前言:
📕作者简介:热爱编程的小七,致力于C、Java、Python等多编程语言,热爱编程和长板的运动少年!
📘相关专栏Java基础语法,JavaEE初阶,数据库,数据结构和算法系列等,大家有兴趣的可以看一看。
😇😇😇有兴趣的话关注博主一起学习,一起进步吧!
一、webdriver API
1.1元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。
注意:不管用那种方式,必须保证页面上该属性的唯一性
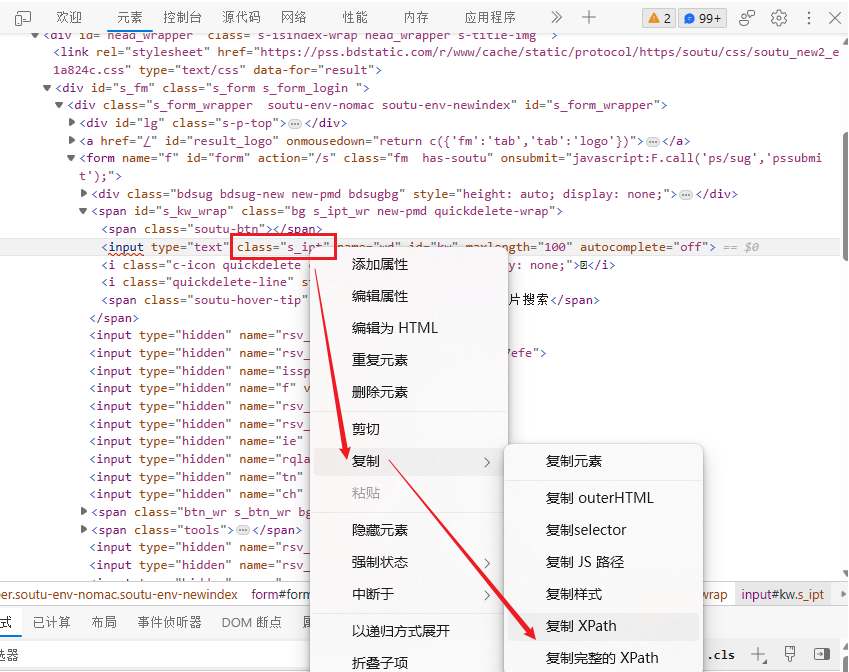
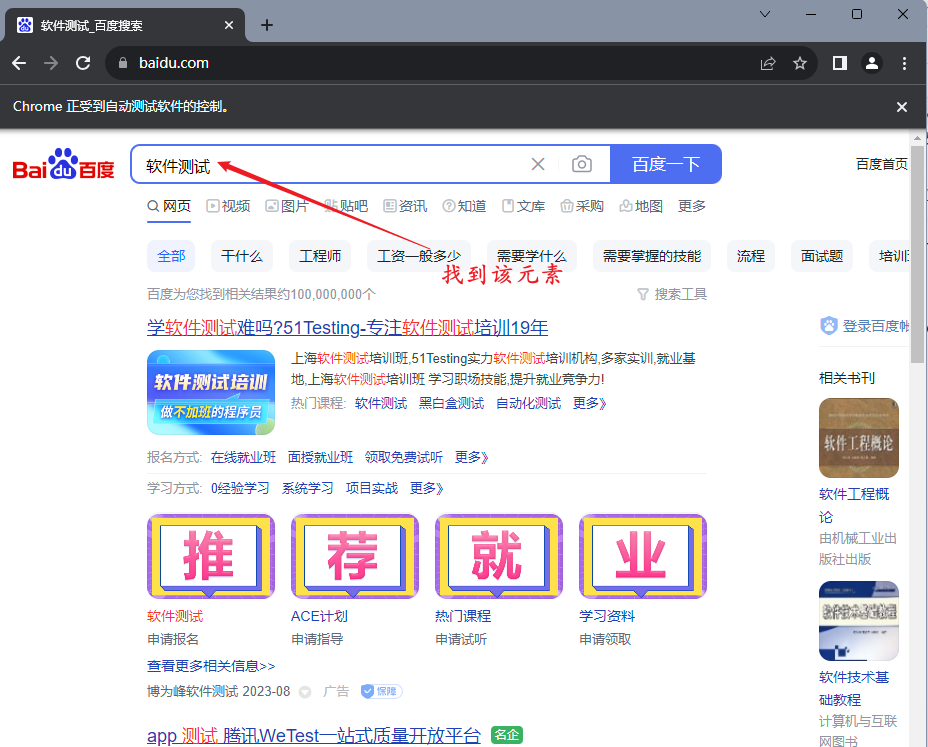
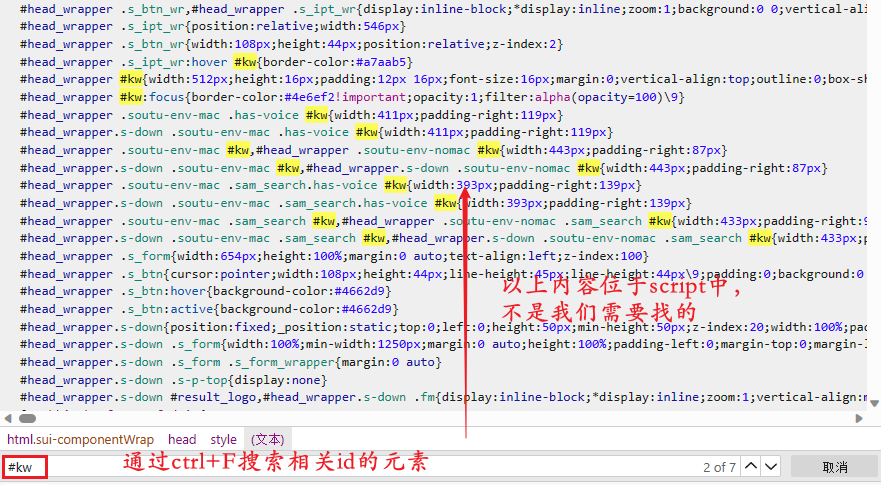
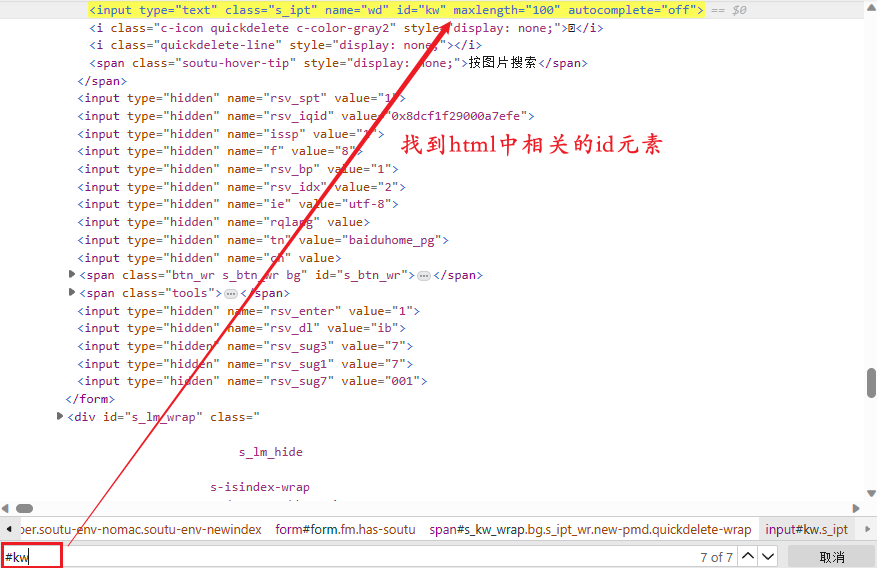
1.1.1XPath定位
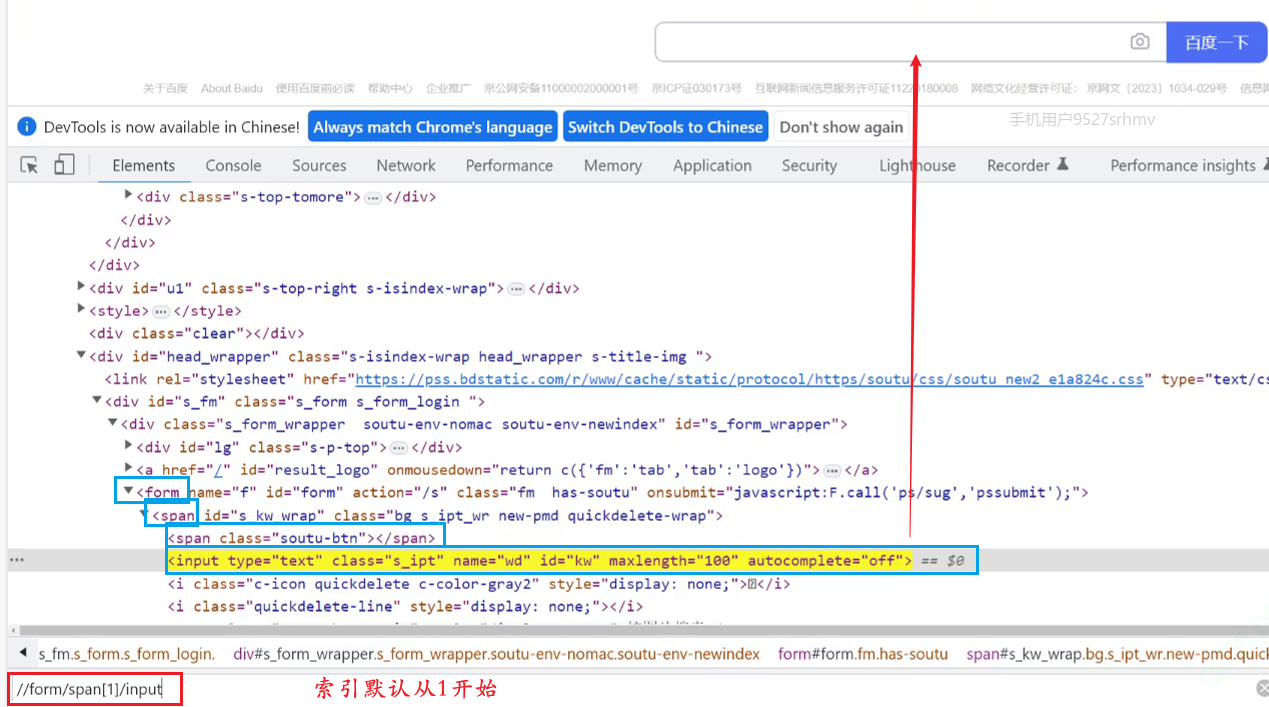
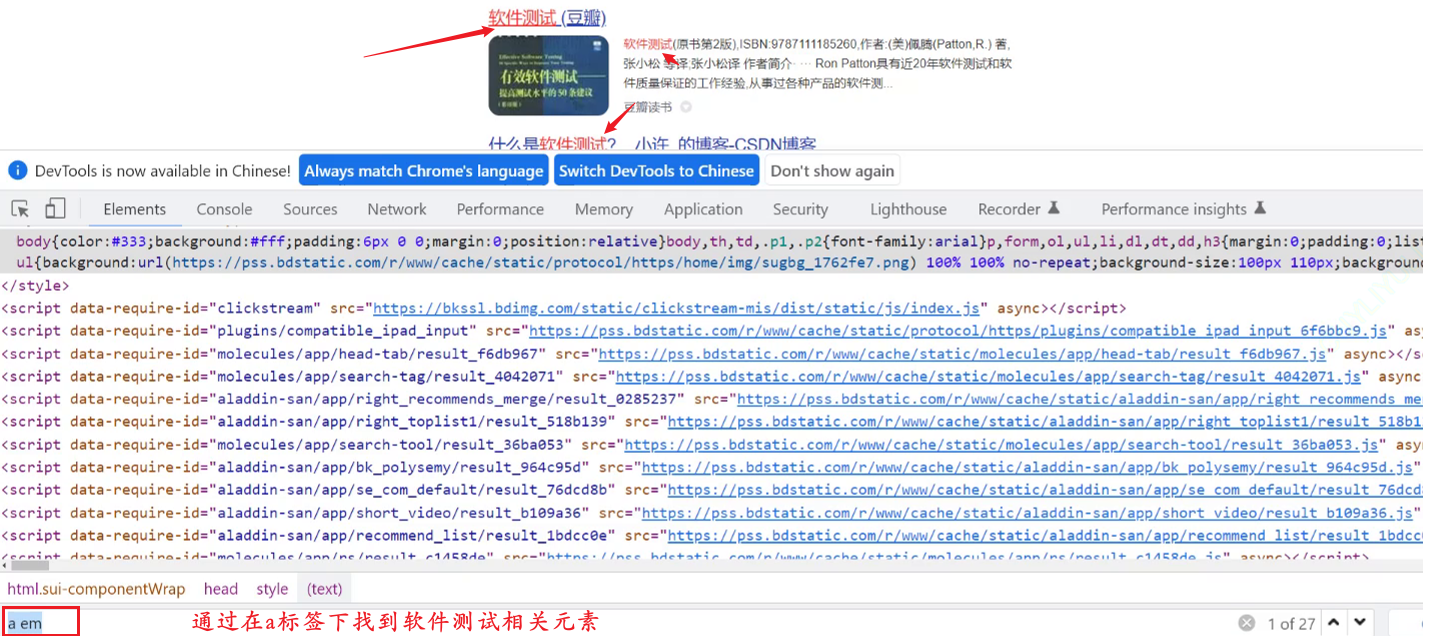
通过控制台复制XPath路径:

public class Main {
public static void main(String[] args) {
ChromeOptions options=new ChromeOptions();
//允许所有请求:--remote-allow-origins=*
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://baidu.com");
//通过驱动找到百度搜索输入框:findElement
//通过CSS选择器去找
WebElement element=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
element.sendKeys("软件测试");
}
}
1.1.1.1XPath基础语法
1.绝对路径:/html开头(效率低)

2.相对路径:以 // 开头
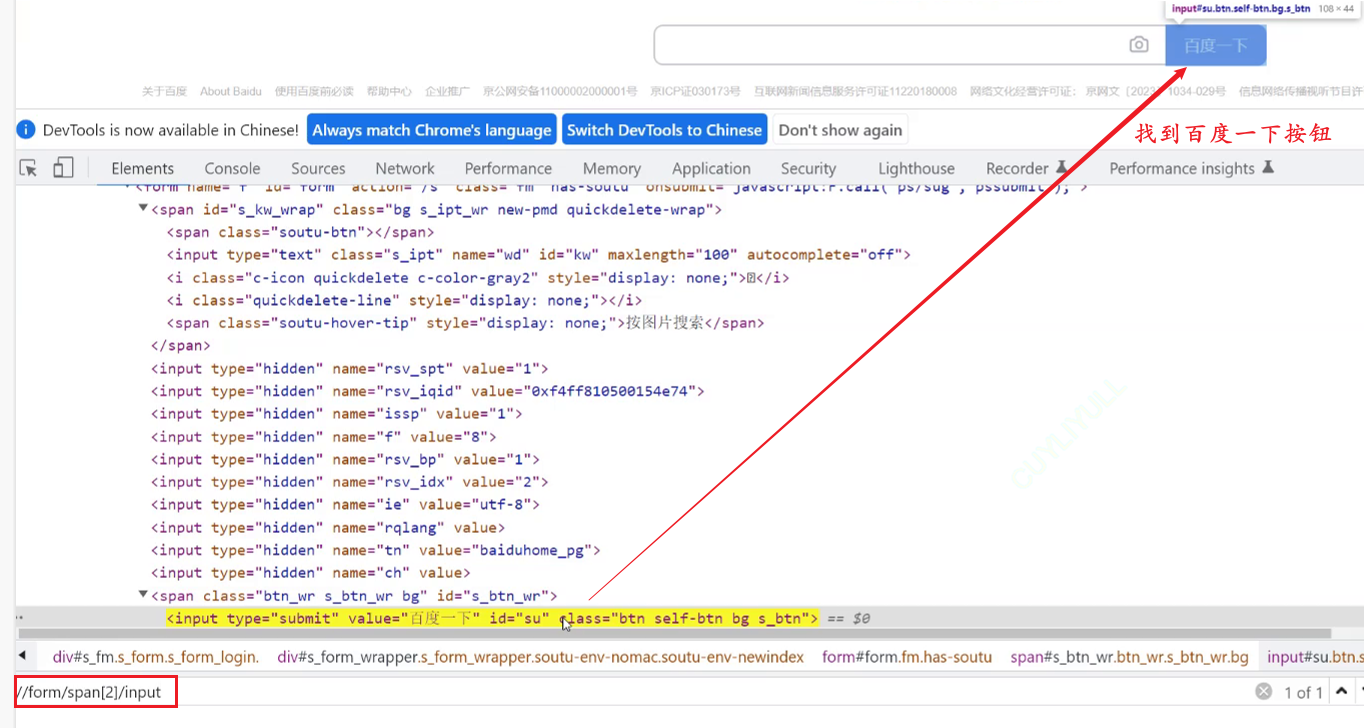
(1.)相对路径+索引:


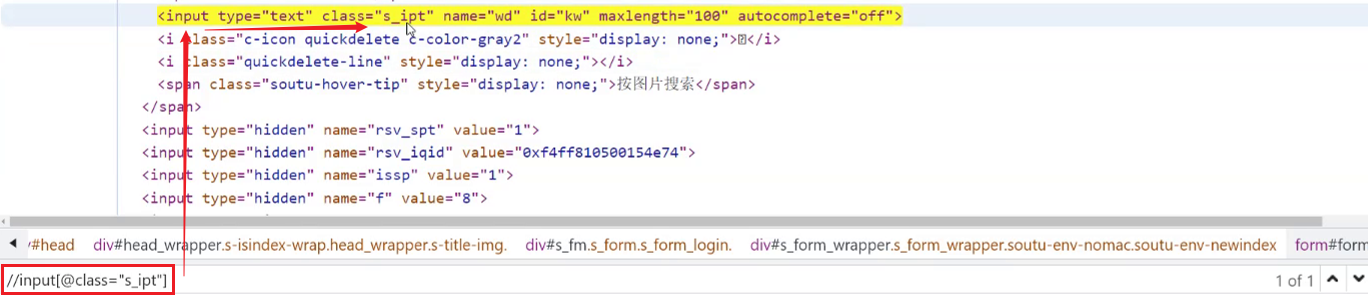
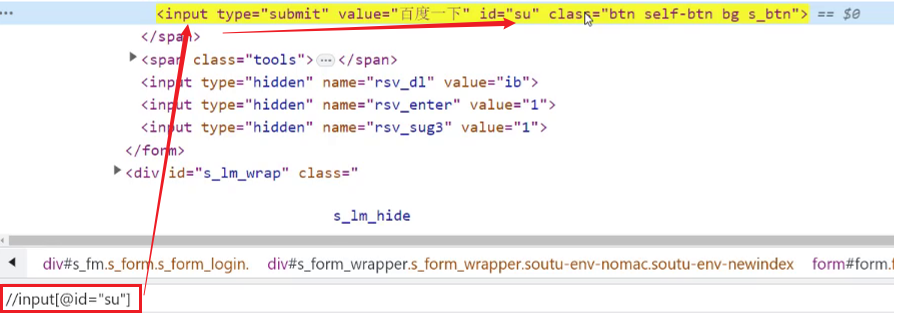
(2.)相对路径+属性值:


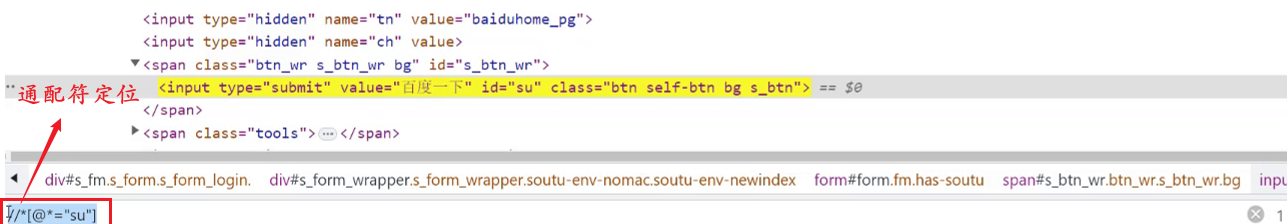
(3.)相对路径+通配符:

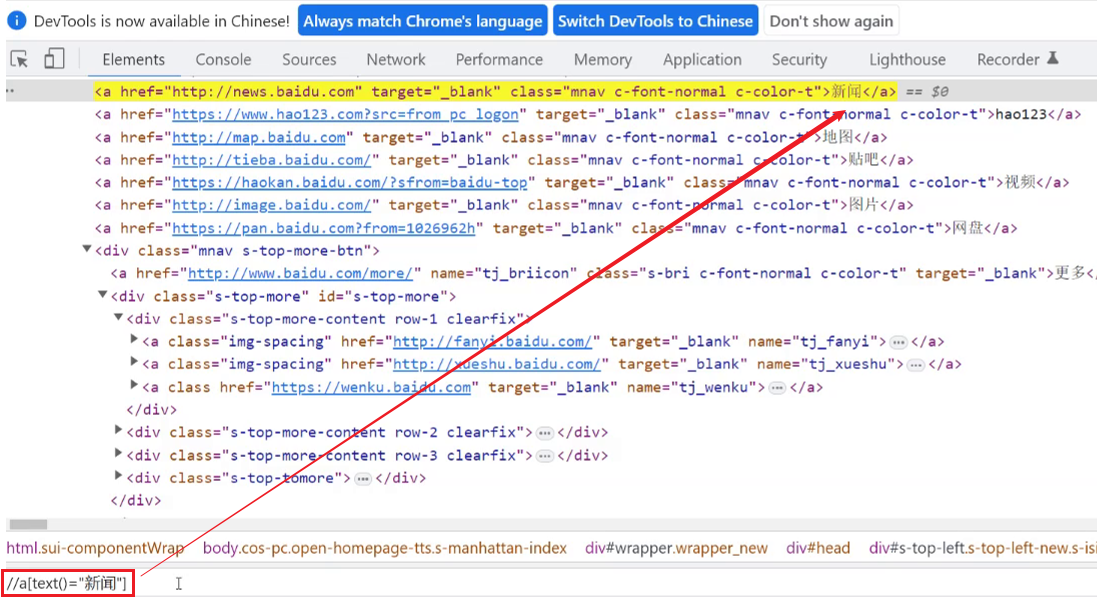
(4.)相对路径+文本匹配:

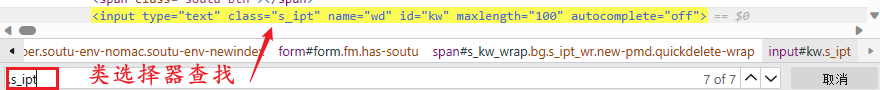
1.1.2CSS定位

public class Main {
public static void main(String[] args) {
ChromeOptions options=new ChromeOptions();
//允许所有请求:--remote-allow-origins=*
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://baidu.com");
//通过驱动找到百度搜索输入框:findElement
//通过CSS选择器去找
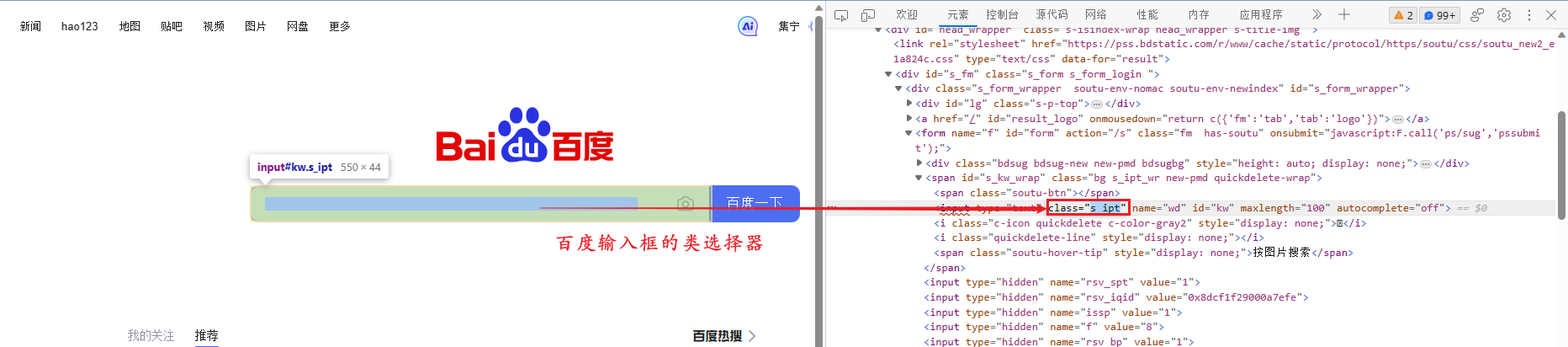
WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));
//输入软件测试
element.sendKeys("软件测试");
}
} 1.1.2.1CSS基础语法
1.1.2.1CSS基础语法
- id选择器:#id



- 类选择器:.class

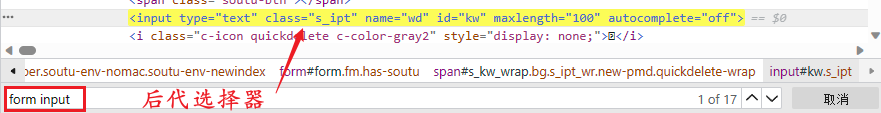
- 后代选择器:父级选择器 子级选择器

- 标签选择器:标签名

二、操作测试对象
2.1clear 清除对象输入的文本内容
public static void test02() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
//允许所有请求:--remote-allow-origins=*
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://baidu.com");
sleep(3000);
//找到百度输入框
webDriver.findElement(By.cssSelector("#kw")).sendKeys("Java107");
//如果点击的元素放在form标签中,此时使用submit实现效果和click相同;如果点击的元素在非form标签中
// ,此时使用submit会报错
webDriver.findElement(By.cssSelector("#su")).submit();
/*webDriver.findElement(By.cssSelector("#su")).click();*/
sleep(3000);
//清空输入框中的数据
webDriver.findElement(By.cssSelector("#kw")).clear();
}如果点击的元素在非form标签中,此时使用submit会报错
public static void test03(){
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("http://baidu.com");
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[2]/a[1]"));
}
2.2getAttribute获取文本属性
public static void test04(){
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("http://baidu.com");
//隐式等待:等待三天
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
//百度一下通过该方式获取不到,因为不是位于标签的中间
String buttonValue=webDriver.findElement(By.cssSelector("#su")).getAttribute("百度一下");
System.out.println(buttonValue);
if(buttonValue.equals("百度一下")){
System.out.println("测试通过");
}
else{
System.out.println("测试不通过");
}
}2.3打印信息:打印title+打印url
public static void test05(){
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("http://baidu.com");
String url=webDriver.getCurrentUrl();
String title= webDriver.getTitle();
if(url.equals("https://www.baidu.com/")&& title.equals("百度一下,你就知道")){
System.out.println("测试通过");
}
else{
System.out.println("测试不通过");
}
}2.4添加等待
2.4.1sleep休眠
public static void test02() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
//允许所有请求:--remote-allow-origins=*
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://baidu.com");
sleep(3000);
//找到百度输入框
webDriver.findElement(By.cssSelector("#kw")).sendKeys("Java107");
//如果点击的元素放在form标签中,此时使用submit实现效果和click相同;如果点击的元素在非form标签中
// ,此时使用submit会报错
webDriver.findElement(By.cssSelector("#su")).submit();
/*webDriver.findElement(By.cssSelector("#su")).click();*/
sleep(3000);
//清空输入框中的数据
webDriver.findElement(By.cssSelector("#kw")).clear();
}2.4.2隐式等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法time.sleep()更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长
public static void test04(){
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("http://baidu.com");
//隐式等待:等待三天
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
//百度一下通过该方式获取不到,因为不是位于标签的中间
String buttonValue=webDriver.findElement(By.cssSelector("#su")).getAttribute("百度一下");
System.out.println(buttonValue);
if(buttonValue.equals("百度一下")){
System.out.println("测试通过");
}
else{
System.out.println("测试不通过");
}
}2.4.3显示等待
public static void test06(){
//显示等待
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("http://baidu.com");
//判断元素是否可以被点击
WebDriverWait wait=new WebDriverWait(webDriver,3000);
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#bottom_layer > div > p:nth-child(7) > a")));
}面试题:隐式等待和显示等待的区别
在Selenium中,隐式等待和显示等待都是用来等待页面加载的。它们的区别在于:
- 隐式等待:设置一个超时时间,在这个时间内会去不断寻找某个元素,如果找到了就返回该元素,如果没有找到则抛出异常。
- 显示等待:设置一个等待时间,如果在这个时间内找到了某个元素,则返回该元素,否则抛出异常。
简单来说,隐式等待是在查找元素时进行等待,而显示等待是在查找元素之前进行等待。