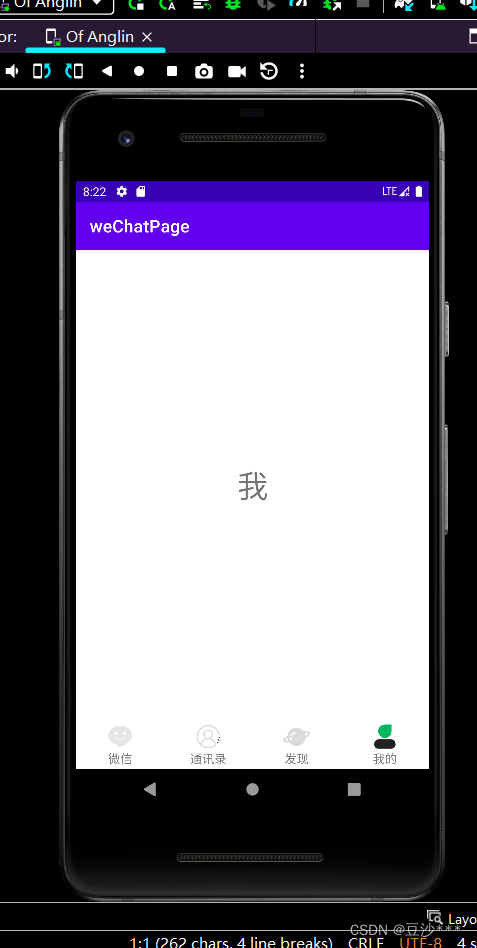
一、前言:虽然现在很多已经不这么写了,但是这是最底层的东西,我想我还是要好好理解一下的。这篇代码是模拟微信首页底部按钮和ViewPage的联动。记录一下!!
二、代码理解:
主页面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:layout_constraintTop_toTopOf="parent" />
<include layout="@layout/bottom_layout" />
</LinearLayout>对应的java类
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
public ViewPager2 viewPager;//1.创建viewPage
private LinearLayout llMessage, llContect, llFind, llMine;
private ImageView ivMessage, ivContect, ivFind, ivMine, ivCurrent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initPage();//2.viewPage不再是单纯的ui而是混合的,因此要专门定义一个方法来管理ui
initTabView();//初始化tableView控件
}
private void initTabView() {
llMessage = findViewById(R.id.id_tab_weixin);
llMessage.setOnClickListener(this);
llContect = findViewById(R.id.id_tab_contact);
llContect.setOnClickListener(this);
llFind = findViewById(R.id.id_tab_find);
llFind.setOnClickListener(this);
llFind = findViewById(R.id.id_tab_mine);
llFind.setOnClickListener(this);
ivMessage = findViewById(R.id.tab_iv_weixin);
ivContect = findViewById(R.id.tab_iv_contect);
ivFind = findViewById(R.id.tab_iv_find);
ivMine = findViewById(R.id.tab_iv_mine);
ivMessage.setSelected(true);
ivCurrent = ivMessage;//保存当前按钮
}
private void initPage() {
viewPager = findViewById(R.id.vp);//3.找到viewPage
ArrayList<Fragment> fragments = new ArrayList<>();
fragments.add(BlankFragment.newInstance("微信聊天"));
fragments.add(BlankFragment.newInstance("通讯录"));
fragments.add(BlankFragment.newInstance("发现"));
fragments.add(BlankFragment.newInstance("我"));
MyFragmentPagerAdapter myFragmentPagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), getLifecycle(), fragments);
viewPager.setAdapter(myFragmentPagerAdapter);
//按钮点击触发viewpage页面发生改变
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
changeTab(position);
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
}
private void changeTab(int position) {
ivCurrent.setSelected(false);
switch (position) {
case R.id.id_tab_weixin:
case 0:
viewPager.setCurrentItem(0);
ivMessage.setSelected(true);
ivCurrent = ivMessage;
break;
case R.id.id_tab_contact:
case 1:
viewPager.setCurrentItem(1);
ivContect.setSelected(true);
ivCurrent = ivContect;
break;
case R.id.id_tab_find:
case 2:
viewPager.setCurrentItem(2);
ivFind.setSelected(true);
ivCurrent = ivFind;
break;
case R.id.id_tab_mine:
case 3:
viewPager.setCurrentItem(3);
ivMine.setSelected(true);
ivCurrent = ivMine;
break;
}
}
@Override
public void onClick(View view) {
//当点击底部导航按钮的时候改变viewpage的页面,需要把点击的按钮id传入
changeTab(view.getId());
}
}底部导航栏设计
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/white"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/tab_iv_weixin"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/message_select" />
<TextView
android:id="@+id/text_weixin"
android:layout_width="32dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_contact"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/tab_iv_contect"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/contect_select" />
<TextView
android:id="@+id/text_contect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通讯录" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_find"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/tab_iv_find"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/find_select" />
<TextView
android:id="@+id/text_find"
android:layout_width="32dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="发现" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_mine"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/tab_iv_mine"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/mine_select" />
<TextView
android:id="@+id/text_mine"
android:layout_width="32dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="我的" />
</LinearLayout>
</LinearLayout>需要对应的图片资源








在drawable中新建导航底部按钮选择器
首页消息
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_select_massage" android:state_selected="true"/>
<item android:drawable="@drawable/ic_normal_massages"/>
</selector>通讯录按钮选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_select_contect" android:state_selected="true"/>
<item android:drawable="@drawable/ic_normal_contect"/>
</selector>发现按钮选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_select_find" android:state_selected="true"/>
<item android:drawable="@drawable/ic_normal_find"/>
</selector>我的按钮选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_select_mine" android:state_selected="true"/>
<item android:drawable="@drawable/ic_normal_mine"/>
</selector>三、运行效果