问题描述
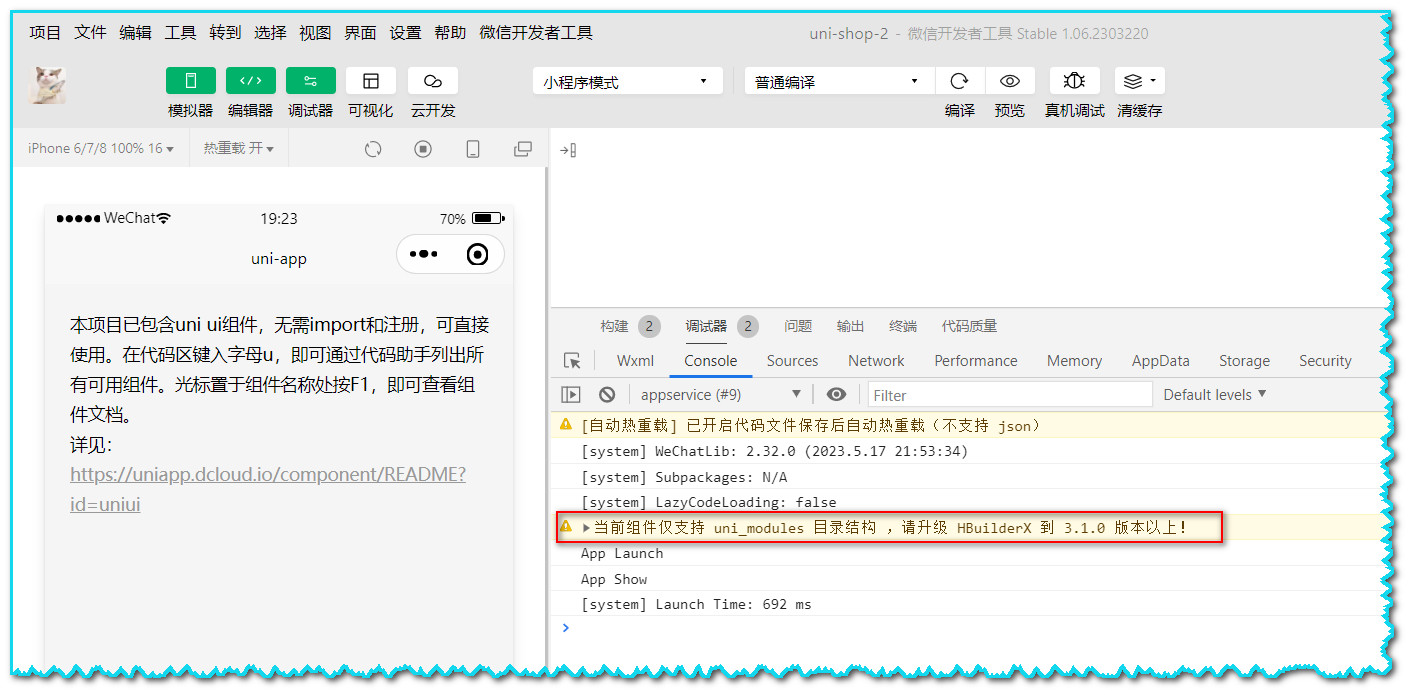
为什么uni-app项目编译成功后,运行到微信开发者工具,却出现警告:当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!
初识uni-app的童鞋,经常会问:我使用HBuilderX 新建了一个uni-app项目,没做任何更改,在 HBuilderX 中,点击菜单栏中的运行 - 运行到小程序模拟器 - 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,然后小程序调试器中出现警告:当前组件仅支持 uni_modules 目录结构,请升级 HBuilderX 到 3.1.0 版本以上!,可是我的HBuilderX 版本已经是3.8.4最新版了,这是什么原因呢?

原因分析
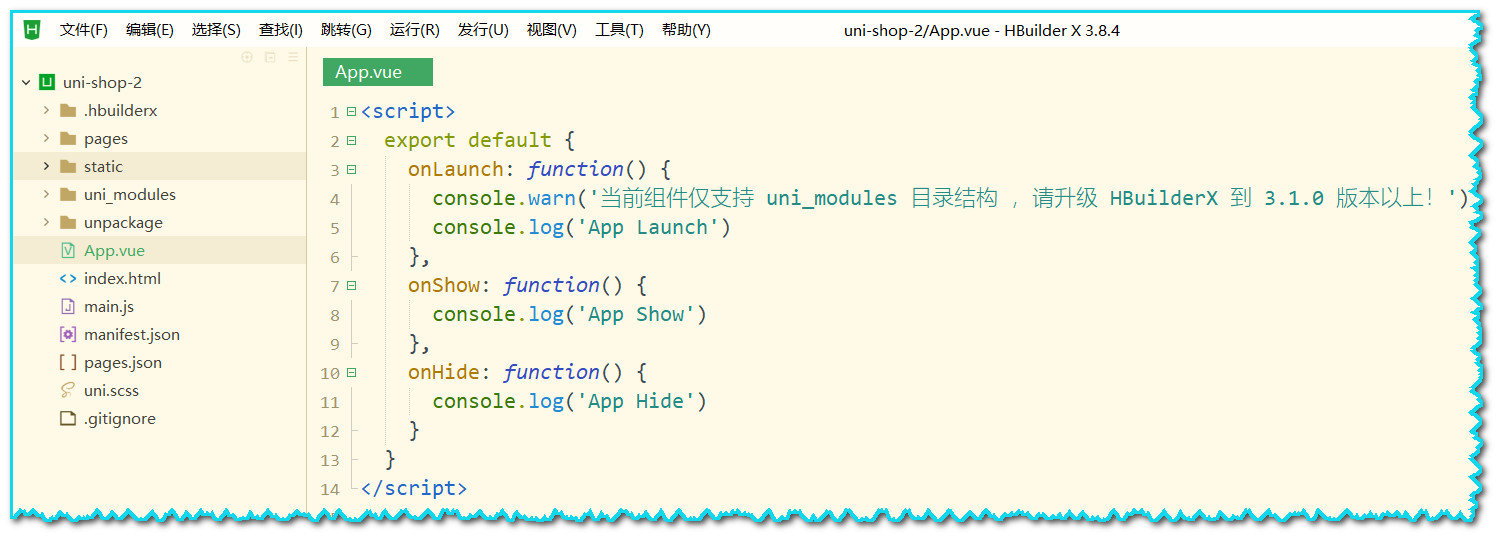
其实,这并不是什么编辑器版本问题,微信开发者工具之所以出现这个警告提示,是因为App.vue 文件里边模板自带的 console.warn() 提示,只是为了提示用户不要使用低版本的 HBuilder X 仅此而已。

<script>
export default {
onLaunch: function() {
console.warn('当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!')
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>解决方法
如果你不希望在小程序调试器里出现,可以在APP.vue里选择删掉或注释掉就OK了。文件里面同时还有三条 console.log()的输出提示,分别是App launch,App Show,App Hide,也是为了说明uni-app项目的应用生命周期函数是何时触发的。如果你觉得有碍观瞻,也可以删除或注释掉
说到这里,我们顺便提一下,uni-app 支持的应用生命周期函数:
◾ 应用生命周期
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
Tips:应用生命周期仅可在App.vue中监听,在其它页面监听无效。
👉 其他生命周期参考:页面生命周期 | 组件生命周期
◾ 页面生命周期
Tips:先触发uni-app的onReady,后触发vue的mounted,建议使用uni-app的onLoad 代替vue的 created
◾ 组件生命周期
Tips:uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。没有页面级的onLoad等生命周期