KKFileView在线预览禁用复制右键图片保存等操作
- 一、需求背景
- 二、修改kkFileview
- 1.docx、doc文档不可复制、F12、右键、打印限制问题
- 2.图片限制拖拽处理
- 3.限制Excel转换后复制等操作
- 4.PDF模式禁用右上角菜单栏
一、需求背景
公司的运营平台,管理了一些如合同等内容,开始使用了kkfileView预览组件进行合同的预览,能查看,能下载,满合了日常需求,但现在需要对预览进行更严格一点的控制,需要做到只能让普通用户进行带水印查看,不让下载,连图片保存都不行,因此需要对kkfileView进行一些如打印成pdf,图片保存,右键复制限制等功能。
也看了些csdn上的解决方案文章,其中KKFileView在线预览初使用记录,主要解决不可复制等一些限制问题https://blog.csdn.net/qq_37637196/article/details/119108471
文章中的内容较符合要求,此文内容是转载了上面文章,备查使用,记录如下:
二、修改kkFileview
1.docx、doc文档不可复制、F12、右键、打印限制问题
在commonHeader.ftl文中添加
<#-- 设置浏览器打印为空白内容,防止打印 -->
<style>@media print{body{display:none}}</style>
<script language="Javascript">
//禁用右键(防止右键查看源代码)
window.oncontextmenu = function () { return false; }
//禁止任何键盘敲击事件(防止F12和shift+ctrl+i调起开发者工具)
window.onkeydown = window.onkeyup = window.onkeypress = function () {
window.event.returnValue = false;
return false;
}
//如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面
var h = window.innerHeight, w = window.innerWidth;
window.onresize = function () {
if (h != window.innerHeight || w != window.innerWidth) {
window.close();
window.location = "about:blank";
}
}
/**
* 禁止右键和复制
*/
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>
在file-online-preview/server/src/main/resources/static/pdfjs/web/viewer.html添加
<!--设置浏览器打印为空白内容,防止打印-->
<style>@media print{body{display:none}}</style>
2.图片限制拖拽处理
// 禁止浏览器默认拖拽,防止拖拽到新的tab窗口
document.getElementsByTagName('img')[0].onmousedown = function(e){
e.preventDefault();
};
3.限制Excel转换后复制等操作
在 FileHandlerService 类 doActionConvertedFile 方法中添加HTML script ;
// 添加sheet控制头
sb.append("<script src=“js/jquery-3.0.0.min.js” type=“text/javascript”>");
sb.append("<script src=“js/excel.header.js” type=“text/javascript”>");
sb.append("<link rel=“stylesheet” href=“bootstrap/css/bootstrap.min.css”>");
// 在这添加下方代码;
// 添加禁止复制功能
sb.append("<script language=\"Javascript\">\n" +
"\n" +
" //禁用右键(防止右键查看源代码)\n" +
" window.oncontextmenu = function () { return false; }\n" +
" //禁止任何键盘敲击事件(防止F12和shift+ctrl+i调起开发者工具)\n" +
" window.onkeydown = window.onkeyup = window.onkeypress = function () {\n" +
" window.event.returnValue = false;\n" +
" return false;\n" +
" }\n" +
" //如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面\n" +
" var h = window.innerHeight, w = window.innerWidth;\n" +
" window.onresize = function () {\n" +
" if (h != window.innerHeight || w != window.innerWidth) {\n" +
" window.close();\n" +
" window.location = \"about:blank\";\n" +
" }\n" +
" }\n" +
" /**\n" +
" * 禁止右键和复制\n" +
" */\n" +
" document.οncοntextmenu=new Function(\"event.returnValue=false\");\n" +
" document.onselectstart=new Function(\"event.returnValue=false\");\n" +
"</script>");
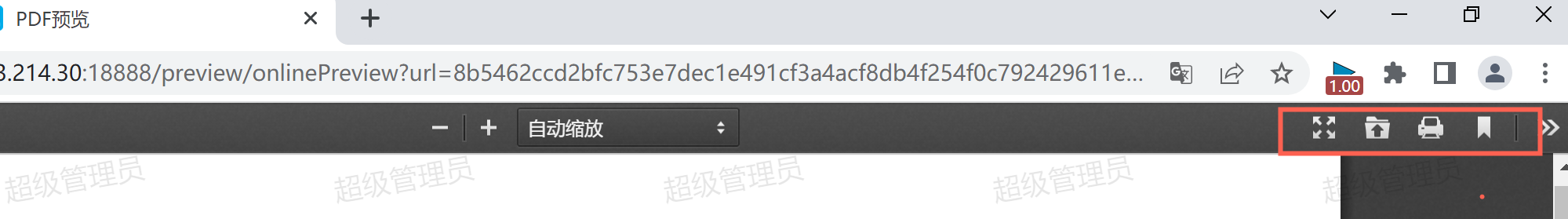
4.PDF模式禁用右上角菜单栏
如下,需要将pdf预览中的几个按钮隐藏,通过修改样式为display:none来处理

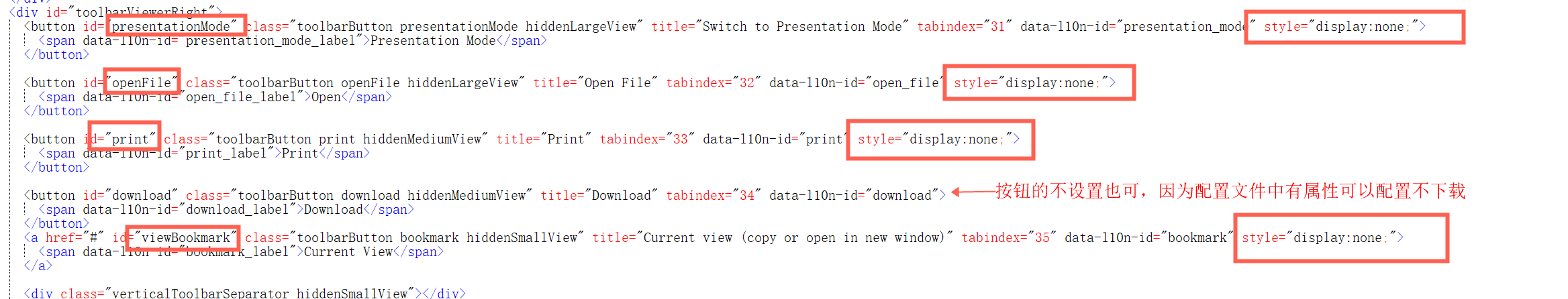
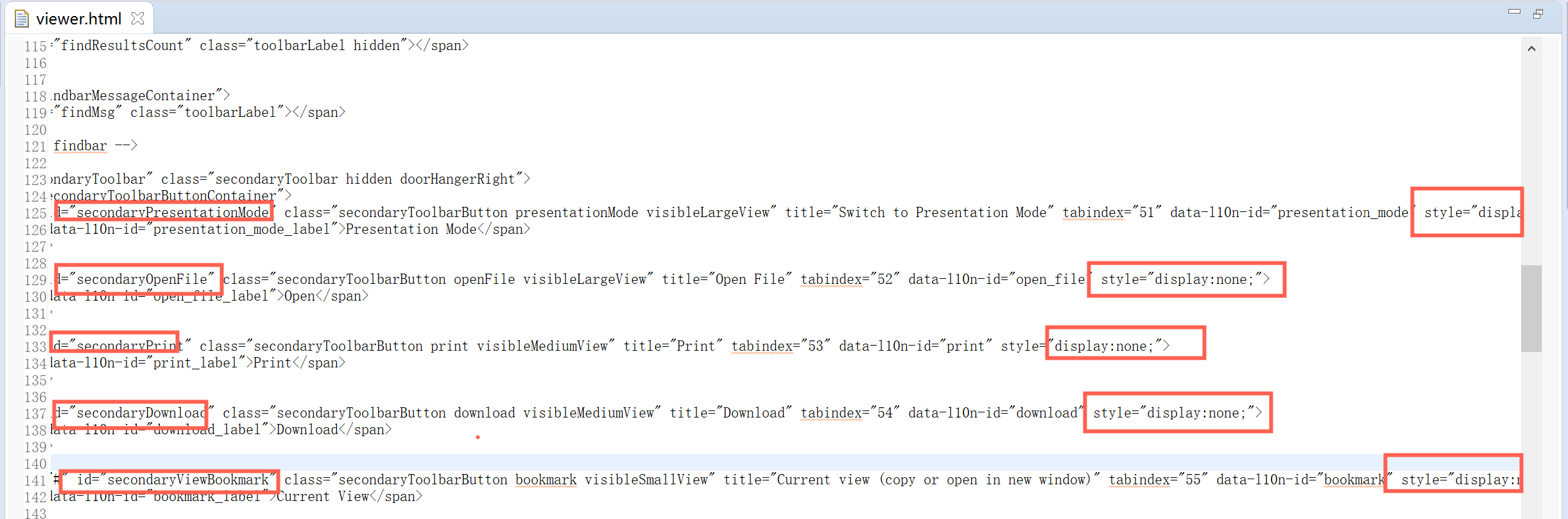
将viewer.html中的几个按钮的样式改成display:none即可
presentationMode
openFile
print
viewBookmark
设置样式:display:none

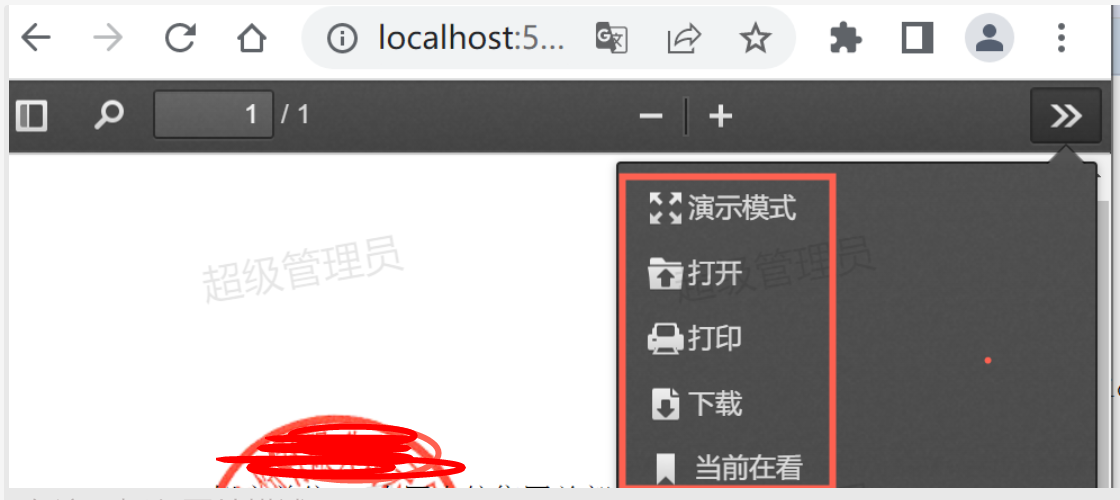
缩小屏幕宽度时还有几个也要设置

secondaryPresentationMode
secondaryOpenFile
secondaryPrint
secondaryDownload
secondaryViewBookmark

另外:也需要将前面的禁用复制、右键、f12等限制在viewer.html中加上
经过以上的限制后,能限制不懂开发者工具的人进行操作,但想要禁用开发者工具,前端的处理效果还是不怎么好,那就最好直接通过后台代码控制限制了







![[附源码]SSM计算机毕业设计在线二手车交易信息管理系统JAVA](https://img-blog.csdnimg.cn/1b459753ce0e47b390d8112b3f4c024f.png)




![[附源码]SSM计算机毕业设计在线购物商城JAVA](https://img-blog.csdnimg.cn/369e9b95ec4a465bb72628fa2e3483a4.png)