Vue的快速入门
下载并安装vue.js
Vue是一个基于JavaScript实现的框架, 要使用它就需要从Vue官网下载 vue.js文件
第一步:打开Vue2官网,点击下图所示的起步

第二步:继续点击下图所示的安装

第三步:在安装页面向下滚动,直到看到下图所示位置,点击开发版本并下载

第四步:在HTML文件中使用script标签引入vue.js文件,当你引入vue.js之后Vue就会被注册为一个全局变量
<!--引入开发版本Vue.js(包含完整的警告和调试模式),这里../表示上级目录-->
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" >
// 使用Vue.config的全局配置对象,阻止vue在启动时生成生产提示
Vue.config.productionTip = false
</script>
<!-- 引入生产版本Vue.mini.js(删除了警告) -->
<script type="text/javascript" src="../js/vue.mini.js"></script>
开发第一个Vue程序
第一步: 由于Vue是一个构造函数, 使用时必先创建Vue实例否则不能直接调用
Vue构造函数的参数是个配置对象: Vue框架要求这个参数必须是一个纯粹的JS对象, 在这个对象中可以编写大量的key:value表示Vue的每个配置项
模板语句: Vue框架自己搞的一套语法规则含有一些特殊含义的符号,可以是纯粹的HTML代码,也可以是Vue中特殊的语法规则(插值/指令语法),也可以是二者的混合
template配置项: 用来指定模板语句,Vue框架的编译器会对模板语句中的插值/指令语法进行编译,转换成浏览器能够识别的HTML代码,最后渲染到页面
第二步:在Vue实例的$mount()方法中使用id选择器('#app')或类选择器('.app'),将创建的Vue实例挂载到对应的元素位置
- 当使用类选择器进行挂载时,如果匹配到多个元素(位置)时Vue只会选择第一个位置进行挂载(从上到下第一个)
<!--安装vue.js-->
<script src="../js/vue.js"></script>
<body>
<!--指定Vue实例的挂载位置-->
<div id="app"></div>
<script>
const myVue = new Vue({
template : '<h1>Hello Vue!!!!!</h1>'
})
// #app是ID选择器只能匹配到一个元素,编写原生JS也可以
myVue.$mount('#app')
//myVue.$mount(document.getElementById('app'))
</script>
</body>
安装Vue Devtools
第一步: 在浏览器搜索极简插件下载Vue Devtools
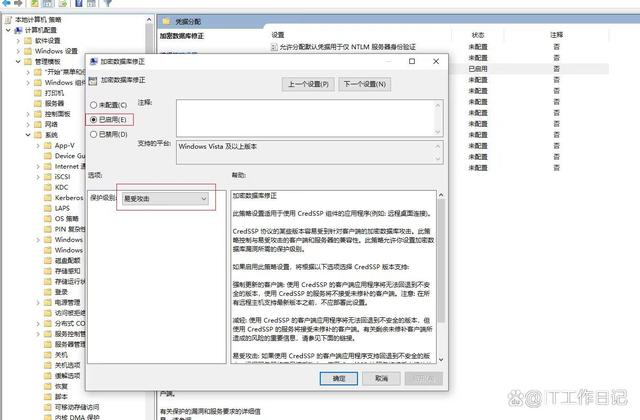
第二步: 安装开发者工具Vue Devtools,安装完Vue插件后还有在插件详情里面开启Vue插件的权限,设置允许访问文件的地址
Chrome浏览器安装方式
①:点击右上角三个点
②:点击更多工具
③:点击扩展程序
④:点击右上角的开发者模式,将他启用
⑤:将下载的Vue.crx文件直接拖动到浏览器窗口即可
Edge浏览器安装方式
①:点击浏览器右上角的三个点
②:点击扩展
③:点击左下角的开发人员模式,将他启用
④:将Vue.crx文件拖动到浏览器即可收起
Vue构造函数的配置项
data是一个对象
在Vue中有一个data配置项是给整个Vue实例的模板语句提高数据来源的,它可以帮助我们动态的渲染页面
data选项的类型: 对象或者函数,对象必须是纯粹的对象即含有零个或多个的key/value键值对
<script>
<!--指定Vue实例的挂载位置-->
<div id="app"></div>
new Vue({
// 字符串如果需要换行的话,建议将代码写到``反符号当中,不建议使用+进行字符串的拼接
template : `<h1>电视剧{{name}},上映日期是{{releaseTime}}。主角是{{lead.name}},年龄是{{lead.age}}岁。
其他演员包括:{{actors[0].name}}({{actors[0].age}}岁),{{actors[1].name}}({{actors[1].age}}岁)</h1>`,
data : {
// value可以是一个常量值
name : '狂飙!!!',
releaseTime : '2023年1月2日',
// value可以是一个对象(可以无限嵌套)
lead : {
name : '高启强',
age : 41
},
// value可以是一个数组,数组元素可以是对象或常量值
actors : [
{
name : '安欣',
age : 41
},
{
name : '高启兰',
age : 29
}
]
}).$mount('#app')
</script>
</body>
data是一个函数
data配置项如果是函数的话必须使用return语句返回一个对象
<script>
const vm = new Vue({
el : '#app',
// data直接是一个对象
data : {
msg : 'Hello Vue!'
}
// 当函数在对象当中时函数的:function可以省略
data : function(){
return {
msg : 'Hello Vue!'
}
}
data(){
return {
msg : 'Hello Zhangsan!'
}
}
})
</script>
插值语法{{}}
插值语法(胡子语法): Vue框架在在模板语句自己指定的一套语法规则,用来将data中的数据插入到模板语句中的对应位置中
-
Vue编译器会对模板语句进行编译,当遇到
{{data中的key}}时从data中取出对应的数据,然后生成一段HTML代码渲染到挂载位置呈现 -
当data中的数据发生改变时Vue编译器会重新编译模板语句,重新生成HTML代码进行页面渲染
{{}}里的内容:在data中声明的变量,函数等,常量,合法的javascript表达式(表达式的结果是一个值),全局变量的一个白名单如Math,Date,Array,Object
<!-- 准备容器 -->
<div id="app">
<!-- 在data中声明的变量,函数(不能是自己定义的)-->
<h1>{{msg}}</h1>
<h1>{{sayHello()}}</h1>
<!--常量-->
<h1>{{100}}</h1>
<h1>{{'hello vue!'}}</h1>
<h1>{{3.14}}</h1>
<!--javascript表达式-->
<h1>{{1 + 1}}</h1>
<h1>{{'hello' + 'vue'}}</h1>
<h1>{{msg + 1}}</h1>
<h1>{{'msg' + 1}}</h1>
<h1>{{gender ? '男' : '女'}}</h1>
<h1>{{number + 1}}</h1>
<h1>{{'number' + 1}}</h1>
<h1>{{msg.split('').reverse().join('')}}</h1>
<!--这是语句不是表达式-->
<!-- <h1>{{var i = 100}}</h1> -->
<!-- 在白名单里面的 -->
<h1>{{Date}}</h1>
<h1>{{Date.now()}}</h1>
<h1>{{Math}}</h1>
<h1>{{Math.ceil(3.14)}}</h1>
</div>
<script>
new Vue({
el : '#app',
data : {
number : 1,
gender : true,
msg : 'abcdef',
sayHello : function(){
console.log('hello vue!');
}
}
})
</script>
template配置项
template配置项: 用来指定模板语句,Vue框架的编译器会对模板语句中的插值/指令语法进行编译,转换成浏览器能够识别的HTML代码并渲染到页面
- template配置项的模板语句在被编译成HTML代码进行页面渲染时
会直接替换掉挂载位置的元素 - 开发中template配置项可以省略,我们可以直接将
插值/指令语法编写到html标签中,Vue框架也能够识别并编译生成HTML代码且不会替换指定挂载位置的元素 - 注意: 模板语句无论写在哪里,只要data中的数据发生改变都会对模板语句重新编译生成HTML代码
template只能有一个根元素,如果有多个根元素则报错
// 存在多个根元素报错
template:`<h1>{{message}}</h1>
<h1>{{name}}</h1>`,
// 修改
template:`<div>
<h1>{{message}}</h1>
<h1>{{name}}</h1>
</div>`
<body>
<!--将模板语句写到HTML代码中,需要Vue框架编译后生成一段HTML代码,然后浏览器进行页面渲染-->
<div id="app">
<div>
<h1>{{msg}}</h1>
<h1>{{name}}</h1>
</div>
</div>
<script>
new Vue({
// 省略template配置项
data : {
msg : 'Hello Vue',
name : 'yunqing'
},
}).$mount('#app')
</script>
el(element)配置项
将Vue实例挂载到指定位置的元素时可以不用$mount()方法,可以使用Vue的el配置项(类或Id选择)告诉Vue实例去接管哪个容器,Vue实例和容器的关系是一对一的
- 一个Vue实例只能接管一个容器,一旦接管到对应容器之后,即使后面有相同的容器Vue也不会管
- 一个容器只能被一个Vue实例接管,如果这个容器被某个Vue实例接管了,其他Vue实例再接管也不起作用
<!-- 准备容器 -->
<div class="app">
<h1>{{msg}}</h1>
</div>
<div class="app">
<h1>{{msg}}</h1>
</div>
<!-- 准备容器 -->
<div id="app2">
<h1>{{name}}</h1>
</div>
<script>
// 这个Vue实例只会接管匹配到的第一个容器,即使后面有相同的容器也不管了
new Vue({
el : '.app',
data : {
msg : 'Hello Vue!'
}
})
// 当前Vue实例已经接管了Id=app2的容器了,后续的其他Vue实例即使在接管也不会起作用
new Vue({
el : '#app2',
// el : document.getElementById('app')
data : {
name : 'zhangsan'
}
})
// 这个Vue实例想去接管id='app2'的容器,但是这个容器已经被上面那个Vue接管了,所以他不起作用
new Vue({
el : '#app2',
data : {
name : 'jackson'
}
})
</script>
配置用户代码片段
设置-->user snippets--->搜索javascript.json文件-->配置创建Vue实例的代码片段,JavaScript (ES6) code snippets这款插件也提供了很多代码片段

// 提示信息
"Creat Vue Instance": {
// 配置需要生成代码片段的简写形式
"prefix": "vmobj",
// 双引号中的内容就是要生成的代码片段,
"body": [
"const vm = new Vue({",
" el: '#app',",
" data: {",
" $1",// $1是代码生成后光标的定位位置,可以设置多个,按住tab键可以切换到下一个定位光标
" }",
"})"
],
// 描述信息,可以删除
"description": "Log output to console"
},