一. 简介
前面几篇文章学习了制作一个可以在开发板上运行的,简单的根文件系统。
本文在上一篇文章学习的基础上进行的,文章地址如下:
完善根文件系统-CSDN博客
本文对根文件系统软件运行进行测试。
我们使用
Linux
的目的就是运行我们自己的软件,我们编译的应用软件一般都使用动态库,
使用动态库则应用软件体积就很小,但是,就需要提供库文件,库文件我们已经添加到了根文件系
统中。
二. 根文件系统软件运行测试
我们编写一个小小的测试软件来测试一下库文件是否工作正常。
进入 挂载 在 ubuntu下NFS服务目录下的根文件系统 rootfs文件夹。如下:
wangtian@wangtian-virtual-machine:~/linux/nfs_File/rootfs$ 1. 创建 .c源码文件
在 rootfs目录下,新建一个 hello.c 文件:
wangtian@wangtian-virtual-machine:~/linux/nfs_File/rootfs$ vim hello.c在 hello.c 里面输入如下内容:
#include <stdio.h>
int main(void)
{
while(1) {
printf("hello world!\r\n");
sleep(2);
}
return 0;
}
2. 编译 .c文件
编写好以后就是编译,因为我们是要在
ARM
芯片上运行的,所以,要用交叉编译器去编译,也就是使用
arm-linux-gnueabihf-gcc
编译,命令如下:
wangtian@wangtian-virtual-machine:~/linux/nfs_File/rootfs$ arm-linux-gnueabihf-gcc hello.c -o hello
这个
hello
可执行文件究竟是不是
ARM
使用的呢?使用 “
file
” 命令查看文件类型以及编码格式:

可以看出,hello 是个 32 位的 LSB 可执行文件,ARM 架构的,并且是动态链接的。
3. 在开发板上运行
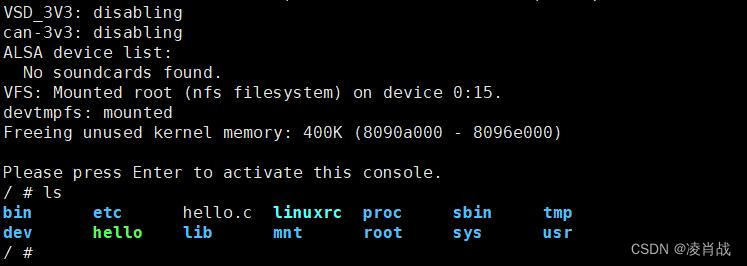
开发板启动,进入根文件系统的根目录下,查看 测试软件是否存在:

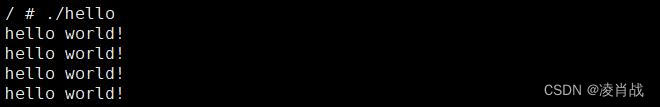
可以看出,测试软件 hello文件存在,运行 hello软件:

可以看出,
hello
这个软件运行正常,说明我们的根文件系统中的共享库是没问题的,要想
终止
hello
的运行,按下“
ctrl+c
” 组合键即可。
软件后台运行:
hello
执行的时候终端是没法用的,除非使用“
ctrl+c
”来关闭
hello
,那么有没有办法既能让
hello
正常运行,而且终
端能够正常使用?
那肯定是有的,让
hello
进入后台运行就行了,让一个软件进入后台的方法很
简单。例如,我这里软件名为 hello,那么后台运行命令如下:
/ # ./hello &关闭后台运行软件:
在后台运行的软件可以使用 “
kill -9 pid(进程 ID)
” 命令 来关闭掉。
首先,使用 “
ps
” 命令 查看要关闭的软件
PID
是多少,
ps
命令用于查看所有当前正在运行的进程,并且会给出进程的
PID
。操作如下:
/ # ps
...........................
58 0 0:00 -/bin/sh
70 0 0:00 ./hello
71 0 0:00 [kworker/0:0]
72 0 0:00 ps
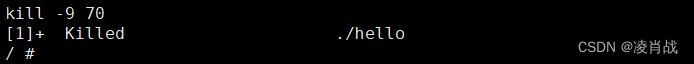
可以看出,hello软件的 PID是 70。关闭后台软件 hello,输入如下命令:
kill -9 70操作如下:

再去用 ps 命令查看一下当前的进程,发现没有 hello 了。

![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)