1. flex布局
| flex属性 | 作用 |
|---|---|
| flex-direction | 设置主轴的方向 |
| justify-content | 设置主轴上的子元素排列方式 |
| align-items | 设置侧轴上的子元素排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-self | 设置子元素在侧轴的对齐方式 |
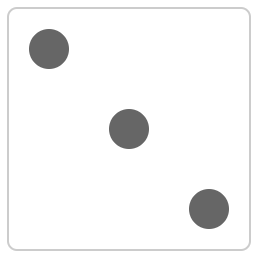
2. 通过flex布局画色子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局画色子</title>
</head>
<style>
.box{
width: 200px;
height: 200px;
border: 2px solid #ccc;
border-radius: 10px;
padding: 20px;
display: flex;
justify-content: space-between;
}
.item{
display: block;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #666;
}
/* 第2个元素垂直方向居中 */
.item:nth-child(2){
align-self: center;
}
/* 第3个元素垂直方向尾对齐 */
.item:nth-child(3){
align-self: flex-end;
}
</style>
<body>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
</body>
</html>
效果