文章目录
- 🍓🍓简述
- 🍓🍓效果图
- 🍓🍓代码
- 🥭🥭AllAdapter.java
- 🥭🥭 FuritAdapter3.java
- 🥭🥭MainActivity.java(主函数)
- 🥭🥭FuritBean.java(对象的属性)
- 🥭🥭msgcode.java(一些常量抽取出来)
- 🥭🥭传值
- 🍓🍓xml布局
- 🍗🍗activity_main.xml
- 🍗🍗item1.xml
- 🍗🍗item2.xml
- 🍗🍗item3.xml
- 🍗🍗recycle_item3.xml
🍓🍓简述
最近因为需要所以学习了一下recycleview,使用Adapter修饰器修饰,使用一个Adapter+recycleview实现多种布局,而不是之前的三个Adapter在同一个recycleview中实现三个布局。点击区分布局中的gridview的图片和姓名。
嗯~,算是之前的在同一个recycleview中实现三个不同布局的升级版吧。因为之前使用了三个Adapter【修饰器】,而这个只是用了一个Adapter【修饰器】
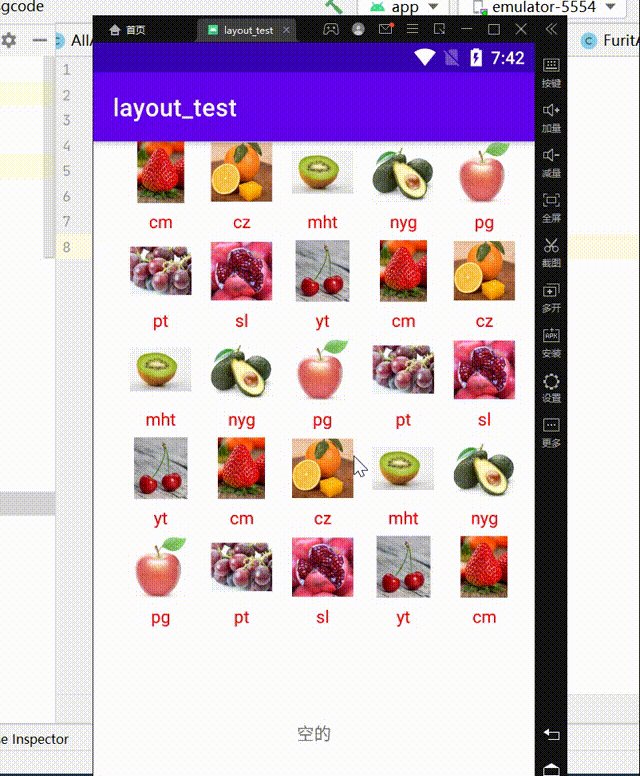
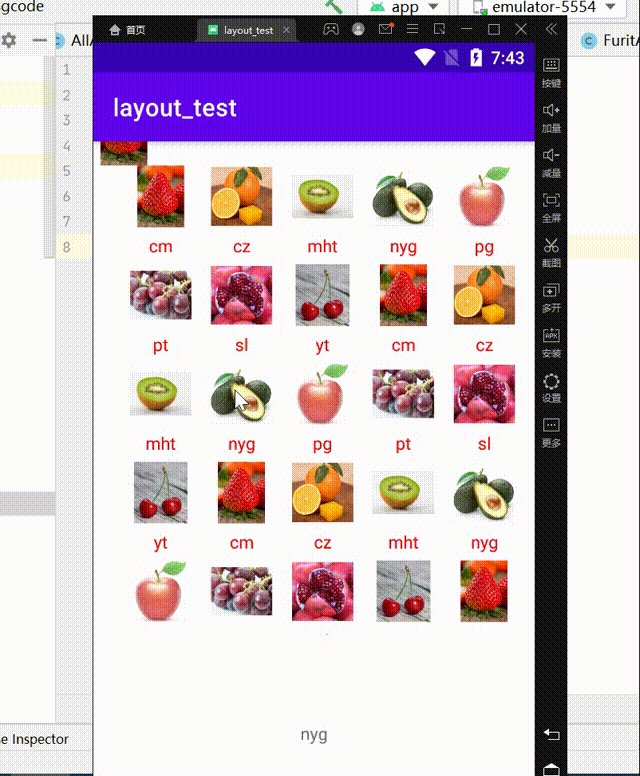
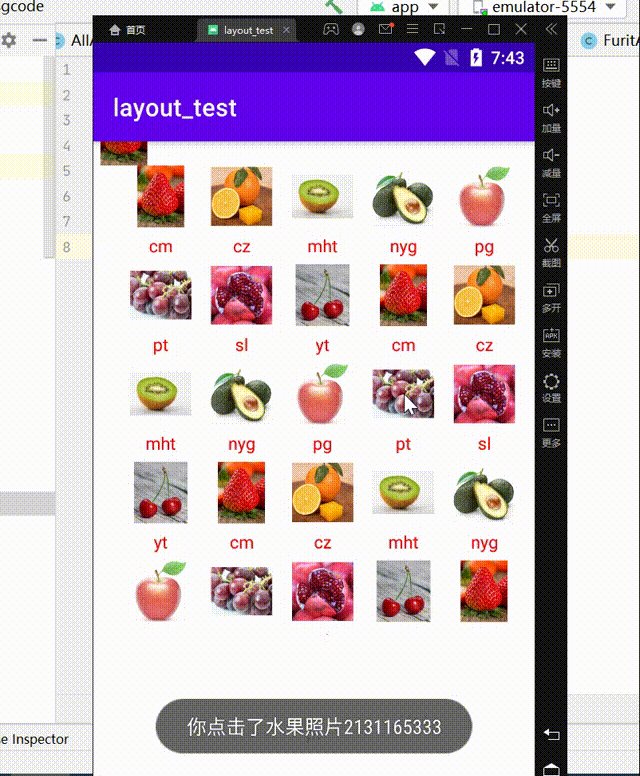
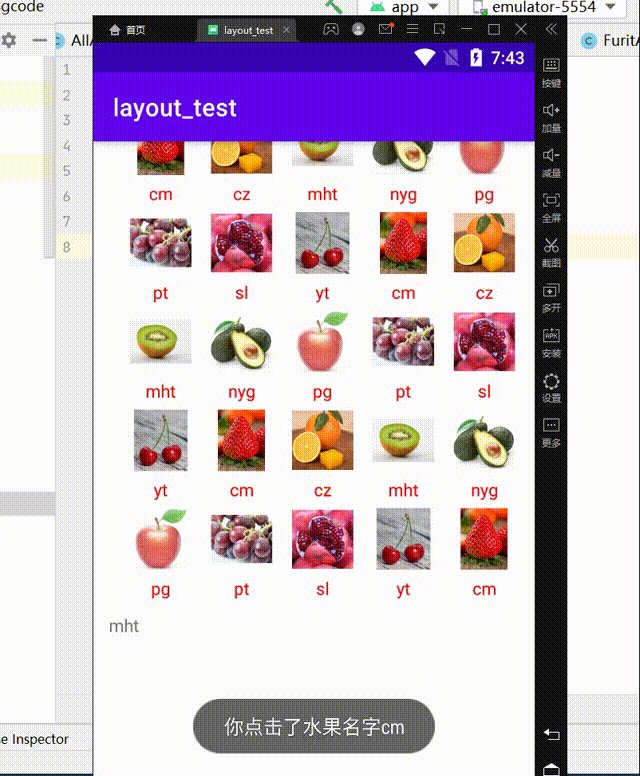
🍓🍓效果图
动态图》》》

🍓🍓代码
🥭🥭AllAdapter.java
package Adapter;
import android.app.Activity;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.lifecycle.GenericLifecycleObserver;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.layout_test.MainActivity;
import com.example.layout_test.R;
import org.jetbrains.annotations.NotNull;
import java.util.List;
import domain.FuritBean;
import static domain.msgcode.TYPE_1;
import static domain.msgcode.TYPE_2;
import static domain.msgcode.TYPE_3;
public class AllAdapter extends RecyclerView.Adapter<AllAdapter.ViewHolder> {
private List<FuritBean> mFruitList;
private RecyclerView mRecycleView;
private OnItemClickListener mOnItemClickListener;
public int Position1,Position2;
private View View;
class ViewHolder extends RecyclerView.ViewHolder{
private final ImageView mfruitImage;
private final TextView mfruitName;
private final RecyclerView mRecycleView,mRecycleView2;
public ViewHolder(@NonNull @NotNull View view) {
super(view);
mfruitImage=view.findViewById(R.id.mImg1);
mfruitName=view.findViewById(R.id.mTv1);
mRecycleView=view.findViewById(R.id.recycle_item);
mRecycleView2=view.findViewById(R.id.recycle_item2);
// todo 此处添加两个方法
//添加一个OnItemClickListener接口,并且定义两个方法
public interface OnItemClickListener{
void onClick(int position1,int position2,View view);
}
//然后定义一个监听的方法,便于主类调用
public void setOnItemListener(OnItemClickListener onItemListener){
this.mOnItemClickListener = onItemListener;
}
// 构造方法
public AllAdapter(List<FuritBean> mFruitList) {
this.mFruitList = mFruitList;
}
// 获取布局类型,方便分类
@Override
public int getItemViewType(int position) {
if (position ==1|| position ==4 || position==9){
return TYPE_1;
}
else if(position == TYPE_2){
return TYPE_2;
}
else {
return TYPE_2;
}
}
// @Override
// public long getItemId(int position) {
// return position;
// }
// 根据布局类型,返回不同的view ViewHolder
@NonNull
@NotNull
@Override
public AllAdapter.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View view = null;
ViewHolder viewHolder = null;
switch (viewType){
case TYPE_1:
view= LayoutInflater.from(parent.getContext()).inflate(R.layout.item1,parent,false);
viewHolder=new ViewHolder(view);
break;
case TYPE_2:
view=LayoutInflater.from(parent.getContext()).inflate(R.layout.item2,parent,false);
viewHolder=new ViewHolder(view);
break;
}
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull @NotNull AllAdapter.ViewHolder holder, int position) {
switch (getItemViewType(position)){
case TYPE_1:
ViewHolder viewHolder=holder;
GridLayoutManager gridLayoutManager=new GridLayoutManager(viewHolder.mRecycleView.getContext(),5);
viewHolder.mRecycleView.setLayoutManager(gridLayoutManager);
FuritAdapter3 furitAdapter3=new FuritAdapter3(mFruitList,position);
/**
* 取得数据
*/
furitAdapter3.FSetonclick(new FuritAdapter3.FuritSetOnclick() {
@Override
public void clickGetData(int position, int position2,View view) {
mOnItemClickListener.onClick(position,position2,view);
}
});
viewHolder.mRecycleView.setAdapter(furitAdapter3);
break;
case TYPE_2:
ViewHolder viewHolder2=holder;
FuritBean furit1=mFruitList.get(position);
viewHolder2.mfruitImage.setImageResource(furit1.getImageId());
viewHolder2.mfruitName.setText(furit1.getName());
break;
default:
break;
}
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
🥭🥭 FuritAdapter3.java
package Adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.layout_test.R;
import org.jetbrains.annotations.NotNull;
import java.util.List;
import domain.FuritBean;
public class FuritAdapter3 extends RecyclerView.Adapter<FuritAdapter3.ViewHolder> {
private List<FuritBean> mFruitList;
private FuritSetOnclick furitSetOnclick;
private int position2;
static class ViewHolder extends RecyclerView.ViewHolder{
private final ImageView mfruitImage;
private final TextView mfruitName;
public ViewHolder(@NonNull @NotNull View itemView) {
super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg3);
mfruitName = itemView.findViewById(R.id.mTv3);
}
}
public FuritAdapter3(List<FuritBean> mFruitList, int position) {
this.mFruitList = mFruitList;
this.position2 = position;
}
@NonNull
@Override
public FuritAdapter3.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item3,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull @NotNull FuritAdapter3.ViewHolder holder, int position) {
FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
holder.mfruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
furitSetOnclick.clickGetData(position2,position,holder.mfruitImage);
}
});
holder.mfruitName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
furitSetOnclick.clickGetData(position2,position,holder.mfruitName);
}
});
}
@Override
public int getItemCount() {
return mFruitList.size();
}
// 定义一个监听接口,里面有两个方法
public interface FuritSetOnclick{
void clickGetData(int position,int position2,View view);
}
//给监听一个构造函数,提供给 MainActivity 调用
public void FSetonclick(FuritSetOnclick furitSetOnclick){
this.furitSetOnclick=furitSetOnclick;
}
}
🥭🥭MainActivity.java(主函数)
package Adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.layout_test.R;
import org.jetbrains.annotations.NotNull;
import java.util.List;
import domain.FuritBean;
public class FuritAdapter3 extends RecyclerView.Adapter<FuritAdapter3.ViewHolder> {
private List<FuritBean> mFruitList;
private FuritSetOnclick furitSetOnclick;
private int position2;
static class ViewHolder extends RecyclerView.ViewHolder{
private final ImageView mfruitImage;
private final TextView mfruitName;
public ViewHolder(@NonNull @NotNull View itemView) {
super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg3);
mfruitName = itemView.findViewById(R.id.mTv3);
}
}
public FuritAdapter3(List<FuritBean> mFruitList, int position) {
this.mFruitList = mFruitList;
this.position2 = position;
}
@NonNull
@Override
public FuritAdapter3.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item3,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull @NotNull FuritAdapter3.ViewHolder holder, int position) {
FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
holder.mfruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
furitSetOnclick.clickGetData(position2,position,holder.mfruitImage);
}
});
holder.mfruitName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
furitSetOnclick.clickGetData(position2,position,holder.mfruitName);
}
});
}
@Override
public int getItemCount() {
return mFruitList.size();
}
// 定义一个监听接口,里面有两个方法
public interface FuritSetOnclick{
void clickGetData(int position,int position2,View view);
}
//给监听一个构造函数,提供给 MainActivity 调用
public void FSetonclick(FuritSetOnclick furitSetOnclick){
this.furitSetOnclick=furitSetOnclick;
}
}
🥭🥭FuritBean.java(对象的属性)
package domain;
public class FuritBean {
private String name;
private int ImageId;
public String getName() {
return name;
}
public int getImageId() {
return ImageId;
}
public FuritBean(String name, int imageId) {
this.name = name;
ImageId = imageId;
}
}
🥭🥭msgcode.java(一些常量抽取出来)
package domain;
public class msgcode {
public static final int TYPE_1=0;
public static final int TYPE_2=5;
public static final int TYPE_3=6;
}
🥭🥭传值
因为同一个recycleView实现多种布局,其中就有gridview【九宫格布局】。要想在同一个recycleview实现多种布局,而且还要实现每个gridview的监听,常规的办法肯定是不行的。
这就涉及到嵌套了。那么嵌套怎么从最里层的gridview传出每一个小格子中的图片点击和名称点击呢? 当然使用接口了,具体可以看代码,建议掌握,Android这样的场景太多太多。
虽然gridview传出每一个小格子中的图片点击和名称点击的view不同,可以使用view.getId进行区分,具体效果看上面截图。
🍓🍓xml布局
🍗🍗activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="400dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view2"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="40dp"/>
</LinearLayout>
</LinearLayout>
🍗🍗item1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="30dp">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
🍗🍗item2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/mTv1"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:layout_gravity="center"/>
<ImageView
android:id="@+id/mImg1"
android:layout_width="50dp"
android:layout_height="50dp" />
</LinearLayout>
</LinearLayout>
🍗🍗item3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_item2"
android:layout_width="match_parent"
android:layout_height="80dp">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
🍗🍗recycle_item3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center">
<ImageView
android:id="@+id/mImg3"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/mTv3"
android:layout_width="50dp"
android:layout_height="30dp"
android:gravity="center"
android:textColor="#FFFF0000"/>
</LinearLayout>
</LinearLayout>

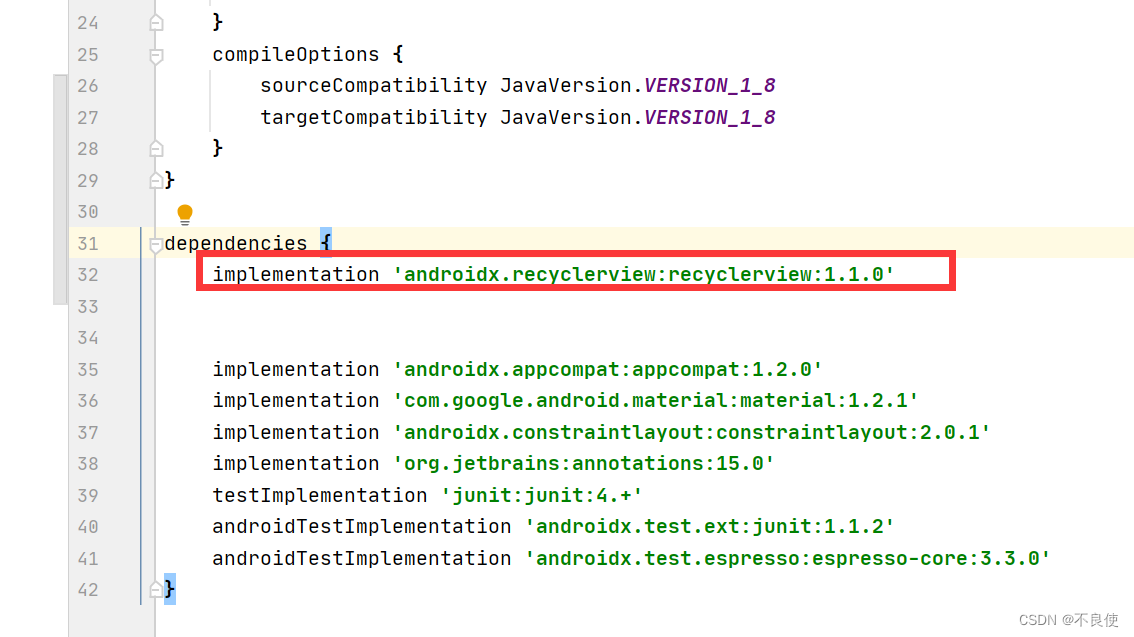
最后一步,别忘了导入recycleview的依赖

implementation 'androidx.recyclerview:recyclerview:1.1.0'














![第五届“传智杯”全国大学生计算机大赛(练习赛) [传智杯 #5 练习赛] 复读](https://img-blog.csdnimg.cn/bc42e9d2df6d4415b16fd3fc72afd226.png)