最近造了个js框架 Alins,分享一下:

🚀 Alins: 最纯粹优雅的WebUI框架
English | 文档 | 演练场 | 更新日志 | 反馈错误/缺漏 | Gitee | 留言板
0 简介
0.1 前言
Alins是一款极致纯粹、简洁、优雅的Web UI框架。秉持0-API、Less is More 的开发理念,旨在帮助开发者摆脱UI框架繁杂的API调用困境,以最直观、最纯粹、最贴近vanillajs的开发方式。
您只需要了解jsx的书写规则(类似html的语法)便可以没有任何阻碍的开发 alins web应用,下面是一个最基本的计数器示例,你可以在演练场中在线体验:
let count = 1;
<button onclick={count++} $mount='#App'>
count is {count}
</button>;
0.2 特性
- 0-API、Less is More,最贴近原生js开发
- 强大的响应式能力,支持属性、样式、文本、html等元素的响应式更新
- 具有极高的性能(优于Vue3、React)
- 未使用vdom,直接细粒度变更UI
- 具有极小的运行时体积和打包体积(优于Vue3、React)
- 支持双向数据绑定,支持组件开发,遵循单项数据流
- 内置数据共享方案,可以轻松的管理组件共享数据
- 丰富的周边生态支持,支持 vite、rollup、webpack、esbuild等插件,同时可以基于底层编译模块定制第三方工具
- 支持if、switch逻辑,同时支持 If、Switch、For等逻辑组件
- 支持自定义渲染器实现跨平台开发
- 使用jsx、tsx描述UI,内置typescript编译支持
- 使用ts开发,高度友好的类型支持
0.3 TODO
以下周边工具正在开发中,也希望感兴趣的开发者可以一起参与进来
- alins-router:单页面应用程序路由方案
- alins-ssr:服务端渲染方案
- alins-ui:官方UI库 (考虑实现ant-design或者meterial-design)
- alins-v:官方表单验证库
- alins-term:基于自定义渲染器开发命令行应用程序的工具
- alins-canvas: 基于自定义渲染器开发使用canvas渲染ui的应用程序的工具
1 快速开始
1.1 命令行创建
npm create alins
按照步骤执行完成之后,执行以下命令便可以安装运行起来了
cd <project>
npm i
npm run dev
您也可以直接克隆 模版代码仓库
1.2 使用Web编译器
<script src='https://cdn.jsdelivr.net/npm/alins-compiler-web'></script>
<script type='text/alins'>
let count = 1;
<button onclick={count++} $$body>
count is {count}
</button>;
</script>
注:
- 该方式不建议在生产环境使用
- 可以使用 type=‘text/babel’,这样可以获得编辑器自带的语法高亮
您也可以在 演练场 中自由使用,演练场也是使用Web编译器
2 比较
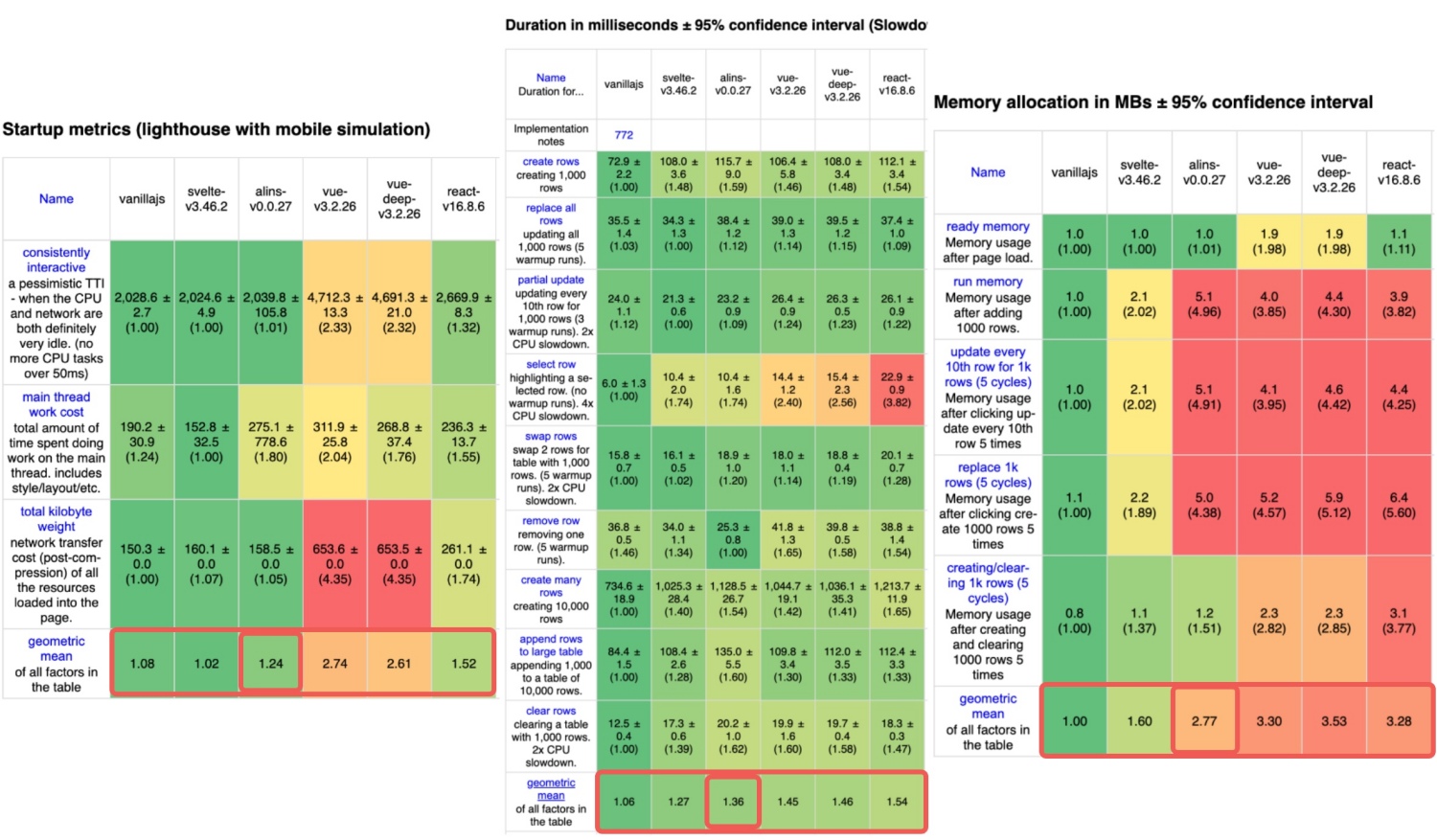
2.1 js-framework-benchmark 数据

注:分数越低表示性能越好
2.2 代码对比

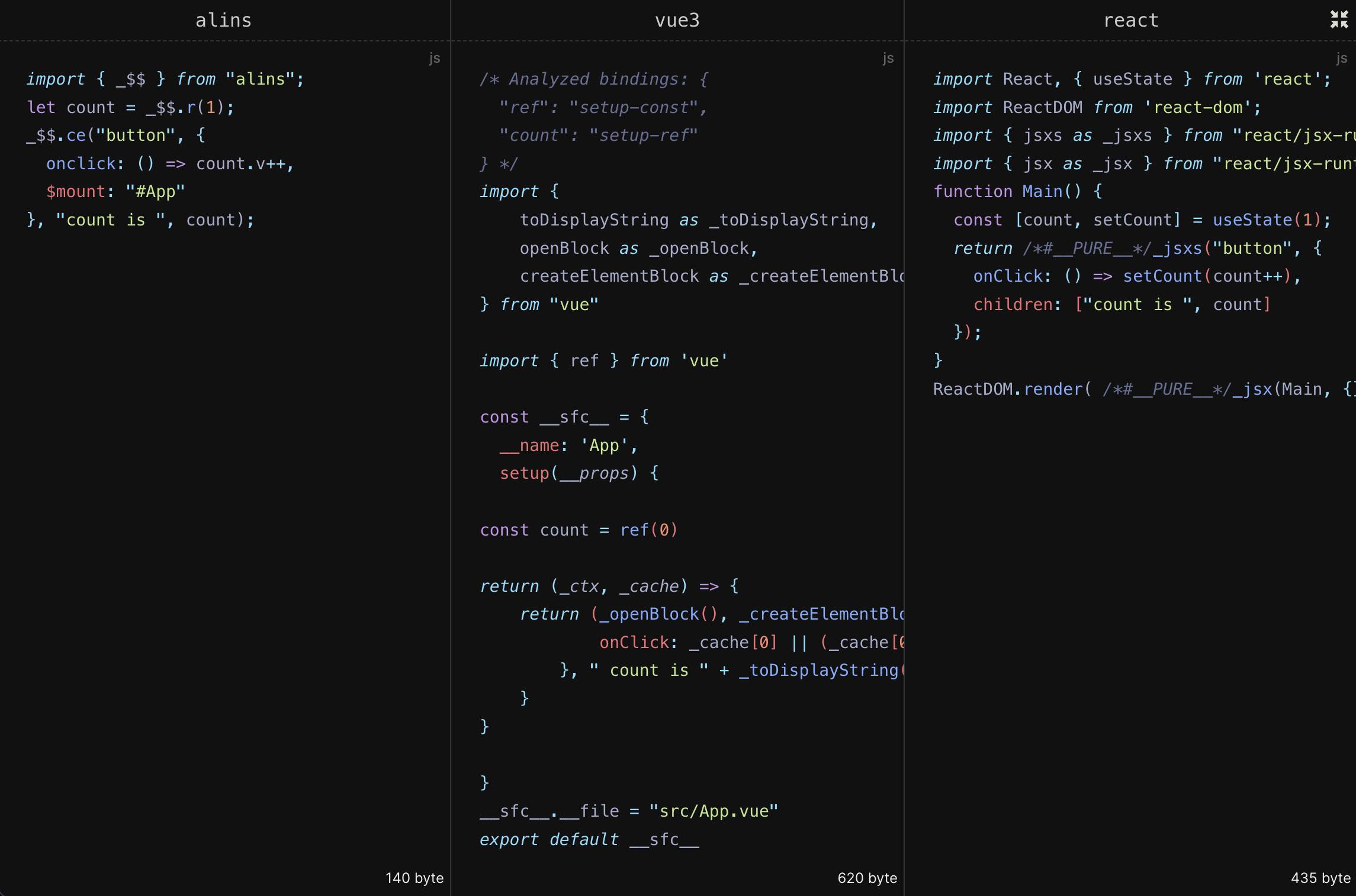
2.3 编译产物对比

综合源码体积、打包代码体积和框架运行时体积,整理出表格
| 指标 | alins | vue3 | react |
|---|---|---|---|
| 源码体积 | 90byte | 281byte | 302byte |
| 编译产物体积 | 140byte | 620byte | 435byte |
| 运行时体积 | 26.6kb | 474kb | 139kb |
| 体积评分 | 1.24 | 2.74 | 1.52 |
| 运行时性能 | 1.36 | 1.45 | 1.54 |
| 内存占用评分 | 2.77 | 3.30 | 3.28 |
注:该比较仅针对当前计数器示例,仅作参考
3 文档
请参考以下在线文档
English | 中文