目录
- 一、数据字典导出
- 1. 导出接口封装
- 2. 在 service-cmn 模块添加 service 方法
- 3. 在 service-cmn 模块添加 controller 方法
- 4. 测试
- 5. 导出前端实现
- 二、数据字典导入
- 1. 导入接口封装
- 2. 导入前端实现
一、数据字典导出
1. 导出接口封装
A、在 model 模块添加导出实体
在 model 模块查看实体:com.fancy.yygh.vo.cmn.DictEeVo
package com.fancy.yygh.vo.cmn;
@Data
public class DictEeVo {
@ExcelProperty(value = "id",index = 0)
private Long id;
@ExcelProperty(value = "上级id",index = 1)
private Long parentId;
@ExcelProperty(value = "名称",index = 2)
private String name;
@ExcelProperty(value = "值",index = 3)
private String value;
@ExcelProperty(value = "编码",index = 4)
private String dictCode;
}
2. 在 service-cmn 模块添加 service 方法
A、在 DictService 类添加接口
/**
* 导出
* @param response
*/
void exportData(HttpServletResponse response);
B、在 DictServiceImpl 类添加接口实现类
@Override
public void exportData(HttpServletResponse response) {
try {
response.setContentType("application/vnd.ms-excel");
response.setCharacterEncoding("utf-8");
// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系
String fileName = URLEncoder.encode("数据字典", "UTF-8");
response.setHeader("Content-disposition", "attachment;filename="+ fileName + ".xlsx");
List<Dict> dictList = dictMapper.selectList(null);
List<DictEeVo> dictVoList = new ArrayList<>(dictList.size());
for(Dict dict : dictList) {
DictEeVo dictVo = new DictEeVo();
BeanUtils.copyBean(dict, dictVo, DictEeVo.class);
dictVoList.add(dictVo);
}
EasyExcel.write(response.getOutputStream(), DictEeVo.class).sheet("数据字典").doWrite(dictVoList);
} catch (IOException e) {
e.printStackTrace();
}
}
说明:直接复制示例代码中的“web中的写”,改造即可
3. 在 service-cmn 模块添加 controller 方法
在 DictController 类添加方法
@ApiOperation(value="导出")
@GetMapping(value = "/exportData")
public void exportData(HttpServletResponse response) {
dictService.exportData(response);
}
4. 测试
直接通过浏览器导出数据:http://localhost:8202/admin/cmn/dict/exportData
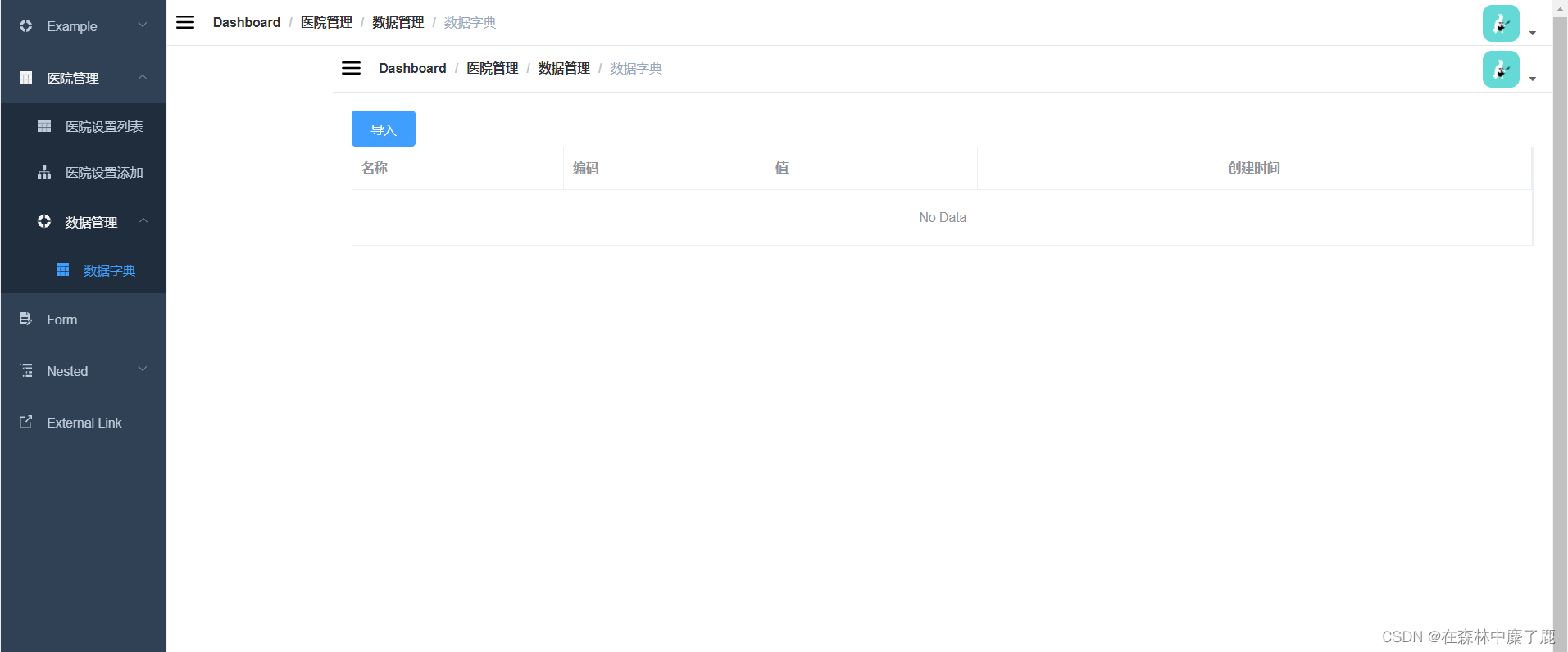
5. 导出前端实现
A、列表页面添加导出按钮
src/views/cmn/dict/list.vue
<div class="el-toolbar">
<div class="el-toolbar-body" style="justify-content: flex-start;">
<el-button type="primary" @click="exportData"><i class="fa fa-plus"/> 导出</el-button>
</div>
</div>
B、添加导出方法
exportData() {
window.location.href = 'http://localhost:8202/admin/cmn/dict/exportData'
}
C、测试

二、数据字典导入
1. 导入接口封装
A、创建回调监听器
public class DictListener extends AnalysisEventListener<DictEeVo> {
private DictMapper dictMapper;
public DictListener(DictMapper dictMapper) {
this.dictMapper = dictMapper;
}
//一行一行读取
@Override
public void invoke(DictEeVo dictEeVo, AnalysisContext analysisContext) {
//调用方法添加数据库
Dict dict = new Dict();
BeanUtils.copyProperties(dictEeVo,dict);
dictMapper.insert(dict);
}
@Override
public void doAfterAllAnalysed(AnalysisContext analysisContext) {
}
}
B、在 service-cmn 模块添加 service 方法
//导入数据字典
@Override
public void importDictData(MultipartFile file) {
try {
EasyExcel.read(file.getInputStream(),DictEeVo.class,new DictListener(baseMapper)).sheet().doRead();
} catch (IOException e) {
e.printStackTrace();
}
}
C、在 service-cmn 模块添加 controller 方法
在 DictController 类添加方法
@ApiOperation(value = "导入")
@PostMapping("importData")
public Result importData(MultipartFile file) {
dictService.importData(file);
return Result.ok();
}
2. 导入前端实现
A、列表页面添加导入按钮
src/views/cmn/dict/list.vue
<el-button type="primary" @click="importData"><i class="fa fa-plus"/> 导入</el-button>
说明:按钮位置与导出并列
B、添加导入弹出层
<el-dialog title="导入" :visible.sync="dialogImportVisible" width="480px">
<el-form label-position="right" label-width="170px">
<el-form-item label="文件">
<el-upload
:multiple="false"
:on-success="onUploadSuccess"
:action="'http://localhost:8202/admin/cmn/dict/importData'"
class="upload-demo">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传xls文件, 且不超过500kb</div>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogImportVisible = false">取消</el-button>
</div>
</el-dialog>
C、添加弹出可见模型
// 定义数据
data() {
return {
list: [],
listLoading: true,
dialogImportVisible: false
}
}
D、添加方法
importData() {
this.dialogImportVisible = true
},
onUploadSuccess(response, file) {
this.$message.info('上传成功')
this.dialogImportVisible = false
this.fetchData()
}