UNIAPP实战项目笔记40 设置和地址的页面布局
my-config.vue 设置页面布局
具体图片自己替换哈,随便找了个图片的做示例
代码 my-config.vue 页面部分
<template>
<view class="my-config">
<view class="config-item" @tap="goPathList">
<view class="">地址管理</view>
<view class=""> > </view>
</view>
<view class="config-item" v-for="(item,index) in 5">
<view class="">地址管理</view>
<view class=""> > </view>
</view>
<view class="my-exit">
退出
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
methods:{
goPathList(){
uni.navigateTo({
url:'../my-path-list/my-path-list'
})
}
}
}
</script>
<style lang="scss">
.config-item{
display: flex;
justify-content: space-between;
padding: 20rpx;
border-bottom: 2rpx solid #ccc;
}
.my-exit{
background-color: #49bdfb;
width: 100%;
line-height: 80rpx;
color: #FFFFFF;
text-align: center;
}
</style>
代码 pages.json部分
默认导航栏,设置标题和底色
{
"path" : "pages/my-config/my-config",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "设置",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my-path-list/my-path-list",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "地址管理",
"enablePullDownRefresh": false
}
}
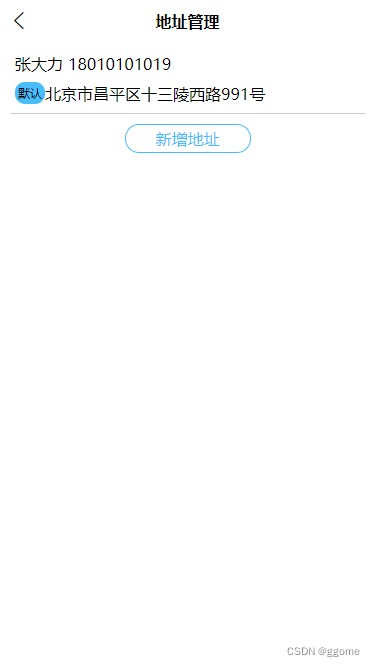
代码 my-path-list.vue 页面部分
<template>
<view class="my-path-list">
<view class="path-list">
<view class="path-item">
<view class="item-main">
<view class="item-name">
张大力
</view>
<view class="">
18010101019
</view>
</view>
<view class="item-main">
<view class="active">
默认
</view>
<view class="">
北京市昌平区十三陵西路991号
</view>
</view>
</view>
</view>
<view class="add-path">
<view class="add-path-btn">
新增地址
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.add-path{
padding: 20rpx 0;
width: 100%;
display: flex;
justify-content: center;
}
.add-path-btn{
border: 2rpx solid #49bdfb;
color: #49bdfb;
border-radius: 30rpx;
padding: 6rpx 60rpx;
}
.path-list{
padding: 0 20rpx;
}
.path-item{
padding: 10rpx;
border-bottom: 2rpx solid #ccc;
}
.item-main{
padding: 8rpx 0;
display: flex;
align-items: center;
}
.item-name{
padding-right: 10rpx;
}
.active{
padding: 6rpx;
background-color: #49bdfb;
columns: #fff;
border-radius: 20rpx;
font-size: 24rpx;
text-align: center;
}
</style>
实际案例图片 设置页面布局


目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
my-config.vue
- my-path-list
my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- index.js
- modules