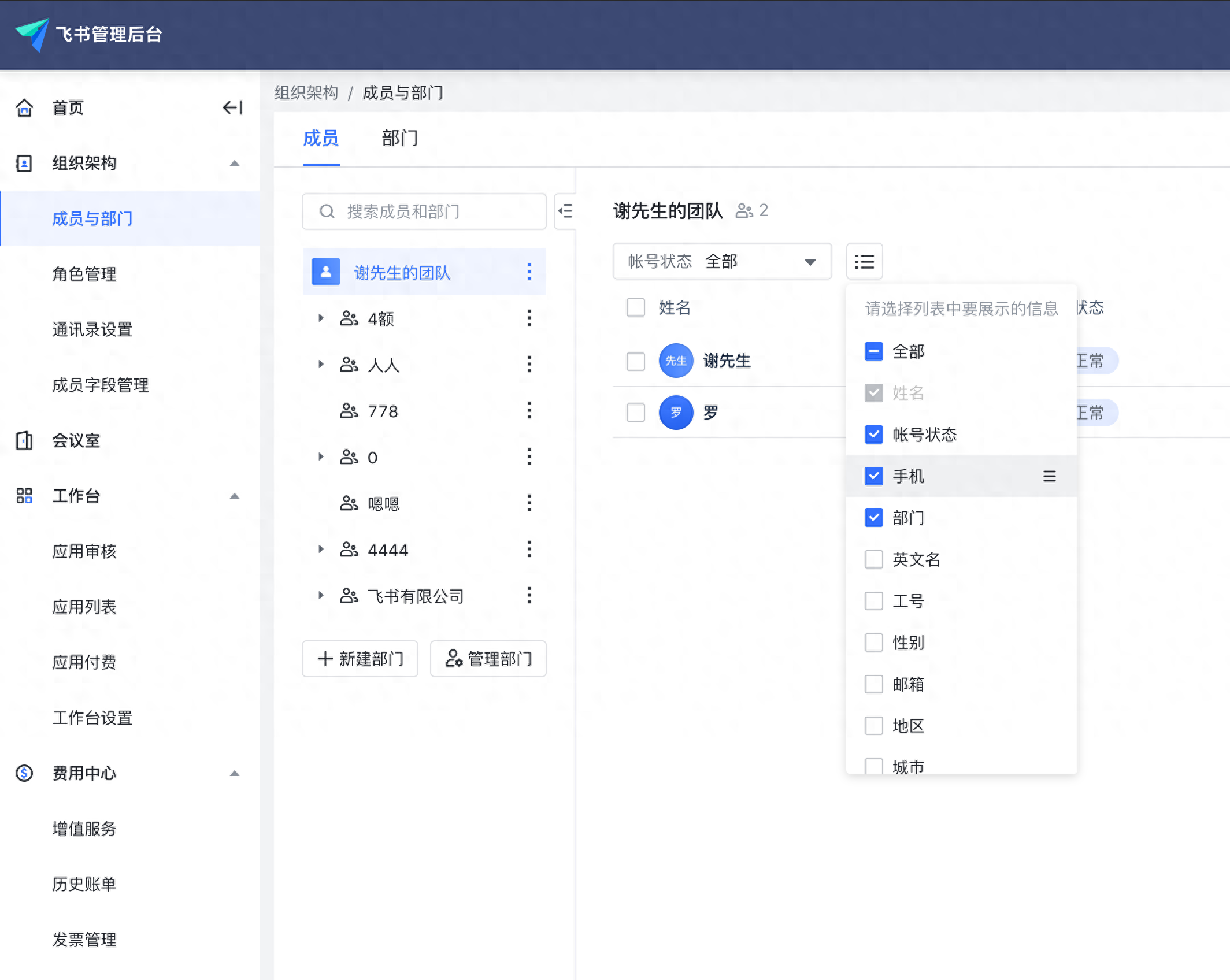
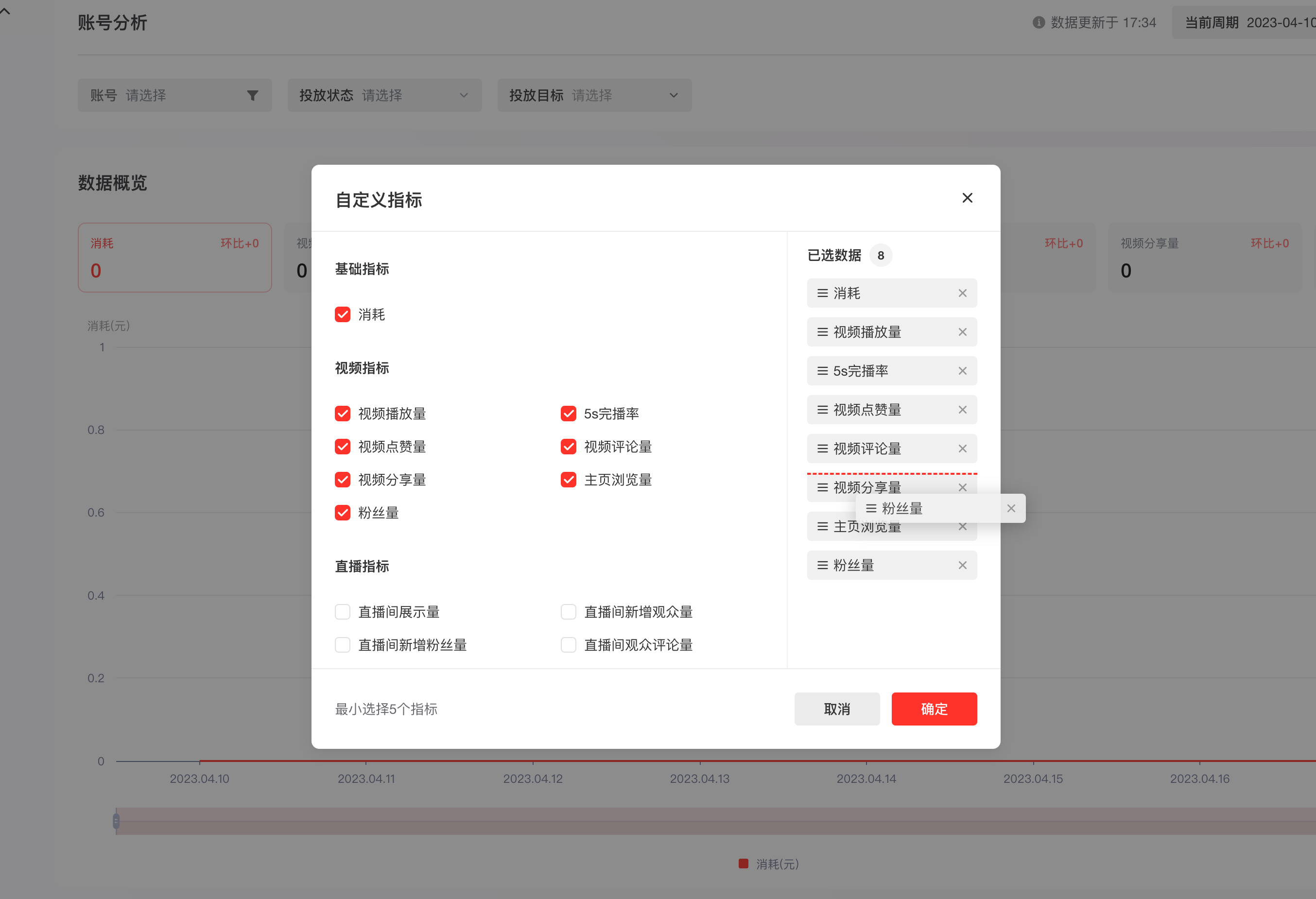
B端系统拖拽交互功能是指在企业级系统中,用户可以通过拖拽元素来实现交互操作的功能。这种交互方式可以提高用户的操作效率和用户体验,常见的应用场景包括拖拽排序、拖拽调整大小、拖拽改变位置等。

在实现拖拽交互功能时,可以使用多种技术和框架,下面是一些常用的技术和框架:
1. jQuery UI:
jQuery UI是一个流行的jQuery插件,提供了丰富的UI组件和交互功能,其中包括拖拽功能。使用jQuery UI可以快速实现拖拽排序、拖拽调整大小等功能。

2. HTML5 Drag and Drop API:
HTML5 Drag and Drop API是HTML5标准中新增的API,提供了原生的拖拽功能。使用该API可以实现拖拽文件、拖拽元素等功能。

3. React DnD:
React DnD是React的一个拓展库,提供了拖拽功能的封装和扩展,可以方便地实现拖拽交互功能。

4. Vue.Draggable:
Vue.Draggable是Vue.js的一个拖拽组件,使用该组件可以快速实现拖拽排序、拖拽调整大小等功能。

在实现拖拽交互功能时,需要注意以下几点:
1. 需要考虑兼容性问题,不同浏览器对拖拽功能的支持有所差异,需要进行兼容性处理。
2. 需要对拖拽元素进行限制,避免出现意外的拖拽行为。
3. 需要对拖拽元素的位置、大小等属性进行实时更新,以实现拖拽效果。
4. 需要考虑用户体验问题,例如拖拽时的动画效果、拖拽元素的反馈等。








![[全网最全]2024MathorCup妈妈杯ABCD题成品论文33页+配套完整代码数据汇总](https://img-blog.csdnimg.cn/direct/c95df79925e846e1b9b9d80ed307e030.png)