一、背景
目前做的管理系统项目,期望实现功能为:设置出账周期和出账日,考虑使用element ui下拉框实现功能
二、所用技术
vue2+element ui
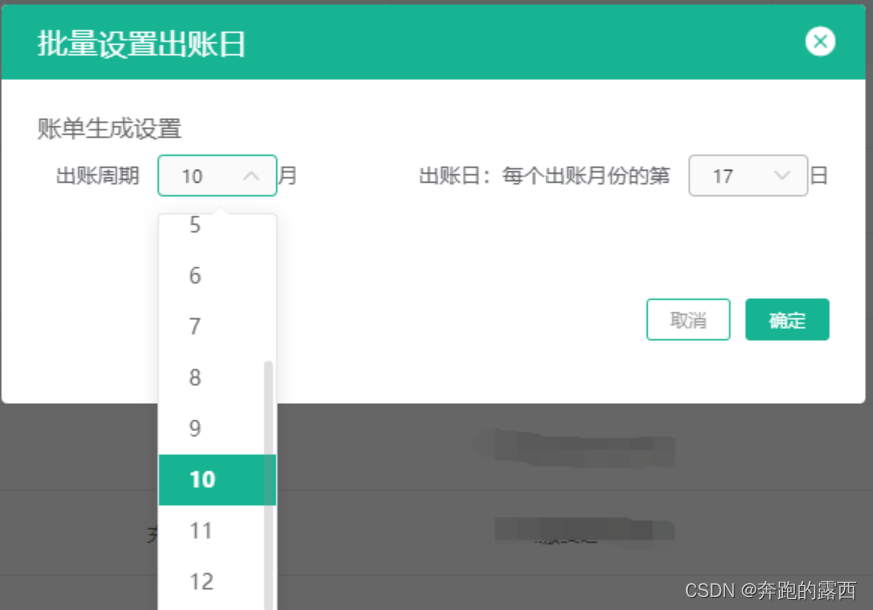
三、实现效果

四、具体代码
<template>
<popup-frame :title="`批量设置出账日`" :showBtn="['', '']" @close="close()" ref="popup">
<div class="print-pop">
<div class="setting">账单生成设置</div>
<el-form ref="form" :model="form" label-width="80px" size="mini">
<div style="display: flex; align-items: center">
<el-form-item label="出账周期">
<el-select v-model="form.recentMonth" @change="monthChange" placeholder="选择月份" style="width: 80px">
<el-option v-for="item in month" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
<span>月</span>
</el-form-item>
<el-form-item label="出账日:每个出账月份的第" label-width="260px">
<el-select v-model="form.day" placeholder="选择天数" style="width: 80px">
<el-option v-for="item in days" :key="item.value" :label="item.label" :value="item.value"></el-option>
<!-- 其他日期选项 -->
</el-select>
<span>日</span>
</el-form-item>
</div>
<!-- 按钮区域 -->
<el-row>
<el-col :span="24" class="btn-container">
<el-form-item>
<el-button @click="close()">取消</el-button>
<el-button type="primary" @click="onSubmit">确定</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</popup-frame>
</template>
<script>
export default {
name: 'print-pop',
props: {
ids: {
type: Array,
default: () => {
return []
}
}
},
data() {
return {
//周期/月份
month: [],
//天数/日
days: [],
form: {
recentMonth: '',
day: ''
}
}
},
created() {
this.init()
},
methods: {
init() {
let myData = new Date() //获取当前日期
let month = myData.getMonth() + 1 //获取当前月份
let day = myData.getDate() //获取当天日期
this.initSelectMonth(month) // 调用initSelectMonth方法,初始化月份选项
this.form.recentMonth = month // 将月份设置为当前月份
this.monthChange(month) //生成对应月份的天数选项
this.form.day = day // 将天数设置为当天的日期
},
//初始化月份选项
initSelectMonth(month) {
this.month = []
for (let i = 1; i <= 12; i++) {
this.month.push({ value: i, label: i })
}
},
//生成对应月份的天数选项
monthChange(val) {
const month = parseInt(val, 10)// 将传入的月份转换为整数
const daysInMonth = new Date(new Date().getFullYear(), month, 0).getDate()// 获取对应月份的天数
const days = []
for (let i = 1; i <= daysInMonth; i++) {
days.push({ value: i, label: i })
}
this.form.day = ''// 清空天数表单项
this.days = days// 更新天数选项
},
//确定按钮
onSubmit() {
this.$emit('close')//用于向父组件发信息,关闭弹窗的
this.getSaveDate()
},
//此处为点击确定按钮发请求
getSaveDate() {
console.log('点击了确认按钮')
},
close(param) {
this.$emit('close', param)
}
}
}
</script>
<style lang="scss" scoped>
.print-pop {
width: fit-content;
}
.setting {
margin-bottom: 10px;
}
.btn-container {
display: flex;
justify-content: flex-end;
margin-top: 50px;
}
</style>













![[PyTorch]即插即用的热力图生成](https://img-blog.csdnimg.cn/35ef71fe612245bfb21c75164ca0480d.png)