使用nVisua在创建新的项目步骤是搭建场景、创建对象、创建对象连接,本章小编带大家先了解搭建场景需要的接口。
场景搭建可根据自身项目需要搭建园区、建筑、楼层、机房这几类场景。分别用到了地图场景创建接口、CAD场景创建接口、静态图片背景创建接口。
1.地图场景创建接口
- 接口描述:传入视图节点id,地图范围,地图层级,创建对应地图场景
- URL地址:http://ip:port /wapi/v1/nodes/{diagramId}
- 访问方法::Put
| 英文参数名 | 中文参数名 | 类型 | 必填 |
| nodeId | 图层id | Long | 是 |
| mapCoordinateBottom | 视图底部y坐标 | Double | 是 |
| mapCoordinateLeft | 视图顶部y坐标 | Double | 是 |
| mapCoordinateTop | 视图顶部x坐标 | Double | 是 |
| mapSource | 视图类型(默认1001) | Integer | 是 |
样例传参:
{
"mapCoordinateBottom": 1000,
"mapCoordinateLeft": 0,
"mapCoordinateTop": 0,
"mapSource": 1001
}
返回成功样例
{
"code": 200,
"data": {
"id": 24000000012625,
"typeId": 26000000000000,
"parentId": 24000000000693,
"name": "node",
"background": "",
"route": "24000000000001/24000000000693/24000000012625",
"diagramWidth": 1000.0,
"diagramHeight": 750.0,
"diagramMarginSize": null,
"hidden": null,
"slotId": null,
"masterId": null,
"insertUserId": 94000000000058,
"templateId": null,
"adaNodeId": null,
"connectorCode": null,
"rackOverrideType": null,
"showContainerChildren": true,
"doubleClickBehavior": "default",
"mapCoordinateLeft": 0.0,
"mapCoordinateTop": 0.0,
"mapCoordinateRight": null,
"mapCoordinateBottom": 1000.0,
"mapUnitsType": null,
"dinamicMapSupport": null,
"autoLayoutState": null,
"mapSource": 900,
"displayGrid": null,
"snapToGrid": null,
"gridSpacingY": null,
"gridSpacingX": null,
"pageColor": "#FFFFFF",
"overrideTemplateGrid": null,
"readOnlyForNonAdmins": null,
"collectorId": null,
"diagramScale": 10.0,
"mapZoom": 3.0,
"blocked": false
}
}
2.CAD场景创建
接口描述:传入视图id和范围信息、视图类型信息、mapId创建CAD场景
- URL地址:http://ip:port /wapi/v1/nodes/cad_scene
- 访问方法::POST
- 数据格式:JSON
- 传参
样例数据
{
"nodeId": 24000000012625,
"mapCoordinateBottom": 1000,
"mapCoordinateLeft": 0,
"mapCoordinateTop": 0,
"mapSource": 900,
"mapId": 500
}
| 英文参数名 | 中文参数名 | 类型 | 必填 |
| nodeId | 图层id | Long | 是 |
| mapCoordinateBottom | 视图底部y坐标 | Double | 是 |
| mapCoordinateLeft | 视图顶部y坐标 | Double | 是 |
| mapCoordinateTop | 视图顶部x坐标 | Double | 是 |
| mapSource | 视图类型(默认1001) | Integer | 是 |
| mapId | CADmap文件id | Long | Cad场景必填 |
- 回参
返回成功样例
{
"code": 200,
"data": {
"id": 24000000012625,
"typeId": 26000000000000,
"parentId": 24000000000693,
"name": "node",
"background": "",
"route": "24000000000001/24000000000693/24000000012625",
"diagramWidth": 1000.0,
"diagramHeight": 750.0,
"diagramMarginSize": null,
"hidden": null,
"slotId": null,
"masterId": null,
"insertUserId": 94000000000058,
"templateId": null,
"adaNodeId": null,
"connectorCode": null,
"rackOverrideType": null,
"showContainerChildren": true,
"doubleClickBehavior": "default",
"mapCoordinateLeft": 0.0,
"mapCoordinateTop": 0.0,
"mapCoordinateRight": null,
"mapCoordinateBottom": 1000.0,
"mapUnitsType": null,
"dinamicMapSupport": null,
"autoLayoutState": null,
"mapSource": 900,
"displayGrid": null,
"snapToGrid": null,
"gridSpacingY": null,
"gridSpacingX": null,
"pageColor": "#FFFFFF",
"overrideTemplateGrid": null,
"readOnlyForNonAdmins": null,
"collectorId": null,
"diagramScale": 10.0,
"mapZoom": 3.0,
"blocked": false
}
}
3.静态场景创建接口
- 接口描述:传入视图节点id,图片文件,创建对应静态图片为背景的场景
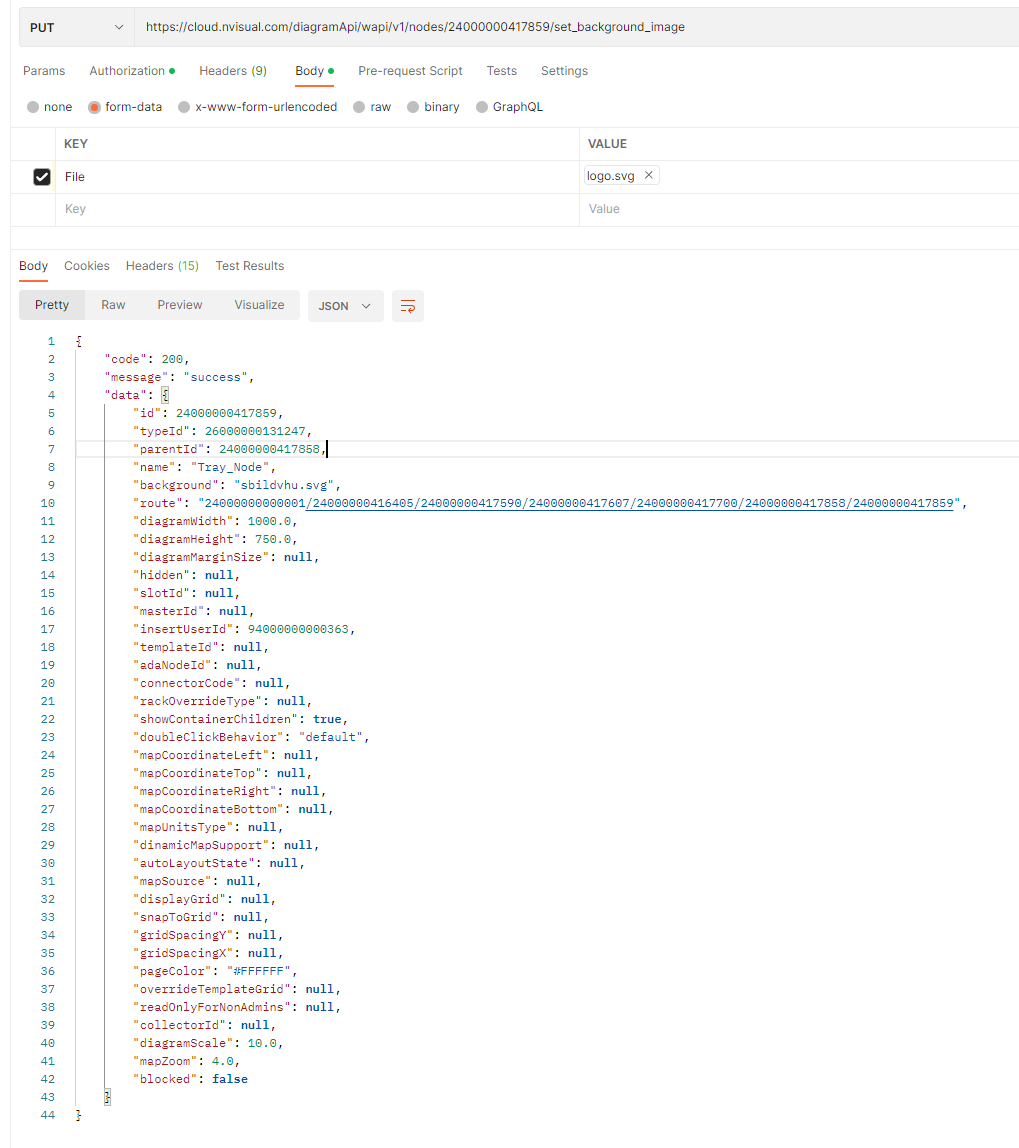
- URL地址:http://ip:port /wapi/v1/nodes/{diagramId}/set_background_image
- 访问方法::Put
- 传参:
Form data 方式传参二进制文件
| 英文参数名 | 中文参数名 | 类型 | 必填 |
| nodeId | 图层id | Long | 是 |
| File | 图片文件 | Double | 是 |
- 回参
返回成功样例