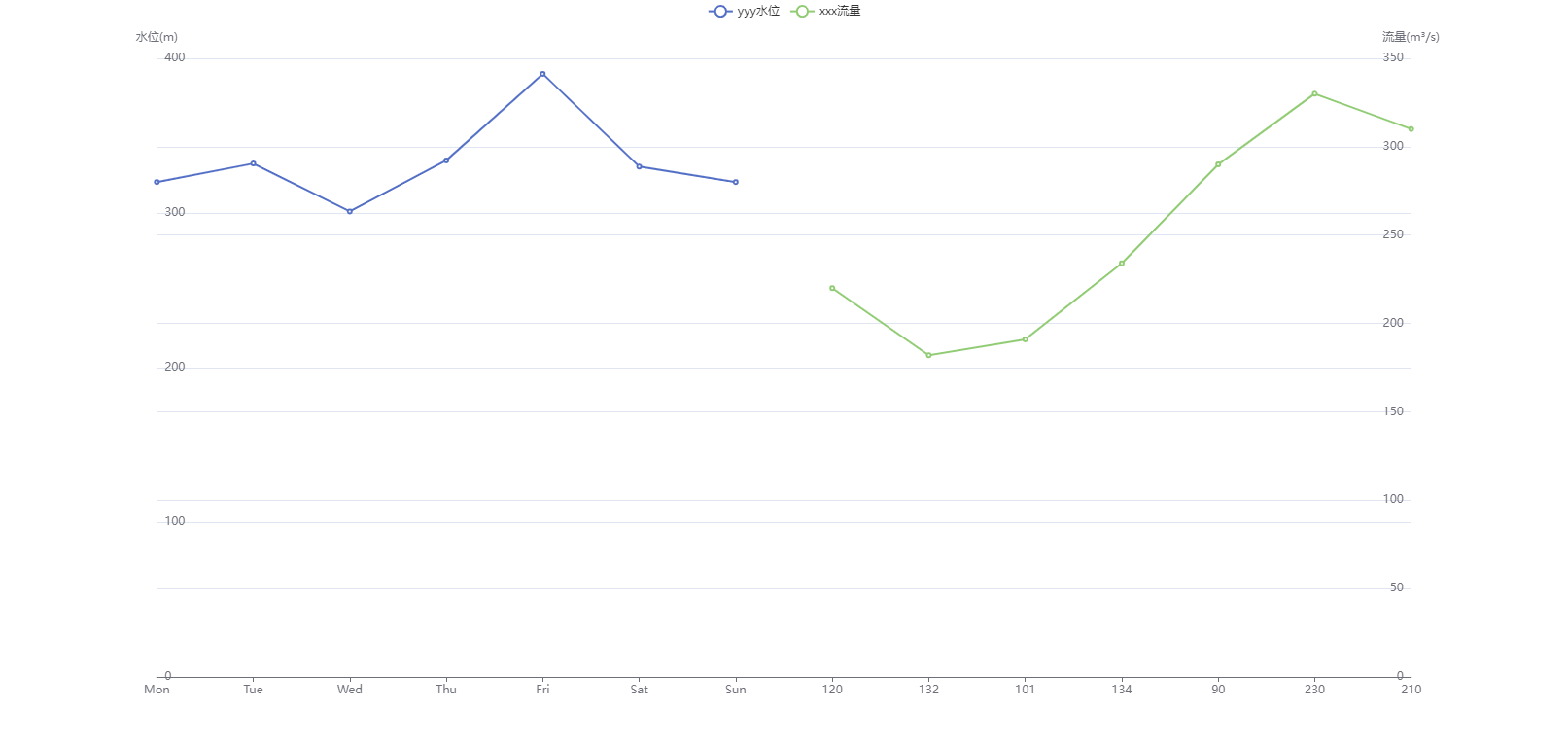
encode则指定了系列如何使用维度。encode是一个对象,其中可以设置许多属性,但对于折线图来说最重要的是encode.y和encode.x,前者表示当前的折线将哪个维度的数据映射到y轴,后者表示当前折线将哪个维度的数据映射到x轴。
dataset: {
source: [
["property", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
["xxx水位", 120, 132, 101, 134, 90, 230, 210],
["xxx流量", 220, 182, 191, 234, 290, 330, 310],
["yyy流量", 150, 232, 201, 154, 190, 330, 410],
["yyy水位", 320, 332, 301, 334, 390, 330, 320],
],
},
series: [
{
type: "line",
yAxisIndex: 0,
seriesLayoutBy: "row",
encode: {
//将"维度 4" (第5行数据) 的维度名作为系列名
seriesName: 4,
// 将"维度 0" (第1行数据) 映射到x轴
x:0,
// 将"维度 4" (第5行数据) 映射到y轴
y: 4,
},
},
{
type: "line",
yAxisIndex: 1,
seriesLayoutBy: "row",
encode: {
//将"维度 xxx流量" 的维度名作为系列名
seriesName: "xxx流量",
// 将"维度 1" (第2行数据) 映射到x轴
x:1,
//将"维度 xxx流量"的数据映射到y轴
y: "xxx流量"
},
},
],
参考资料
- Documentation - Apache ECharts