Android商城开发----点击左侧分类列表右侧更新对应列表内容
目录
- Android商城开发----点击左侧分类列表右侧更新对应列表内容
- 一、首先说布局:
- 二、主要说一下,布局完成后实现点击左侧类别时,右侧展现对应类的商品列表。
- 主要思想:
- 源代码:
- 1.左侧Fragment发送信号
- 2.右侧Fragment 接受,右侧Fragment.java注册/反注册:
- 3.右侧Fragment.java中,在onCreateView()中初始化View:
- 4.订阅事件
- 5.在右侧RecyclerView的Adapter中,根据position配置商品信息
一、首先说布局:
1.整个分类页是一个Fragment,在这个前面链接里,建的底部导航栏基础上做的,这页是分类的Fragment点击查看 ,同时本文在点击实现类别选中状态切换这篇文章的基础上做的,这篇文章识别了左侧点击的类别项目是哪个,为后续点击实现右侧列表展现做了铺垫。
2.我是在这个基础上自己写了两个Fragment,左侧一个Fragment:内部是一个RecyclerView,用来显示分类列表;右侧是一个Fragment:内部也是一个RecyclerView,显示的是商品列表,商品列表包含左侧商品Icon(ImageView),右侧是标题(TextView)。如下图所示:

关于布局的问题主要是RecyclerVIew的使用及Adapter的使用,这里先不说啦。
二、主要说一下,布局完成后实现点击左侧类别时,右侧展现对应类的商品列表。
主要思想:
主要思想是,
1.左侧Fragment点击时使用EventBus发送信号(position点击的位置)(这个操作在左侧Fragment的RecyclerView的Adapter中实现的。),
2.右侧Fragment.java接收信号,识别出点击的是哪个类别。
3.Fragment.java将position传给RecyclerView的Adapter,根据类别,填充对应的Icon和Title。
(PS:
相关文章:EventBus使用详解这篇文章写的非常非常详细了,我就是参照这篇文章用的EventBus,你们也去学习一下吧!)
源代码:
1.左侧Fragment发送信号
EventBus发送方,如果不需要接收信号就不用进行EventBus的注册,直接写:
//把点击的选项position传给右侧Fragment
EventBus.getDefault().post(new MessageEvent(position));
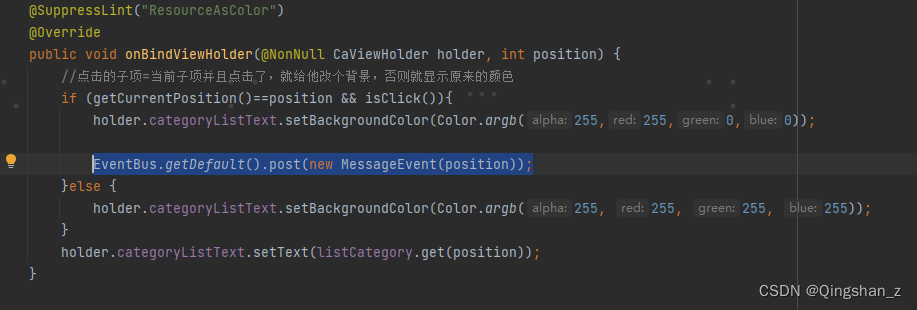
位置放在左侧Fragment RecyclerView 的adapter中,具体位置如下图。

这是因为在切换选中背景一文中,我在这里判断了 点击的卡片,点击后切换背景颜色。同时,发送EventBus信号,让右侧的Fragment做出回应。
2.右侧Fragment 接受,右侧Fragment.java注册/反注册:
注册和反注册总是成对出现,注册在onCreate方法中,反注册在onDestory方法中
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//注册EventBus 注册在onCreate方法中
EventBus.getDefault().register(this);
}
@Override
public void onDestroy(){
super.onDestroy();
//反注册EventBus 反注册在onDestory方法中
EventBus.getDefault().unregister(this);
}
3.右侧Fragment.java中,在onCreateView()中初始化View:
//onCreateView()
initView();
//在函数外面定义initView()方法
//定义初始化
private void initView(){
rightRecyclerView=root.findViewById(R.id.category_list_right);
}
4.订阅事件
右侧Fragment.java中订阅事件:
//收到消息后,改变recyclerview的列表
//这里方法名可以任意取,但必须添加@Subscribe注解,在这里写下接收到信号后要做的事情
@Subscribe(threadMode = ThreadMode.MAIN)
public void onMessageEvent(MessageEvent event){
rightRecyclerView.setAdapter(rightAdapter);
int position=event.getMessage();//获得传的信息,左侧点的是哪个选项
//将position作为参数传给商品列表的Adapter,让Adapter判断添加对应的商品列表
rightAdapter=new CategoryListRightAdapter(getActivity(),position);
// 这里我先打印了下,position的值,我设了三个分类 position是0,1,2
Log.e(TAG,"onMessageEvent:"+event.getMessage());
}
5.在右侧RecyclerView的Adapter中,根据position配置商品信息
Adapter.java文件:这里是写右侧RecyclerView内容的adapter文件
private List<Integer> listIcon=new ArrayList<Integer>();
private List<Integer> listTitle=new ArrayList<Integer>();
public CategoryListRightAdapter(Context context,int position){ //这里的position就是前面传过来的position
if(position==0){ //如果是第一个分类 加载哪个图片,哪个标题 这里个数要一致
icons=new int[]{R.drawable.icon1, R.drawable.icon2};
titles= new int[]{R.string.title1, R.string.title2};
}else if(position==1){//如果是第二个分类 加载哪个图片,哪个标题
icons=new int[]{R.drawable.icon3, R.drawable.icon4};
titles= new int[]{R.string.title3, R.string.title4};
}else if(position==2){//如果是第三个分类 加载哪个图片,哪个标题
icons=new int[]{R.drawable.icon5, R.drawable.icon6};
titles= new int[]{R.string.title5, R.string.title6};
}
lContext=context;
for (int i=0;i<icons.length;i++){
listIcon.add(icons[i]);//把他们加进RecyclerView中
listTitle.add(titles[i]);
}
}