自定义表格的表头根据后端的数据进行筛选是否进行自定义表头添加按钮
自定义表格的表头根据后端的数据进行筛选是否进行自定义表头添加按钮
<template>
<div class="box">
<el-table :data="msgMapList" border class="table">
<el-table-column v-for="column in titleMapList" :key="column.code" :prop="column.propFlag" :label="column.value">
<template #header="{ column }">
<div>
<span>{{ column.label }}</span>
<button v-if="column.property === '1'">按钮</button>
</div>
</template>
<template #default="{ row }">
<div :class="getColumnStyle(column, row)">
{{ row[column.code] }}
</div>
<!-- <div
v-if="column.symbol == 1"
:class="
row[column.compareOne] == row[column.compareTwo]
? column.class
: ''
"
>
{{ row[column.code] }}
</div> -->
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
props: {
titleMapList: {
type: Array,
},
msgMapList: {
type: Array,
},
type: {
type: String,
},
},
data() {
return {
mainSource: "",
};
},
mounted() {
this.titleMapList.forEach((item) => {
if (item.isMain === "1") {
this.mainSource = item.code;
return;
}
});
},
methods: {
getColumnStyle(column, row) {
console.log("this.type------", this.type);
if (this.type === "2") {
// 变色 居右
if (
column.colorFlag === "1" &&
row[column.code] != row[this.mainSource]
) {
return "color-class table-left";
}
// 不变色 居右
if (column.isMain === "1" || column.colorFlag === "1") {
return "table-left";
}
} else {
if (column.colorFlag === "1") {
if (row[column.code] != row[this.mainSource]) {
return "color-class"; //'color-class'
}
}
}
},
},
};
</script>
- 注意:表头插槽拿到的column 和内容插槽拿到的内容不一致,header插槽的label对应el-table-column的label,prop对应header插槽的property
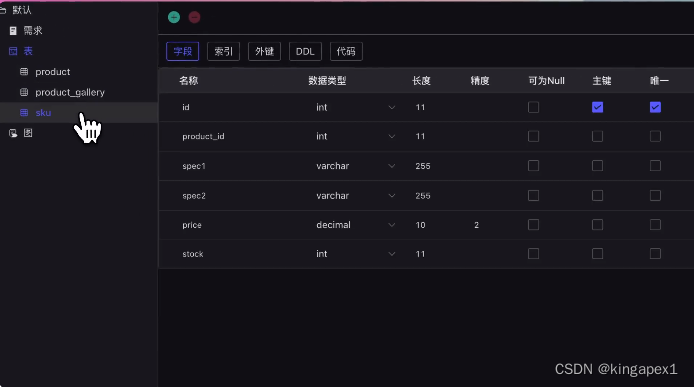
效果: