文章目录
- 一、前言
- 二、websocket协议
- 2.1 怎么建立websocket连接
- 三、HTTP协议
- 3.1 特点
- 3.2 报文格式
- 3.3 连接方式
- 三次握手
- 四次挥手
- 3.4 版本
- HTTP 1.0
- HTTP 1.1
- 3.1 http长轮询
- 场景:扫码登陆
- 四、二者比较
- 4.1 相同
- 4.2 区别
- 1.通讯方式不同
- 2.通信效率
- 3.数据格式
一、前言
http协议是应用层最常用的请求协议之一,我们在浏览器或客户端做的任意操作,都可以得到来自服务端的响应,这种请求-响应的通信模式在web技术发展初期应用的十分广泛,满足了当时人们对网络通信的需求。
有了http协议为什么还要有websocket协议?
http协议作为一个“一问一答”的半双工请求协议,不能实现服务端主动向客户端推送数据的需求,于是有了websocket协议。
二、websocket协议
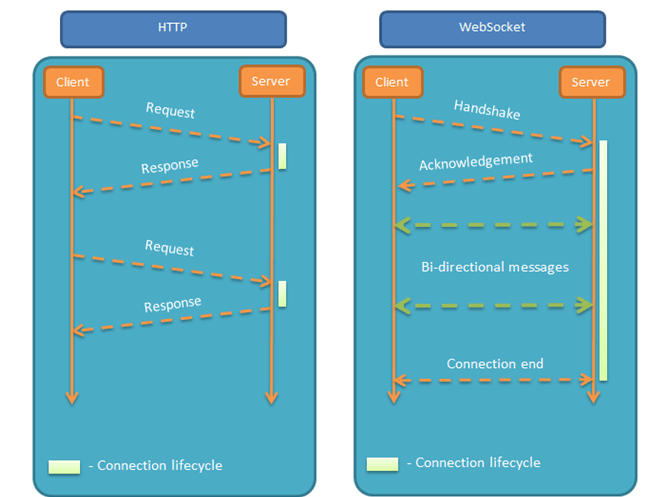
websocket是全双工、有状态的协议。
通信模式是双向通信,一次http握手后,客户端和服务端双方可以随时发送和接收消息。

2.1 怎么建立websocket连接
我们平时刷网页,一般都是在浏览器上刷的,一会刷刷图文,这时候用的是HTTP协议,一会打开网页游戏,这时候就得切换成我们新介绍的websocket协议。
为了兼容这些使用场景。浏览器在TCP三次握手建立连接之后,都统一使用HTTP协议先进行一次通信。
• 如果此时是普通的HTTP请求,那后续双方就还是老样子继续用普通HTTP协议进行交互,这点没啥疑问。
• 如果这时候是想建立websocket连接,就会在HTTP请求里带上一些特殊的header头。
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: T2a6wZlAwhgQNqruZ2YUyg==\r\n
这些header头的意思是,浏览器想升级协议(Connection: Upgrade),并且想升级成websocket协议(Upgrade: websocket)。
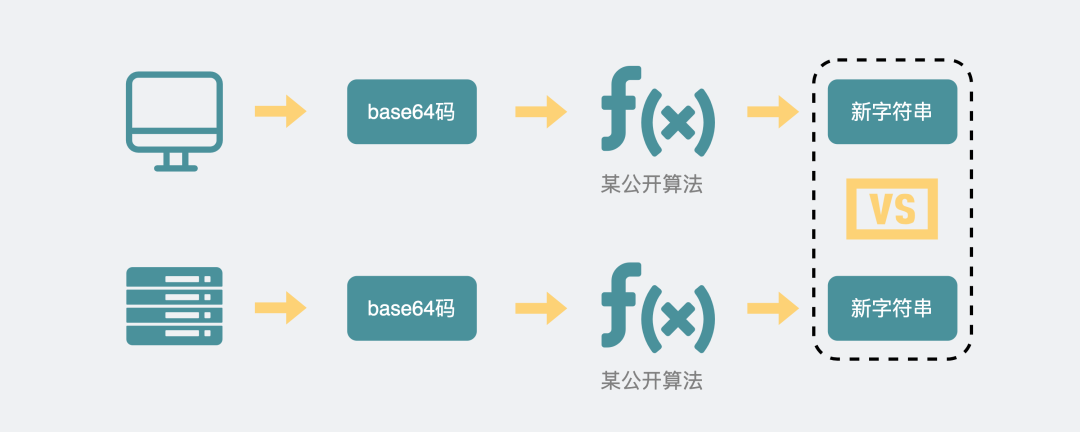
同时带上一段随机生成的base64码(Sec-WebSocket-Key),发给服务器。
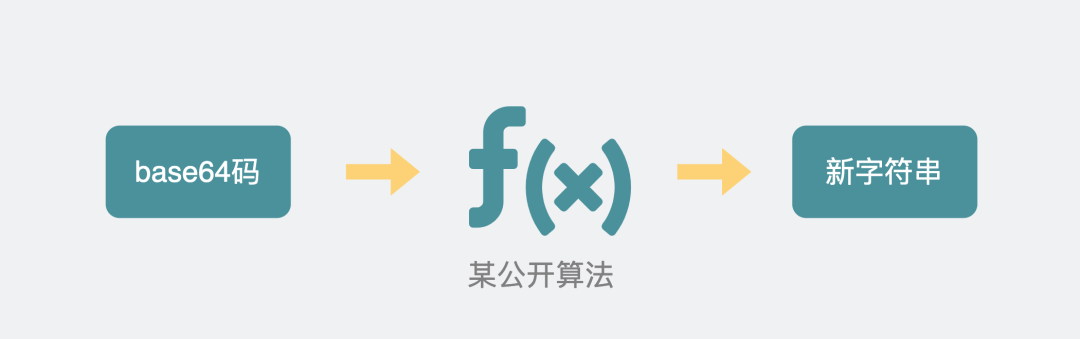
如果服务器正好支持升级成websocket协议。就会走websocket握手流程,同时根据客户端生成的base64码,用某个公开的算法变成另一段字符串,放在HTTP响应的 Sec-WebSocket-Accept 头里,同时带上101状态码,发回给浏览器。
HTTP/1.1 101 Switching Protocols\r\n
Sec-WebSocket-Accept: iBJKv/ALIW2DobfoA4dmr3JHBCY=\r\n
Upgrade: websocket\r\n
Connection: Upgrade\r\n
http状态码=200(正常响应)的情况,大家见得多了。101确实不常见,它其实是指协议切换。

base64转为新的字符串之后,浏览器也用同样的公开算法将base64码转成另一段字符串,如果这段字符串跟服务器传回来的字符串一致,那验证通过。

对比客户端和服务端生成的字符串,就这样经历了一来一回两次HTTP握手,websocket就建立完成了,后续双方就可以使用webscoket的数据格式进行通信了。
三、HTTP协议
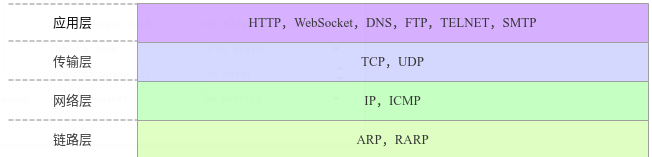
HTTP(Hypertext Transfer Protocol)是一种用于在Web上进行数据通信的协议。它是一种应用层协议,建立在TCP/IP协议之上,用于在客户端和服务器之间传输超文本(Hypertext)资源。
3.1 特点
- 请求-响应的通信模式:一个请求对应一个响应,不能主动发起响应
- 无状态:每个请求都是独立的,服务器不会记住之前的请求信息或客户端的状态
- 半双工:通信双方在同一时间内只能有一个方向上的数据传输,不能同时进行双向的数据传输。
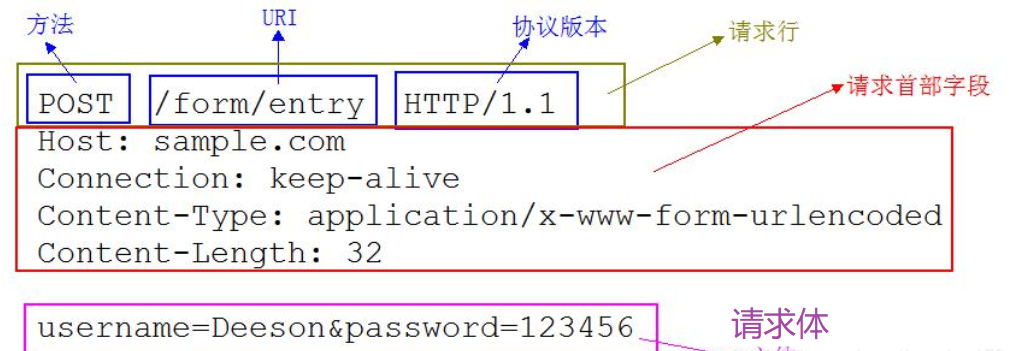
3.2 报文格式

3.3 连接方式
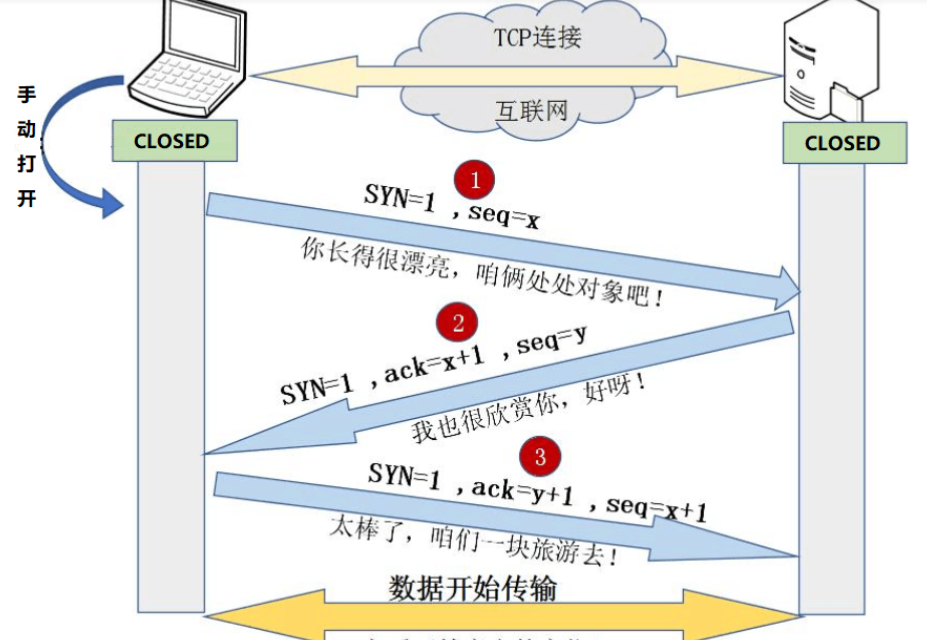
三次握手
全程SYN字段置为1,表示需要建立TCP连接。
-
第一次握手:客户端发送建立TCP连接的请求报文,seq序列号是由发送端随机生成的。(SYN=1,seq=x,x为随机生成数值);
-
第二次握手:服务端回复客户端发送的TCP连接请求报文,其中包含seq序列号,是由回复端随机生成的;并且会产生ACK字段,ACK客户端发送过的seq+1,已验收回复的是哪个链接请求。(SYN=1,ACK=x+1,seq=y,y为随机生成数值)
-
第三次握手:客户端收到服务端发送的TCP建立验证请求后,会使自己的序列号加1表示,并且再次回复ACK验证请求,在服务端发过来的seq上加1进行回复。(SYN=1,ACK=y+1,seq=x+1)。

三次握手结束后就可以开始传输数据了。
在第二次握手时,一次性做了两件事:1.服务器返回SYN标志位数置1,表示建立TCP连接;2.服务器返回ACK标志,表示验证字段成功。
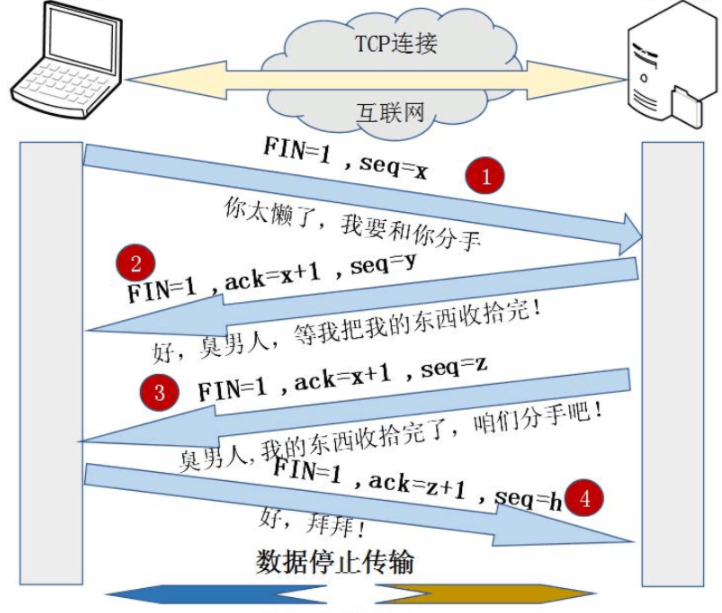
四次挥手
全程FIN字段置为1,表示需要断开TCP连接。
-
第一次挥手:客户端发送断开TCP连接请求的报文,报文中包含seq序列号,是由发送端随机生成的,用于标识要切断的是哪个连接。(FIN=1,seq=x,x由客户端随机生成);
-
第二次挥手:服务端回复客户端,其中seq序列号是随机生成的,ACK字段数值是在客户端发过来的seq序列号基础上加1,以便客户端收到信息时,知晓自己的TCP断开请求已经得到验证。(FIN=1,ACK=x+1,seq=y,y由服务端随机生成);
-
第三次挥手:服务端再次回复完客户端,为什么要再回复一次呢?因为服务端要确认并等待所有数据都传输完,传输完毕后通知客户端要断开连接了。(FIN=1,ACK=x+1,seq=z,z由服务端随机生成);
-
第四次挥手:客户端收到断开请求后,回复服务端的断开请求,从而完成服务端请求的验证回复。(FIN=1,ACK=z+1,seq=h,h为客户端随机生成)

四次挥手结束后,连接就彻底关闭了。
为什么不是三次而是四次呢,因为关闭连接前还要等待数据传输完毕,多了这个步骤。
3.4 版本
HTTP协议的版本已经到了HTTP/3,但我们目前常用的还是1.1版本和2版本。
HTTP 1.0
HTTP 1.0是HTTP协议的第一个正式版本,发布于1996年。相比于较早的HTTP 0.9版本,HTTP 1.0引入了一些重要的特性和改进,包括:
-
支持多媒体类型:HTTP 1.0引入了MIME(Multipurpose Internet Mail Extensions)标准,使得HTTP协议能够传输不同类型的媒体数据,如图像、音频和视频等。这扩展了HTTP的应用范围,使得Web页面能够包含更丰富的内容。
-
支持状态码:HTTP 1.0引入了状态码,用于表示请求的处理结果。常见的状态码包括200表示成功、404表示资源未找到、500表示服务器错误等。通过状态码,客户端能够了解请求的处理情况,并根据需要采取相应的操作。
-
支持持久连接:HTTP 1.0引入了持久连接(Keep-Alive)机制,使得在单个TCP连接上可以发送多个HTTP请求和响应。这减少了TCP连接的建立和关闭开销,提高了性能和效率。
-
支持缓存:HTTP 1.0引入了缓存机制,使得客户端和中间代理服务器能够缓存服务器返回的响应。这减少了对服务器的请求次数,提高了响应速度和带宽利用率。
-
支持代理服务器:HTTP 1.0支持通过代理服务器进行请求和响应的转发。代理服务器可以提供缓存、负载均衡、安全过滤等功能,增强了网络的可扩展性和安全性。
-
支持虚拟主机:HTTP 1.0引入了虚拟主机的概念,使得一台物理服务器可以托管多个域名和网站。通过在请求头中指定Host字段,服务器能够根据不同的域名来提供不同的网站内容。
HTTP 1.1
-
持久连接(Persistent Connections):HTTP 1.1引入了持久连接的概念,意味着在单个TCP连接上可以发送多个HTTP请求和响应,避免了为每个请求/响应建立新的连接的开销。这减少了网络延迟和连接建立的次数,提高了性能。
-
流水线(HTTP Pipelining):HTTP 1.1支持流水线机制,允许客户端在不等待响应的情况下连续发送多个请求。服务器可以按照请求的顺序进行处理,并将响应按照相同的顺序返回。这样可以减少请求-响应的延迟时间,提高了吞吐量。
-
范围请求(Range Requests):HTTP 1.1允许客户端发送范围请求,即只请求资源的特定部分。这对于大型文件的分段下载和断点续传很有用。服务器可以根据请求的范围返回相应的部分内容,而不是整个文件。
-
缓存控制(Cache Control):HTTP 1.1引入了更强大的缓存机制。通过使用Cache-Control头部字段,服务器可以向客户端提供缓存策略,指示客户端是否可以缓存响应、以及缓存的有效期等信息。这有助于减少对服务器的请求,提高性能。
-
Host头部字段:HTTP 1.1中引入了Host头部字段,用于指定请求的目标服务器的主机名。这允许在同一个IP地址上托管多个域名,提供了更好的虚拟主机支持。
-
支持分块传输编码(Chunked Transfer Encoding):HTTP 1.1支持分块传输编码,可以将实体分成多个块进行传输。这对于动态生成内容或者以流的方式传输数据很有用,可以提前将数据发送给客户端,而不必等待全部数据准备完毕。
这些是HTTP 1.1版本的一些主要特性,它们改善了性能、可靠性和灵活性,使HTTP协议适应了更复杂和高效的网络应用场景。HTTP 1.1成为了Web应用中最为广泛使用的版本,直到HTTP/2的出现。
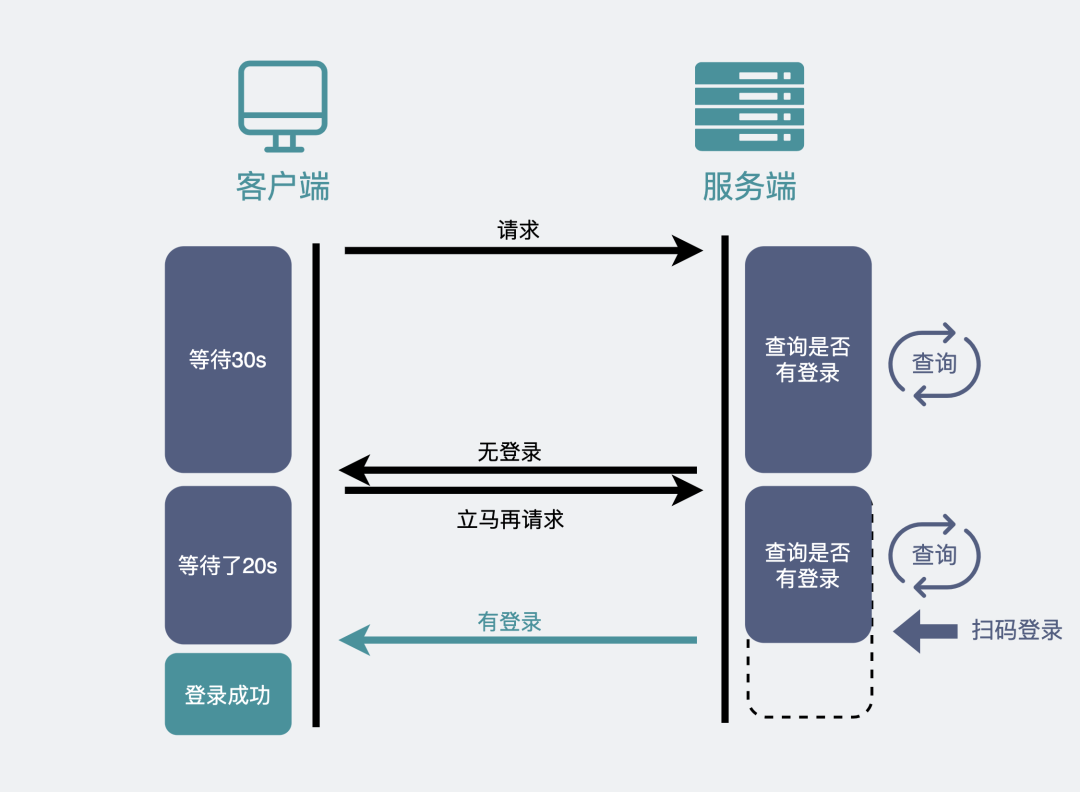
3.1 http长轮询
场景:扫码登陆
将http请求的超时时间设置为30秒,30秒内用户扫描就可以立即登陆,超时则提示刷新二维码。

四、二者比较
4.1 相同
都是应用层的协议

4.2 区别
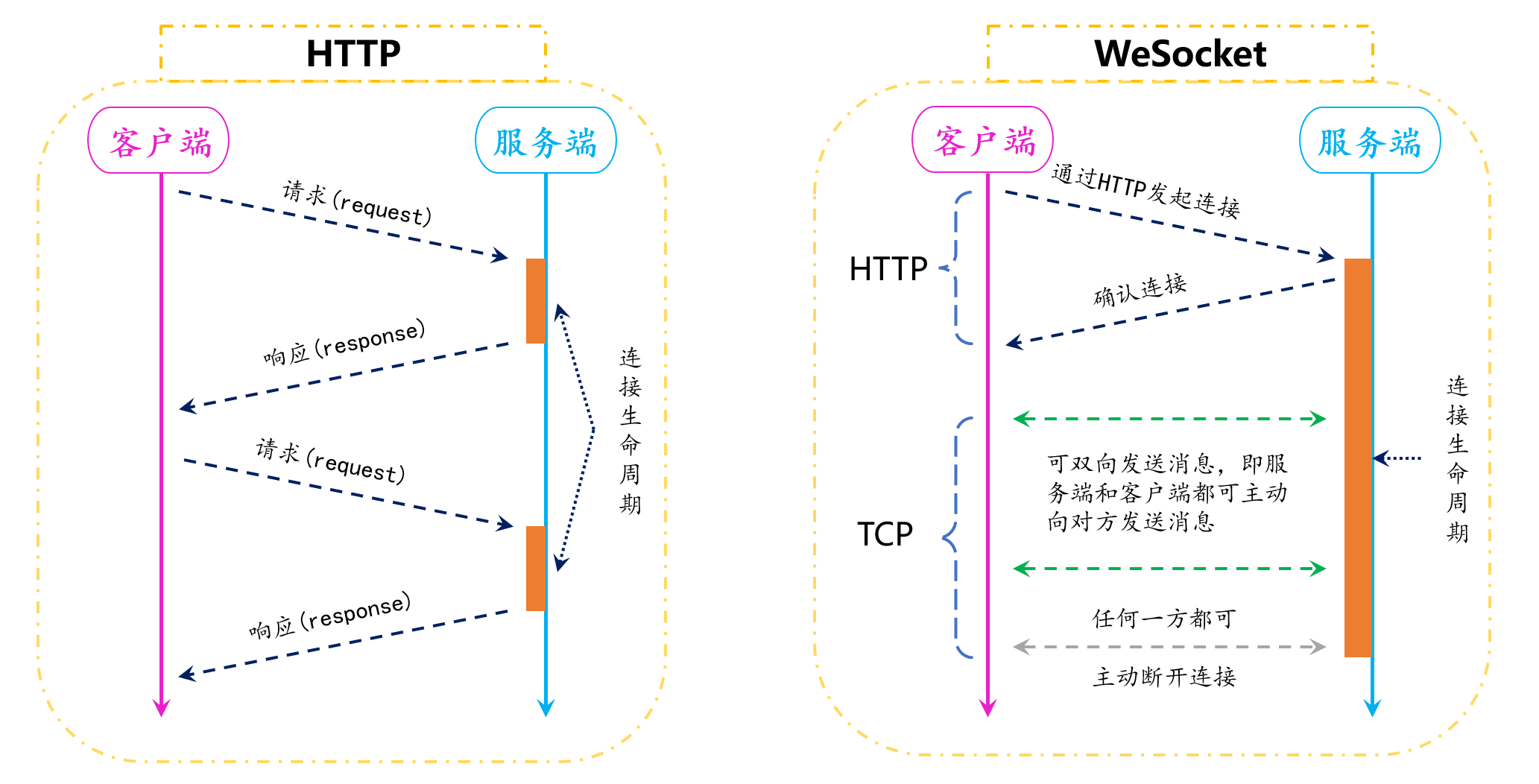
1.通讯方式不同

2.通信效率
WebSocket协议相较于HTTP协议在通信效率方面具有一定的优势,主要体现在以下几个方面:
- 连接减少:由于HTTP协议是无状态的,每次请求都需要重新建立连接,而WebSocket协议支持长连接,连接建立后可以持久保持,因此减少了连接的建立和关闭的开销。
- 消息开销减少:HTTP协议在每次通信时,需要携带大量的请求头和响应头信息,而WebSocket协议仅需要携带较少的头部信息,可以减少消息的传输开销。
- 低延迟:HTTP协议每次通信都需要客户端发起请求,服务器返回响应后才能接收数据,这会导致一定的延迟。而WebSocket协议通过建立长连接,可以实现服务器主动推送数据给客户端,实时性更高,减少了延迟。
3.数据格式
HTTP协议使用明文文本格式进行通信,通过请求头和请求体传递数据。WebSocket协议使用二进制或文本格式传输数据,通过帧(Frame)进行封装和解析。