
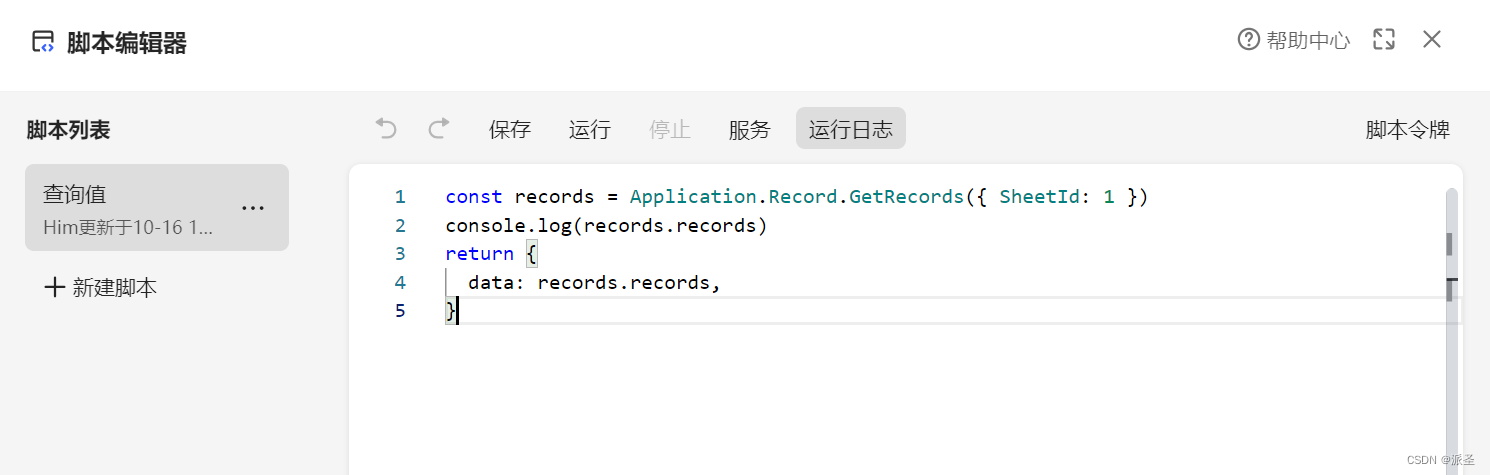
脚本里面新建查询脚本(记录脚本webhook和脚本令牌)
const records = Application.Record.GetRecords({ SheetId: 1 })
console.log(records.records)
return {
data: records.records,
}油猴脚本
// ==UserScript==
// @name 油猴辅助器
// @namespace hearts
// @version 版本号
// @description 描述
// @match 响应网站
// @grant GM_xmlhttpRequest
// @connect *
// ==/UserScript==
(function() {
'use strict';
//提醒框
function notice(txt) {
var alertElement = document.createElement('div');
alertElement.innerHTML = txt;
alertElement.style.position = 'fixed';
alertElement.style.top = '50%';
alertElement.style.left = '50%';
alertElement.style.transform = 'translate(-50%, -50%)';
alertElement.style.backgroundColor = '#f9d5e5';
alertElement.style.padding = '10px 10px';
alertElement.style.borderRadius = '5px';
alertElement.style.boxShadow = '0 2px 5px rgba(0, 0, 0, 0.3)';
alertElement.style.zIndex = '9999';
document.body.appendChild(alertElement);
setTimeout(function() {
document.body.removeChild(alertElement);
}, 1000);
}
//按钮
function createQueryButton(name, hanshu, topOffset, rightOffset) {
var button = document.createElement('button');
button.innerHTML = name;
button.style.position = 'fixed';
button.style.top = topOffset + 'px';
button.style.right = rightOffset + 'px';
button.style.transform = 'translateY(-50%)';
button.style.backgroundColor = '#007bff';
button.style.color = '#FFF';
button.style.border = 'none';
button.style.borderRadius = '5px';
button.style.padding = '10px 20px';
button.style.fontSize = '16px';
button.style.fontWeight = 'bold';
button.style.boxShadow = '2px 2px 5px rgba(0, 0, 0, 0.2)';
button.style.cursor = 'pointer';
button.addEventListener('click', hanshu);
document.body.appendChild(button);
}
//金山文档数据库查询(我这个案例是根据姓名查询值)
function queryData() {
var nameInput = document.querySelector('input[name="fdName"][subject="姓名"]');
var name = nameInput.value;
if (name.length < 2) {
console.log("nameInput为空");
notice('请先放卡,点击"读取身份证"后使用此功能,并且确保已经扫码填写了资料')
} else {
console.log("nameInput不为空,值为:" + name);
var data = JSON.stringify({
"Context": {
"argv": {}
}
});
console.log(data);
GM_xmlhttpRequest({
method: "POST",
url: "这里填写webhook",
anonymous: true,
headers: {
"Content-Type": "application/json",
"AirScript-Token": "这里填写脚本令牌"
},
data: data,
onload: function(response) {
//console.log(response.responseText); //打印所有响应
var result = JSON.parse(response.responseText);
var data = result.data.result.data;
var matchDict = null;
for (var i = 0; i < data.length; i++) {
var person = data[i];
if (person.fields.姓名 === name) {
matchDict = person.fields;
console.log('找到匹配的姓名');
break;
}
}
if (matchDict) {
notice(JSON.stringify(matchDict));
console.log(matchDict);
//取值方法,例如 matchDict.最高学历
for (var key in matchDict) {
console.log(matchDict[key]);
}
};
window.addEventListener('load', function() {
// recover按钮
var button = document.createElement('button');
button.innerHTML = '修复';
button.style.position = 'fixed';
button.style.left = '5px';
button.style.bottom = '5px';
button.style.fontSize = '5px';// 修改字体大小
button.style.color = 'lightgray';// 修改字体颜色
button.onclick = function() {
sessionStorage.removeItem('lastCancelledTime');
console.log('已清除记录');
}
document.body.appendChild(button);
//2小时封禁
var lastCancelledTime = sessionStorage.getItem('lastCancelledTime');
if (lastCancelledTime) {
console.log(lastCancelledTime);
var currentTime = new Date().getTime();
var elapsedMilliseconds = currentTime - lastCancelledTime;
var elapsedHours = Math.floor(elapsedMilliseconds / (1000 * 60 * 60));
console.log(elapsedHours);
if (elapsedHours < 2) {
return;
}
}
var confirmLoad = confirm("\n🤖是否需要加载辅助脚本?");
if (confirmLoad) {
notice("辅助脚本已经开启");
createQueryButton("检索数据库", queryData, 105, 10);
} else {
sessionStorage.setItem('lastCancelledTime', new Date().getTime());
}
});
})();














![[UDS] --- TesterPresent 0x3E](https://img-blog.csdnimg.cn/fe5226cd103145bf8bbfc7602d646706.png)