目录
概述:
内容区(content):
内边距(paddingj):
前言:
设置内边距:
边框(border):
前言:
示例:
外边距(margin):
前言:
设置外边距:
补充(折叠):
概述:
盒模型很好理解,你把其象限成自己用来装东西的盒子,盒子里面就是放东西的。
盒模型经常在网页中使用这是一种思维模型,它由四个部分组成:从内到外分别是内容(content),内边距(padding),边框(border)以及外边距(margin),我们可以使用CSS分别对这些部分进行设置。如下是一个盒模型:

初识CSS-CSDN博客 0基础看这一篇就够了HTML教程(详细汇总)_php代码格式-CSDN博客
内容区(content):
内容区就是盒子里面用来存放东西的区域,里面你可以随便放如:文本,图片,视频等等,内容区域有三个属性:width,height,overflow,其中width和height是用来指定内容区域的宽度和高度,因为如果内容太多就会超出范围导致溢出,这个时候我们就可以使用overflow属性来处理溢出的区域。其属性的可选值如下所示:
- hidden:表示隐藏这块溢出的区域。
- visible:表示显示溢出的区域(这部分放到盒子外面)。
- scroll:如果内容溢出了,就添加一个滚动条,可以通过这个滚动条左右上下查看所有的内容。
- auto:让浏览器自己去处理这部分。
如下是示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: red;
color: aqua;
width: 100px;
height: 40px;
overflow: scroll;
}
</style>
</head>
<body>
<div>
这是一个内容区域的设置,后面内容要使用滚动条进行查看。
</div>
</body>
</html> 上述代码运行结果如下所示:我们把<div>盒子背景变为红色,字体颜色为蓝色,大小为100px宽度和40px宽度,此时盒子大小不够放不下所有的内容,我添加了一个overflow把其设置为scroll就为溢出的区域添加了一个可以上下滚动的条子。此时就可以通过这个滚动条查看盒子所有的文本内容。 CSS设置网页背景_css 设置背景图-CSDN博客
内边距(paddingj):
前言:
内边距(padding)是元素内容跟元素边框之间的距离,就像我在一个盒子里面放一本书(内容)这个盒子的边框到这本书的距离就是内边距,书越大盒子越小内边距就会越小,其属性如下所示:
- padding-top:可以设置元素距离上面边框的距离。
- padding-right:可以设置元素距离右边边框的距离
- padding-bottom:可以设置元素距离下面边框的距离。
- padding-left:可以设置元素距离左边边框的距离。
- padding:可以一次性设置元素距离上下左右边框的距离。
上述属性的可选值如下:
| 值 | 说明 |
|---|---|
| length | 使用数值配合px,cm单位来定义元素的尺寸,不可以设置负值,默认为0px。 |
| % | 定义基于父元素的宽度的 内边距,不可以设置为负的。 |
| inherit | 从元素继承对内边距的设置。 |
使用padding属性时需要注意:
- 如果你要一次设置四个参数,那么需要按照上,右,下,左的顺序依次设置元素四个方面的内边距。
- 如果你只提供三个参数,那第一个将会用来设置上面距离边框的距离,第二个将会被用来设置左,右两个方向距离边框的距离,最后一个将会被用来设置距离下方到边框的距离。
- 如果一次只提供两个参数,那第一个参数会被用来上,下两个方向的内边距,另外一个参数会被用来设置左,右两个方向的内边距。
- 如果你只提供一个参数,那么这个参数将是四个方向的值。
设置内边距:
上述属性的示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
height: 60px;
width: 300px;
}
.top {
background-color: aqua;
padding-top: 20px;
}
.bottom {
background-color: rgb(51, 26, 212);
padding-bottom: 30px;
}
.left {
background-color: blue;
padding-left: 30px;
}
.right {
background-color: blueviolet;
padding-right: 20px;
}
.padding {
background-color: aquamarine;
padding: 20px 10px 3px 7px;
}
</style>
</head>
<body>
<p class="top">padding-top:20px;</p>
<p class="bottom">padding-bottom:30px;</p>
<p class="left">padding-left:30px</p>
<p class="right">padding-right:20px</p>
<div class="padding">padding:20px 10px 3px 7px;</div>
</body>
</html>上述代码的运行结果如下所示:其中绿色框起来的是padding,红色框起来的是内容,这里并无难点所以不过多讲解。

边框(border):
前言:
边框就是内边距到外边距的这一段距离,就像我们日常用的盒子它的壳或者是校园的围墙。一般情况下是一条线,我们可以自己设置这些线段的样式。如宽度,颜色等等。我们可以用以下几种属性来设置边框:
- border-style:设置边框的样式,如:实线,虚线等等。
- border-width:用来设置边框的宽度的(厚度)。
- border-color:可以用来设置边框的颜色。
- border:可以用这个属性直接设置边框的三种属性。
示例:
border-样式(颜色...),如border-style,border-width等等,如果用其设置属性的话需要注意一下顺序:
- 如果你要一次设置四个参数,那么需要按照上,右,下,左的顺序依次设置元素四个方向的边框。
- 如果你只提供三个参数,那第一个将会用来设置上面,第二个将会被用来设置左,右两个方向,最后一个将会被用来设置。
- 如果一次只提供两个参数,那第一个参数会被用来上,下两个方向,另外一个参数会被用来设置左,右两个方向。
- 如果你只提供一个参数,那么这个参数将是四个方向的值。
border - 方向(上下左右) - 样式 其说明如下:
- border-bottom-样式 :设置下面对应的边框样式。
- border-top-样式:设置上面对应的边框样式。
- border-left-样式:设置左边对应的边框样式。
- border-right-样式:设置右边对应的边框样式。
style样式的可选属性如下所示:
| 值 | 说明 |
|---|---|
| none | 没有边框。 |
| hidden | 把边框隐藏,跟none类似。 |
| dotted | 定义点状虚线边框。 |
| deshed | 定义虚线边框。 |
| solid | 定义实线边框。 |
| double | 定义双实线边框,双实线边框的宽度等于border-width的值。 |
| groove | 定义3D凹槽边框,其效果取决于border-color的值。 |
| ridge | 定义3D垄状边框,其效果取决于border-color的值。 |
| inset | 定义3D嵌入边框,其效果取决于border-color的值。 |
| outset | 定义3D突出边框,其效果取决于border-color的值。 |
| inherit | 从父元素中继承对边框样式的设置。 |
上述属性的示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test1 {
border-top: dashed #c91010 3px;
border-bottom: outset #8cd319 5px;
border-left: groove rgb(101, 43, 182) 7px;
border-right: inset rgb(207, 32, 169) 9px;
}
</style>
</head>
<body>
<p class="test1">啥都没得1</p>
</body>
</html>代码运行结果如下所示:可以明显看到上面的是虚线,左边的是凹槽边框,下面是突出边框,右边是嵌入边框。

width样式可选属性如下:
| 值 | 说明 |
|---|---|
| thin | 定义较细的边框。 |
| medium | 默认值,定义中等宽度的边框。 |
| thick | 定义较粗的边框。 |
| length | 使用数值加单位的形式设置具体的边框宽度,如2px。 |
| inherit | 从父元素中继承对边框的宽度。 |
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
border: solid;
width: 150px;
border-top-color: blue;
border-bottom-color: red;
border-left-color: #901f1f;
/* border-color: red; */
border-right-color: rgb(27, 156, 96);
}
p {
border-top-width: 7px;
border-bottom-width: 3px;
border-right-width: 2px;
border-left-width: 9px;
}
</style>
</head>
<body>
<p>color样式的定义</p>
</body>
</html>代码运行结果如下所示:可以明显看到上面7px表现出来的厚度,还有左边9px的厚度,以及右边的细小,和下面的3px。

color样式的可选值如下所示:CSS设置网页颜色-CSDN博客
| 值 | 说明 |
|---|---|
| color_name | 使用颜色名称来设置边框的颜色,如blue。 |
| hex_number | 使用颜色的十六进制来设置边框的颜色,如:#101010. |
| rgb_number | 使用rgb()函数来设置边框的颜色,如rgb(255,0,0). |
| transparent | 默认值,边框为透明。 |
| inherit | 从父元素里继承对边框颜色的设置。 |
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
border: solid 3px;
width: 150px;
border-top-color: blue;
border-bottom-color: red;
border-left-color: #901f1f;
/* border-color: red; */
border-right-color: rgb(27, 156, 96);
}
</style>
</head>
<body>
<p>color样式的定义</p>
</body>
</html>上述代码运行结果如下所示:可以看到上面被设为紫色,下面为红色,左边为#901f1f使用了十六进制,右边为绿色,使用了rgb来配置三原色。

border 可以一同设置style,color,width三个属性,设置这个三个属性并不需要遵循某些顺序,我们还可以border-方向来设置如下所示:
- border-bottom :一起设置下面的宽度,样式和颜色。
- border- top :一起设置上面的宽度,样式和颜色。
- border- left :一起设置左边的宽度,样式和颜色。
- border- right :一起设置右边的宽度,样式和颜色。
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test1 {
border-top: dashed #c91010 3px;
border-bottom: outset #8cd319 5px;
border-left: groove rgb(101, 43, 182) 7px;
border-right: inset rgb(207, 32, 169) 9px;
}
.test2 {
border: double rgb(32, 168, 27) 6px;
}
</style>
</head>
<body>
<p class="test1">啥都没得1</p>
<p class="test2">啥都没得2</p>
</body>
</html>运行结果如下所示:

外边距(margin):
前言:
在HTML很多元素都有边框(margin),外边框就是在边框以外的区域,这片区域不受很多属性的影响,打个比方如:门,其的组成部分有可打开的门就是元素的内容,还有固定门的门框也就是边框,其边框以外的就是外边距。

设置外边距:
在默认情况下一般元素是没有外边距的,但是也会有些例外,因为浏览器会给HTML元素设置默认值有些HTML元素的就会有一个设置了的外边距。比如<h1>....<h6>元素,我们也可以使用下面属性来给HTML元素设置外边距:
- margin-top:设置元素上面的外边距。
- margin-bottom:设置元素下面的外边距。
- margin-right:设置元素右边的外边距。
- margin-left:设置元素左边的外边距。
- margin:也就是上述所有属性的简写,可以同时设置四个方向(上下左右)的外边距。
上述属性可选值如下所示:
| 值 | 说明 |
|---|---|
| auto | 浏览器自己来计算的外边距尺寸。 |
| length | 使用数值配合单位px,cm等等来定义元素外边距的尺寸,可以设置负值,默认情况下为0px |
| % | 基于父元素的宽度百分比的外边距,可以设置负数。 |
| inherit | 从父元素中继承对外边距的设置。 |
使用margin属性时需要注意:
- 如果你要一次设置四个参数,那么需要按照上,右,下,左的顺序依次设置元素四个方向的外边距。
- 如果你只提供三个参数,那第一个将会用来设置上面,第二个将会被用来设置左,右两个方向,最后一个将会被用来设置。
- 如果一次只提供两个参数,那第一个参数会被用来上,下两个方向,另外一个参数会被用来设置左,右两个方向。
- 如果你只提供一个参数,那么这个参数将是四个方向的值。
上述属性示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.direction {
background-color: aqua;
width: 400px;
height: 200px;
border: 2px solid blue;
}
.mark1 {
border: 4px solid red;
margin-top: 30px;
margin-bottom: 30px;
margin-left: 40px;
margin-right: 20px;
}
.margin {
background-color: bisque;
width: 300px;
height: 100px;
border: 2px solid blue;
}
.mark2 {
border: 3px solid red;
margin: 17px 13px 16px 17px;
}
</style>
</head>
<body>
<div class="direction">
<p class="mark1">direction啥都没得的一行</p>
</div>
<br> <br>
<div class="margin">
<p class="mark2">margin一个集合体</p>
</div>
</body>
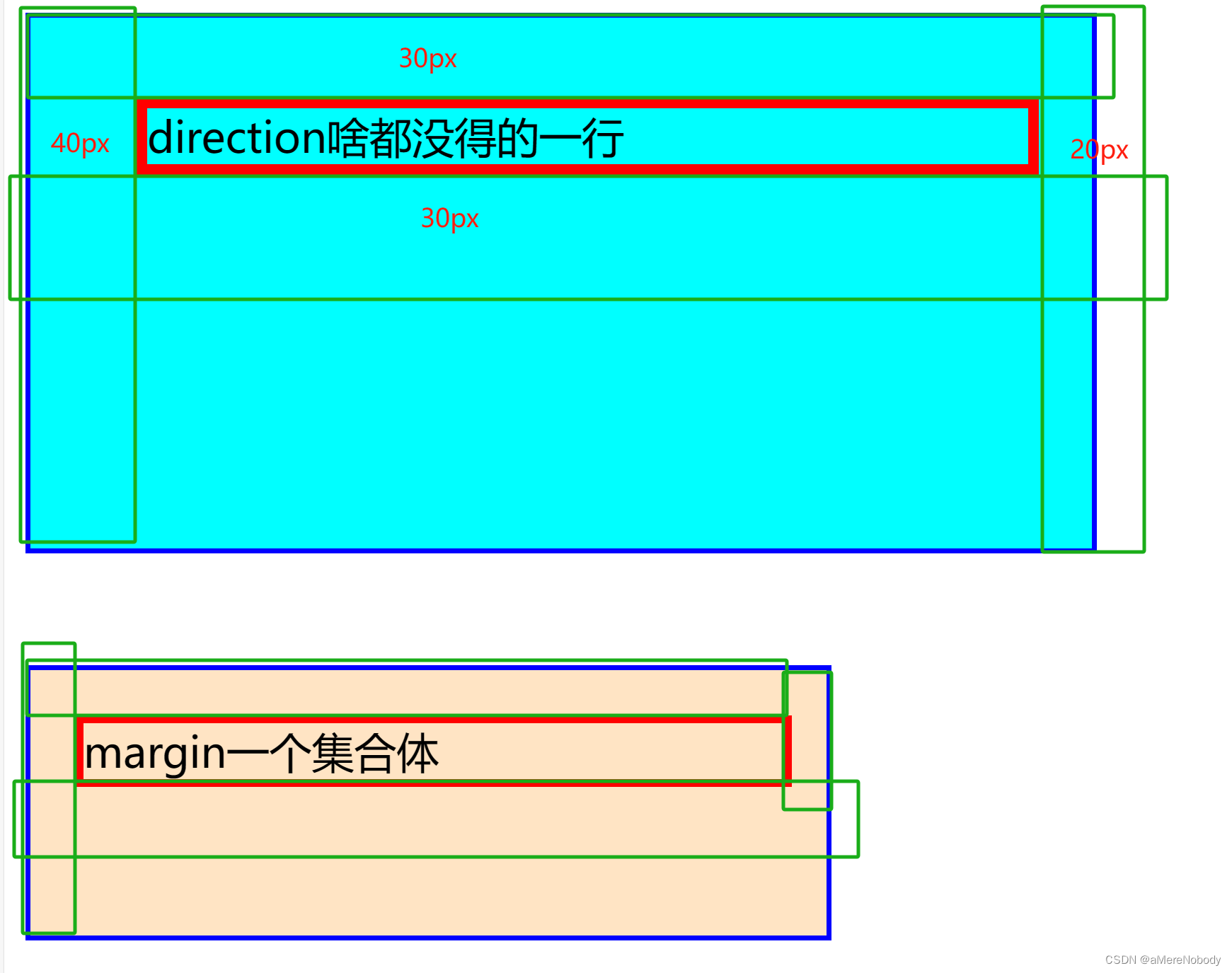
</html>上述代码的运行结果如下所示:下面红色的是代码的,绿色的是外边距,可以看到无论是一个个的设置还是用margin全部一起设置,都可以可以的。

补充(折叠):
外边距折叠指的是两个相邻的元素或者多个元素的外边距会在垂直方向向上发生合并,变成一个外边距,外边距折叠需要注意的是:
- margin折叠只会发生在块级元素上。
- 浮动元素的外边距不会跟任何外边距发生折叠。
- 如果元素设置了overflow属性并且其属性的值不是visible的块级元素,它将不会跟子元素发生外边距折叠。
- 绝对定位的元素的外边距不会跟任何外边距发生折叠。
- 根元素(<body>)的外边距不会跟任何外边距发生折叠。
1) 在相邻的两个兄弟元素之间:
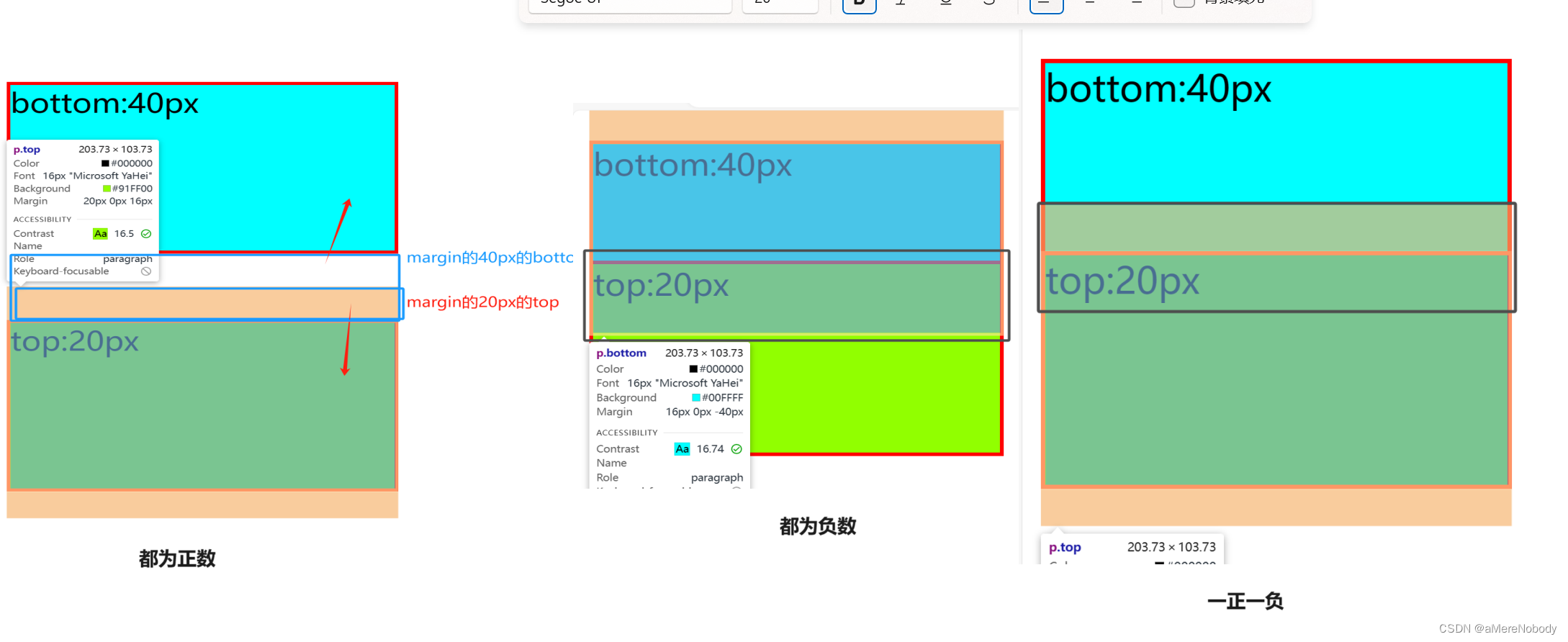
- 如果相邻两个元素外边距的值都为正数,那么两个元素的实际间距为大的那个。
- 如果相邻两个元素外边距的值都为负数,那么两个元素的实际间距为小的那个。
- 如果相邻两个元素外边距的值一个为正数、一个为负数,那么两个元素之间的实际间距为两个外边距相加的和。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bottom {
border: solid 2px red;
width: 200px;
height: 100px;
background-color: aqua;
/* margin-bottom: 40px; */
/* margin-bottom: -40px; */
margin-bottom: -40px;
}
.top {
border: solid 2px red;
width: 200px;
height: 100px;
background-color: rgb(145, 255, 0);
/* margin-top: 20px; */
/* margin-top: -20px; */
margin-top: 20px;
}
</style>
</head>
<body>
<p class="bottom">bottom:40px</p>
<p class="top">top:20px</p>
</body>
</html>代码运行结果如下所示:

2) 在父元素与其子元素之间:
注意:父元素不能定义边框和内边距,且父元素与子元素之间不能有其它元素
- 如果父元素与子元素外边距的值都为正数,那么折叠后的外边距为两个外边距中较大的那个。
- 如果父元素与子元素外边距的值都为负数,那么折叠后的外边距为两个外边距中较小的那个。
- 如果父元素与子元素外边距的值一个为正数、一个负数,那么折叠后的外边距为两个外边距相加的和。