在看《GO程序设计语言》这本书,按照其中的内容,想看下GO自带的包的文档。
书中讲,可以直接输入GoDOC命令来打开一个服务器,从而可以用浏览器访问文档库。输入命令后,系统提示找不到该命令。
查了资料后才发现,这个命令在新版的GO中不自动了,需要自己去下载安装。
具体操作步骤如下:
安装godoc
首先要用go get下载包,之后别忘了用go install编译生成godoc程序并安装。
$ go get golang.org/x/tools/cmd/godoc
go install golang.org/x/tools/cmd/godoc
启动服务器
安装完成之后,通过以下命令可以启动文档服务器。
godoc -http=:8080
这里是启动一个web服务器,使用的端口为8080。你也可以使用其它的端口,比如6060.
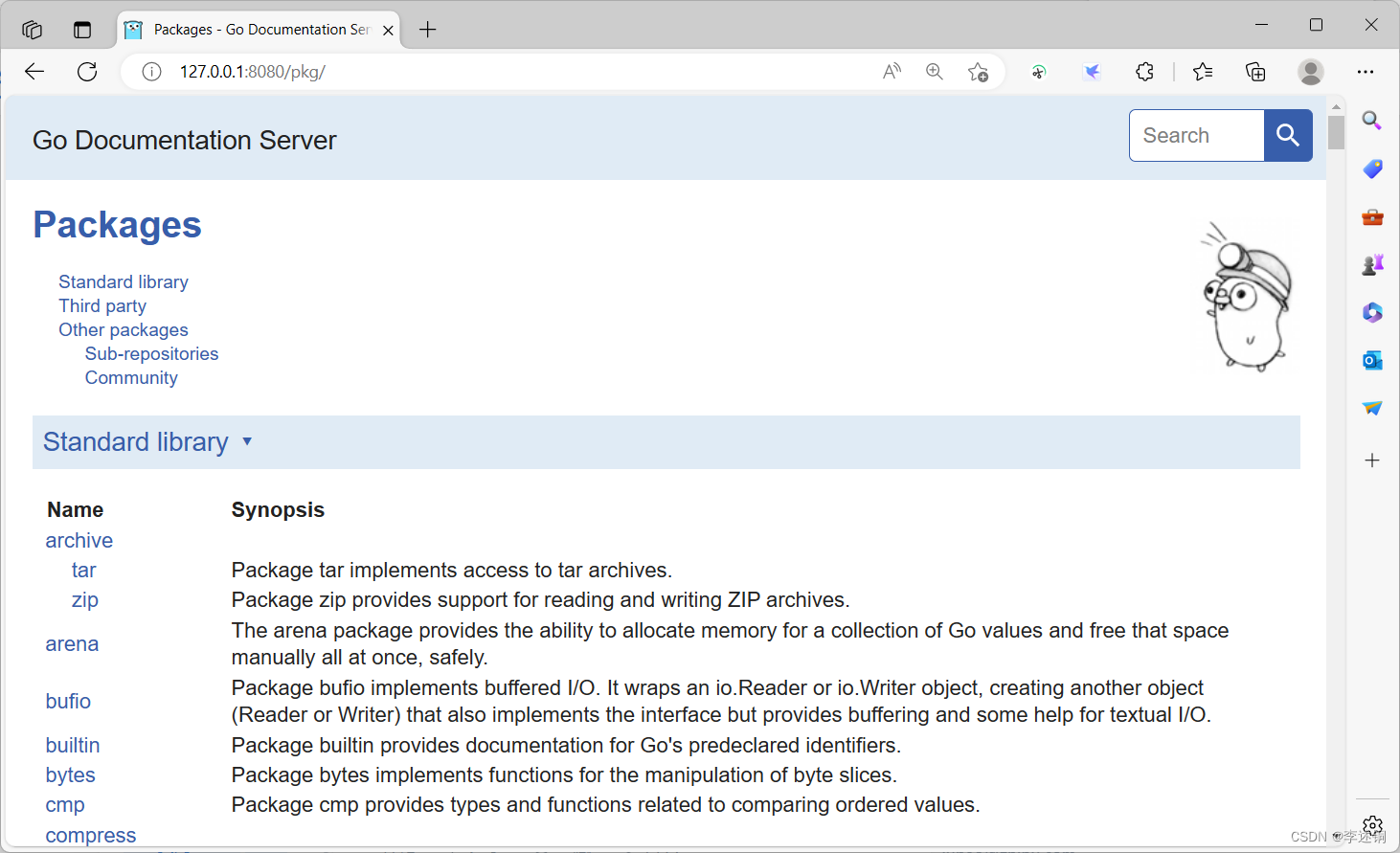
之后,可以打开浏览器,访问http://127.0.0.1/8080 访问该服务器。







![[蓝桥杯 2019 省 B] 特别数的和-C语言的解法](https://img-blog.csdnimg.cn/65eed59a4f1044378c95f3d03e7d3cd1.png)






![[论文阅读]Generalized Attention——空间注意力机制](https://img-blog.csdnimg.cn/direct/07f66202a6d842c5b395748444d84719.png)