在9月份tx做了一次调整,以前很多wxid转微信号的办法都失效了。
今天分析了一下微信。捣鼓了一下午。现在已经实现了wxid转微信号。不管对方是否在群里,是否是你的好友 都能转。一分钟出60条左右。
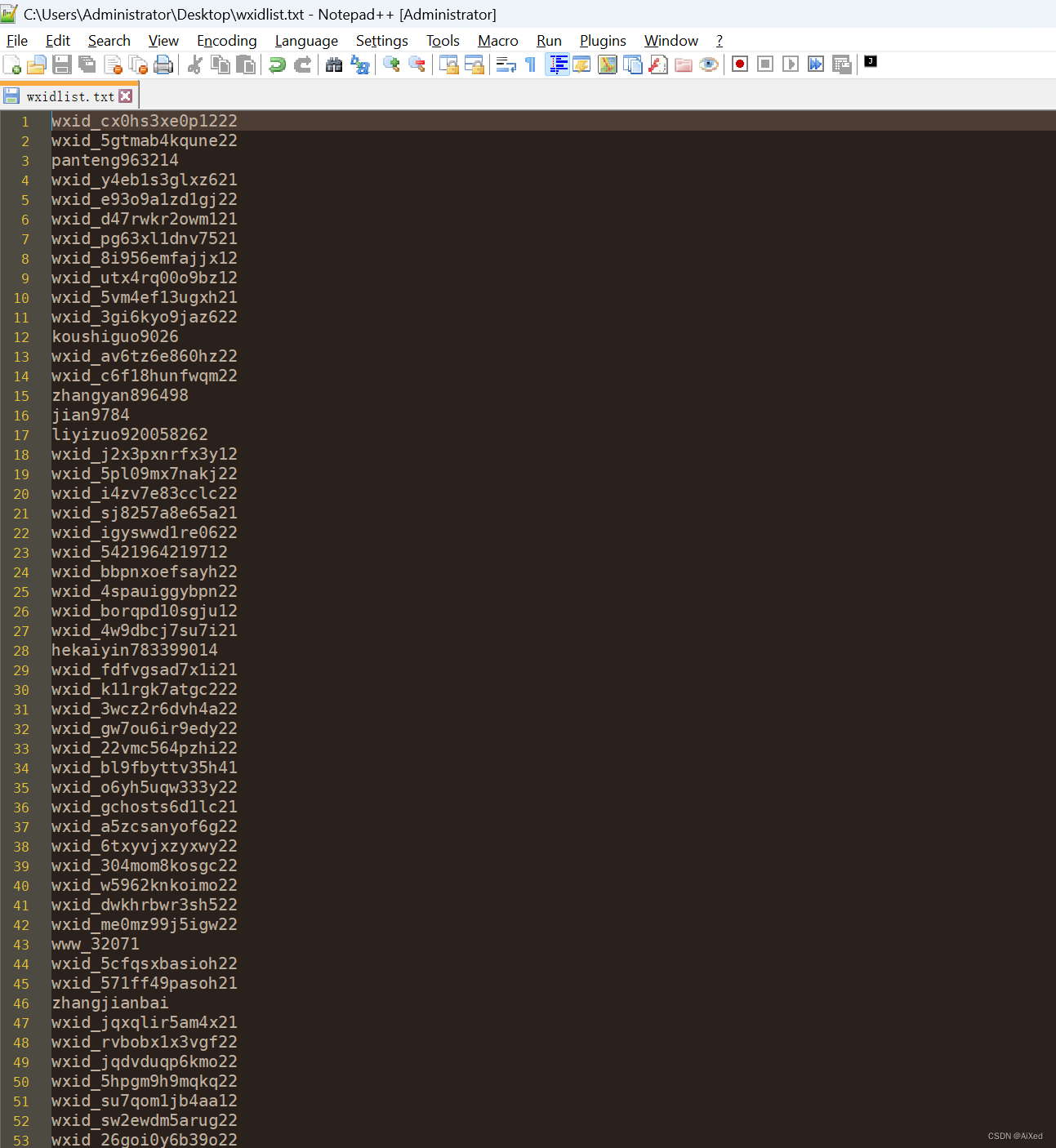
我们先创建一个文本文件,将要转换wxid 放进去。一行一个wxid。

将这个文件另存为 wxidlist.txt
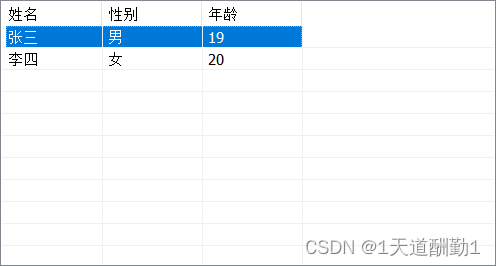
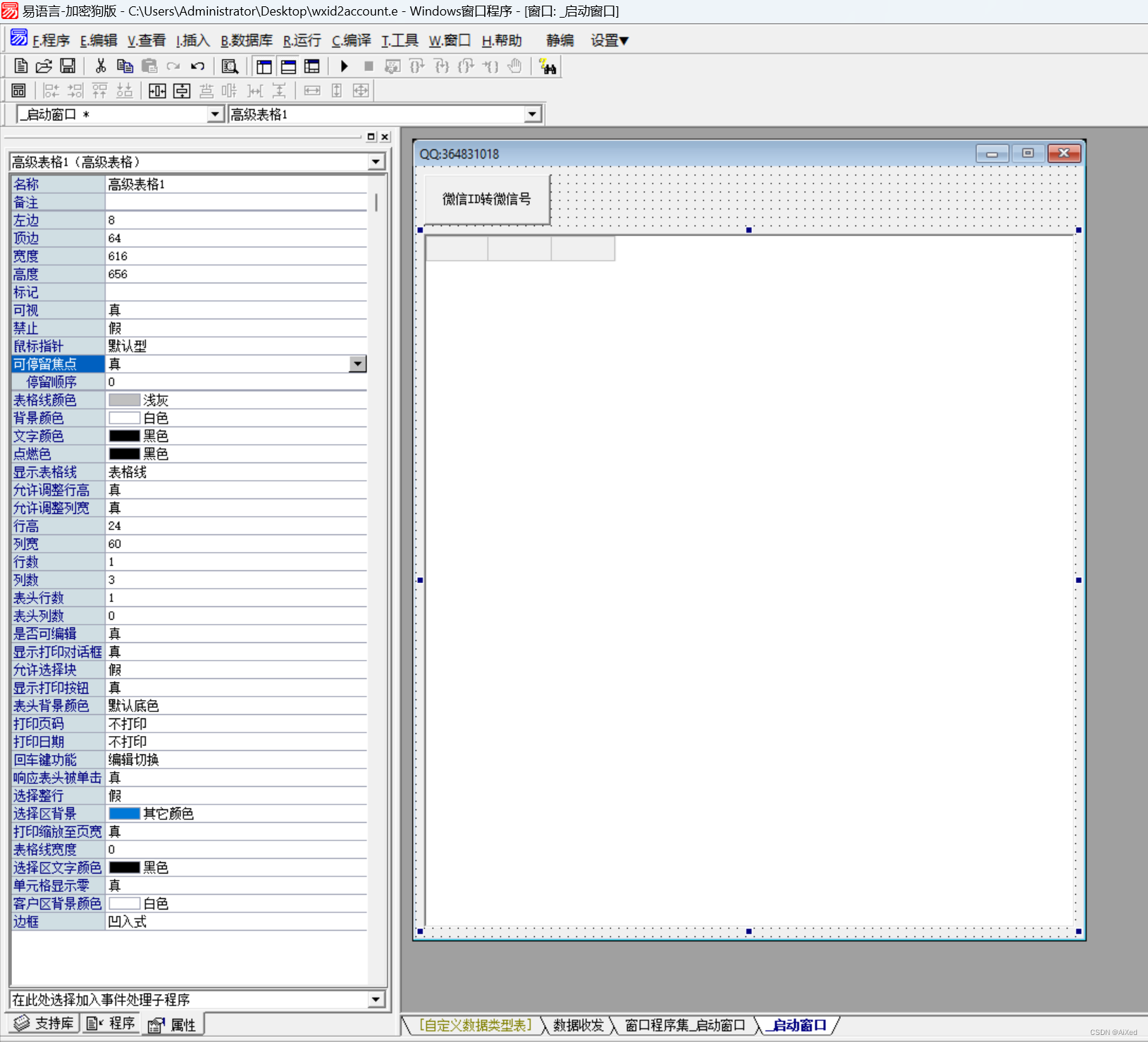
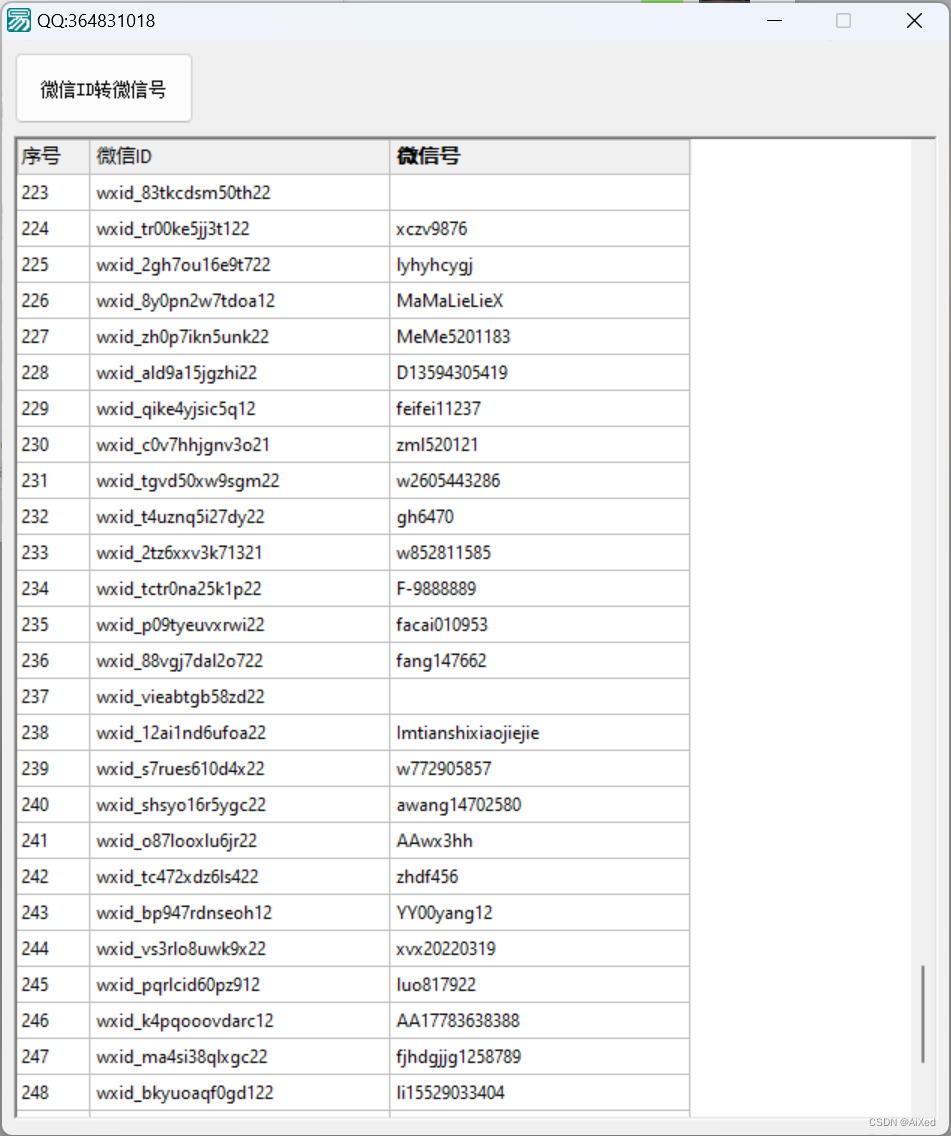
用E语言编排一个界面。用来存放微信号和微信ID。我使用的是高级表格控件。

源码:
.版本 2
.支持库 spec
.支持库 eGrid
.子程序 wxid2account_convert
.局部变量 fh, 整数型
.局部变量 data, 文本型
.局部变量 data_sz, 文本型, , "0"
.局部变量 inc, 整数型
.局部变量 i, 整数型
.局部变量 wxid_tmp, 文本型
.局部变量 account, 文本型
.局部变量 all, 文本型
fh = 打开文件 (取运行目录 () + “\wxidlist.txt”, , )
data = 读入文本 (fh, )
data_sz = 分割文本 (data, #换行符, )
inc = 取数组成员数 (data_sz)
.计次循环首 (inc, i)
wxid_tmp = 删全部空 (data_sz [i])
account = wxid2account (wxid_tmp)
调试输出 (i, wxid_tmp, account)
.判断开始 (account = “”)
.判断开始 (取文本左边 (wxid_tmp, 5) ≠ “wxid_”)
account = wxid_tmp
.默认
.判断结束
.默认
.判断结束
高级表格1.插入行 (, )
高级表格1.置数据 (i, 0, #表格常量.文本型, 到文本 (i))
高级表格1.置数据 (i, 1, #表格常量.文本型, wxid_tmp)
高级表格1.置数据 (i, 2, #表格常量.文本型, account)
all = all + wxid_tmp + “|” + account + #换行符
.计次循环尾 ()
写到文件 (取运行目录 () + “\out.txt”, 到字节集 (all))
.版本 2
.子程序 wxid2account, 文本型
.参数 wxid, 文本型
.局部变量 Ret, 文本型
.局部变量 Json_接收, 类_json
.局部变量 Json_发送, zyJsonDocument
.局部变量 i, 整数型
.局部变量 Inc, 整数型
.局部变量 请求地址, 文本型
.局部变量 Response, 字节集
.局部变量 RetTxt, 文本型
.局部变量 附加协议头, 文本型
.局部变量 SendData, 字节集
.局部变量 wxaccount, 文本型
.局部变量 wxid_, 文本型
请求地址 = “http://127.0.0.1:30001/Wxid2WxAccount”
附加协议头 = “Content-Type: application/json”
Json_发送.创建 ()
Json_发送.置文本 (“wxid”, wxid)
SendData = 编码_Unicode到Utf8 (Json_发送.到文本W (, 假, 假))
Response = 网页_访问 (请求地址, 1, , , , 附加协议头, , , SendData)
编码_UTF8解码 (Response, RetTxt)
Json_接收.解析 (RetTxt)
' wxid_ = Json_接收.取通用属性 (“wxid”)
wxaccount = Json_接收.取通用属性 (“wxaccount”)
返回 (wxaccount)
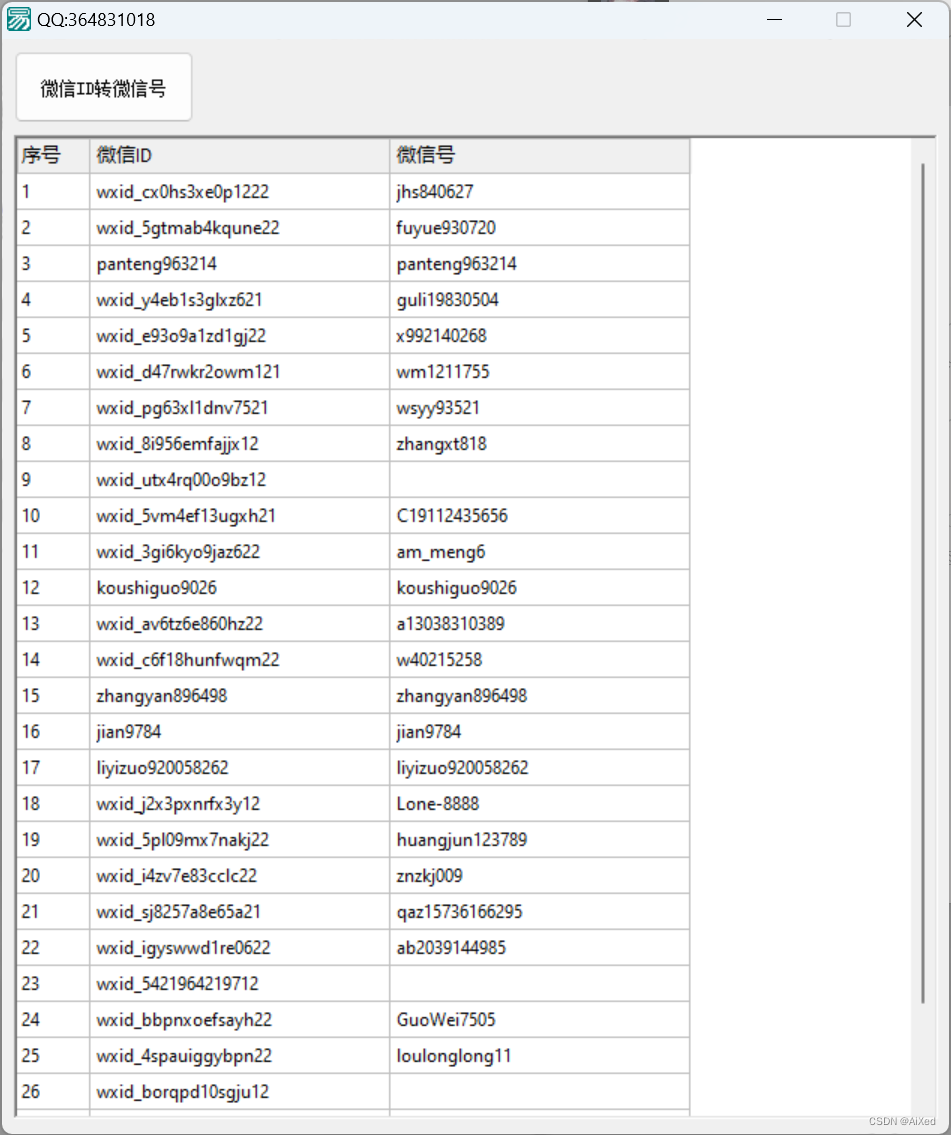
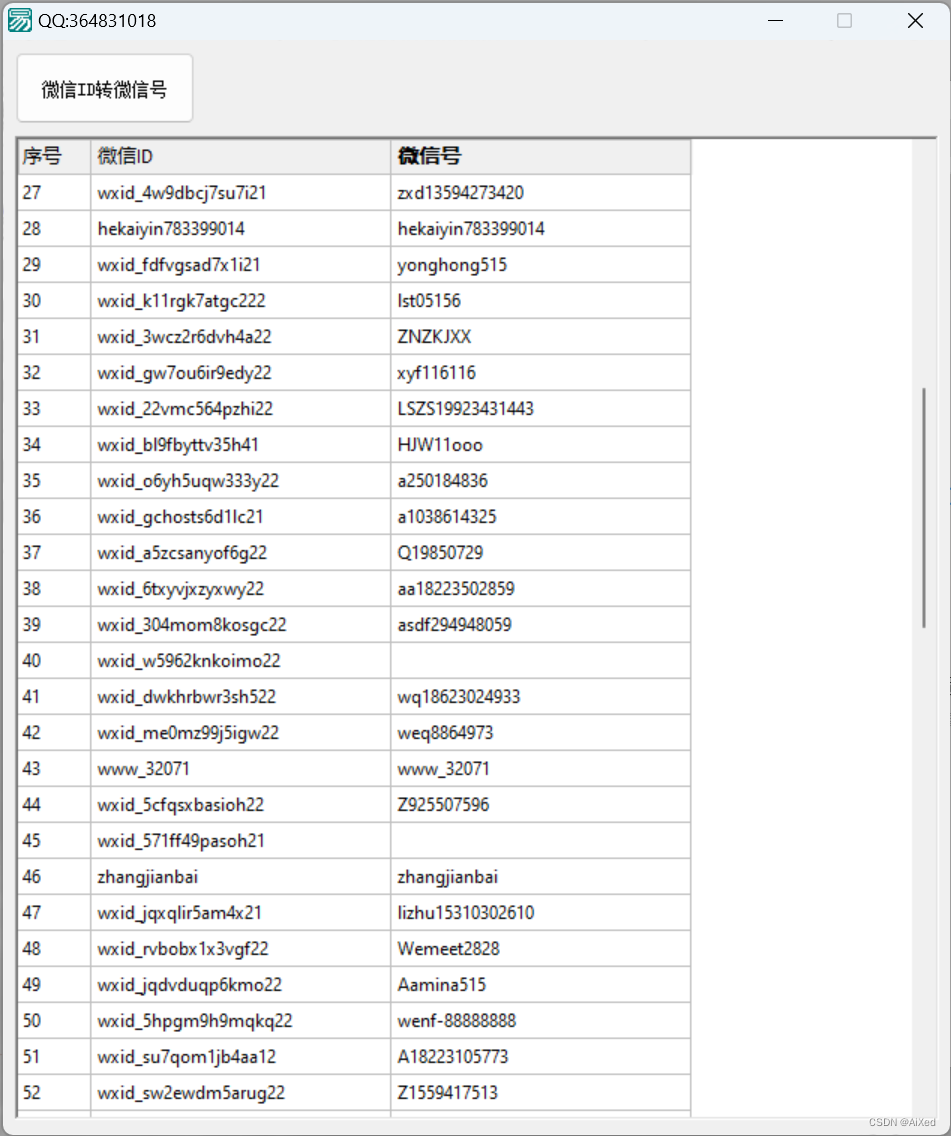
运行后即可开始转换微信ID到微信号

有部分wxid无法转换。大部分是可以拿到的。


支持测试。