创作来源
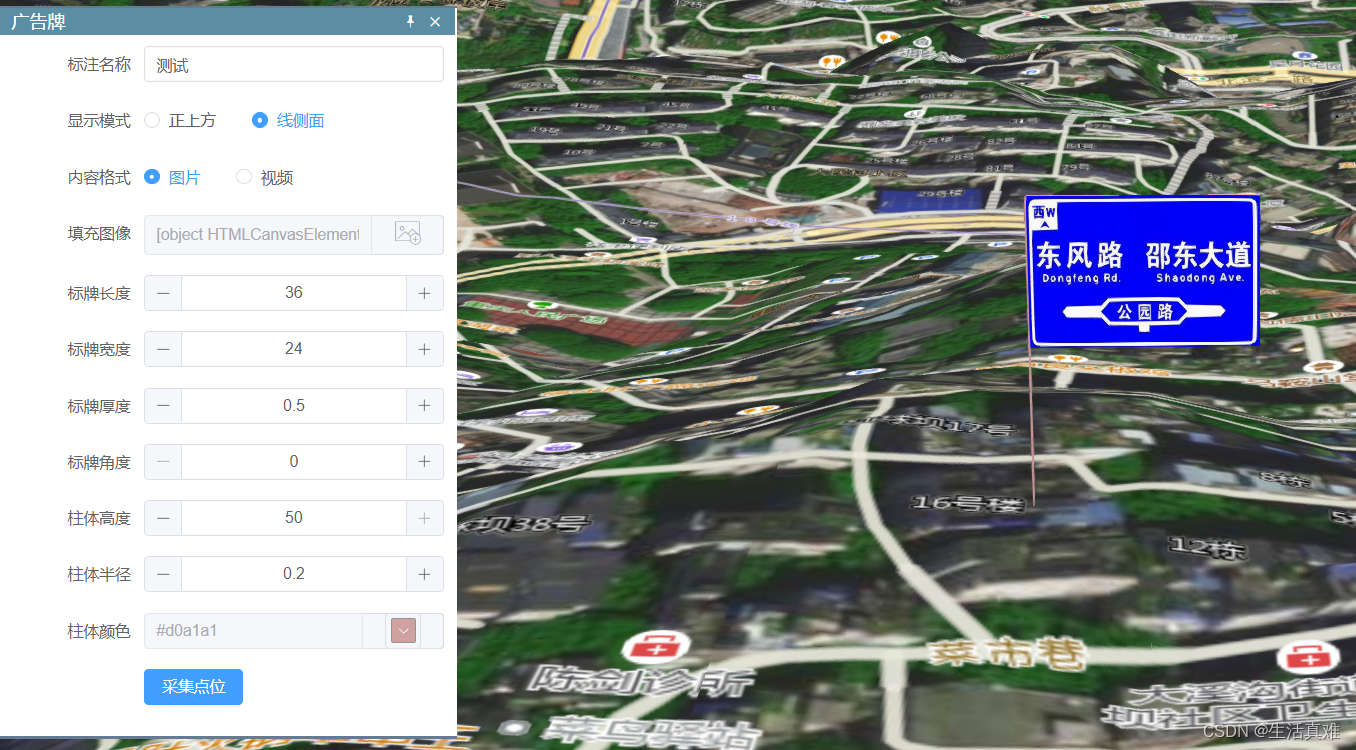
1、道路标识牌

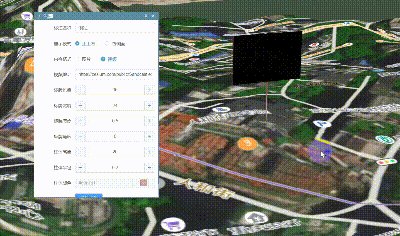
2、视频广告

创作思路
1、创建有颜色柱体
2、创建长方体并带有纹理
3、将视频问题贴到长方体上
实现步骤
1、创建柱体
/**
* 获取柱状几何对象
* @param radius
* @param height
* @return {Geometry}
*/
export const getCylinderGeometry = (radius, height) => {
let position = [];
let normal = [];
let step = 360;
for (let i = 0; i < step; i++) {
let angleR = CesiumMath.toRadians((i * 360) / step);
position.push(
new Cartesian3(radius * Math.cos(angleR), radius * Math.sin(angleR), 0)
);
position.push(
new Cartesian3(
radius * Math.cos(angleR),
radius * Math.sin(angleR),
height
)
);
normal.push(new Cartesian3(Math.cos(angleR), Math.sin(angleR), 0));
normal.push(new Cartesian3(Math.cos(angleR), Math.sin(angleR), 0));
}
let positionArray = new Float32Array(position.length * 3);
let normalArray = new Float32Array(normal.length * 3);
for (let i = 0; i < position.length; i++) {
positionArray[i * 3] = position[i].x;
positionArray[i * 3 + 1] = position[i].y;
positionArray[i * 3 + 2] = position[i].z;
normalArray[i * 3] = normal[i].x;
normalArray[i * 3 + 1] = normal[i].y;
normalArray[i * 3 + 2] = normal[i].z;
}
let indices = new Uint16Array(step * 2 * 3);
for (let i = 0; i < step; i++) {
indices[i * 6] = i * 2;
indices[i * 6 + 1] = i * 2 + 1;
indices[i * 6 + 2] = i * 2 + 2;
indices[i * 6 + 3] = i * 2 + 1;
indices[i * 6 + 4] = i * 2 + 2;
indices[i * 6 + 5] = i * 2 + 3;
if (i === step - 1) {
indices[i * 6 + 2] = 0;
indices[i * 6 + 4] = 0;
indices[i * 6 + 5] = 1;
}
}
return new Geometry({
attributes: {
position: new GeometryAttribute({
componentDatatype: ComponentDatatype.FLOAT,
componentsPerAttribute: 3,
values: positionArray,
}),
normal: new GeometryAttribute({
componentDatatype: ComponentDatatype.FLOAT,
componentsPerAttribute: 3,
values: normalArray,
}),
},
indices: indices,
primitiveType: PrimitiveType.TRIANGLES,
boundingSphere: BoundingSphere.fromVertices(positionArray),
});2、创建带纹理的立方体
/**
* 正方体
* @param lg
* @param width
* @param thickness
* @param baseX
* @param baseY
* @param baseZ
* @return {Geometry}
*/
export const getCuboidGeometry = (
lg,
width,
thickness,
baseX,
baseY,
baseZ
) => {
let pLow1 = {
x: baseX,
y: thickness + baseY,
z: baseZ,
};
let pLow2 = {
x: baseX + lg,
y: thickness + baseY,
z: baseZ,
};
let pLow3 = {
x: baseX + lg,
y: baseY,
z: baseZ,
};
let pLow4 = {
x: baseX,
y: baseY,
z: baseZ,
};
let pTop1 = {
x: baseX,
y: thickness + baseY,
z: baseZ + width,
};
let pTop2 = {
x: baseX + lg,
y: thickness + baseY,
z: baseZ + width,
};
let pTop3 = {
x: baseX + lg,
y: baseY,
z: baseZ + width,
};
let pTop4 = {
x: baseX,
y: baseY,
z: baseZ + width,
};
let positions = [];
let normal = [];
let st = [];
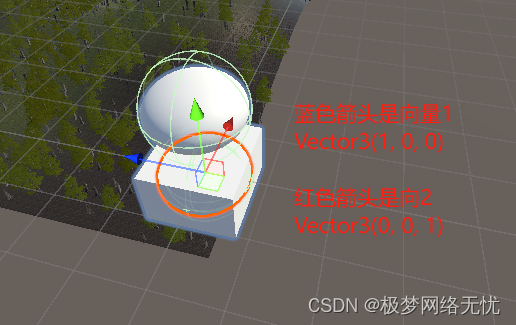
//face1,面向
{
positions.push(new Cartesian3(pLow1.x, pLow1.y, pLow1.z));
positions.push(new Cartesian3(pTop1.x, pTop1.y, pTop1.z));
positions.push(new Cartesian3(pLow2.x, pLow2.y, pLow2.z));
positions.push(new Cartesian3(pTop2.x, pTop2.y, pTop2.z));
st.push(new Cartesian2(1, 0));
st.push(new Cartesian2(1, 1));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 1));
normal.push(new Cartesian3(0, 1.0, 0));
normal.push(new Cartesian3(0, 1.0, 0));
normal.push(new Cartesian3(0, 1.0, 0));
normal.push(new Cartesian3(0, 1.0, 0));
}
//face2,侧面
{
positions.push(new Cartesian3(pLow2.x, pLow2.y, pLow2.z));
positions.push(new Cartesian3(pTop2.x, pTop2.y, pTop2.z));
positions.push(new Cartesian3(pLow3.x, pLow3.y, pLow3.z));
positions.push(new Cartesian3(pTop3.x, pTop3.y, pTop3.z));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
normal.push(new Cartesian3(1.0, 0, 0));
normal.push(new Cartesian3(1.0, 0, 0));
normal.push(new Cartesian3(1.0, 0, 0));
normal.push(new Cartesian3(1.0, 0, 0));
}
//face3,面向
{
positions.push(new Cartesian3(pLow3.x, pLow3.y, pLow3.z));
positions.push(new Cartesian3(pTop3.x, pTop3.y, pTop3.z));
positions.push(new Cartesian3(pLow4.x, pLow4.y, pLow4.z));
positions.push(new Cartesian3(pTop4.x, pTop4.y, pTop4.z));
st.push(new Cartesian2(1, 0));
st.push(new Cartesian2(1, 1));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 1));
normal.push(new Cartesian3(0, -1.0, 0));
normal.push(new Cartesian3(0, -1.0, 0));
normal.push(new Cartesian3(0, -1.0, 0));
normal.push(new Cartesian3(0, -1.0, 0));
}
//face4,侧面
{
positions.push(new Cartesian3(pLow4.x, pLow4.y, pLow4.z));
positions.push(new Cartesian3(pTop4.x, pTop4.y, pTop4.z));
positions.push(new Cartesian3(pLow1.x, pLow1.y, pLow1.z));
positions.push(new Cartesian3(pTop1.x, pTop1.y, pTop1.z));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
normal.push(new Cartesian3(-1.0, 0, 0));
normal.push(new Cartesian3(-1.0, 0, 0));
normal.push(new Cartesian3(-1.0, 0, 0));
normal.push(new Cartesian3(-1.0, 0, 0));
}
//地面,面向
{
positions.push(new Cartesian3(pLow1.x, pLow1.y, pLow1.z));
positions.push(new Cartesian3(pLow4.x, pLow4.y, pLow4.z));
positions.push(new Cartesian3(pLow2.x, pLow2.y, pLow2.z));
positions.push(new Cartesian3(pLow3.x, pLow3.y, pLow3.z));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
normal.push(new Cartesian3(0, 0, -1.0));
normal.push(new Cartesian3(0, 0, -1.0));
normal.push(new Cartesian3(0, 0, -1.0));
normal.push(new Cartesian3(0, 0, -1.0));
}
//顶面
{
positions.push(new Cartesian3(pTop1.x, pTop1.y, pTop1.z));
positions.push(new Cartesian3(pTop4.x, pTop4.y, pTop4.z));
positions.push(new Cartesian3(pTop2.x, pTop2.y, pTop2.z));
positions.push(new Cartesian3(pTop3.x, pTop3.y, pTop3.z));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
st.push(new Cartesian2(0, 0));
normal.push(new Cartesian3(0, 0, 1.0));
normal.push(new Cartesian3(0, 0, 1.0));
normal.push(new Cartesian3(0, 0, 1.0));
normal.push(new Cartesian3(0, 0, 1.0));
}
let positionArray = new Float32Array(positions.length * 3);
let normalArray = new Float32Array(positions.length * 3);
let stArray = new Float32Array(positions.length * 2);
for (let i = 0; i < positions.length; i++) {
positionArray[i * 3] = positions[i].x;
positionArray[i * 3 + 1] = positions[i].y;
positionArray[i * 3 + 2] = positions[i].z;
normalArray[i * 3] = normal[i].x;
normalArray[i * 3 + 1] = normal[i].y;
normalArray[i * 3 + 2] = normal[i].z;
stArray[i * 2] = st[i].x;
stArray[i * 2 + 1] = st[i].y;
}
let indices = new Uint16Array(6 * 6);
for (let i = 0; i < 6; i++) {
indices[i * 6] = i * 4;
indices[i * 6 + 1] = i * 4 + 1;
indices[i * 6 + 2] = i * 4 + 2;
indices[i * 6 + 3] = i * 4 + 1;
indices[i * 6 + 4] = i * 4 + 2;
indices[i * 6 + 5] = i * 4 + 3;
}
return new Geometry({
attributes: {
position: new GeometryAttribute({
componentDatatype: ComponentDatatype.FLOAT,
componentsPerAttribute: 3,
values: positionArray,
}),
normal: new GeometryAttribute({
componentDatatype: ComponentDatatype.FLOAT,
componentsPerAttribute: 3,
values: normalArray,
}),
st: new GeometryAttribute({
componentDatatype: ComponentDatatype.FLOAT,
componentsPerAttribute: 2,
values: stArray,
}),
},
indices: indices,
primitiveType: PrimitiveType.TRIANGLES,
boundingSphere: BoundingSphere.fromVertices(positionArray),
});
};3、创建纹理
let sampler = new Sampler({
wrapS: TextureWrap.REPEAT,
warpT: TextureWrap.REPEAT,
});
let texture = new Texture({
context: context,
source: image,
sampler: sampler,
});
this.texture.push(texture);4、渲染对象