目录
一、QInputDialog 类(输入对话框)
二、QMessageBox 类(消息框)
三、QMessageBox 类(自定义消息框)
一、QInputDialog 类(输入对话框)
QInputDialog 是一个提供输入对话框的 Qt 类。它允许用户输入文本,并提供给用户选择可用选项的选项列表。QInputDialog 可以显示多种输入类型的对话框,例如:
- 文本输入框:允许用户输入文本;
- 整数输入框:仅允许用户输入整数;
- 浮点数输入框:仅允许用户输入浮点数;
- 列表框:显示可用选项的选项列表,用户可以从中选择一个选项。
QInputDialog 通过静态函数调用。例如,要显示一个文本输入框,可以使用以下代码:
QString text = QInputDialog::getText(this, "Input Dialog", "Enter your name:");此代码将显示一个对话框,提示用户输入文本,并将用户输入保存在 text 变量中。除了 getText() 函数之外,还有其他静态函数可用于显示整数和浮点数输入框以及列表框。
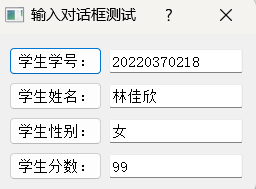
案例分析:实现下图功能

dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QGridLayout>
#include <QLineEdit>
#include <QPushButton>
#include <QInputDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QGridLayout *glayout;
QPushButton *inputstudentnobutton;
QLineEdit *inputstudentnobuttonLineEdit;
QPushButton *inputstudentnamebutton;
QLineEdit *inputstudentnamebuttonLineEdit;
QPushButton *inputstudentsexbutton;
QLineEdit *inputstudentsexbuttonLineEdit;
QPushButton *inputstudentscorebutton;
QLineEdit *inputstudentscorebuttonLineEdit;
private slots:
void modifystudentno();
void modifystudentsex();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(260,110);
setWindowTitle("输入对话框测试");
// 布局
glayout=new QGridLayout(this);
inputstudentnobutton=new QPushButton;
inputstudentnobutton->setText("学生学号:");
inputstudentnobuttonLineEdit=new QLineEdit("20220370218");
inputstudentnamebutton=new QPushButton;
inputstudentnamebutton->setText("学生姓名:");
inputstudentnamebuttonLineEdit=new QLineEdit("林佳欣");
inputstudentsexbutton=new QPushButton;
inputstudentsexbutton->setText("学生性别:");
inputstudentsexbuttonLineEdit=new QLineEdit("女");
inputstudentscorebutton=new QPushButton;
inputstudentscorebutton->setText("学生分数:");
inputstudentscorebuttonLineEdit=new QLineEdit("99");
glayout->addWidget(inputstudentnobutton,0,0);
glayout->addWidget(inputstudentnobuttonLineEdit,0,1);
glayout->addWidget(inputstudentnamebutton,1,0);
glayout->addWidget(inputstudentnamebuttonLineEdit,1,1);
glayout->addWidget(inputstudentsexbutton,2,0);
glayout->addWidget(inputstudentsexbuttonLineEdit,2,1);
glayout->addWidget(inputstudentscorebutton,3,0);
glayout->addWidget(inputstudentscorebuttonLineEdit,3,1);
connect(inputstudentnobutton,SIGNAL(clicked()),this,SLOT(modifystudentno()));
connect(inputstudentsexbutton,SIGNAL(clicked()),this,SLOT(modifystudentsex()));
}
Dialog::~Dialog()
{
}
void Dialog::modifystudentno()
{
bool isbool;
QString strText=QInputDialog::getText(this,"标准输入对话框","请输入学号:",
QLineEdit::Normal,inputstudentnobuttonLineEdit->text(),&isbool);
if(isbool && !strText.isEmpty())
{
inputstudentnobuttonLineEdit->setText(strText);
}
}
void Dialog::modifystudentsex()
{
QStringList strSexItems;
strSexItems<<"男"<<"女";
bool isbool;
QString strsexItem=QInputDialog::getItem(this,"标准输入对话框",
"请选择性别:",strSexItems,0,false,&isbool);
if(isbool && !strsexItem.isEmpty())
{
inputstudentsexbuttonLineEdit->setText(strsexItem);
}
}
main.cpp
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
二、QMessageBox 类(消息框)
QMessageBox 类是一个交互式的对话框类,用于显示一个或多个按钮、图标和文本消息,以便用户根据需要进行选择。它是 Qt 中的一个标准对话框类,提供了许多方便的方法来创建、显示和处理对话框。
QMessageBox 类的常用函数包括:
-
QMessageBox():构造函数,创建一个空的 QMessageBox 对象。
-
setText():设置消息对话框中的文本内容。
-
setIcon():设置消息对话框中的图标。
-
addButton():向消息对话框中添加按钮。
-
exec():执行消息对话框,并返回用户选择的按钮 ID。
使用 QMessageBox 类可以快速创建常见的对话框,如询问用户是否确定某个操作、提醒用户操作出错等。它是 Qt 应用中常用的基础对话框之一。
案例分析:实现下图功能

代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QMessageBox>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QGridLayout *glayout;
QLabel *displabel;
QPushButton *questionbutton; // 问题消息框命令按钮
QPushButton *informationbutton; // 信息消息框命令按钮
QPushButton *warningbutton; // 警告消息框命令按钮
QPushButton *criticalbutton; // 错误消息框命令按钮
QPushButton *aboutbutton; // 关于消息框命令按钮
QPushButton *aboutqtbutton; //
private slots:
void displayquestionMsg();
void displayinformationMsg();
void displaywarningMsg();
void displaycriticalMsg();
void displayaboutMsg();
void displayaboutqtMsg();
};
#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle("消息框测试");
resize(320,150);
glayout=new QGridLayout(this);
displabel=new QLabel("请你选择一个消息框");
questionbutton=new QPushButton("questionMsg"); // 问题消息框命令按钮
informationbutton=new QPushButton("informationMsg"); // 信息消息框命令按钮
warningbutton=new QPushButton("warningMsg"); // 警告消息框命令按钮
criticalbutton=new QPushButton("criticalMsg"); // 错误消息框命令按钮
aboutbutton=new QPushButton("aboutMsg"); // 关于消息框命令按钮
aboutqtbutton=new QPushButton("aboutQtMsg"); //
glayout->addWidget(displabel,0,0,1,2);
glayout->addWidget(questionbutton,1,0);
glayout->addWidget(informationbutton,1,1);
glayout->addWidget(warningbutton,2,0);
glayout->addWidget(criticalbutton,2,1);
glayout->addWidget(aboutbutton,3,0);
glayout->addWidget(aboutqtbutton,3,1);
connect(questionbutton,SIGNAL(clicked()),this,SLOT(displayquestionMsg()));
connect(informationbutton,SIGNAL(clicked()),this,SLOT(displayinformationMsg()));
connect(warningbutton,SIGNAL(clicked()),this,SLOT(displaywarningMsg()));
connect(criticalbutton,SIGNAL(clicked()),this,SLOT(displaycriticalMsg()));
connect(aboutbutton,SIGNAL(clicked()),this,SLOT(displayaboutMsg()));
connect(aboutqtbutton,SIGNAL(clicked()),this,SLOT(displayaboutqtMsg()));
}
Dialog::~Dialog()
{
}
void Dialog::displayquestionMsg()
{
displabel->setText("question QMessageBox");
switch(QMessageBox::question(this,"Question消息框",
"你是否想退出程序应用,请选择?",QMessageBox::Ok|QMessageBox::Cancel,QMessageBox::Ok))
{
case QMessageBox::Ok:
displabel->setText("你选择questionMsg命令按钮当中的button/Ok!");
break;
case QMessageBox::Cancel:
displabel->setText("你选择questionMsg命令按钮当中的button/Cancel!");
break;
default:
break;
}
return ;
}
void Dialog::displayinformationMsg()
{
displabel->setText("information QMessageBox");
QMessageBox::information(this,"Information消息框","Information消息框测试成功,大家可以自己描述");
return ;
}
void Dialog::displaywarningMsg()
{
displabel->setText("warning QMessageBox");
switch(QMessageBox::warning(this,"Warning消息框",
"是否删除数据库sudent.mdb,请注意数据的操作安全?",
QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel,QMessageBox::Save))
{
case QMessageBox::Save:
displabel->setText("你选择warningMsg命令按钮当中的button/Save!");
break;
case QMessageBox::Discard:
displabel->setText("你选择warningMsg命令按钮当中的button/Discard!");
break;
case QMessageBox::Cancel:
displabel->setText("你选择warningMsg命令按钮当中的button/Cancel!");
break;
default:
break;
}
return ;
}
void Dialog::displaycriticalMsg()
{
displabel->setText("critical QMessageBox");
QMessageBox::critical(this,"critical消息框","数据库文件备份错误,请重新检查?");
return ;
}
void Dialog::displayaboutMsg()
{
displabel->setText("about QMessageBox");
QMessageBox::about(this,"about消息框","测试Qt about消息框");
return ;
}
void Dialog::displayaboutqtMsg()
{
displabel->setText("aboutQt QMessageBox");
QMessageBox::aboutQt(this,"aboutQt消息框测试--罗小白的干爹");
return ;
}
main.cpp
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
三、QMessageBox 类(自定义消息框)
在 Qt 中,可以使用 QMessageBox 类创建标准的消息框,但是如果需要自定义消息框,可以通过以下步骤实现:
- 创建一个 QDialog 类型的窗口,该窗口将作为自定义消息框。
- 在窗口中添加 QLabel 控件用于显示消息文字。
- 在窗口中添加自定义按钮,如确定、取消等。
- 通过信号和槽连接自定义按钮的点击事件,以在用户点击按钮时执行相应的操作。
- 在需要使用自定义消息框的地方,实例化该 QDialog 类型的窗口并显示。
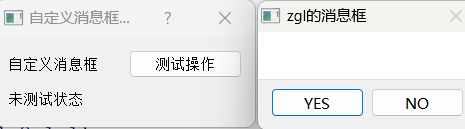
案例分析:实现下图功能

代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QMessageBox>
#include <QLabel>
#include <QGridLayout>
#include <QPushButton>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QLabel *labelmsg,*labeldispmsg;
QPushButton *msgbutton;
QGridLayout *glayout;
private slots:
void customMsg();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle("自定义消息框测试");
resize(260,90);
glayout=new QGridLayout(this);
labelmsg=new QLabel("自定义消息框");
msgbutton=new QPushButton("测试操作");
labeldispmsg=new QLabel("未测试状态");
glayout->addWidget(labelmsg,0,0);
glayout->addWidget(msgbutton,0,1);
glayout->addWidget(labeldispmsg,1,0,1,1);
connect(msgbutton,SIGNAL(clicked()),this,SLOT(customMsg()));
}
Dialog::~Dialog()
{
}
void Dialog::customMsg()
{
QMessageBox cMsgBox;
cMsgBox.setWindowTitle("zgl的消息框");
// 添加按钮
QPushButton *yes=cMsgBox.addButton("YES",QMessageBox::ActionRole);
QPushButton *no=cMsgBox.addButton("NO",QMessageBox::ActionRole);
// 添加图标
cMsgBox.setIconPixmap(QPixmap("d:\\lspng.png"));
cMsgBox.exec();
// 判断用户点击按钮 yes no
if(cMsgBox.clickedButton()==yes)
{
labeldispmsg->setText("用户点击YES按钮");
}
else if(cMsgBox.clickedButton()==no)
{
labeldispmsg->setText("用户点击NO按钮");
}
}
main.cpp
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}