问题:
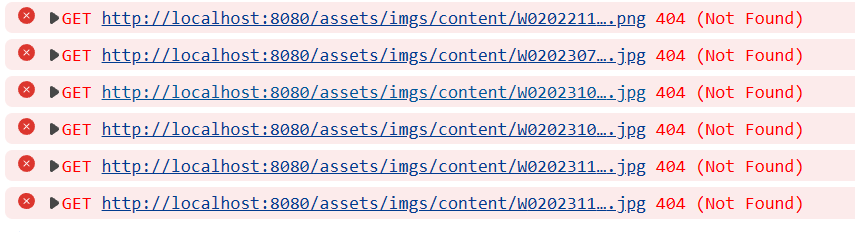
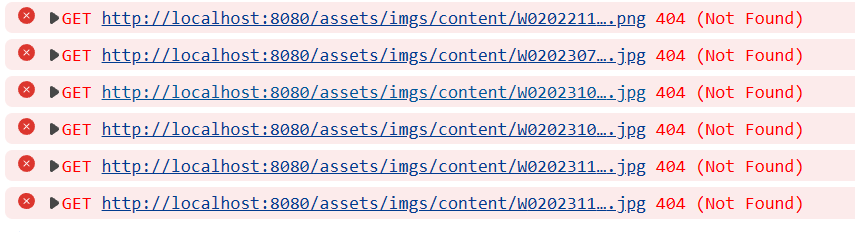
我们有一组图片的地址,使用v-for遍历img标签,设置src属性,却无法获取图片


解决方法:
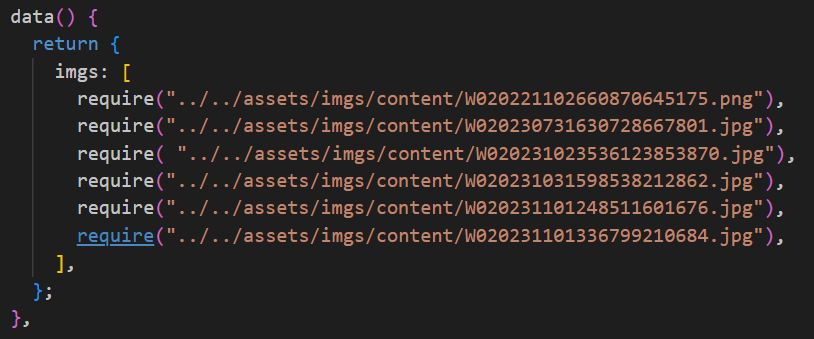
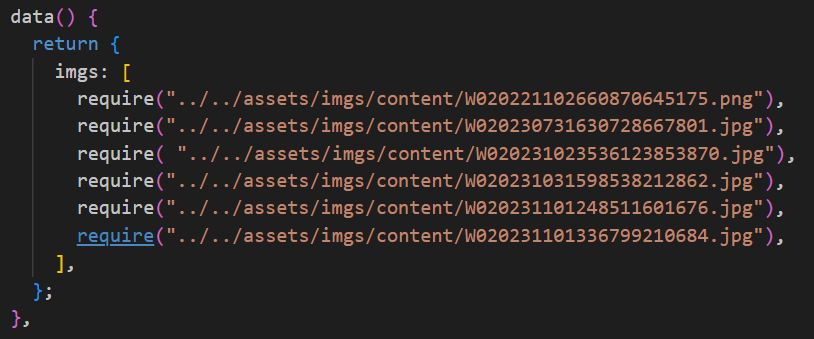
因为我们将图片路径放入data中后会被webpack进行打包,这时候的路径仅仅只是一个字符串,无法进行解析。
我们使用require获取图片路径,再渲染到页面中就解决了这个问题。

问题:
我们有一组图片的地址,使用v-for遍历img标签,设置src属性,却无法获取图片


解决方法:
因为我们将图片路径放入data中后会被webpack进行打包,这时候的路径仅仅只是一个字符串,无法进行解析。
我们使用require获取图片路径,再渲染到页面中就解决了这个问题。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1157418.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!