[UE]这里写目录标题
- 1.写在前面
- 01.作者碎碎念
- 02.结果
- 演示截图
- 视频教程
- 2.需要准备的软件
- 3.步骤
- 01.准备一个打包好的项目
- 02.启动服务器
- 03.连接!
- 去掉黑边和按钮
- 结尾
1.写在前面
01.作者碎碎念
2022.11.19初次更新
俺是不是很粗长!老仔细了,全是截图,不废话,就是上图干!
02.结果
演示截图

视频教程
B站:https://www.bilibili.com/video/BV1QG4y147Ph/?vd_source=66cbd63fde4c65b240eb0e62eaa801e2
Youtube:https://youtu.be/MiiLR9PElrs
2.需要准备的软件
01.UE(UE5.0)
02.node.js
3.步骤
官网步骤:https://docs.unrealengine.com/5.0/zh-CN/getting-started-with-pixel-streaming-in-unreal-engine/
首先我们需要先有一个打包好的项目。

那么先让我们开始准备一个打包好的项目吧。如果你已经有了一个符合要求的项目,可以跳过此步骤。
01.准备一个打包好的项目
1).在虚幻编辑器中打开项目。
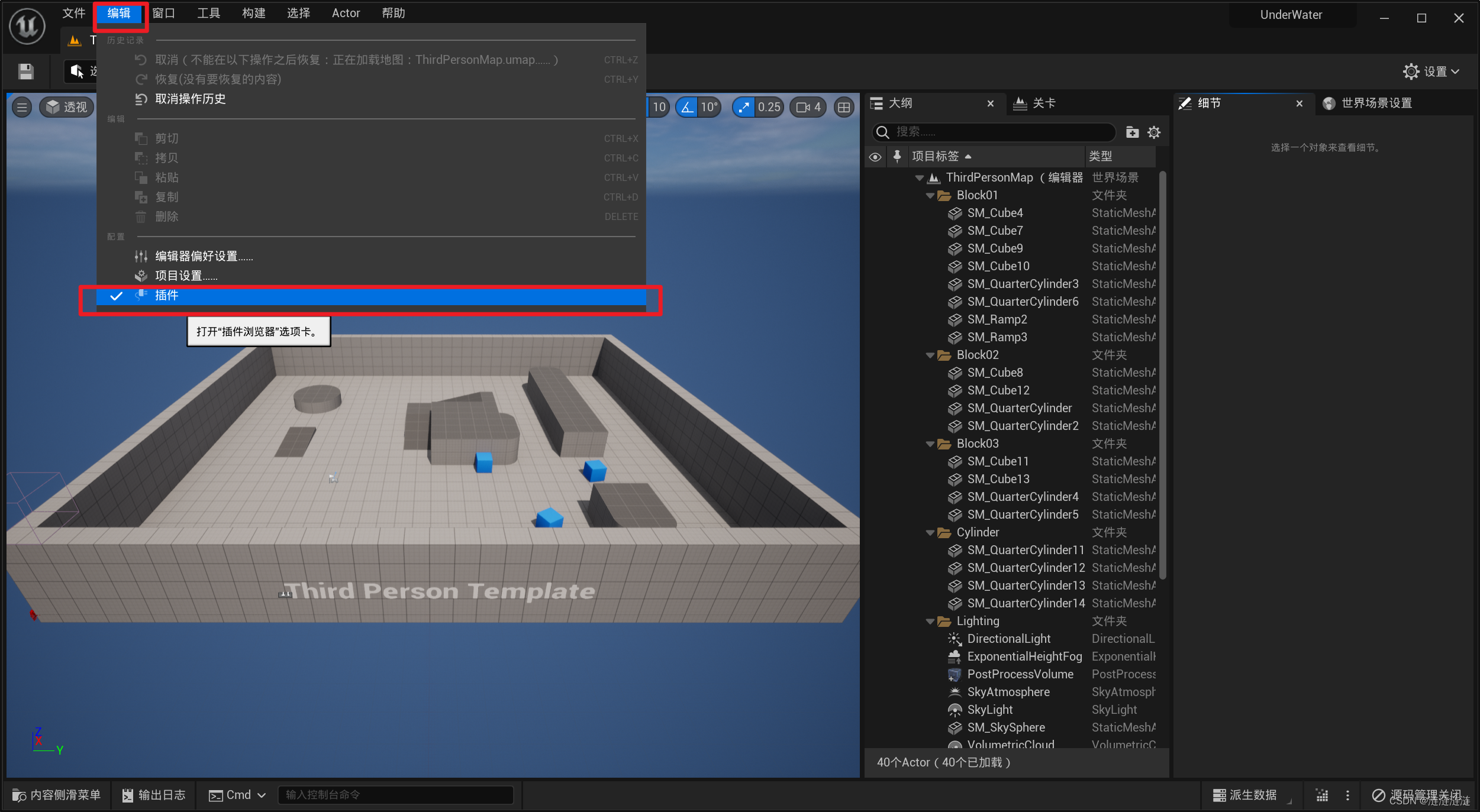
2).在虚幻编辑器的主菜单中选择 编辑(Edit) > 插件(Plugins)。

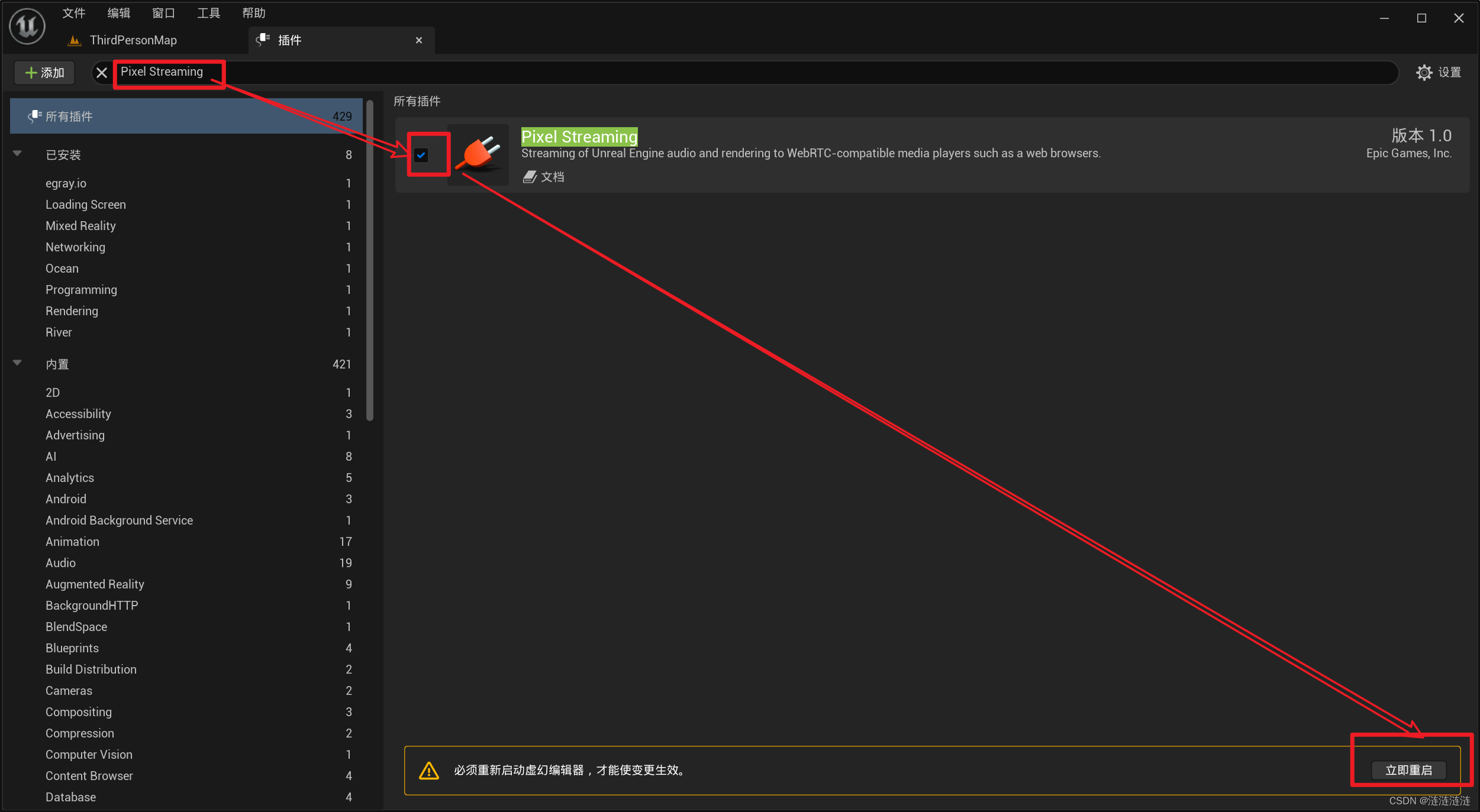
3).搜索找到 像素流送(Pixel Streaming) 插件并勾选 启用(Enabled) 框。点击 立即重启(Restart Now) 重启项目并应用修改。

4).
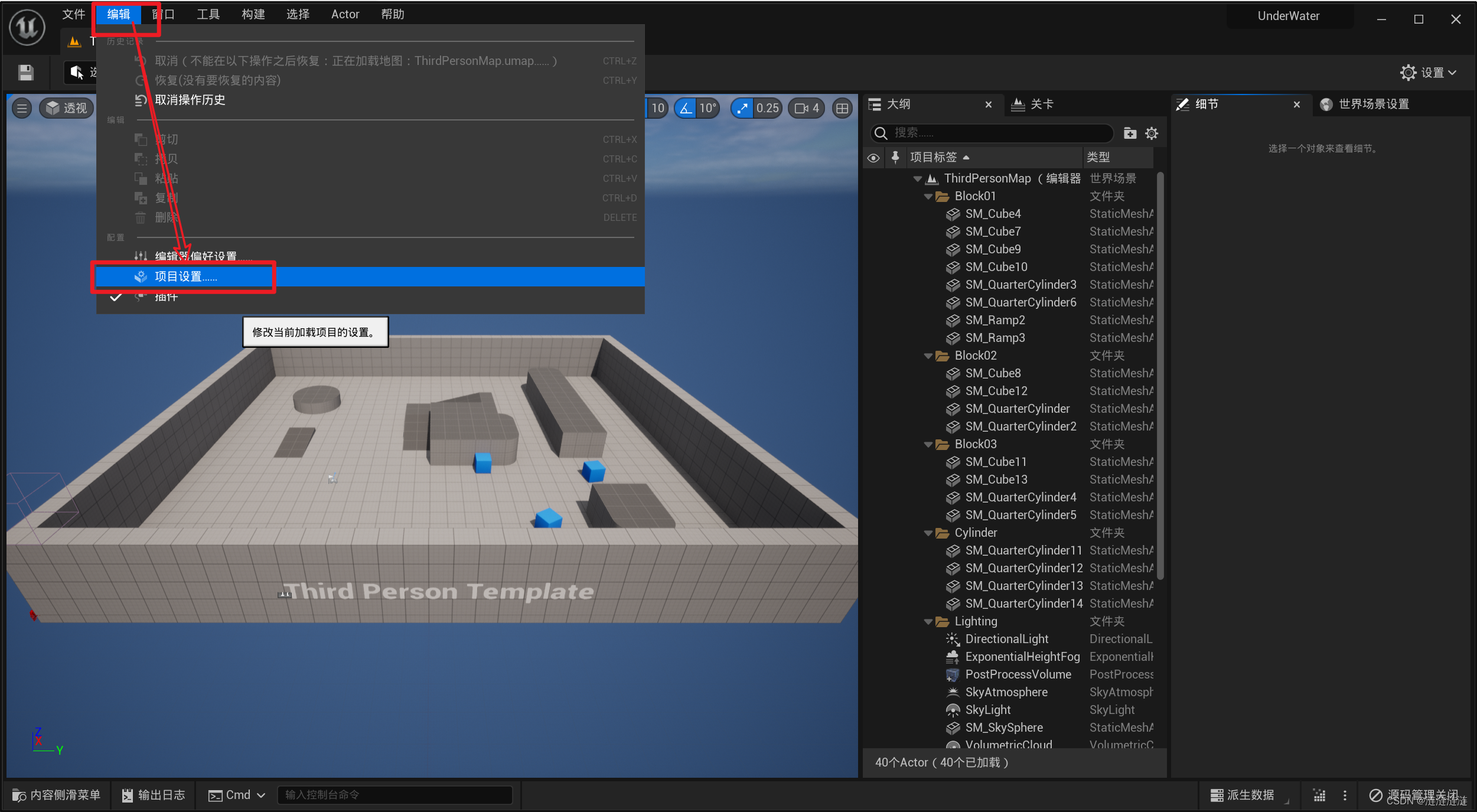
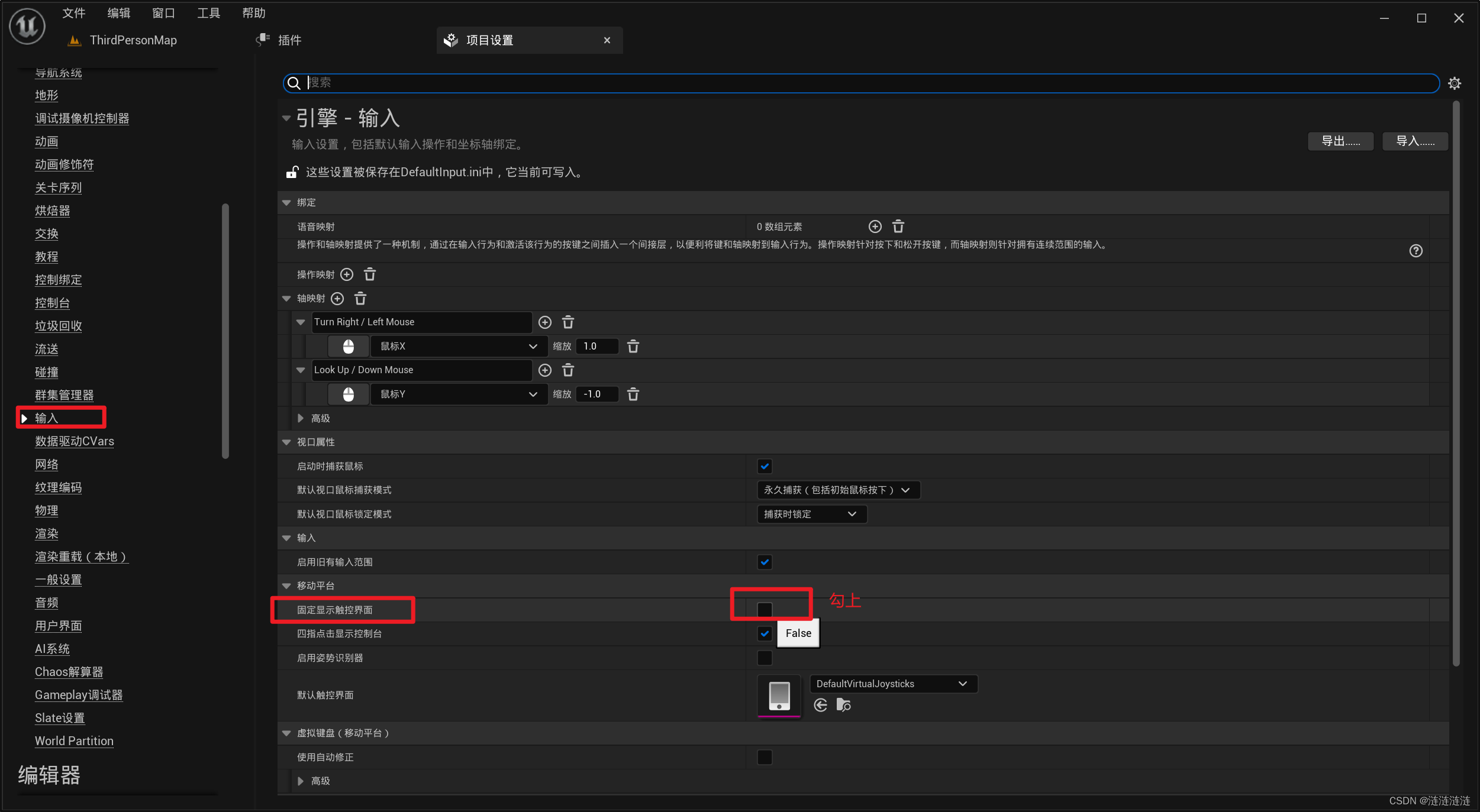
如果你需要触控显示:


如果你不需要则直接走下一步:
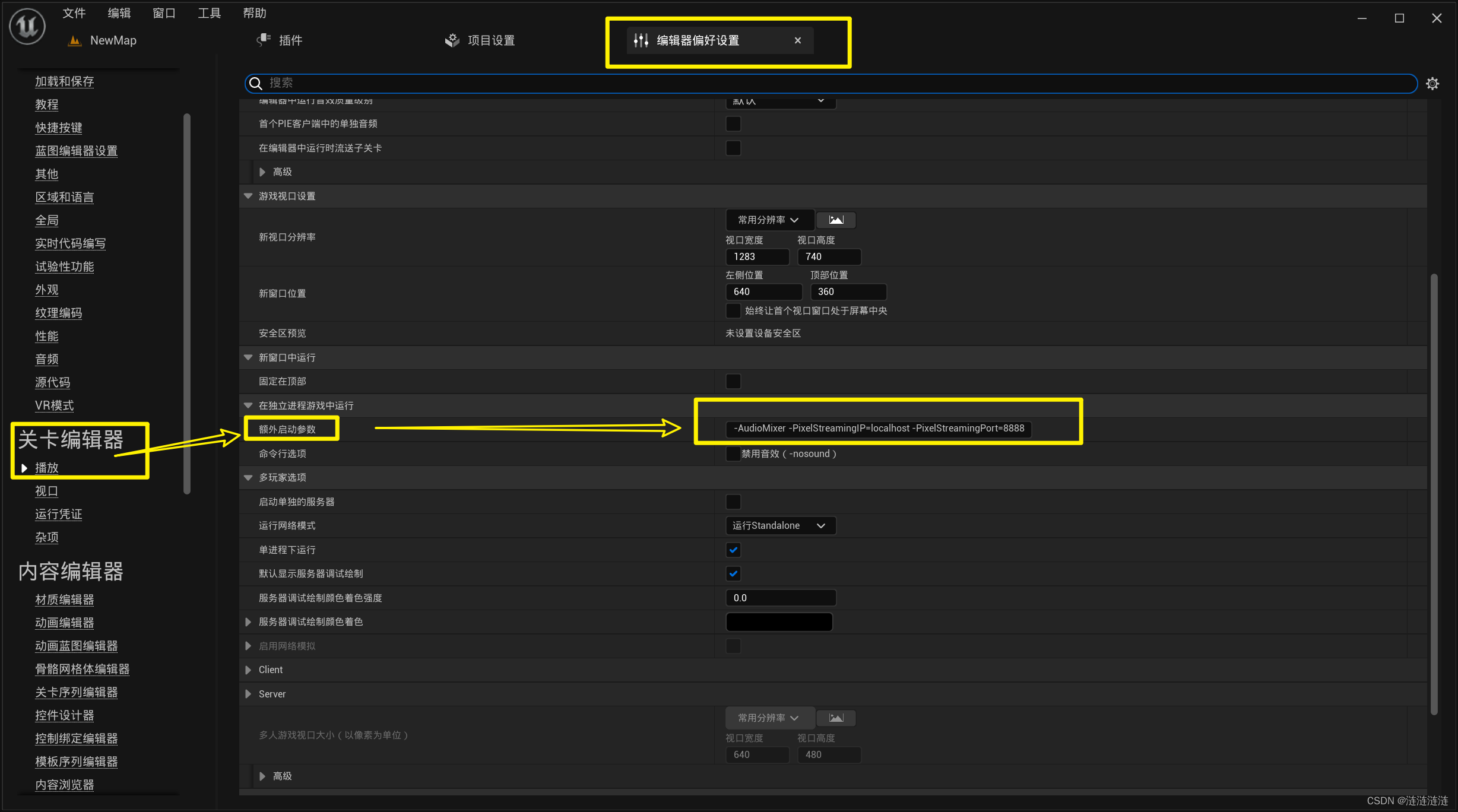
5).在主菜单中选择 编辑(Edit) > 编辑器偏好(Editor Preferences…)在 关卡编辑器(Level Editor) > 播放(Play) 中找到 额外启动参数(Additional Launch Parameters) 设置,并将其值设为 -AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888。

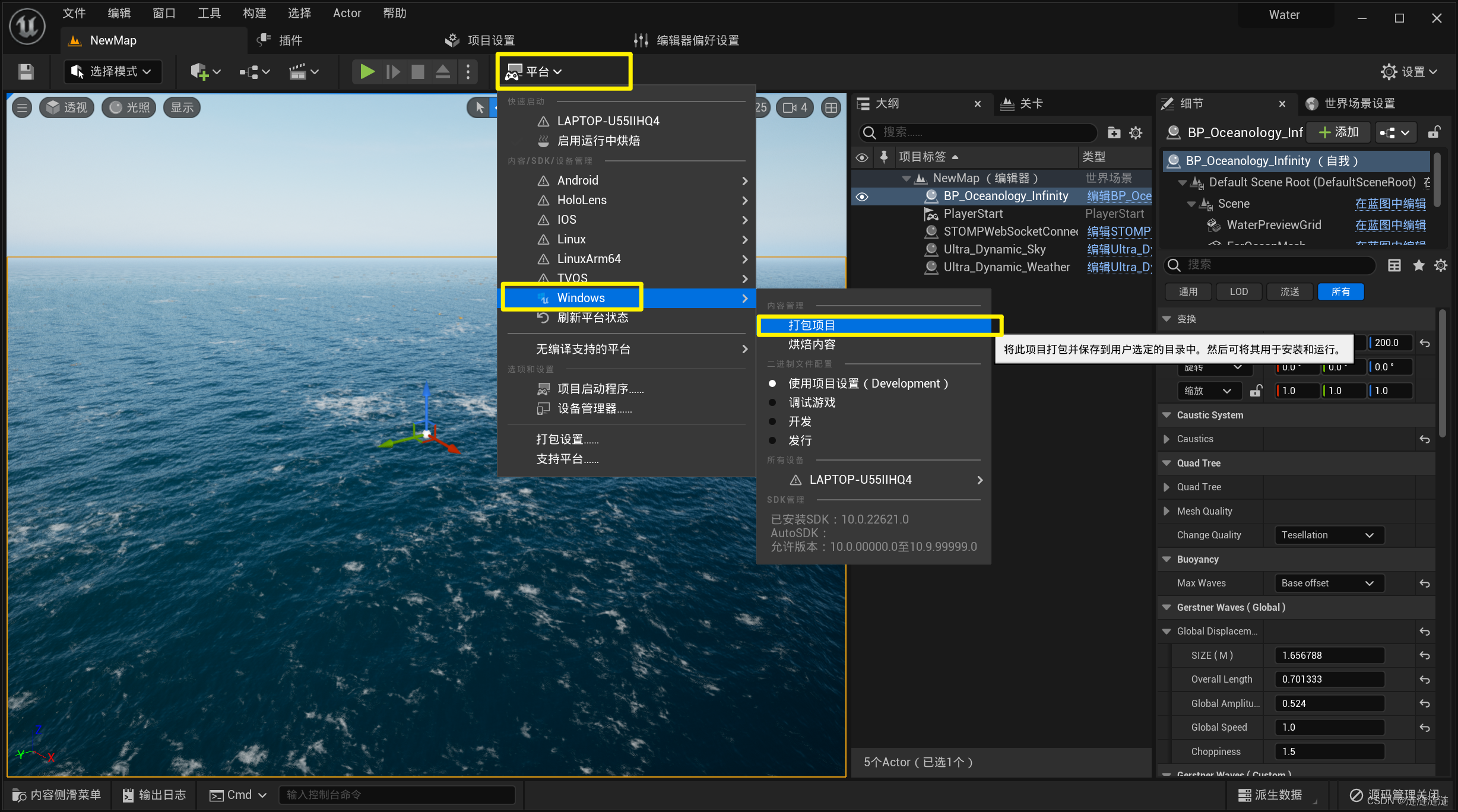
6).打包Windows项目。从虚幻编辑器的主菜单中选择 文件(Files) > 打包项目(Package Project) > Windows > Windows (64-bit)。

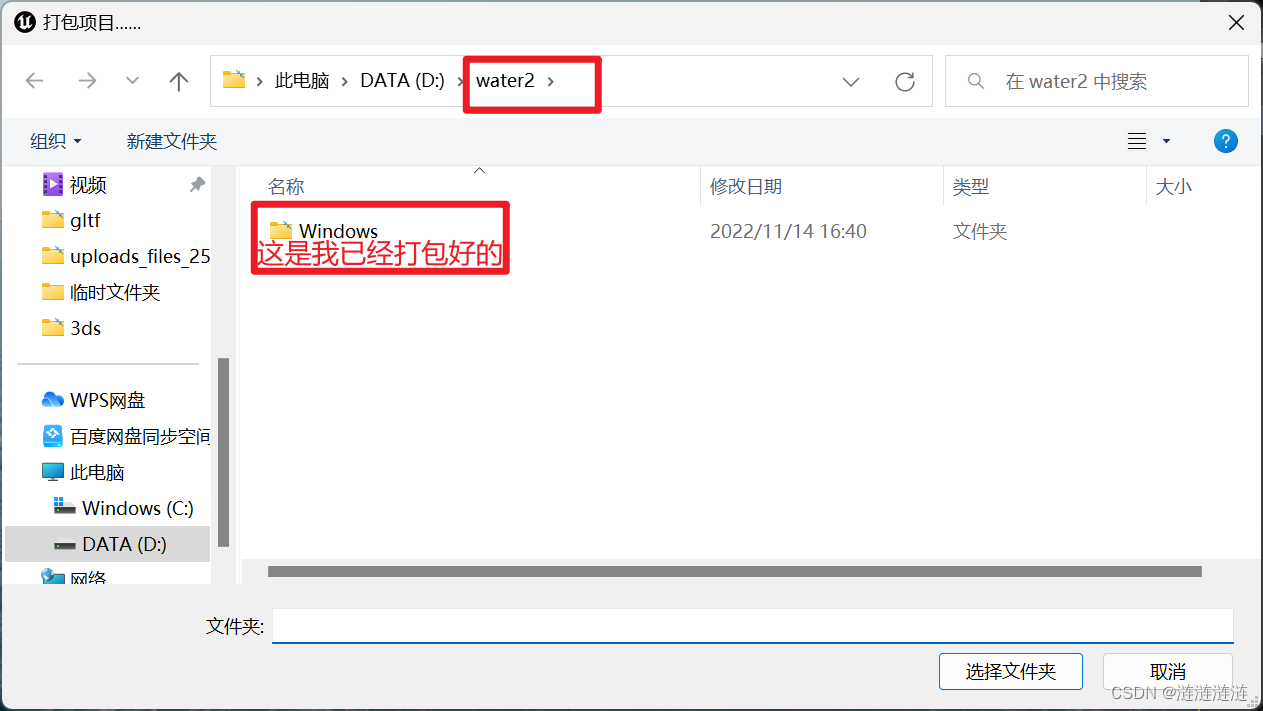
7).在项目找打开虚幻引擎放置项目打包版本的文件夹,点击 选择文件夹(Select Folder)。
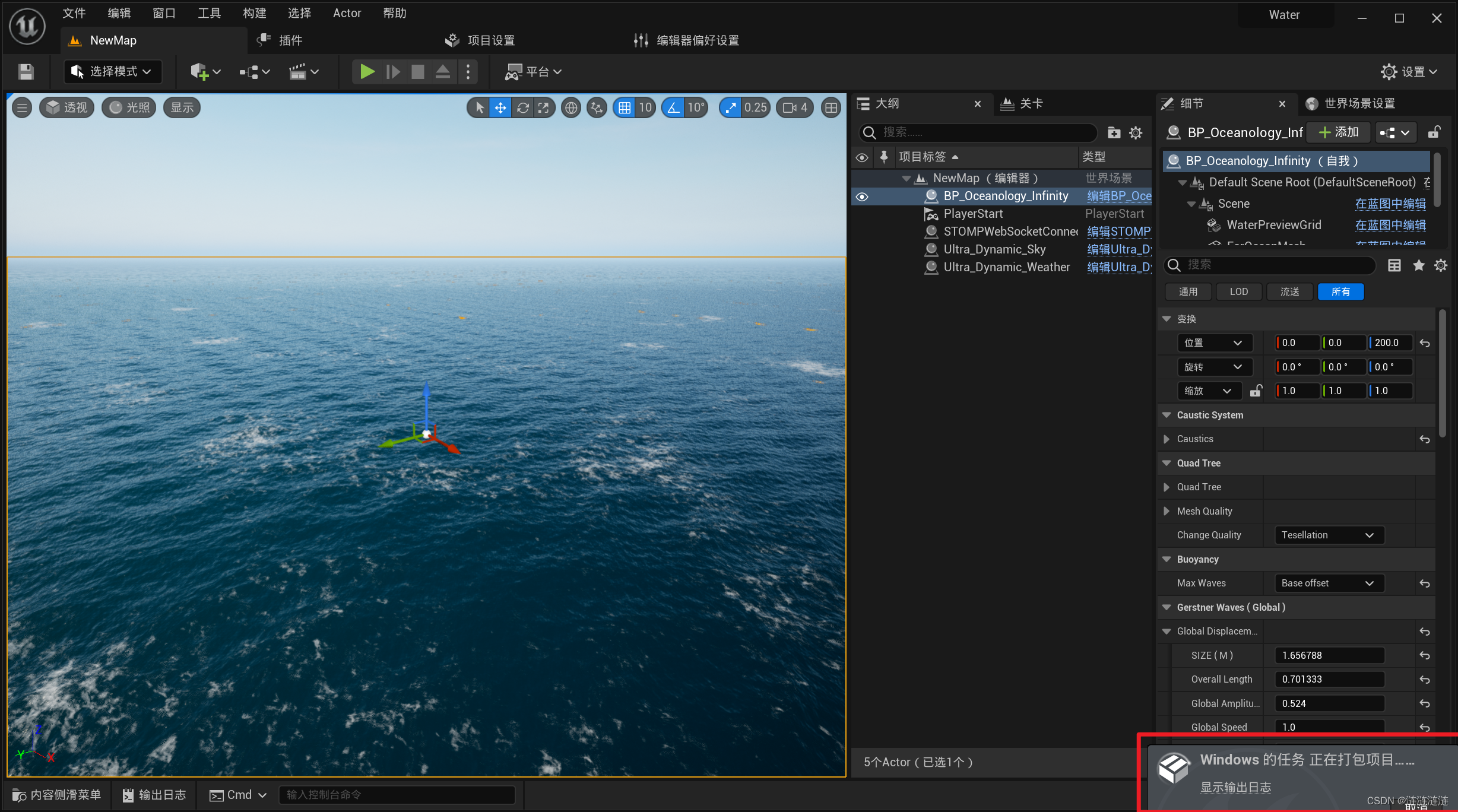
8).虚幻编辑器将开始打包进程。

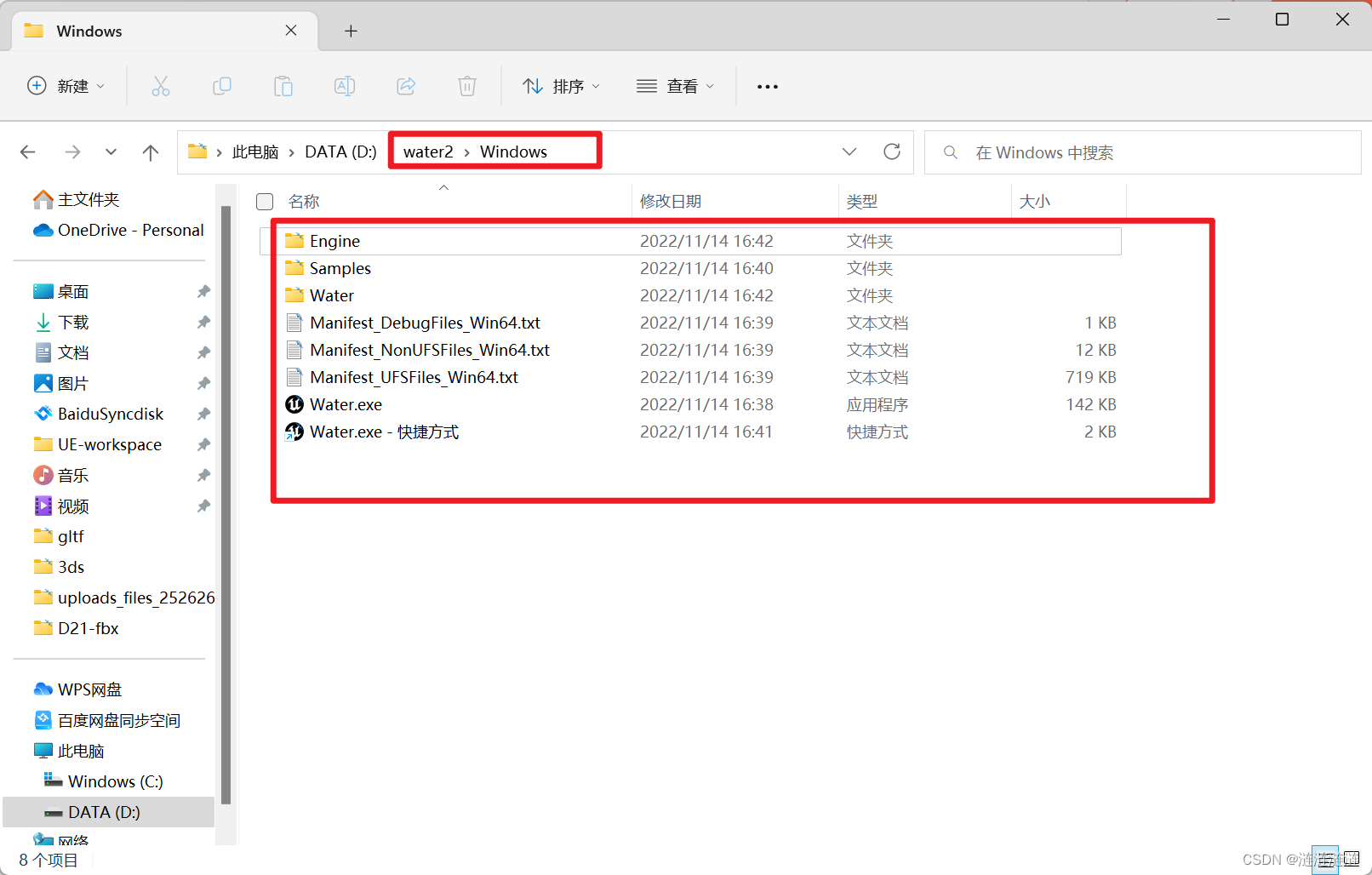
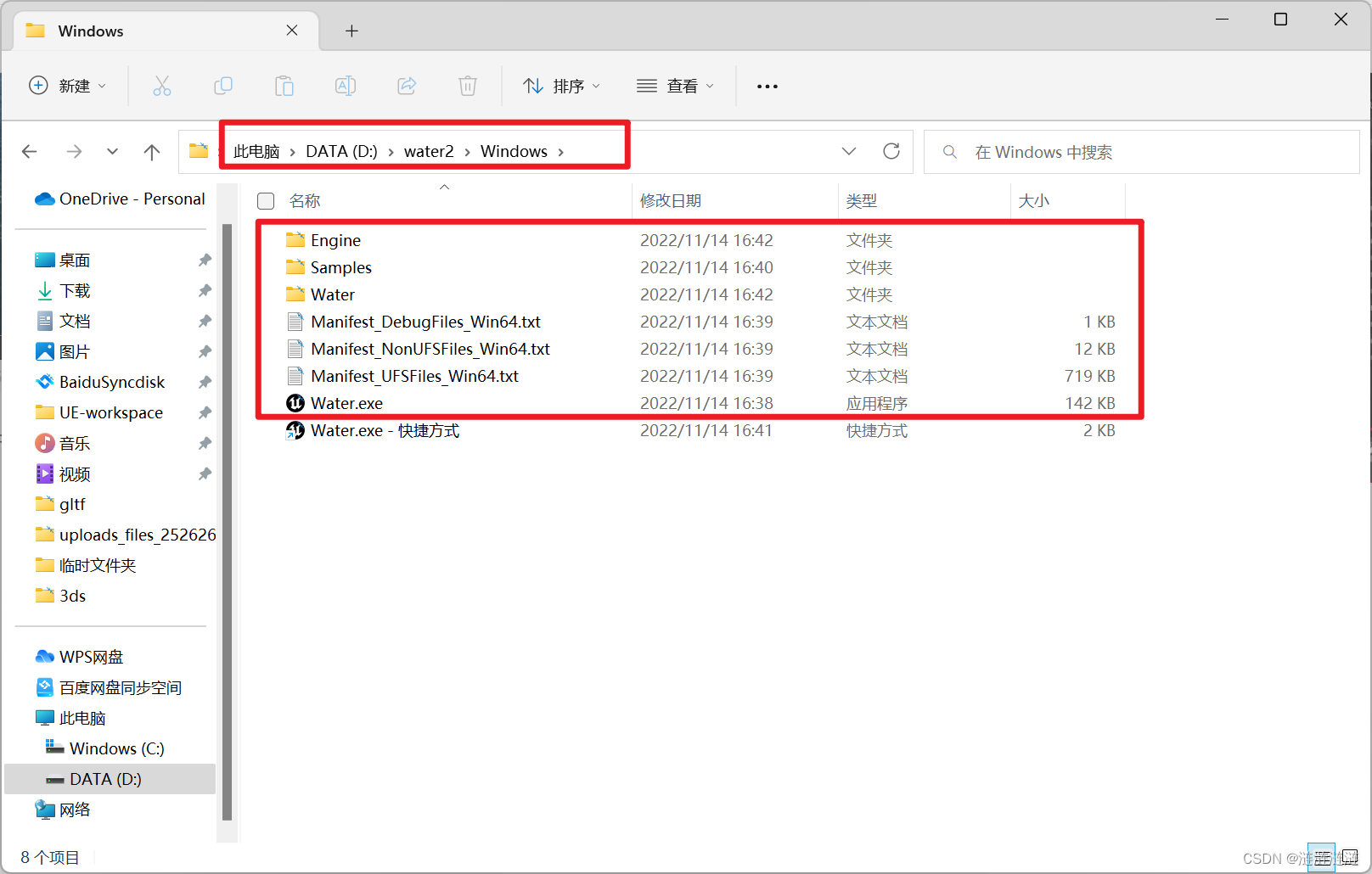
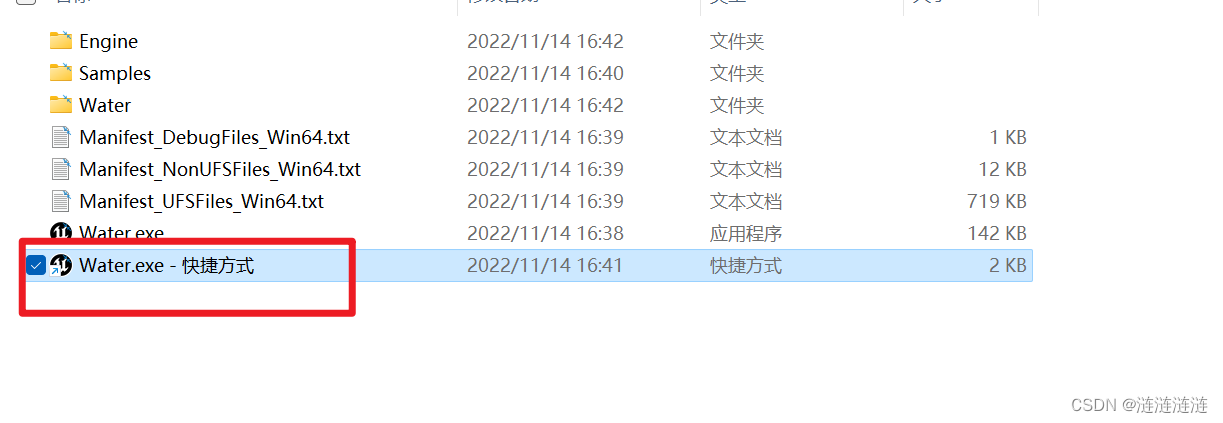
9).打包进程完毕后,将找到一个名为 Windows 的文件夹,其中的内容类似于下图:

10).每次启动打包应用程序时,均需要传递命令行标签。执行此操作的一种方法是设置一个快捷方式:
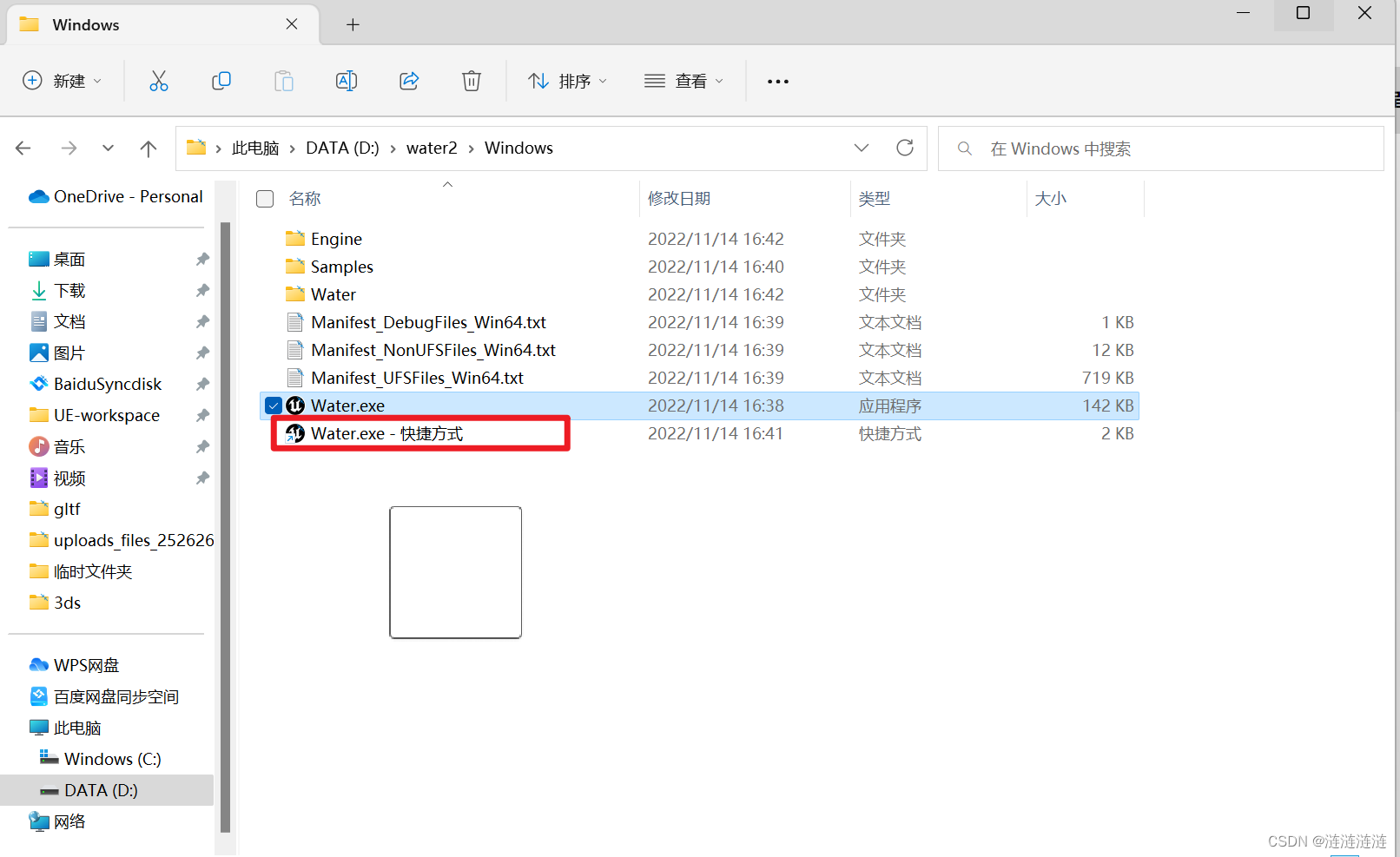
0001.按住 Alt 键并拖动 .exe 文件即可在相同文件夹中(或在其他任意处)新建一个快捷方式。

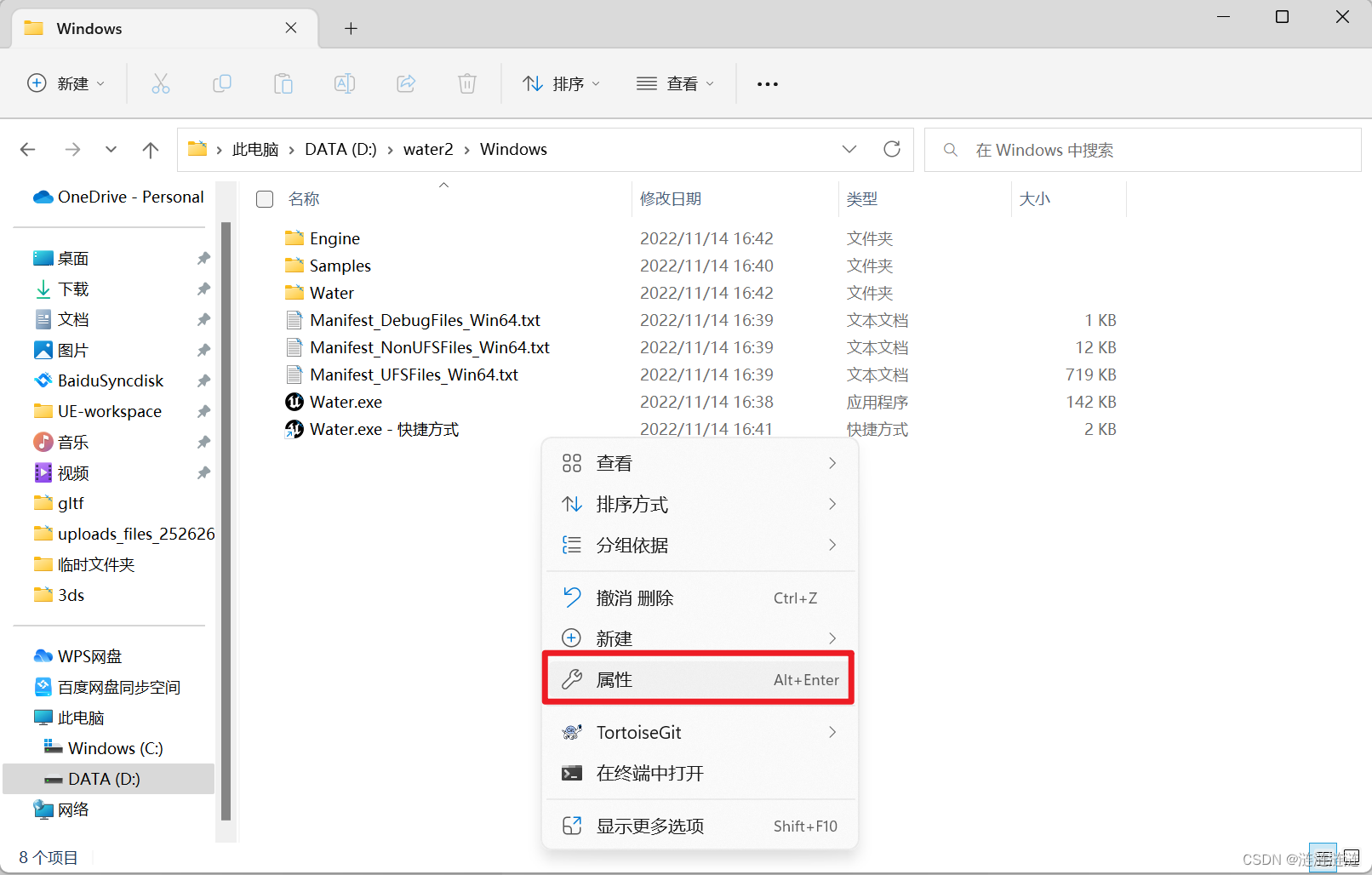
0002.右键点击快捷方式并从上下文菜单中选择 属性(Properties)。

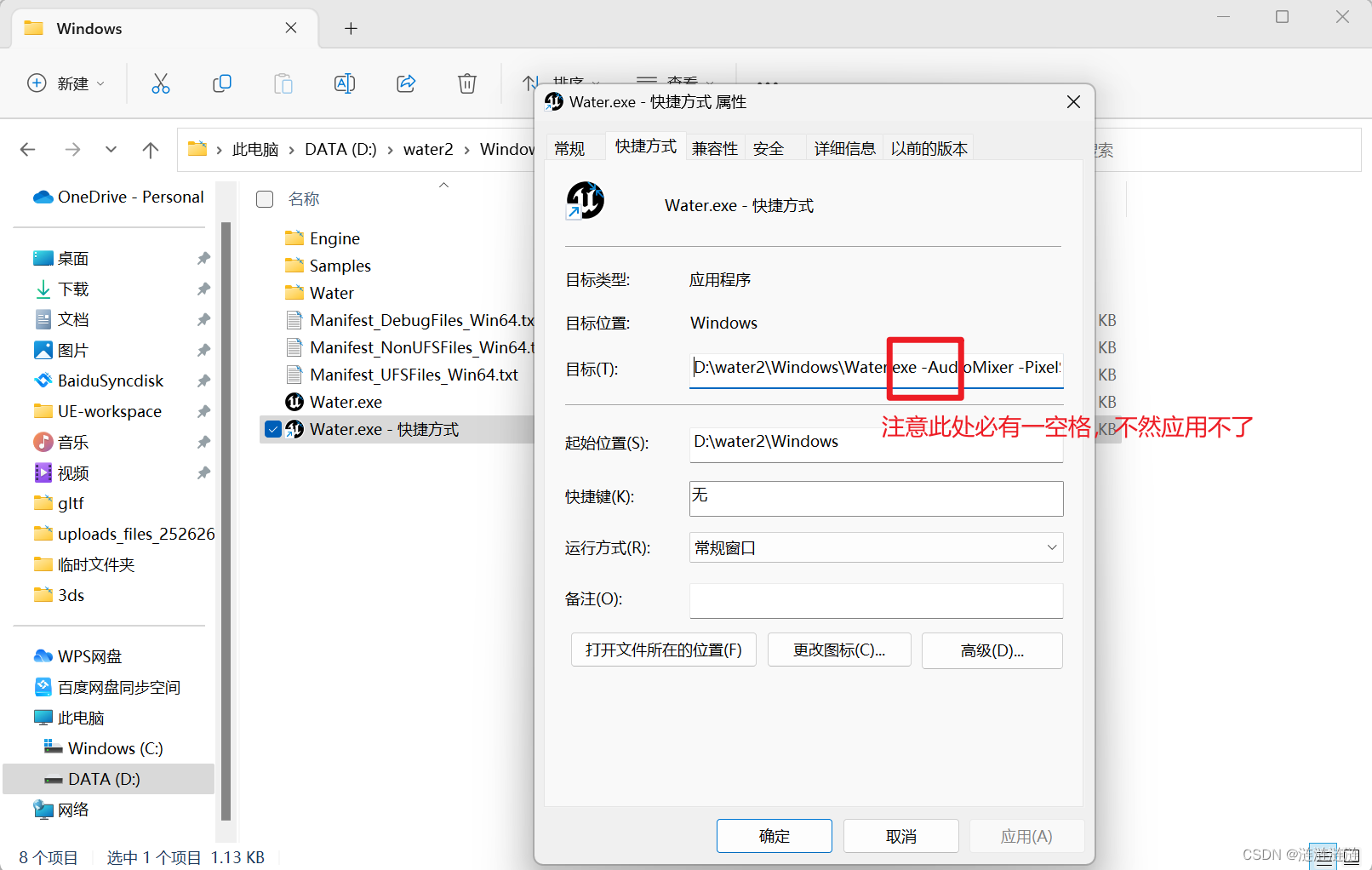
0003.在 快捷方式属性(Shortcut Properties)窗口的 快捷方式(Shortcut)选项卡中,在 目标(Target)域的末尾附加文本 -AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 并点击 确认。

02.启动服务器
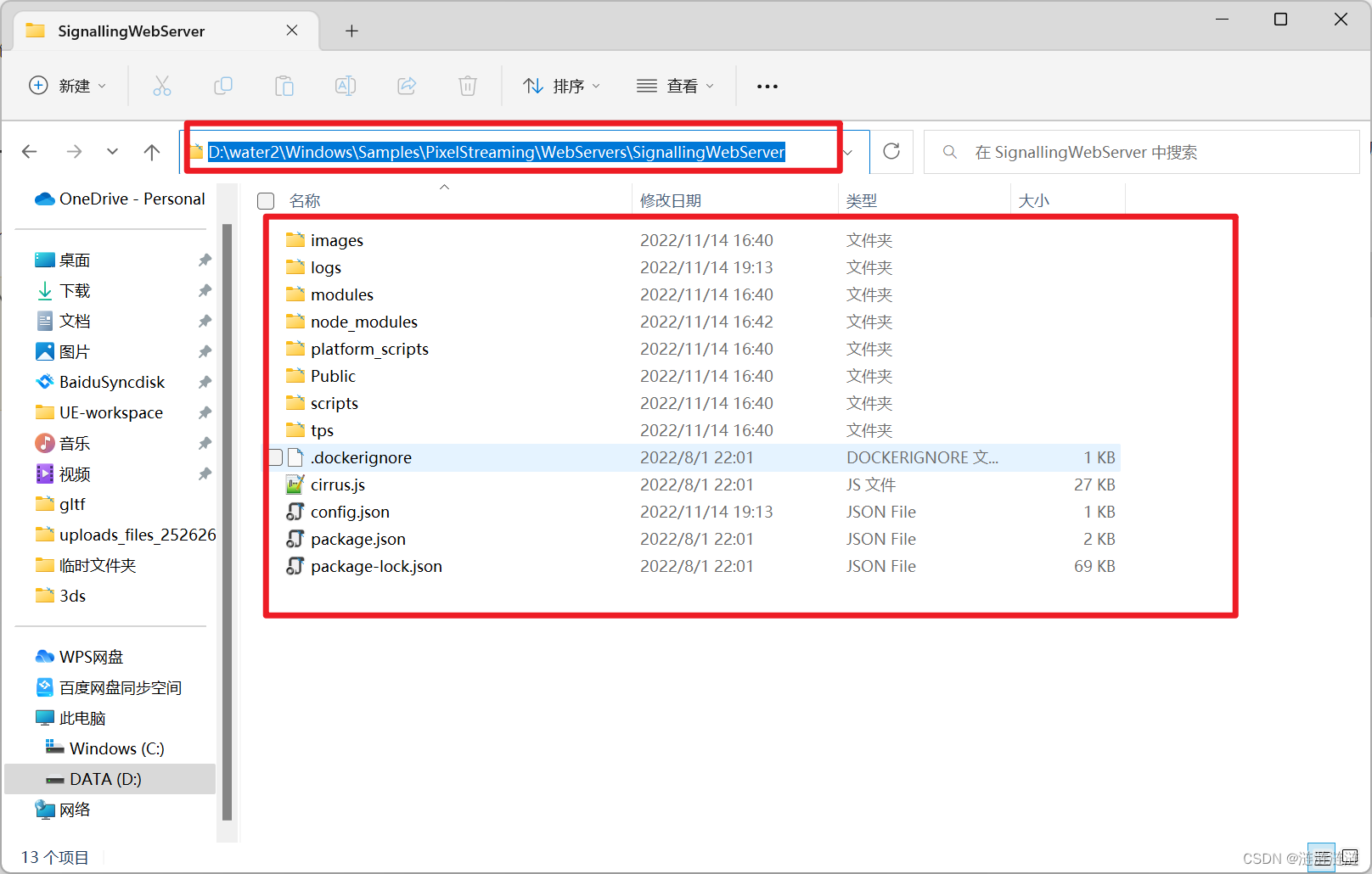
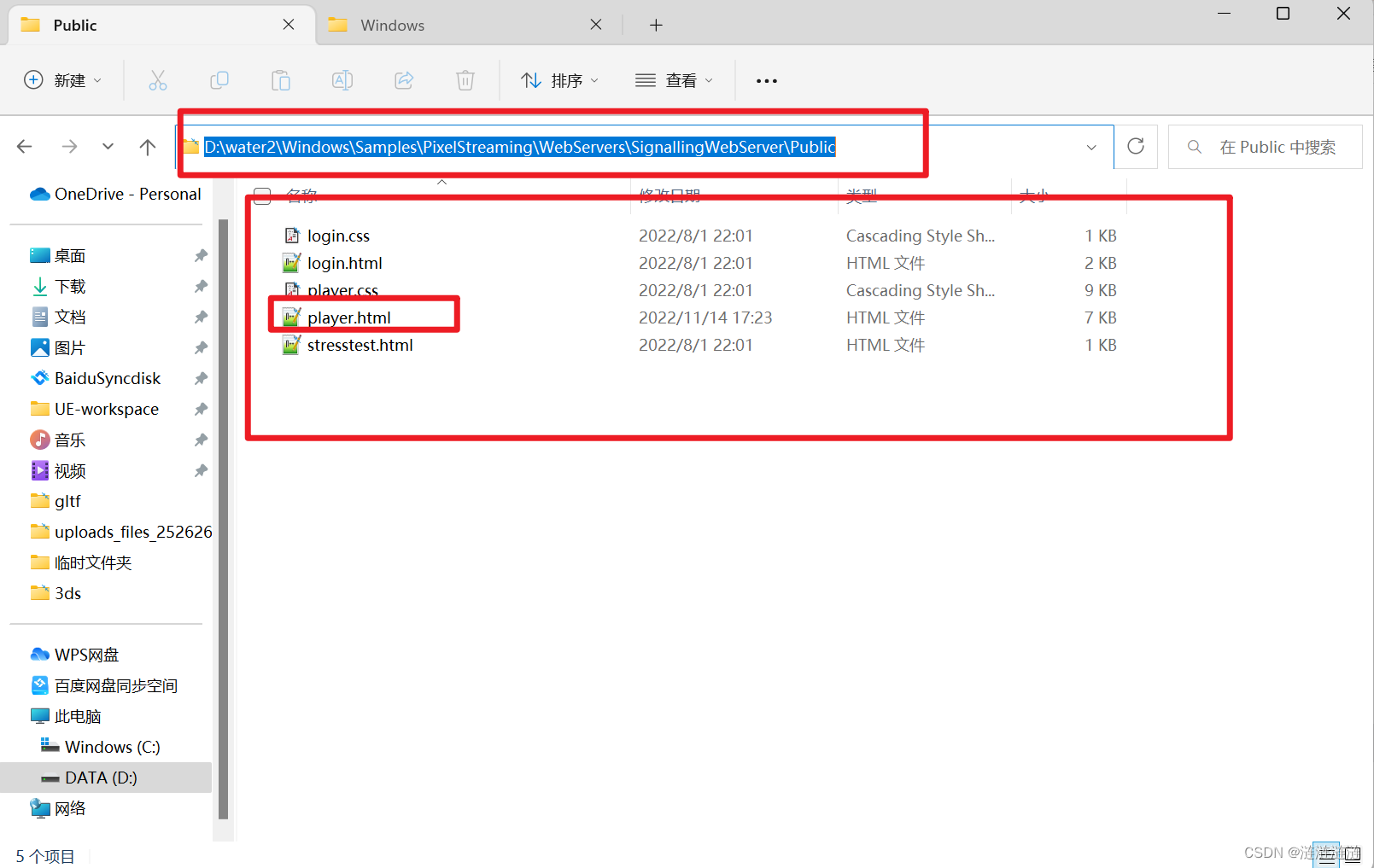
在 Samples/PixelStreaming/WebServers/SignallingWebServer 中找到信令服务器的路径。


以管理员身份打开PowerShell,win+R

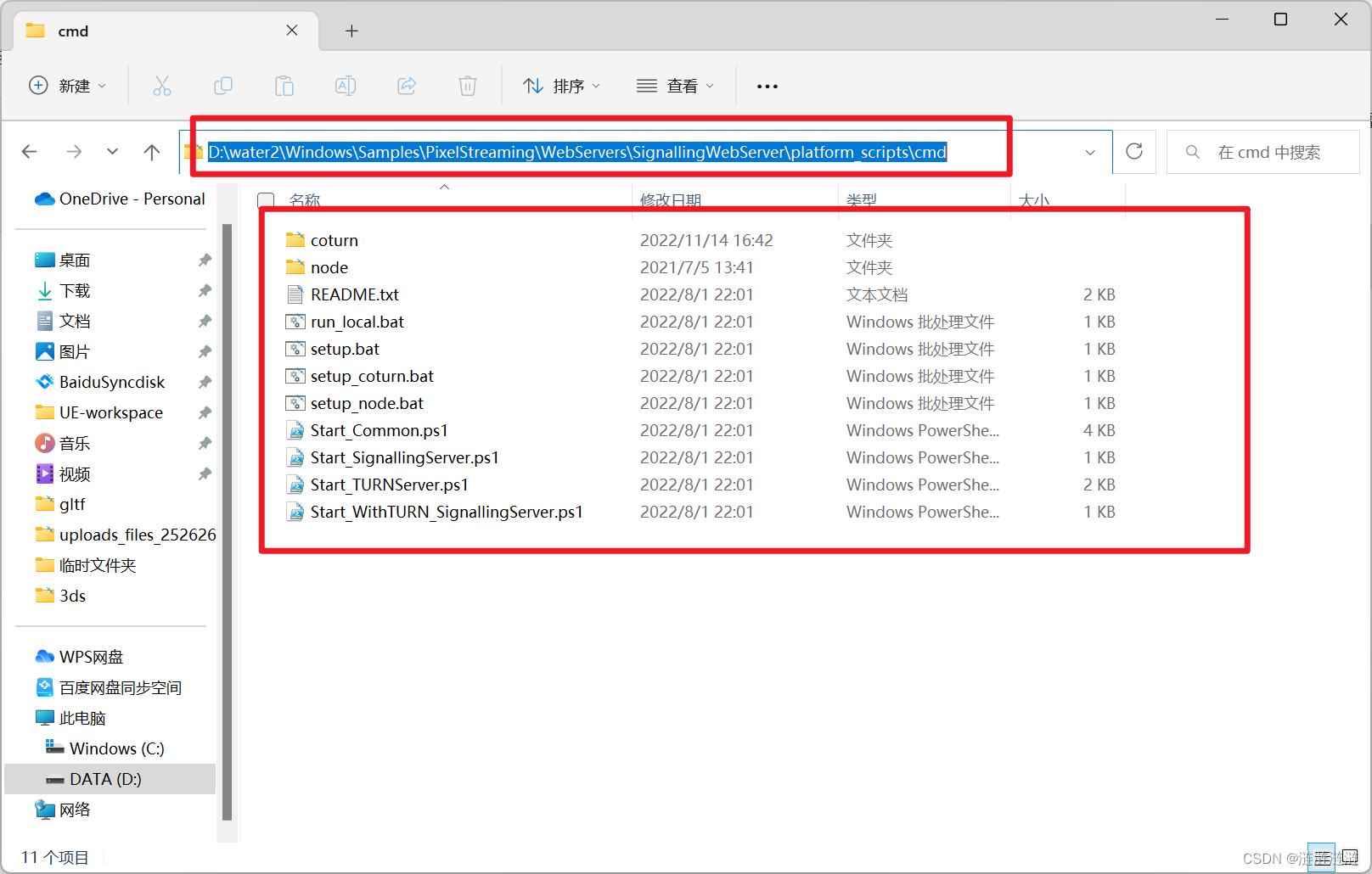
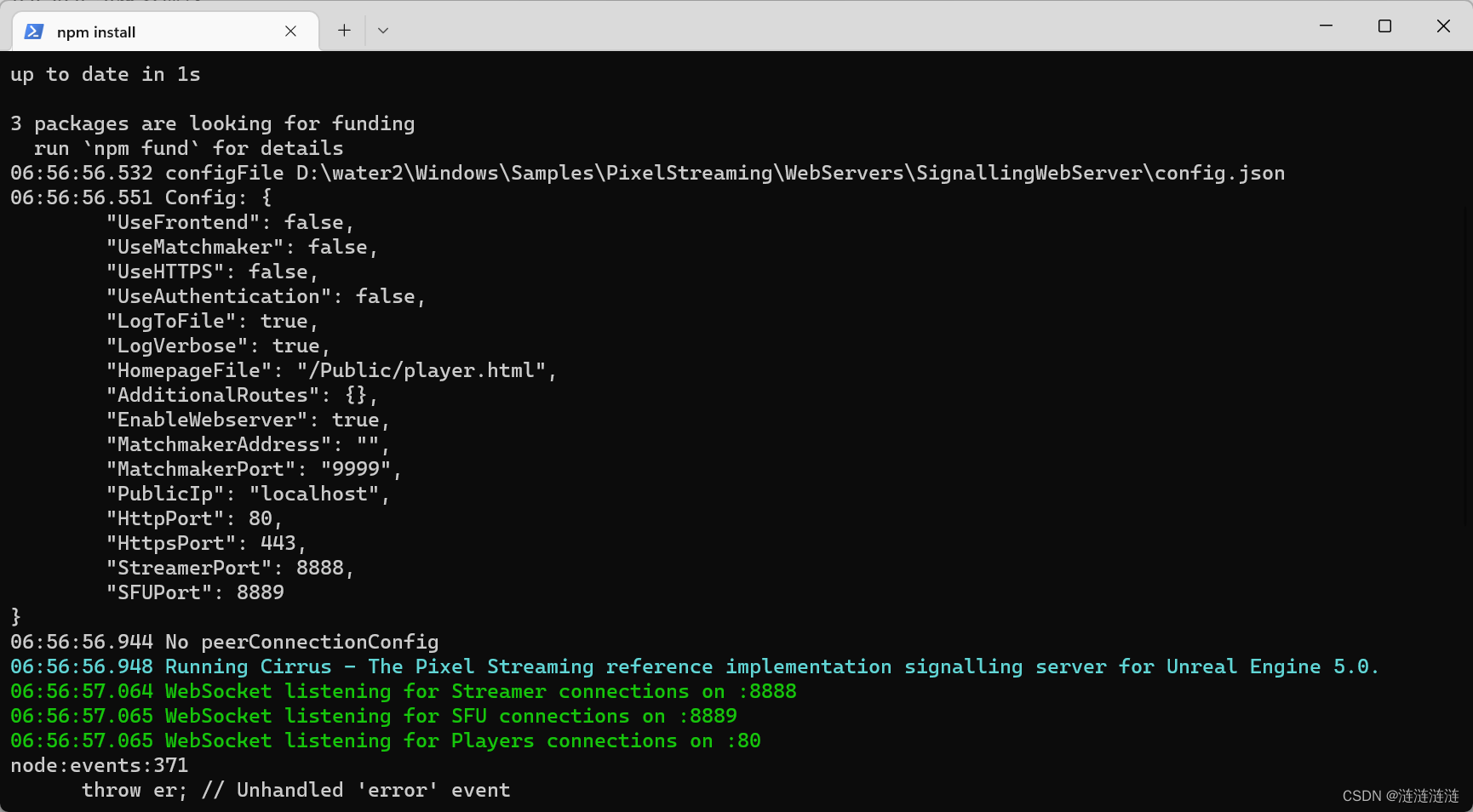
运行 SignallingWebServer\platform_scripts\cmd\Start_SignallingServer.ps1 开启信令服务器
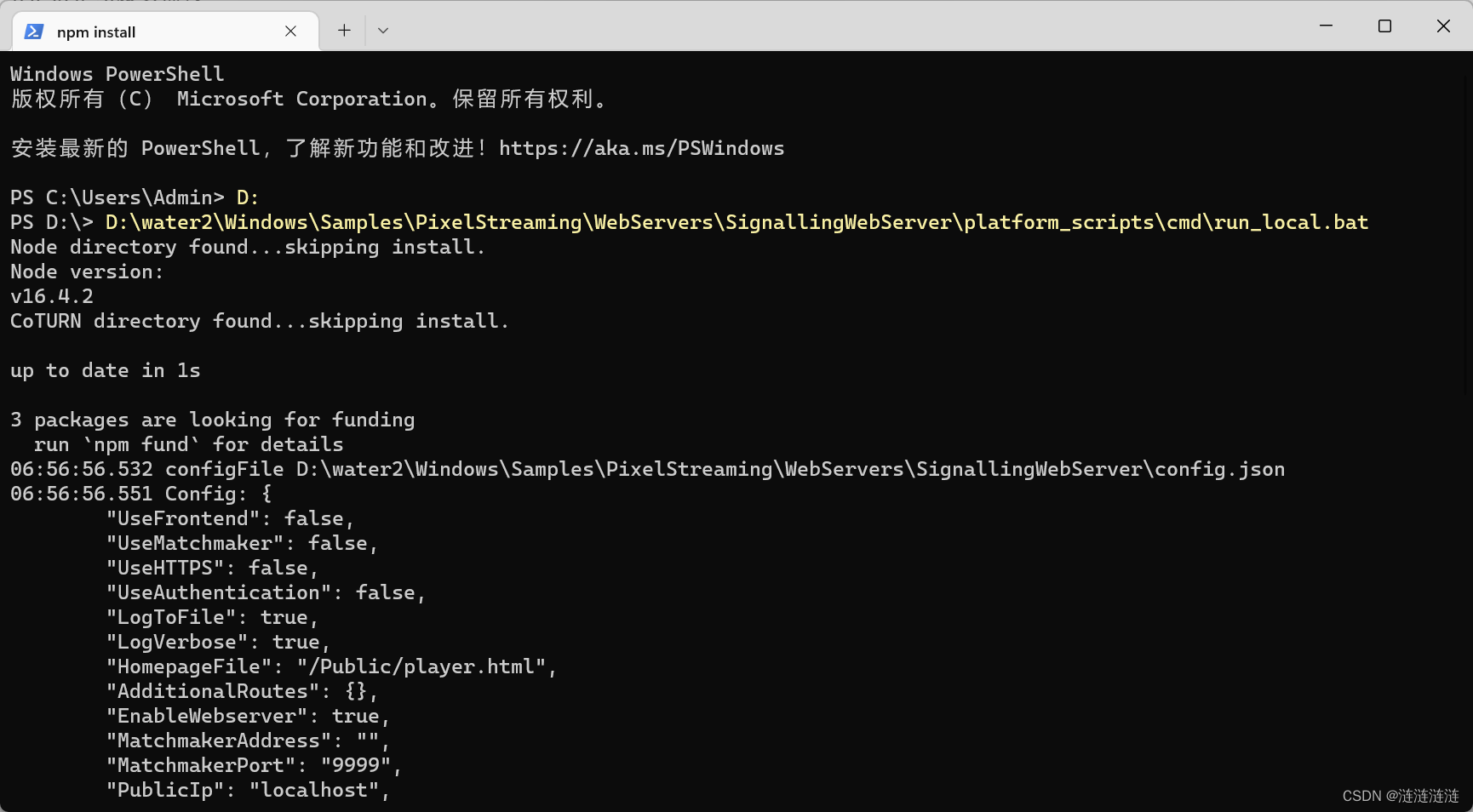
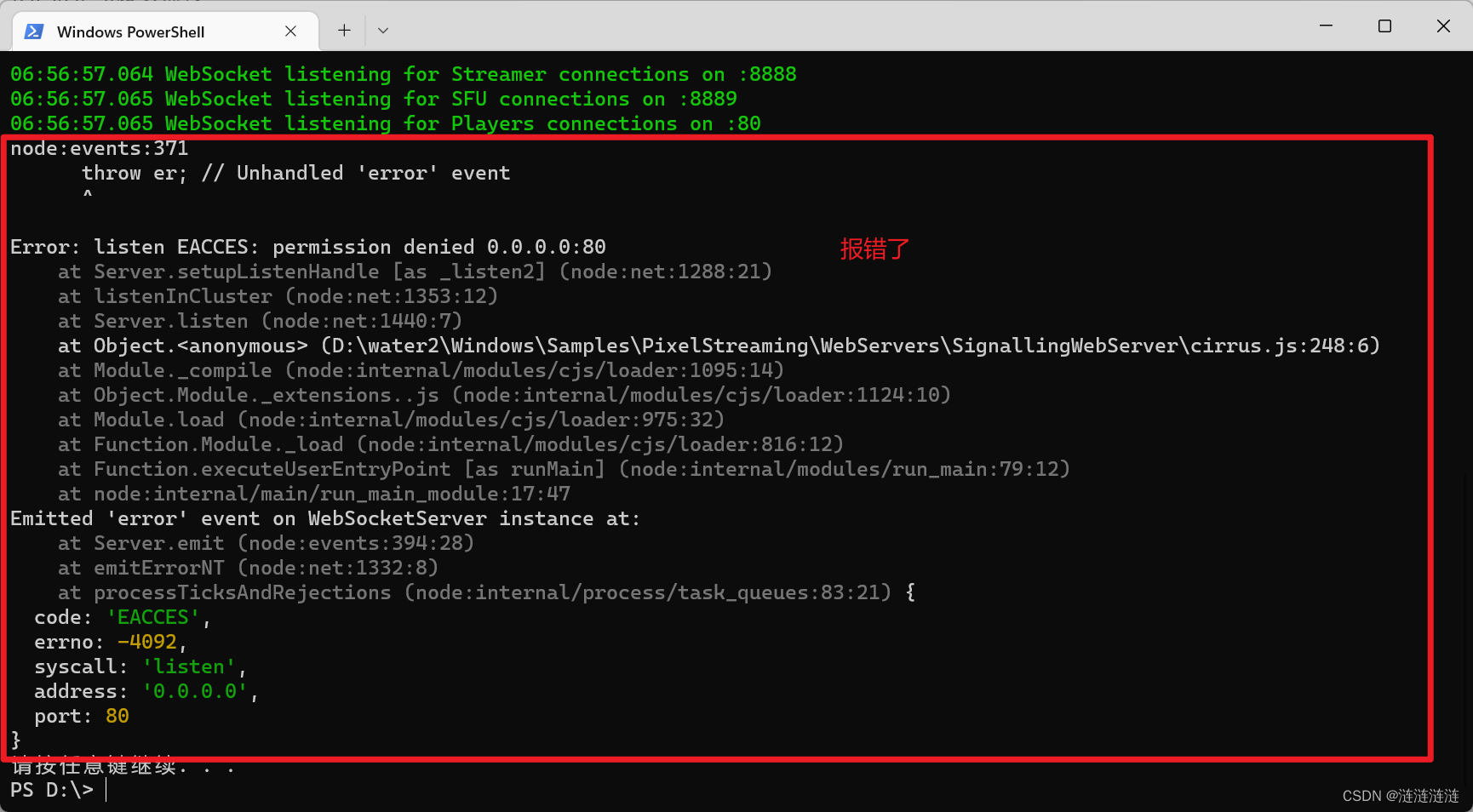
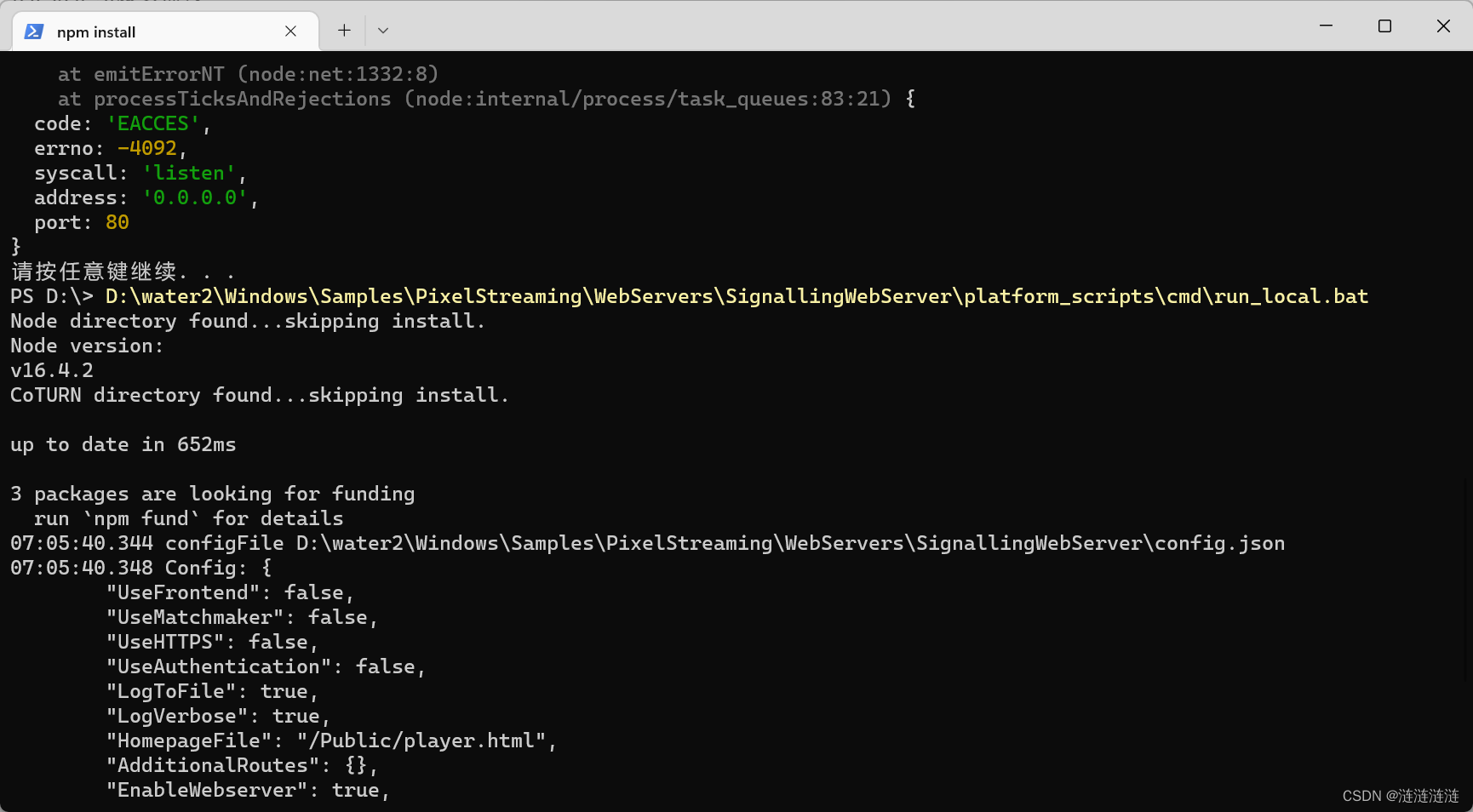
然后运行run_local.bat,会报错。



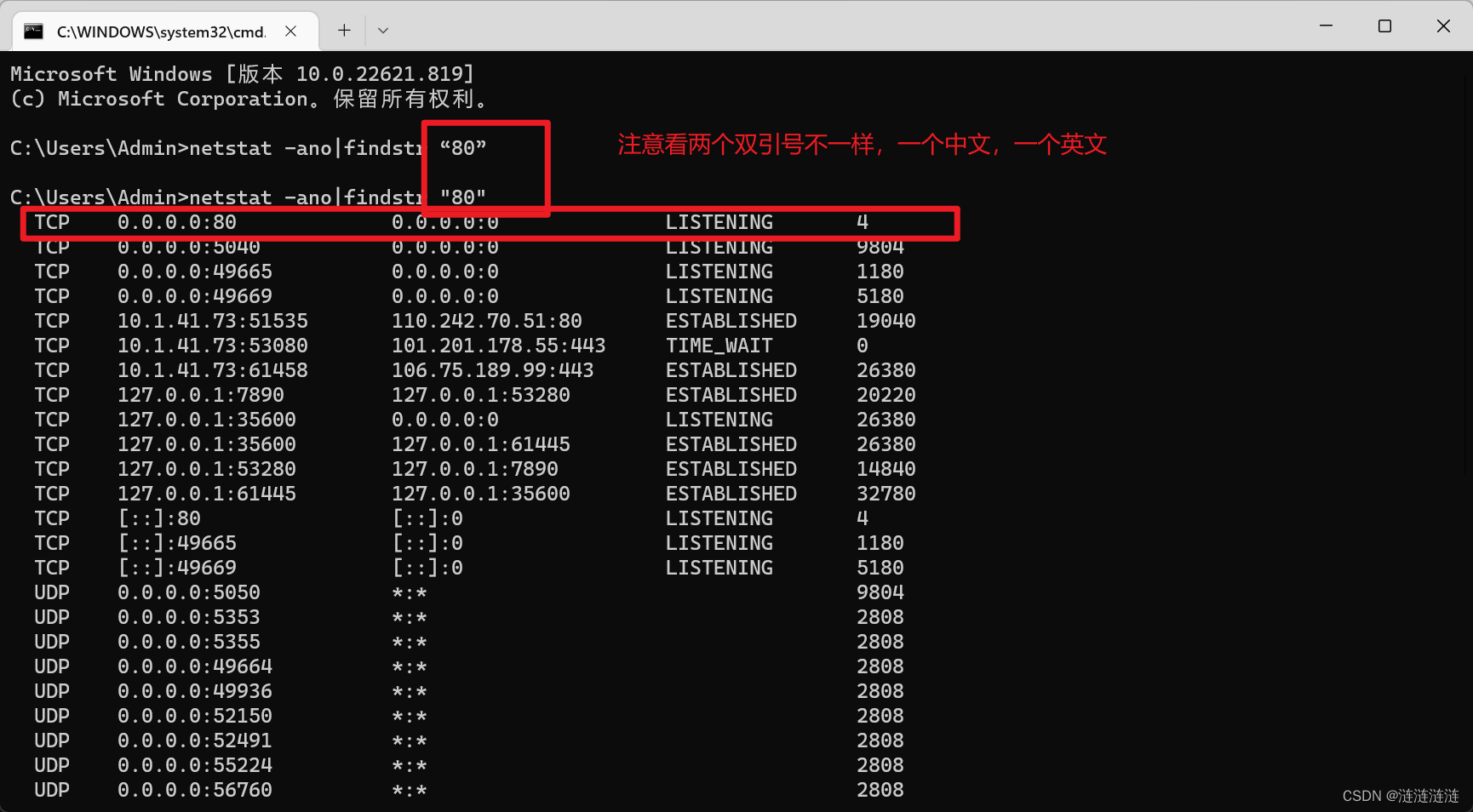
不要慌,上网搜了一下发现是80端口被占用了,解决它。
https://blog.csdn.net/weixin_43784914/article/details/127852683?spm=1001.2014.3001.5501


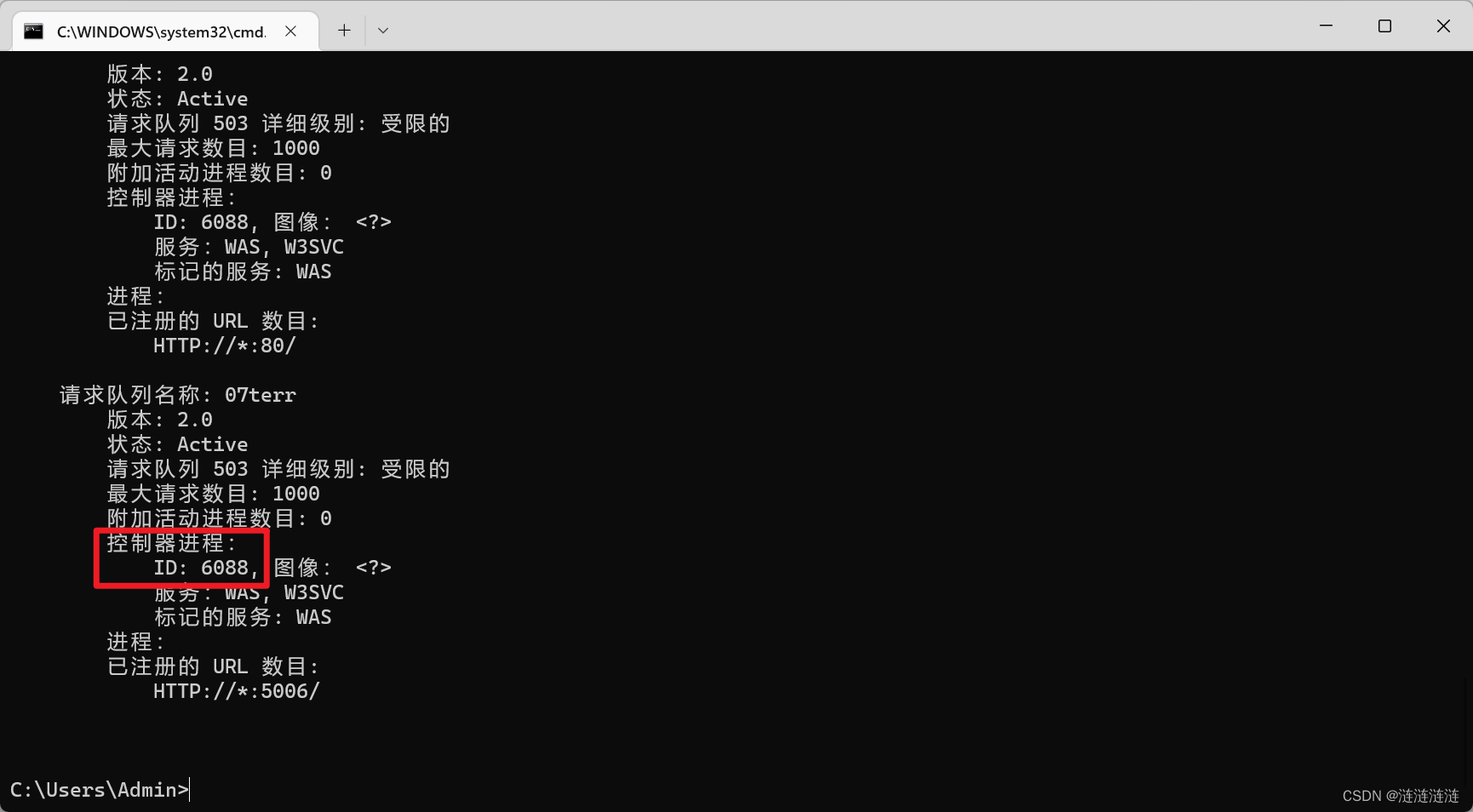
发现占用80端口的是系统进程,继续追究,因为很大可能是某个程序狐假虎威在背后占用。找到之后就结束它。

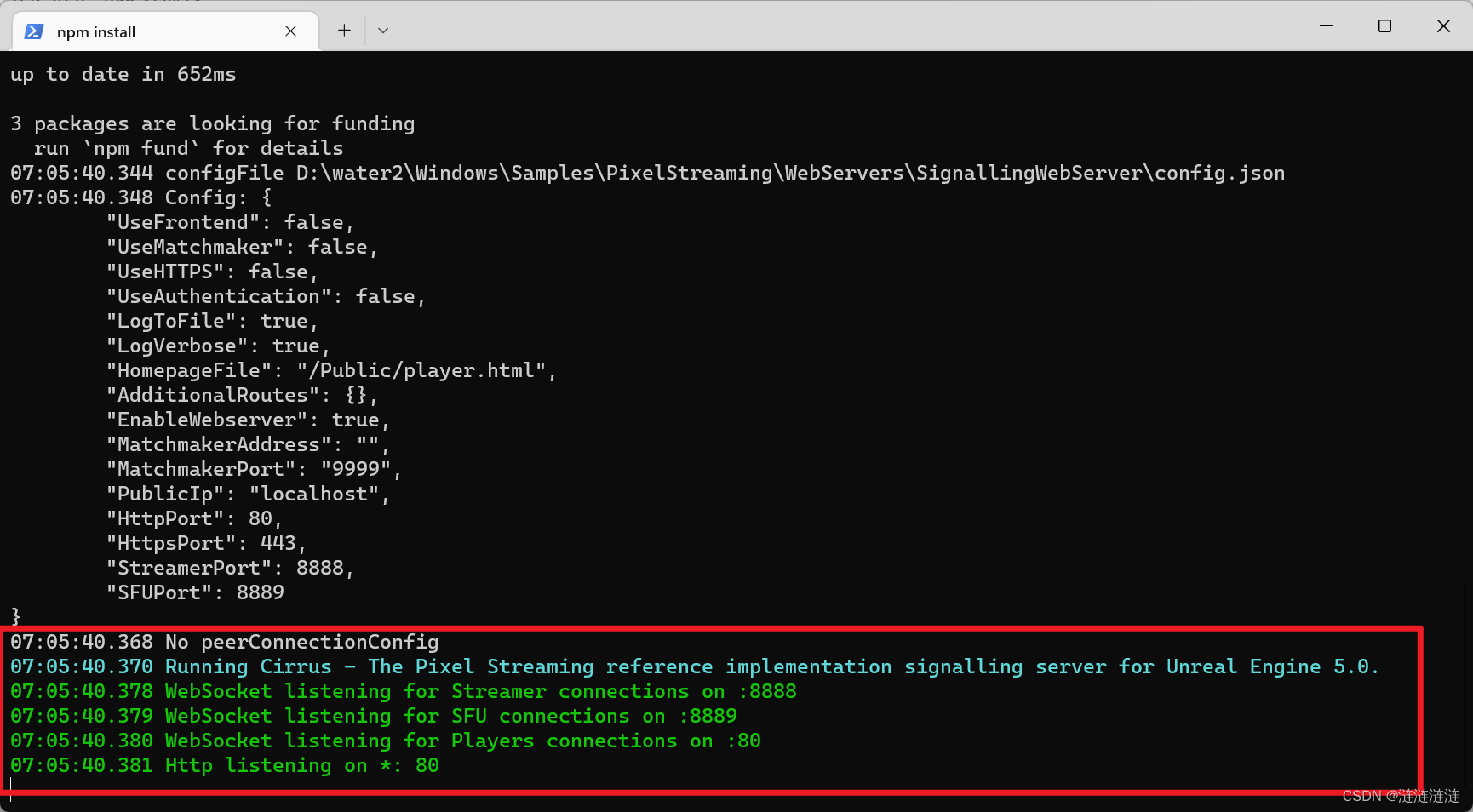
此时,再次运行


发现可以了!
这说明虚幻引擎应用程序已经启用了像素流送插件,前端信令和Web服务器也已准备好将客户端连接到虚幻引擎应用程序。
此时必要的设置均已在电脑上完成。现在只需连接到浏览器。
03.连接!
打开程序,注意,一定要通过快捷方式打开,因为里面我们设置了参数。

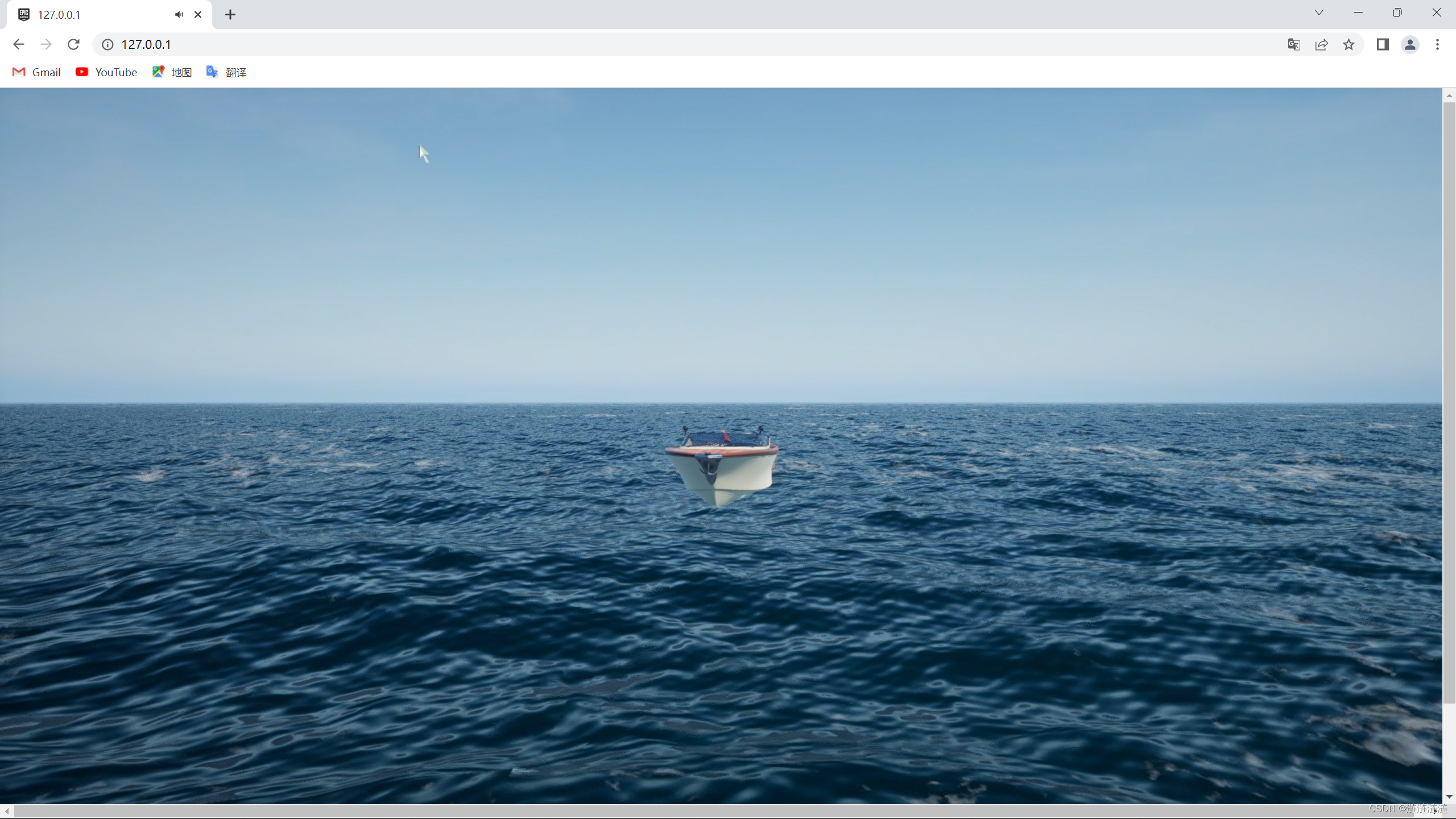
使用Chrome浏览器打开127.0.0.1(最好用Chrome浏览器,因为其他浏览器可能会出问题,另:最好全屏,不然可能会有显示错误)

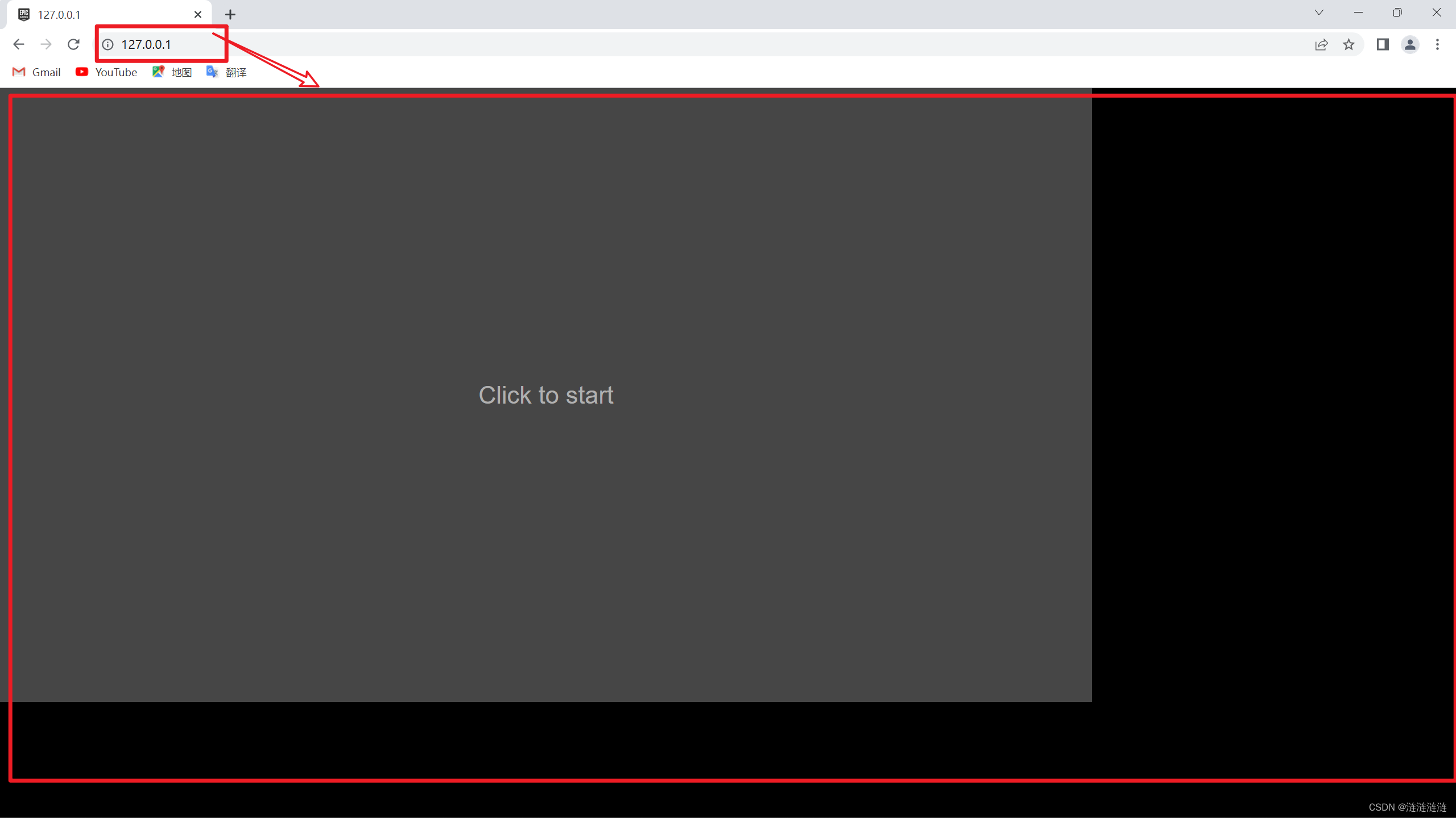
点击进入
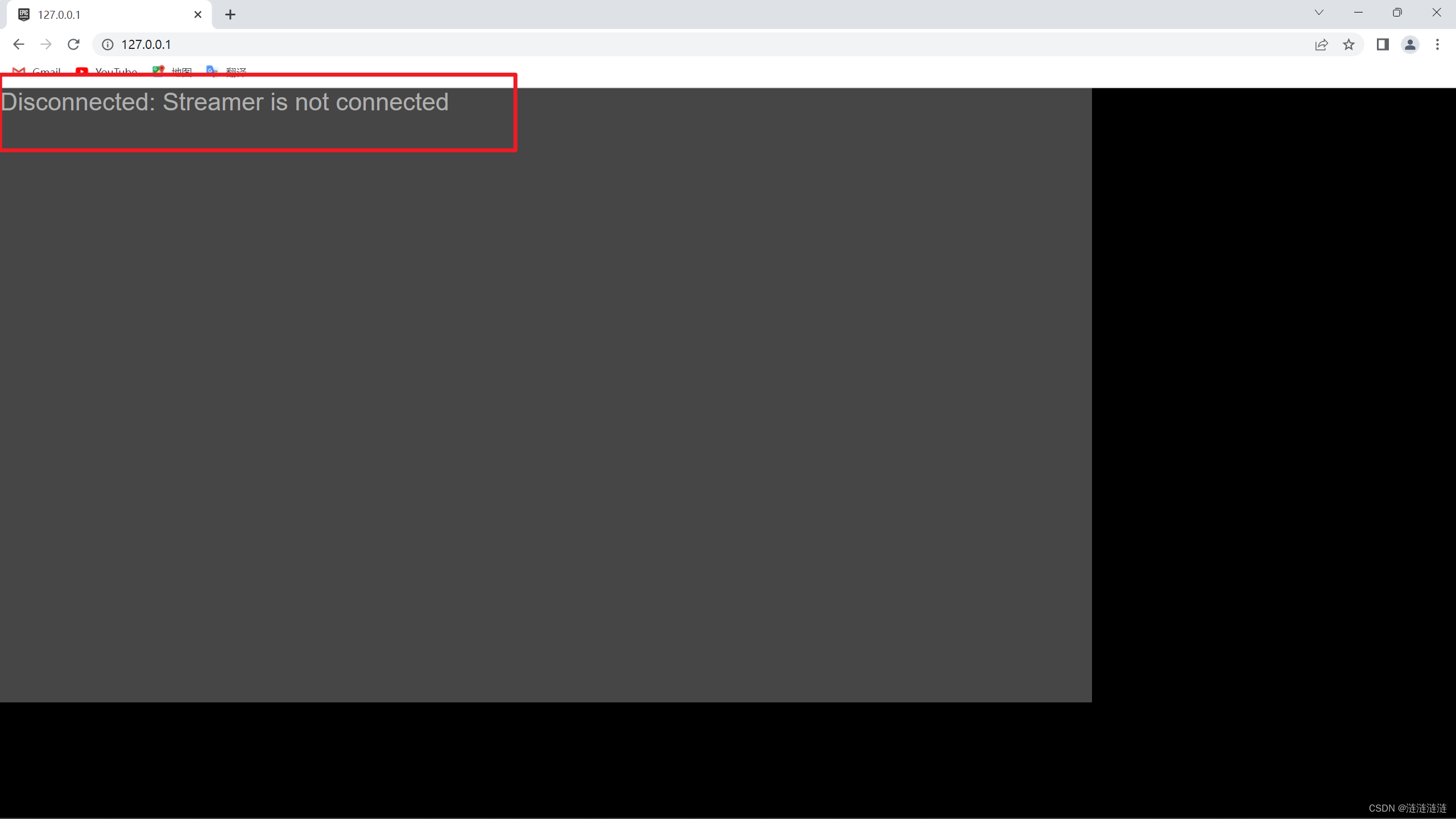
有时候我们会报这种错误,这就是连接断开了,很大原因是因为端口又被占用了。也有可能是忘了打开程序。

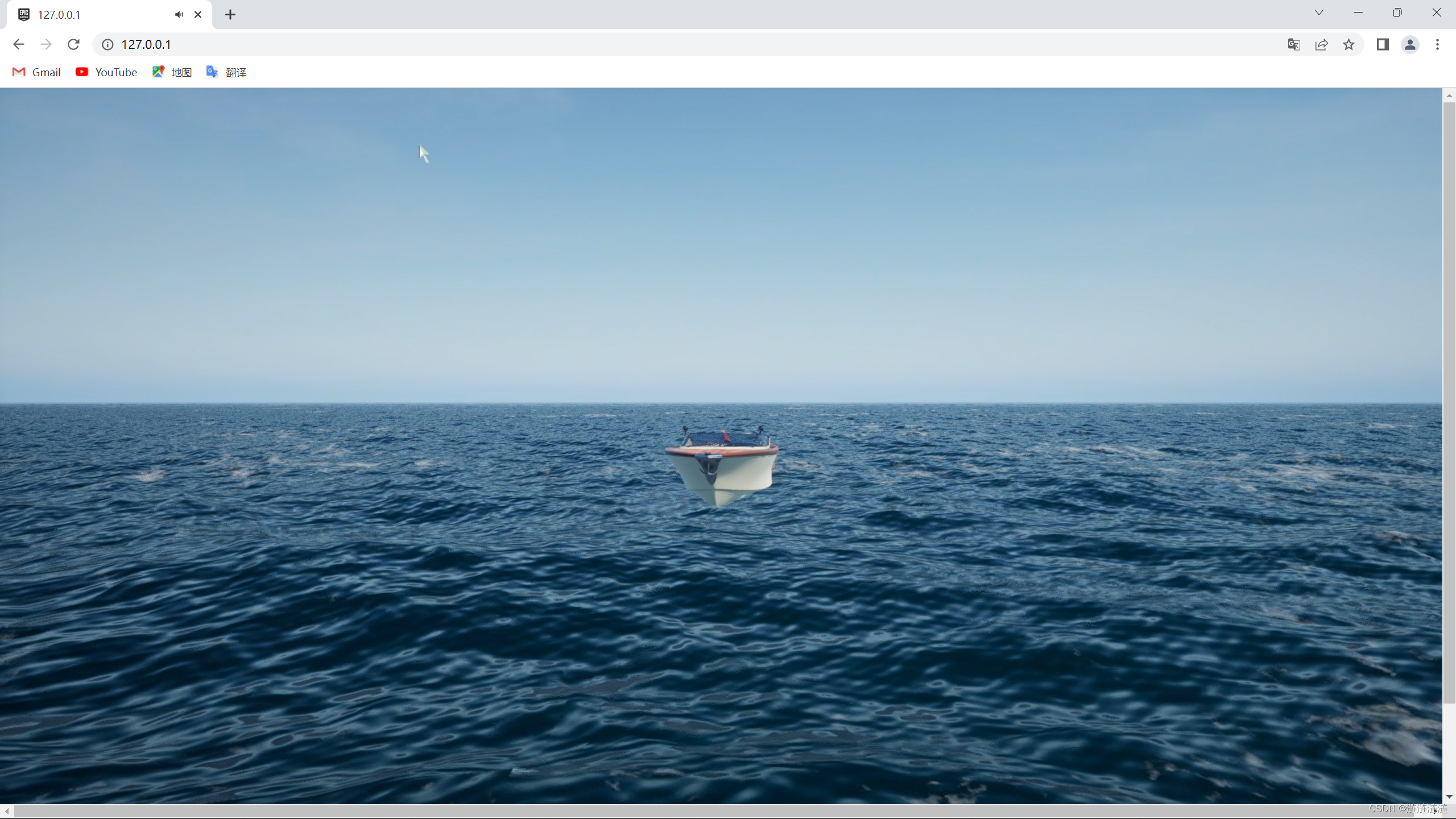
我的项目打开之后是这个样子的

去掉黑边和按钮
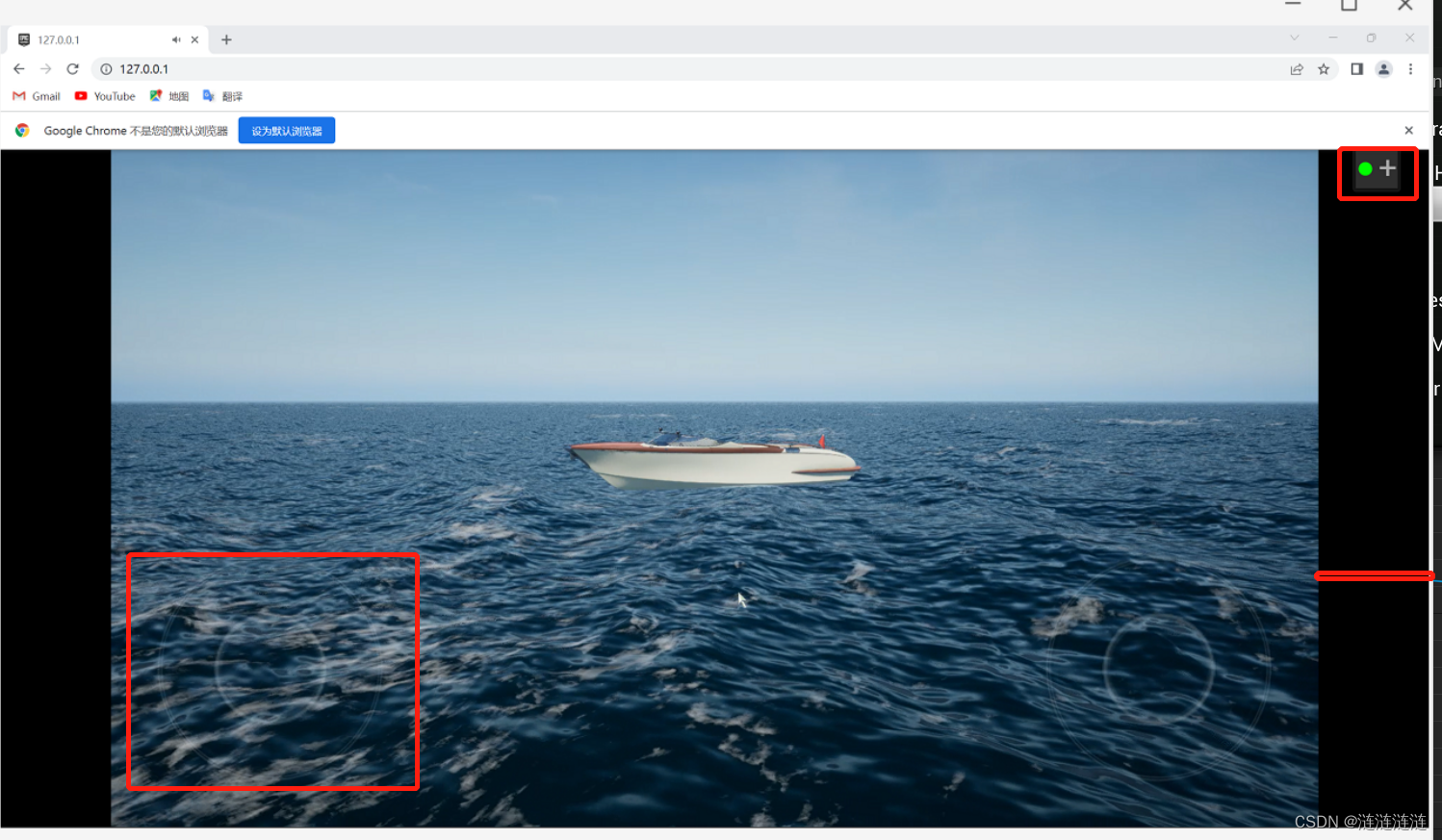
但是你可能会发现和你的界面不一样,他可能有黑边,还有个按钮。就像下面:

如何去掉他们呢?
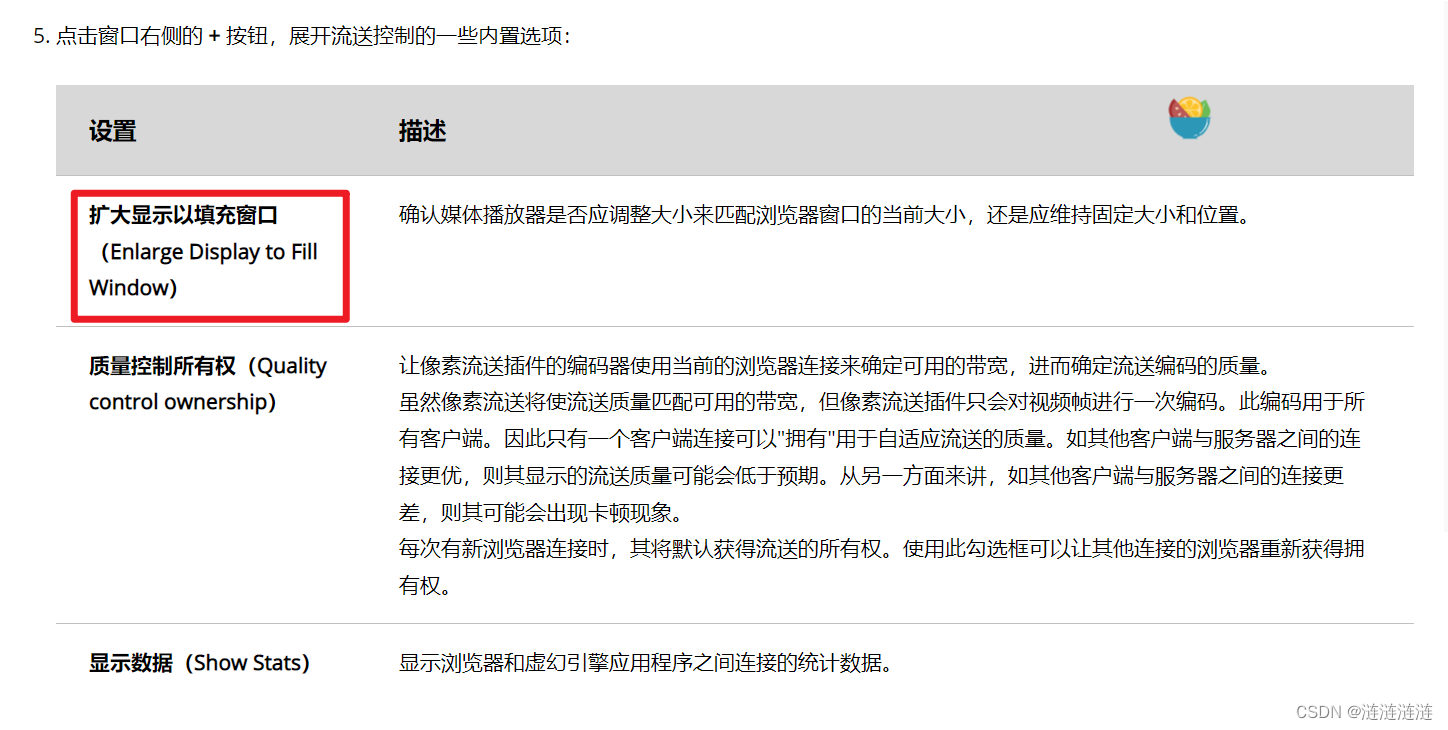
首先黑边我们可以在按钮里面设置 扩大显示以填充窗口。

但此设置是一次性的,当你下一回连接上,你会发现他仍然会出现黑边,一劳永逸的方法是在它的代码里面就设置好。


hidden="hidden"
结尾
参考:
1.https://docs.unrealengine.com/5.0/zh-CN/overview-of-pixel-streaming-in-unreal-engine/
UE5中文像素流介绍
2.https://docs.unrealengine.com/5.0/zh-CN/getting-started-with-pixel-streaming-in-unreal-engine/
虚幻引擎像素流送入门
3.https://docs.unrealengine.com/5.0/zh-CN/unreal-engine-pixel-streaming-reference/
像素流参考
一般看了前三个就可以了,下面是补充。
4.https://docs.unrealengine.com/5.0/zh-CN/hosting-and-networking-guide-for-pixel-streaming-in-unreal-engine/
5.https://docs.unrealengine.com/5.0/zh-CN/customizing-the-player-web-page-in-unreal-engine/
6.https://docs.unrealengine.com/5.0/zh-CN/interacting-with-the-pixel-streaming-system-in-unreal-engine/
7.https://docs.unrealengine.com/5.0/zh-CN/pixel-streaming-sample-project-for-unreal-engine/