文章目录
- 使用步骤
- 项目目录结构
- Node_modules
- Public
- Src
- Package.Json
- 总结
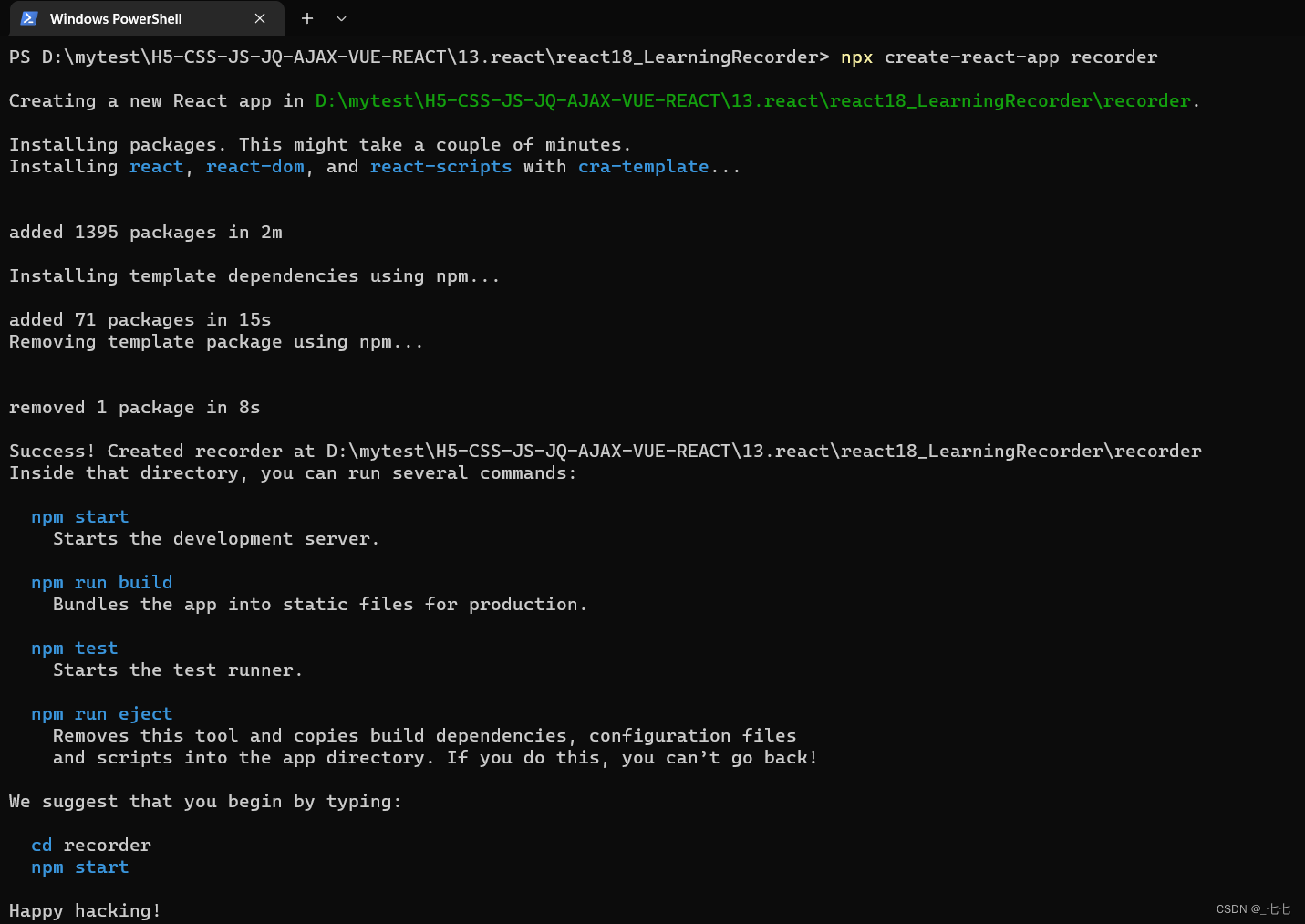
使用步骤
- 打开命令行
- 进入到项目所在目录
- 使用如下命令:
npx create-react-app 项目名
注意:项目名不能带大写字符

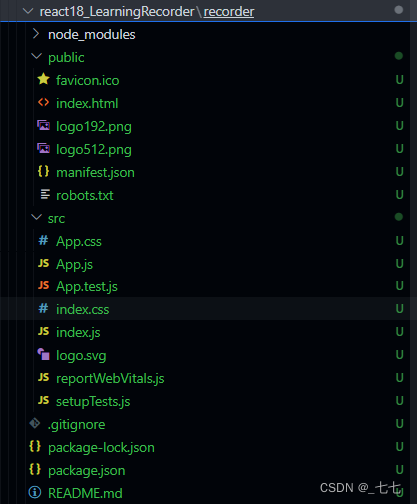
项目目录结构
项目目录结构如下:

react-app
├─ node_modules
├─ public
├─ favicon.ico
├─ index.html
├─ logo192.png
├─ logo512.png
├─ manifest.json
├─ robots.txt
├─ src
├─ App.css
├─ App.js
├─ App.test.js
├─ index.css
├─ index.js
├─ logo.svg
├─ reportWebVitals.js
├─ setupTests.js
├─ package.json
Node_modules
node的包目录,没啥可说的
Public
public用来存放首页模板及静态资源,该目录中除了index.html都可以删除
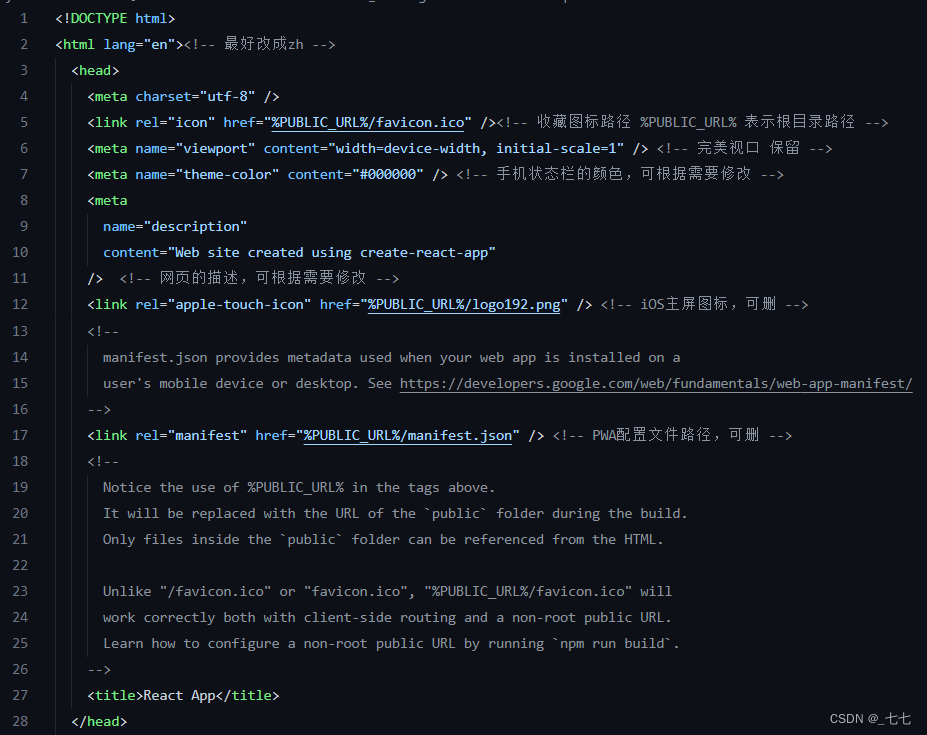
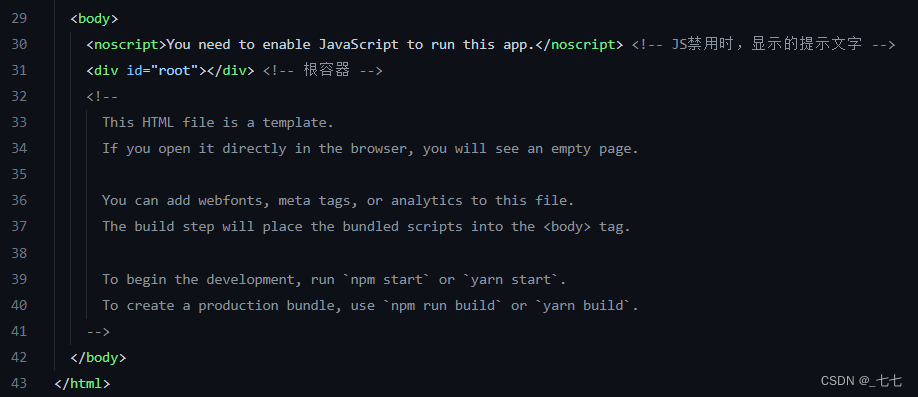
- index.html 首页模板(不能删)
- favicon.ico 收藏夹图标(可以删,开发中会替换为自己的图标)
- logoxxx.png React的Logo(删)
- manifest.json(PWA的配置文件,大部分情况没啥用,删)
- robots.txt(搜索引擎配置文件,可删)
index.html


Src
源码目录
- index.js 项目入口文件,不能删。
- index.css、index.js的样式表,可改可删
- App.js 主组件,可改可删
- App.css 、App.js的样式表,可改可删
- xxx.test.js 带有test的都是单元测试的文件,可删
- reportWebVitals.js 应用性能统计相关的代码,简单说用户在使用应用时,该模块可以统计用户加载应用所花费的时间,并且根据需要发送给统计服务器,如果没有相关需求可删。
Package.Json
package.json没有什么特别之处,和我们之前手动创建项目相比,多了几个命令和包:
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
- @testing-library/xxx单元测试相关包
- web-vitals性能统计相关包
- test命令,用于单元测试可通过npm run test或yarn test调用
- eject命令,暴露项目的webpack配置文件,调用后可手动配置webpack,不可回退!慎用!
总结
总的来说,除了public/index.html和src/index.js必须保留外,其他的东西都是可以删除的,使用create-react-app创建React项目后,我们还要再根据自己的需要对项目的结构和代码进行修改。