配置代理:
creact-react-app v5
当然不是v5 下面的方法也适用。
方式一:package.json里配置
其实 cra里给了个简单的配置代理 就是在package.json里加上proxy就行了。
修改时需要 npm start重新运行一下,要不然可能不生效。
proxy只能以 http:// 或https://开头 否则会报:
When “proxy” is specified in package.json it must start with either http:// or https://:
示例:
比如后端给的完整地址如下:
http://10.16.xx.xxx:8080/fund_diag/fund_home/select_by_fund
这一段是相同的地址(也就是所有接口都是这个前缀),根据你的接口来定。
"proxy": "http://10.16.xx.xx:8080/fund_diag"
然后使用即可 比如 axios url直接请求就行代码如下:
request就是axios 只是我又封装了一层。
// axios.get(url, { params })
request.get("/fund_home/select_by_fund?fund=1001").then(res=>{
console.log(res);
})
然后启动项目就可以看到请求成功了(不配置proxy是成功不了的,因为跨域了)。
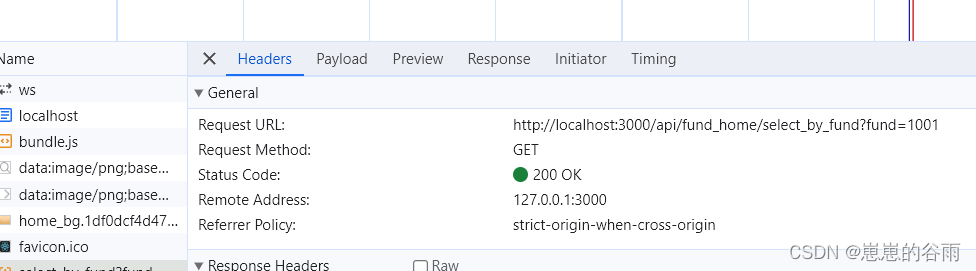
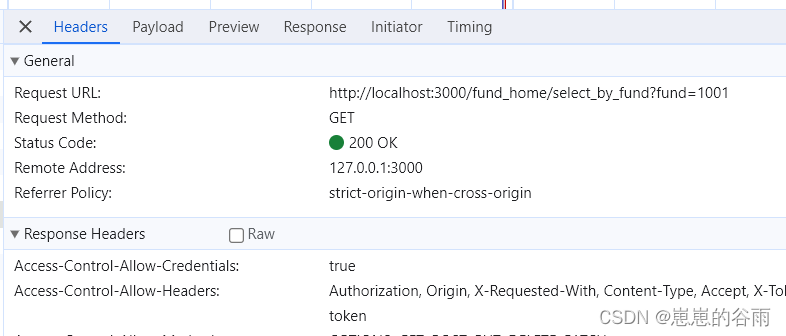
network截图:

方式二:http-proxy-middleware 配置代理
1.安装 http-proxy-middleware
npm install --save http-proxy-middleware
2.在src下新建 setupProxy.js 文件名必须是这个 然后配置一下即可。
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://10.16.xx.xxx:8080/fund_diag', //代理的地址
changeOrigin: true,
pathRewrite: {
'^/api': '' // 将请求路径中的 "/api" 替换为 ""
}
})
)
};
axios使用/api/xx 即可走代理:
// axios.get(url, { params })
request.get("/api/fund_home/select_by_fund?fund=1001").then(res=>{
console.log(res);
})
示例:
比如后端给的完整地址如下:
http://10.16.xx.xxx:8080/fund_diag/fund_home/select_by_fund
http://10.16.xx.xxx:8080/fund_diag这段是接口的前缀,也就是每个接口都有这段。所以 我target 配置为 :http://10.16.xx.xxx:8080/fund_diag
当然 具体需需要怎么配置,根据你的接口来定
network截图: