一 、系统概述
HTML5岗位技能技术是计算机类专业重要的核心课程,课程所包含的教学内容多,实践性强,并且相关技术更新快。传统的课堂讲授模式以教师为中心,学生被动式接收,难以调动学生学习的积极性和主动性。混合式教学结合线上线下教学模式,以学生为中心,变被动为主动,充分调动学生学习的积极性,提升课程的教学效果。
HTML5岗位技能是指构建 Web 应用程序用户界面的过程。它涵盖了网页设计、网页制作以及网站的前端开发等方面。HTML5岗位技能是属于互联网技术领域中的一项重要工作。
作为 HTML5岗位技能人员,我们的主要任务是将设计师提供的网页设计图转化为网页前端代码,然后通过浏览器展示给用户。在这个过程中,我们需要使用 HTML、CSS和JavaScript 等技术来实现网页的布局、样式和交互效果。
在Web前端开发中,我们还需要掌握一些常用的前端框架和工具例如,Bootstrap 是一个流行的前端框架,它提供了一套响应式的网页模板和组件,可以快速搭建出适配不同设备的网页。另外,还有Vue.js和 React等JavaScript 框架,它们可以帮助我们构建复杂的单页应用。
除了以上提到的技术和工具,作为 HTML5岗位技能人员,我们还需要了解和应用一些 Web 标准和最佳实践。比如,响应式设计是一种设计方法,可以使网页在不同设备上都能够良好地展示和使用。此外,还需要关注网页的性能优化,包括减少 HTTP 请求、压缩文件、使用缓存等方面的技巧来提升网页的加载速度和用户体验。
二、HTML5岗位技能实训室介绍
HTML5岗位技能实训室的培养目标是培养掌握Web前端基础理论知识、掌握前端开发技术、掌握移动端开发技术、掌握Web测试技术和掌握数据库技术等知识和技能、动手能力强、适应各种岗位工作的复合应用型人才,从事Web前端开发、移动端开发、软件测试、系统维护、解决方案设计等工作。
HTML5岗位技能实训室是一个旨在提供实践环境和教学资源的综合实训室。HTML5岗位技能实训室的目标是为学生提供一个真实的HTML5岗位技能环境,使他们能够学习并实践HTML5岗位技能的相关技术和方法。
HTML5岗位技能实训室建设方案系统是一个集硬件、软件和教学资源于一体的综合实训室,HTML5岗位技能实训室的建设旨在为学生提供一个实践和交流的平台,让他们通过实际项目的开发来应用所学的知识,培养解决问题和合作的能力,同时也促进创新和创业精神的培养。这样的实训室可以提升学生的实践能力,并为他们将来投身HTML5岗位技能行业做好准备。
HTML5岗位技能实训室以HTML5岗位技能领域学习者的职业生涯发展及终身学习需求为依据,重点满足职业院校在校学生、进修教师、企业员工、社会自学者四类对象不同层次的学习需求,联合全国高水平院校以及企业,建设HTML5岗位技能专业优质专业资源、课程资源、认证资源、竞赛资源。企业资源等内容:优化资源库平台,在“能学、辅教”的基础上,满足个性化学习者私人定制的实际需要,并完善平台的运行机制,保证平台内容的持续更新: 依托资源库平台,实现学生学习效果评价,能够为企业出具学生能力分析报告,指导企业招聘和学生就业。
三、HTML5岗位技能实训室组成
3.1HTML5岗位技能教学平台
平台基于spring cloud微服务架构,提供便捷的SSO单点登录,采用kubernetes进行部署,可支持公有云、混合云、私有云的安装模式,数据层使用MySQL集群和MongoDB集群,实现了全流程EdvOps自动化运维,具有高内聚、松耦合、业务单一、高性能、高并发、高可能、跨平台、跨语言等特点。主要模块有课程制作工具、云盘、共享课、我的课、云优选课、云视频库、3D模型库。
课程制作工具:由平台提供专用的微服务模块进行支撑,采用websocket双向通信技术,底层存储采用三层递进的缓存方式,目的就是为了加快课程资源的加载速度。自主研发视频转码,在线视频剪辑功能。支持由word文档直接导入,并且根据标题类型自动生成目录,方便快捷。同时支持ppt、excel、图片、超链接、视频、音频、3D模型、章节测验等内容的插入,实现多个超文本文件的同屏展示。
共享课:使用订单配发或校内共享的概念,让课程资源更大程度的进行共享。
我的课:支持从共享课资源中直接进行“生成副本”,导入进我的课中,并且同时支持自行创建。所有的课程资源支持导出功能,可导出为本地的离线文件,导出文件为后缀名为wz的加密文件,在使用平台进行二次导入直接生成课程资源,便于线上传播。
云优选课:由行业资深从业人员在互联网上收集整理的学习资源,包括系列类学习视频和知识点类学习视频,供教师和学生进行自主学习。
云视频库:平台提供数百个包含各专业的微课视频,可直接引用到课程资源中。
3D模型库:采用three。js技术,实现在线加载3D模型,提供更加直观形象的教学体验。
题库:题库支持通用题目(单选题、多选题、判断题、填空题、主观题)以及实训题目(编程题、web前端题、虚拟化题等);对于通用类题目可采用excel模板批量导入,采用瀑布流的展示方式,可共享到校内供其他教师进行使用。
作业:支持手动建题和从题库中选题两种模式创建作业,提供作业库模块,作业库内的作业可多次发放给学生,对于作业平台提供自动评测,包括单选题、多选题、判断题、填空题、编程题、虚拟化题。
考试:支持导入试卷、手动创建、题库选题三种创建方式,同时支持系统随机组卷功能;提供试卷库模块,试卷库内的试卷可多次发放给学生,支持试卷的自动判分。
课堂活动:平台支持多种课堂活动,如:签到、主题讨论、提问、分组任务、投票、问卷、计时器等,提高课堂的趣味性和参与性。
个人云盘:平台将用户在备课,教学等过程中使用的文件,保存在个人云盘空间,支持二次直接使用和存档,实现云文件的保存。
3.2HTML5岗位技能实训平台
平台采用B/S结构,运用spring cloud微服务技术,构建多个稳定、高效的服务模块,提供SSO单点登录服务,并使用统一的身份认证鉴权。平台基于k8s实现公有云、混合云、私有云多种部署方式,提供在线HTML5岗位技能的运行环境,并内置代码运行结果检测,自动进行测评统计,实现真正的云开发,开箱即用,主要模块有课程制作工具、作业、活动、云盘、共享课、我的课、云优选课。
便捷的实验制作工具:让教师轻松实现pdf、ppt、word、excel等不同格式的文本、图片、音频、视频、超链接等进行混合编排,并自动生成动态实验目录,从而实现不同实训资源同屏展示。
智能代码评测,助力HTML5岗位技能实训:平台支持在线对学生提交的实验代码进行评测,将评测结果统计分析后展示给教师,提高教师的教学效率,方便学生的学习过程。
提交代码查重,防止抄袭:对于学生提交并且通过测评的HTML5岗位技能实训代码进行代码的查重,防止学生互相抄袭代码。
在线问答,及时解答学生疑问:平台提供HTML5岗位技能实训的在线问题,学生在HTML5岗位技能实训过程中,通过在线问答及时与老师进行沟通,提高学习效率。
可记录学习情况的实验笔记:平台为用户在HTML5岗位技能实训页面提供实验笔记功能,用户可在实验过程中记录下自己的笔记。
实验题解,帮助学生掌握实验知识点:平台会在每个HTML5岗位技能实训题目后面,提供相应的实验题解,教师可改变其是否展示给学生。从而让学生在实验完成之后进行学习,更好的掌握实验的知识点。
支持高并发的评测服务:平台采用kafka消息队列来处理评测的请求,并内置高配置的底层沙箱服务,支持高并发的用户同时使用。
学生测评结果自动统计:平台将课堂内的用户的评测结果进行统计,按照消耗内存、消耗时间两个维度进行展示,从而直观的展示该实验的整体评测数据。
支持公共资源课程,便于老师教学:HTML5岗位技能实训平台可内置完整的实训资源,其中包括实训文档以及在线资源包,用户可以直接进行使用。
个人云盘,资源不丢失:平台会为用户提供云盘服务,云盘内所有文件都会按照不同的文件类型进行分开,便于用户查看和操作。
平台支持Web前端应用程序开发、web企业级开发、数据库设计等实验。
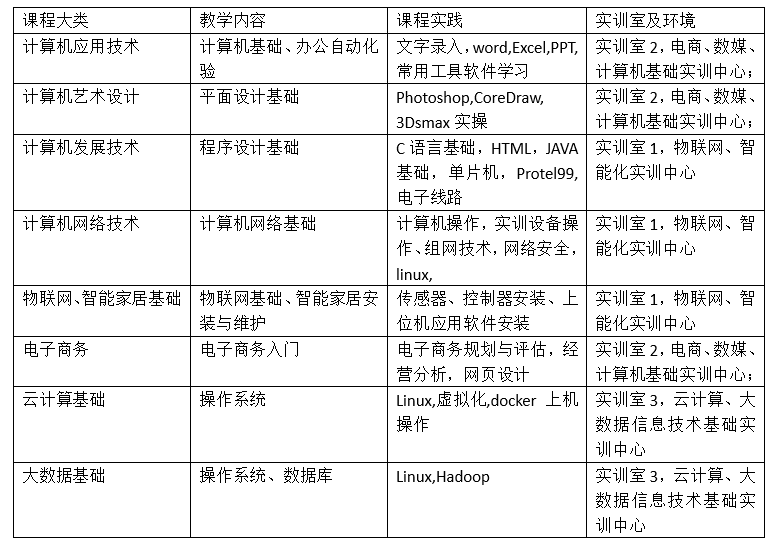
3.3HTML5岗位技能教学资源包
HTML5岗位技能教学资源包包含专业基础课程: 计算机应用基础、静态网页设计与制作、C语言程序设计、数据结构、HTML5 + CSS3 Web 前端开发技术、计算机专业英语等。专业核心课程:HTMI5 与 JavaSeript 程序设计、UI 设计基础、美学基础、Bootstrap 应用开发、NodeJS 应用开发、Vue 应用程序开发、Web 前端综合实战等。
3.4HTML5岗位技能实训资源包
对接真实职业场景或工作情境,在校内外进行HTML5岗位技能实训。使学生掌握网页设计与制作的技术,能够利用HTML5、CSS3等技术进行网页布局,基于项目化教学的模式培养学生实践动手能力;使学生了解JavaScript的基本语法,具备JavaScript的编程技巧和编程步骤;掌握常用的前端框架技术主要包含JQuery框架、Bootstrap框架、React框架、Vue框架、Angular框架等。利用数据库管理系统和数据挖掘系统设计出能够实现对数据库中的数据进行添加、修改、删除、处理、分析、理解、报表和打印等多种功能的数据管理和数据挖掘应用系统;并利用应用管理系统最终实现对数据的处理、分析和理解。
培养具有良好职业道德和人文素养,掌握web前后端数据交互、响应式开发等知识,具备动态网页设计、开发、调试、维护等能力,能从事web前端软件编程、软件测试、软件技术服务、智能终端界面开发等工作的中级技术技能人才。
3.5HTML5岗位技能实训室配套设施
HTML5岗位技能实训室配套设置包含实训室硬件设施、HTML5岗位技能软件和工具等内容,其中硬件设施如智慧黑板、教师讲台、多媒体设备、学生实训电脑、桌椅、服务器、交换机、机柜及HTML5岗位技能实训室装修和HTML5岗位技能文化建设。HTML5岗位技能软件和工具应包含常用的HTML5岗位技能软件和工具,这些HTML5岗位技能软件和工具可以帮助学生进行应用程序的编写、测试和调试。
四、HTML5岗位技能实训室建设图

HTML5岗位技能实训室建设图
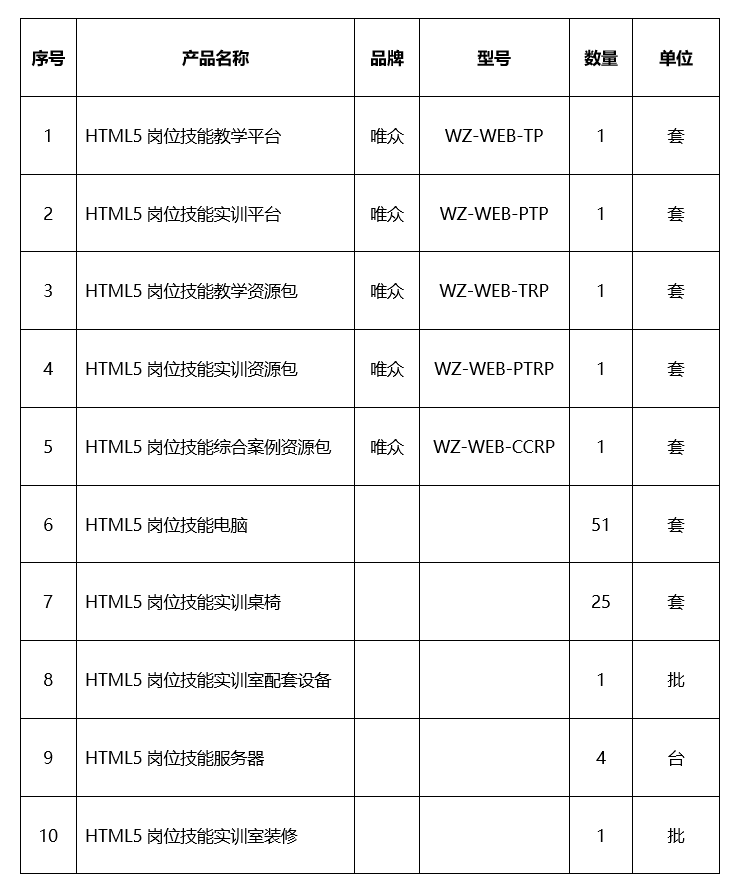
五、HTML5岗位技能实训室方案清单

六、HTML5岗位技能实训室方案价值
6.1专业教学支撑

6.2教材联合开发教材
联合各院校教授专家,开发HTML5岗位技能专业系列教材,为院校专业实验课程开展和教学提供参考。
6.3 产学研支撑平台
平台采用spring cloud微服务开发架构,各服务模块单独运行并提供服务接口;可提供稳定、快速、高效的服务;平台整体采用前后端分离和分布式微服务的弹性计算架构实现,后端主要基于Java的Spring cloud实现,前端vue实现等,具有高内聚、松耦合、业务单一、高性能、高并发、高可能、跨平台、跨语言等特点。
平台提供SSO单点登录,多个应用系统统一登录,统一的用户管理,一个账户可登录验证教学全场景以及数字技术专业群实践教学等所有应用模块系统。
平台采用kubernetes技术进行部署,支持公有云、私有云、混合云模式安装;平台支持多数据源从而保证技术的一致性;确保服务的稳定、可扩展、弹性扩容;每个独立服务支持分布式集群部署,理论上可以无限横向扩展,提高系统处理能力,支持大规模并发教学全场景和数字化专业群教学实践应用。
基础虚拟化服务由docker和kvm两种虚拟化技术根据学科性质进行选择性支撑,可满足不同的虚拟化需求,提供稳定、可自行配置的虚拟机器。
基于全流程DevOps自动化运维,支持持续集成、分析、服务注册与发现、系统监控、性能监控、日志管理、预警、持续部署(基于docker的镜像仓库,Kubernetes的容器云管理调度平台,在线可视化管理、监控、调度容器)。
基础持久化层支持RDS和NoSQL两种方式,采用MySQL集群和MongoDB集群搭建,支持基于CQRS的分布式事务处理,支持数据自动备份,同时使用于Redis集群对热点数据进行缓存,支持大并发;支持纯本地化数据源。
基础服务层支持在线验证码服务、基础文件服务、消息队列服务、OSS对象存储服务、用户/鉴权服务、个人云盘服务、WebSocket服务等,保证平台的通用性。用户基础信息管理:对订单实行按业务方向进行配置,对班级、教师、学生相关信息进行新增、修改、删除以及数据权限进行配置。
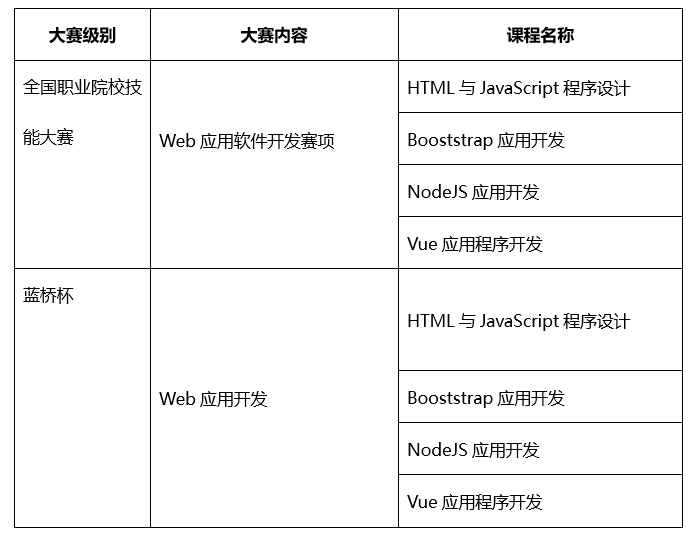
6.4 技能大赛支撑

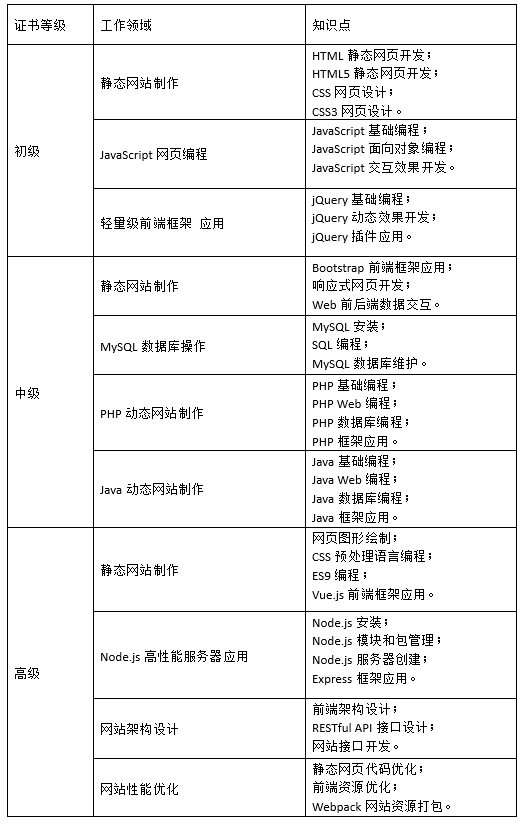
6.5 1+X认证服务



![java八股文面试[java基础]——Object类有哪些方法](https://img-blog.csdnimg.cn/168dd1023df1423b98cb8045f38e77ea.png)