static\PDF\web\viewer.js
392行左右

// 自定义搜索关键词----------------------------------------
this.searchKeywords = keyword => {
if (typeof PDFViewerApplication !== 'undefined') {
PDFViewerApplication.eventBus.dispatch('find', {
query: keyword,
caseSensitive: false,
highlightAll: true,
findPrevious: true
});
}
}static\PDF\web\viewer.js
1261行左右

// 高亮显示N个关键词----------------------------------------
var keywords= new URL(decodeURIComponent(location)).searchParams.get('keywords');//获取关键词数组
if(keywords){
this.searchKeywords(keywords.split('|'));
setTimeout(() =>{
document.querySelector(`.highlight.selected`).classList.remove('selected');//让高亮效果统一,避免最后一个聚焦的样式不同
}, 1000);
}这样就可以是现在在url后面跟参数
?keywords=关键词一|关键词二|关键词三
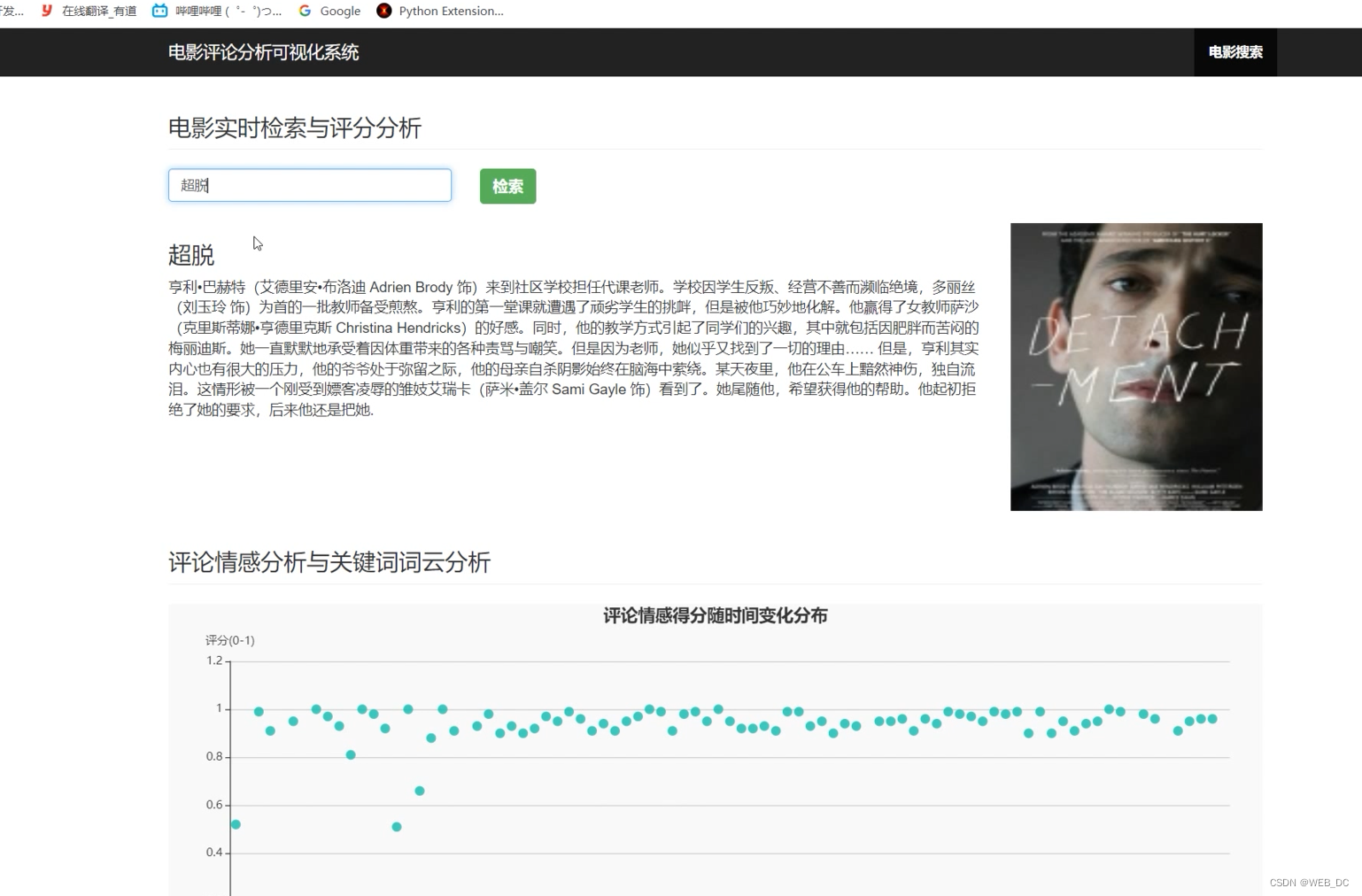
这样就可以实现在内容中高亮聚焦对应关键词

关联阅读PDF.js实现搜索关键词高亮显示效果_pdf.js实现关键词高亮-CSDN博客文章浏览阅读1.4k次。使用PDF.js预览文件老是报错Message: file origin does not match viewer‘s_otherError @ app.js:1140怎么办?_pdf.js 报错_你挚爱的强哥的博客-CSDN博客。Vue实现预览PDF并且支持打印,不会出现乱码、拉升变形、打印预览被切割等弱智问题_你挚爱的强哥的博客-CSDN博客。在static\PDF\web\viewer.js找到定义setInitialView方法。大约是在1202行,不同的pdf.js版本不同。_pdf.js实现关键词高亮https://blog.csdn.net/qq_37860634/article/details/132006447















![[嵌入式C][入门篇] 快速掌握基础(9个语句)](https://img-blog.csdnimg.cn/direct/05930fad5523414990bad694bc64ed15.png)