目录
一.效果预览图编辑
解析
二.完整代码
代码讲解
html部分
js部分
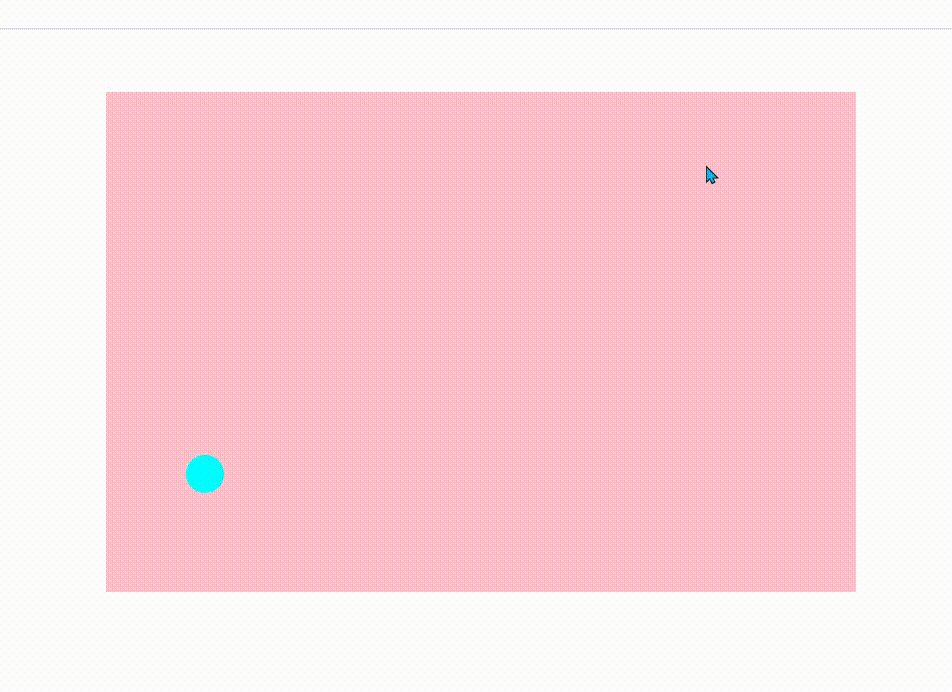
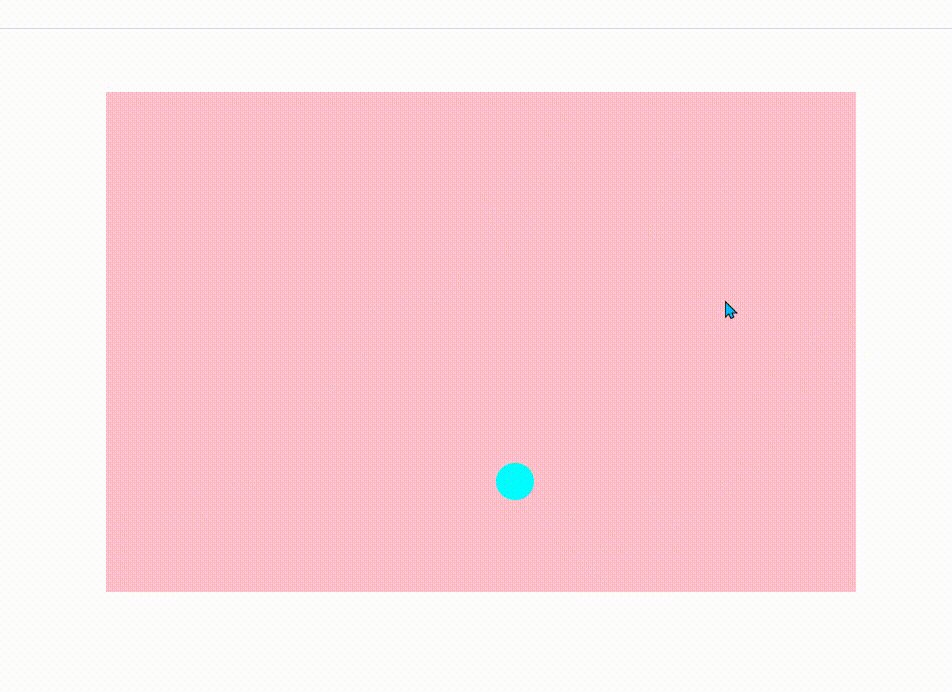
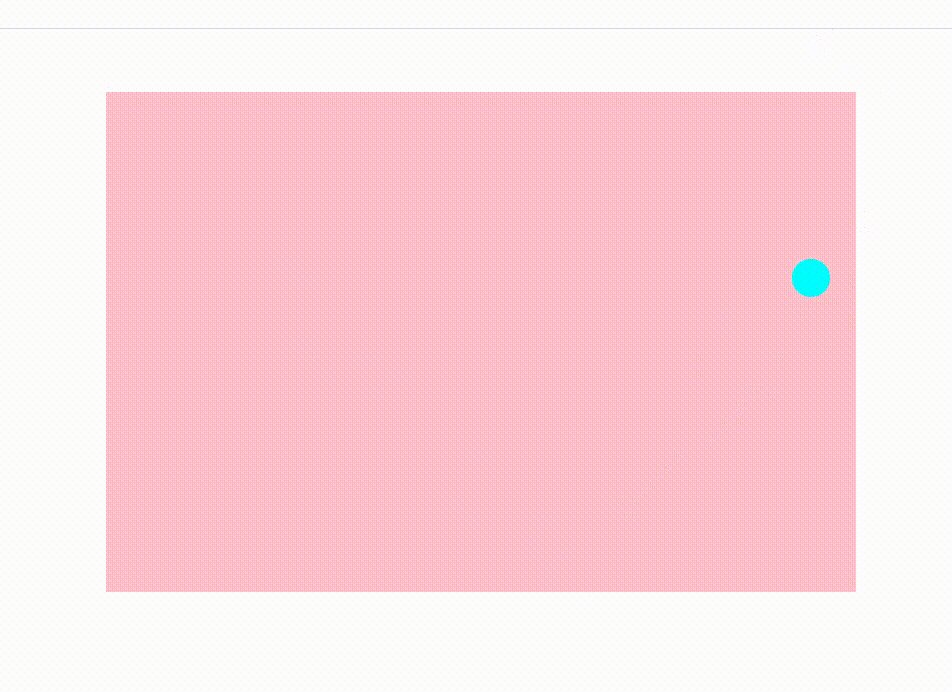
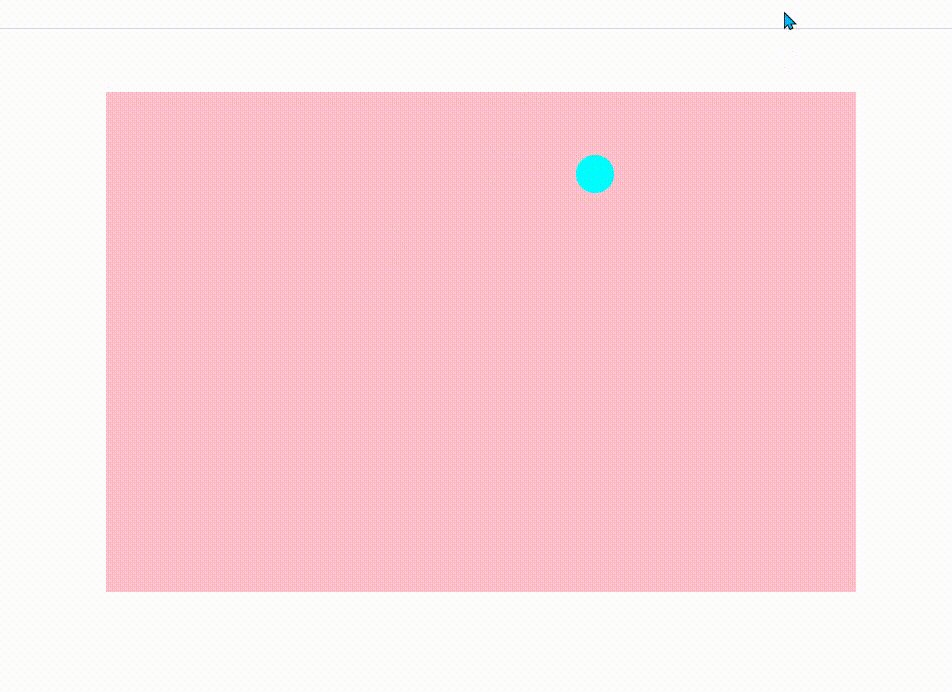
一.效果预览图
解析
这个效果是为了以后(过段时间会发的一个小游戏)做js小游戏做准备的,基本结构是,定义两个div盒子,小盒子设置成圆球形状,使其在大盒子中运动且不会跑到盒子外面去。
二.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小球碰撞</title>
<style>
*{
margin: 0;
padding: 0;
}
#wp{
width: 600px;
height: 400px;
background: pink;
margin: 50px auto;
position: relative;
}
#xq{
width: 40px;
height: 40px;
background-color: rgb(35, 202, 214);
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="wp">
<div id="xq"></div>
</div>
</body>
</html>
<script>
let xq = document.getElementById('xq')
//设置水平方向的初始值
let l = 0;
//设置水平方向的增量
let lz = 1
//设置垂直方向的初始值
let t = 0;
//设置垂直方向的增量
let tz = 1;
//设置计时器名称
let timmer;
//设置计时器
timmer = setInterval(function(){
//水平方向移动
l+=lz
//垂直方向移动
t+=tz
//把运动值赋给xq盒子
xq.style.left = `${l}px`
xq.style.top = `${t}px`
//if判断盒子位置,当xp移动到外面大盒子边缘时,使其想想法方向移动
if (l>=560) {
//当小盒子的移动距离大于等于大盒子的宽度时,使其转换方向
lz = -1;
}
if (l<=0) {
lz = 1
}
if (t>=360) {
tz = -1
}
if (t<=0) {
tz = 1
}
},10)
</script>代码讲解
html部分
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
#wp {
width: 600px;
height: 400px;
background: pink;
margin: 50px auto;
position: relative;
}
#xq {
width: 40px;
height: 40px;
background-color: rgb(35, 202, 214);
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="wp">
<div id="xq"></div>
</div>
</body>
</html>
这部分是HTML和CSS代码,用于定义页面结构和样式。以下是逐行解释:
<!DOCTYPE html>: 这是HTML文档类型的声明,指定了文档类型为HTML。<html>: HTML文档的根元素。<head>: 包含了文档的元数据和引用的外部资源。<style>: 定义了内部样式表,用于设置页面元素的样式。*: 通配符选择器,表示匹配所有元素。margin: 0; padding: 0;: 将所有元素的外边距和内边距设置为0,去除默认样式的边距和内边距。#wp: ID选择器,选中ID为"wp"的元素。width: 600px; height: 400px;: 设置宽度为600像素,高度为400像素。background: pink;: 设置背景颜色为粉色。margin: 50px auto;: 设置元素的外边距为50像素,并水平居中对齐。position: relative;: 设置元素的定位方式为相对定位。#xq: ID选择器,选中ID为"xq"的元素。width: 40px; height: 40px;: 设置宽度为40像素,高度为40像素。background-color: rgb(35, 202, 214);: 设置背景颜色为RGB值(35, 202, 214),即青色。border-radius: 50%;: 设置圆角边框半径为50%,使元素呈现圆形。position: absolute;: 设置元素的定位方式为绝对定位。top: 0; left: 0;: 将元素定位在父元素的左上角。- 以上代码定义了一个矩形框(ID为"wp")和一个圆形小球(ID为"xq"),并设置了它们的样式。
js部分
<script>
let xq = document.getElementById('xq')
//设置水平方向的初始值
let l = 0;
//设置水平方向的增量
let lz = 1
//设置垂直方向的初始值
let t = 0;
//设置垂直方向的增量
let tz = 1;
//设置计时器名称
let timmer;
//设置计时器
timmer = setInterval(function(){
//水平方向移动
l+=lz
//垂直方向移动
t+=tz
//把运动值赋给xq盒子
xq.style.left = `${l}px`
xq.style.top = `${t}px`
//if判断盒子位置,当xp移动到外面大盒子边缘时,使其想想法方向移动
if (l>=560) {
//当小盒子的移动距离大于等于大盒子的宽度时,使其转换方向
lz = -1;
}
if (l<=0) {
lz = 1
}
if (t>=360) {
tz = -1
}
if (t<=0) {
tz = 1
}
},10)
</script>
这部分是JavaScript代码,实现了小球在矩形框内自动来回移动的效果。以下是逐行解释:
let xq = document.getElementById('xq'): 使用document.getElementById方法获取ID为"xq"的元素,并将其赋值给变量xq。let l = 0;: 设置水平方向的初始位置为0。let lz = 1;: 设置水平方向的增量为1,表示初始方向向右移动。let t = 0;: 设置垂直方向的初始位置为0。let tz = 1;: 设置垂直方向的增量为1,表示初始方向向下移动。let timmer;: 声明一个变量timmer,用于存储计时器的标识。timmer = setInterval(function(){...}, 10): 使用setInterval函数创建一个计时器,每隔10毫秒执行一次回调函数。- 回调函数内部逻辑:
l += lz;: 更新水平方向的位置,根据增量调整位置。t += tz;: 更新垂直方向的位置,根据增量调整位置。xq.style.left =${l}px;: 将水平方向的位置应用到小球元素的left样式属性上。xq.style.top =${t}px;: 将垂直方向的位置应用到小球元素的top样式属性上。- if语句块:
- 当小球移动到大盒子的右边缘时(位置大于等于560),将水平方向的增量设置为-1,使小球向左移动。
- 当小球移动到大盒子的左边缘时(位置小于等于0),将水平方向的增量设置为1,使小球向右移动。
- 当小球移动到大盒子的底部边缘时(位置大于等于360),将垂直方向的增量设置为-1,使小球向上移动。
- 当小球移动到大盒子的顶部边缘时(位置小于等于0),将垂直方向的增量设置为1,使小球向下移动。






![[Linux]进程概念](https://img-blog.csdnimg.cn/img_convert/7584952d4714e8045fa13140f9e1b234.png)