文章目录
- 一、 表单输入绑定
- 1.0. 表单&表单元素
- 1.0.1. 表单
- 1.0.2. 表单元素
- 1.1. 基本用法
- 1.1.1. 文本
- 1.1.2. 多行文本
- 1.1.3. 复选框
- 1.1.4. 单选按钮
- 1.1.5. 选择器
- 1.2. 值绑定
- 1.2.1. 复选框
- 1.2.2. 单选按钮
- 1.2.3. 选择器选项
- 1.3. 修饰符
- 1.3.1. .lazy
- 1.3.2. .number
- 1.3.3. .trim
- 1.4. 组件上的 v-model
一、 表单输入绑定
在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中的相应变量。手动连接值绑定和更改事件监听器可能会很麻烦:
<input :value="text" @input="event => text = event.target.value"/>
v-model 指令简化了这一步骤:
<input v-model="text"/>
另外,v-model 还可以用于各种不同类型的输入, <textarea>、<select>元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:
- 文本类型的<input>和<textarea>元素会绑定 value property并侦听 input 事件;
- <input type=“checkbox”>和<input type=“radio”>会绑定 checked property并侦听change事件;
- <select>会绑定 value property 并侦听 change 事件。
注意
v-model 会忽略任何表单元素上的初始的 value、checked或selected attribute。它将始终将当前绑定的JavaScript状态视为数据的正确来源。你应该在JavaScript中使用data选项来声明该初始值。
1.0. 表单&表单元素
在学习Vue的输入绑定前,先学习一下表单,严格来讲是HTML中的表单。
1.0.1. 表单
HTML表单用于搜集不同类型的用户输入,它表示网页文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到Web服务器。
HTML中的<form>元素用于定义HTML表单。
1.0.2. 表单元素
HTML表单包含表单元素。表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮、文本域、下拉列表等等。表单元素允许用户在表单中输入内容。
多数情况下被用到的表单标签是输入标签<input>。
输入类型是由type属性定义。
几种常见的输入类型为:
- 文本域(Text Fields)
文本域通过 <input type=“text”>标签来设定,当用户要在表单中输入字母、数字等内容时,就回用到文本域 - 密码字段
密码字段通过标签 <input type=“password”>来定义。 - 单选按钮(Radio Buttons)
<input type=“radio”> - 复选框(Checkboxes)
<input type=“checkbox”>定义了复选框。 - 提交按钮(Submit)
<input type=“submit”>定义了提交按钮。 - 等等。
1.1. 基本用法
1.1.1. 文本
<p>Message is: {{ message }}</p>
<input v-model="message" placeholder="edit me"/>

注意
对于需要使用IME(Input Method Editor,输入法编辑)的语言(中日韩文),你会发现 v-model 不会在 IME 输入还在拼字阶段时出发更新。如果你的确想在拼字阶段也触发更新,请直接使用自己的 input 事件监听器和value绑定而不需要使用 v-model。
1.1.2. 多行文本
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<textarea v-model="message" placeholder="add multiple lines"></textarea>

注意在 <textarea>中是不支持插值表达式的。请使用 v-model 来替代:
<!-- 错误 -->
<textarea>{{ text }}</textarea>
<!-- 正确 -->
<textarea v-model="text"></textarea>
1.1.3. 复选框
复选框,也可以叫多选框,是一种可同时选中多项的基础控件。
单一的复选框,绑定布尔类型值:
<input type="checkbox" id="checkbox" v-model="checked" />
<label for="checkbox">{{ checked }}</label>
<!--label中的for属性规定了label与哪个表单元素绑定,
for属性的值与表单元素的id值一样,即可完成该label标签与表单元素的绑定-->

我们也可以将多个复选框绑定到同一个数组和集合的值:
export default {
data() {
return {
checkedNames: []
}
}
}
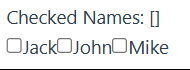
<div>Checked Names: {{ checkedNames }}</div>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames"/>
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames"/>
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames"/>
<label for="mike">Mike</label>

本例中, checkedNames 数组将始终包含所有当前被选中的框的值。
1.1.4. 单选按钮
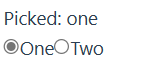
<div>Picked: {{ picked }}</div>
<input type="radio" id="one" value="one" v-model="picked"/>
<label for="one">One</label>
<input type="radio" id="two" value="Two" v-model="picked"/>
<label for="two">Two</label>

1.1.5. 选择器
单个选择器的示例如下:
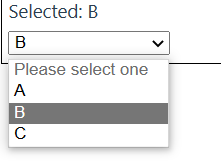
<div>Selected: {{ selected }}</div>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>

注意
如果 v-model 表达式的初始值不匹配任何一个选项,<select>元素会渲染成一个“未选择”的状态。在iOS上,将导致用户无法选择第一项,因为iOS在这种情况下不会触发一个change事件。因此,我们建议提供一个空值的禁用选项,如上例所示。
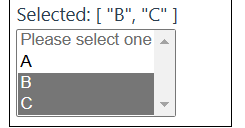
多选(值绑定到一个数组):
<div>Selected: {{ selected }}</div>
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>

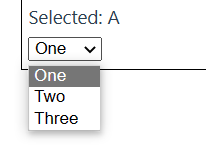
选择器的选项可以使用 v-for 动态渲染:
export default{
data() {
return {
selected: undefined,
options:[
{text:'One', value:'A'},
{text:'Two', value:'B'},
{text:'Three', value:'C'}
]
}
}
}
<div>Selected: {{ selected }}</div>
<select v-model="selected">
<option v-for="option in options" :value="option.value">
{{ option.text }}
</option>
</select>

1.2. 值绑定
对于单选按钮,复选框和选择器选项, v-model 绑定的值通常是静态的字符串(或者对复选框是布尔值):
<!--picked 在被选择时是字符串 "a"-->
<input type="radio" v-model="picked" value="a" />
<!--toggle 只会为 true 或 false-->
<input type="checkbox" v-model="toggle" />
<!--selected 在第一项被选中时为字符串 "abc"-->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
但有时我们希望将该值绑定到当前组件示例上的动态数据。这可也通过使用 v-bind 来实现。此外,使用 v-bind 还使我们可以将选项值绑定为非字符串的数据类型。
1.2.1. 复选框
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no" />
true-value 和 false-value 是Vue特有的 attributes,仅支持和 v-model 配套使用。这里 toggle 属性的值会在选中时被设为 ‘yes’ ,取消选择时设为 ‘no’。你同样可以通过 v-bind 将其绑定为其他动态值:
<input
type="checkbox"
v-model="toggle"
:true-value="dynamicTrueValue"
:false-value="dynamicFalseValue" />
提示
true-value 和 false-value attributes 不会影响 value attribute,因为浏览器在表单提交时,并不会包含未选择的复选框。为了保证这两个值(“yes”和“no”)的其中之一被表单提交,请使用单选按钮作为替代。
1.2.2. 单选按钮
<input type="radio" v-model="pick" :value="first" />
<input type="radio" v-model="pick" :value="second" />
pick 会在第一个按钮选中时被设为 first ,在第二个按钮选中时被设为 second。
1.2.3. 选择器选项
<select v-model="selected">
<!--内联对象字面量-->
<option :value="{ number: 123 }">123</option>
</select>
v-model 同样也支持非字符串类型的值绑定!在上例中,当某个选项被选中,selected 会被设为该对象字面量值 { number: 123 }。
1.3. 修饰符
1.3.1. .lazy
默认情况下, v-model 会在每次 input 事件后更新数据。你可以添加 lazy 修饰符来改为在每次 change 事件后更新数据:
<!--在“change”事件后同步更新而不是input-->
<input v-model.lazy="msg" />
1.3.2. .number
如果你想让用户输入自动转换为数字,你可以在 v-model 后添加 .number 修饰符来管理输入:
<input v-model.number="age" />
如果该值无法被 parseFloat() 处理,那么将返回原始值。
number 修饰符会在输入框又 type=“number” 时自动启用。
1.3.3. .trim
如果你想要默认自动去除用户输入内容中两端的空格,你可以在 v-model 后添加 .trim 修饰符:
<input v-model.trim="msg" />
1.4. 组件上的 v-model
HTML的内置表单输入类型并不总能满足所有需求。幸运的是,我们可以使用 Vue 构建具有自定义行为的可复用输入组件,并且这些输入组件也支持 v-model !









![第三章:远程登陆Linux系统-[实操篇]](https://img-blog.csdnimg.cn/e41c75379812420e906794b6b899ba76.png)