小李胖了吗 I 都说秋天适合思念,其实更适合见面
【小李胖了吗 I 都说秋天适合思念,其实更适合见面】 https://www.bilibili.com/video/BV19g411B7uL/?share_source=copy_web&vd_source=385ba0043075be7c24c4aeb4aaa73352
通过本博文的学习,你可以学到以下知识点和掌握以下知识点。

什么是css尼
1.1 html的局限性

1.2 网页的美容师
cSS是层叠样式表( Cascading Style Sheets )的简称.有时我们也会称之为CSS样式表或级联样式表。
CSS是也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式.边距等)以及版面的布局和外观显示样式。

CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
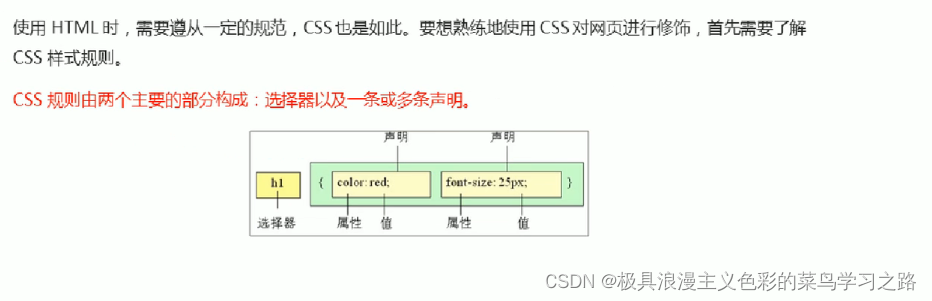
1.3 css的语法规范

效果:

代码如下:

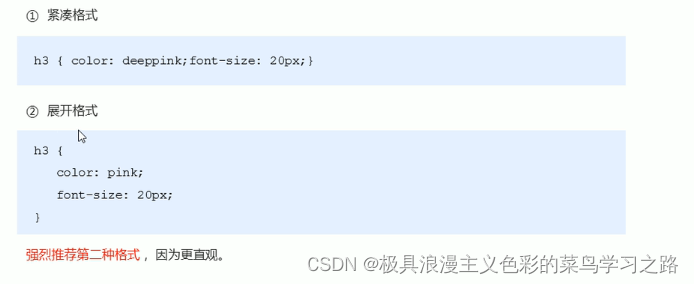
1.4 css的代码风格
-
样式格式书写

-
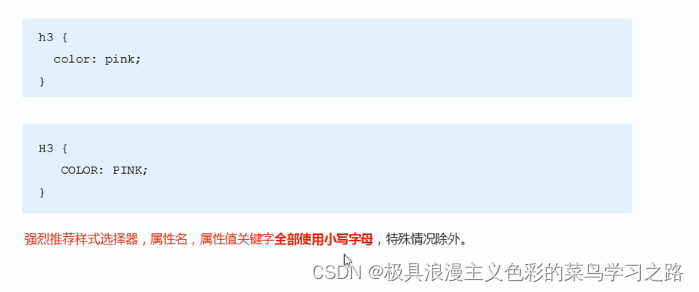
样式大小写风格

- 样式空格风格

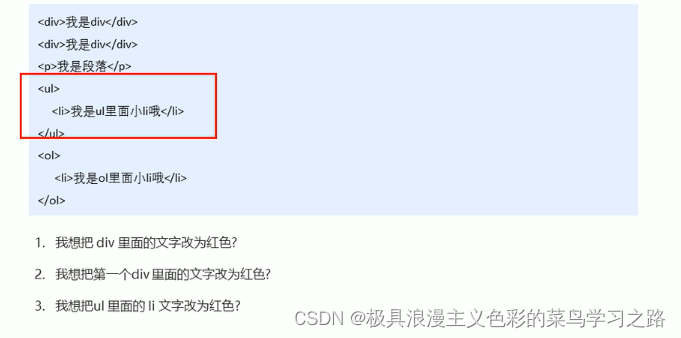
2. css的基础选择器
2.1 css选择器的作用

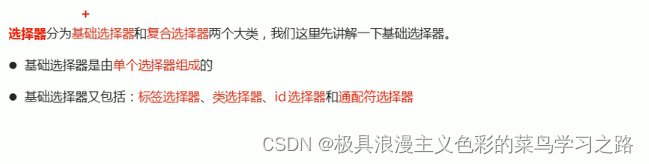
2.2 选择器的分类
- 基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器

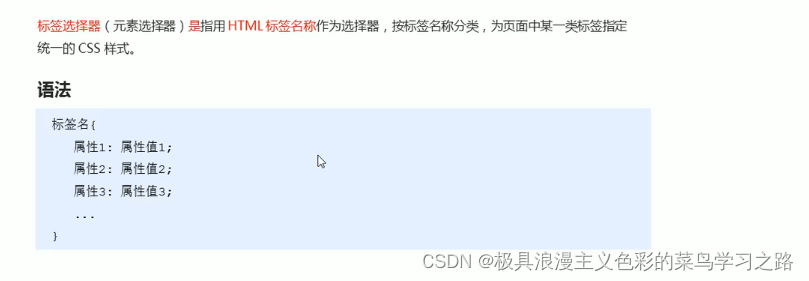
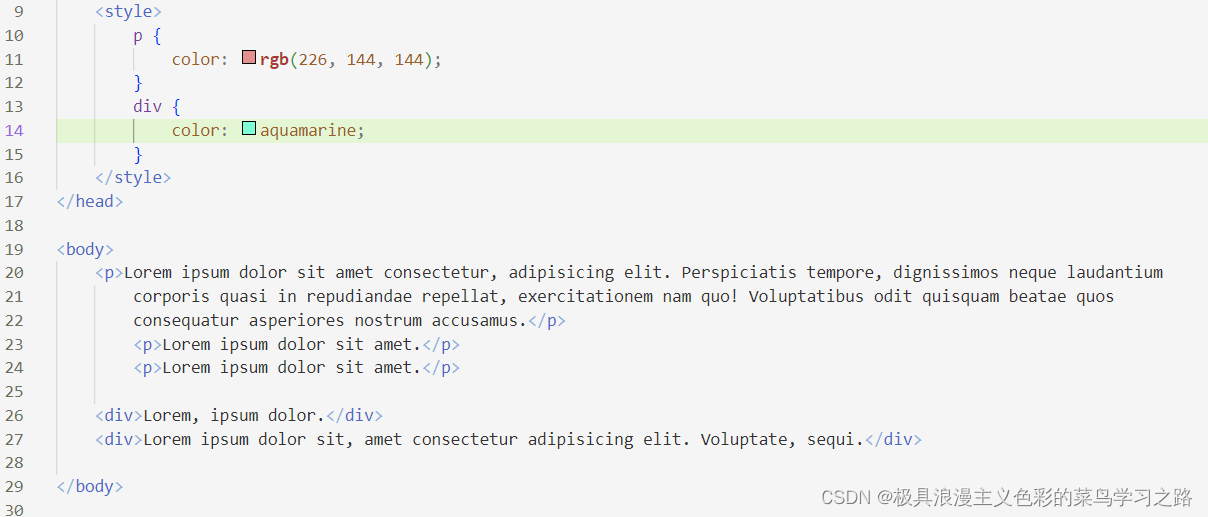
2.3 标签选择器

作用和优点:



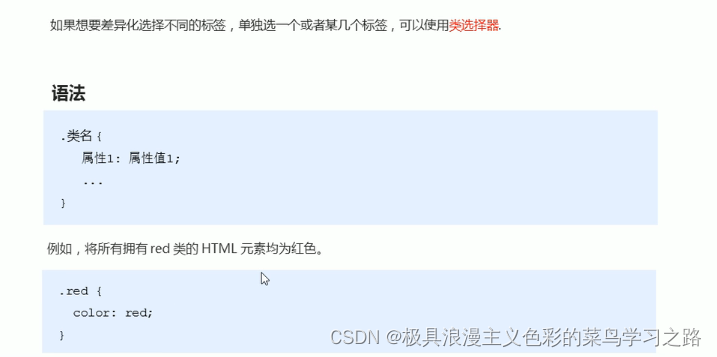
2.4 类选择器
class
.

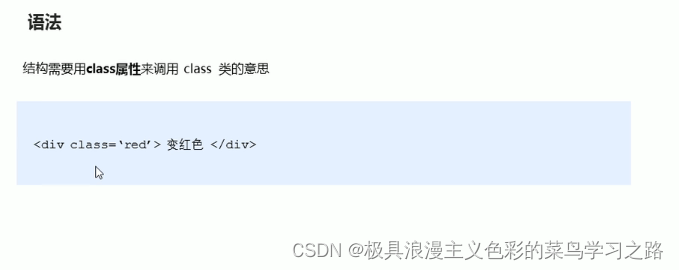
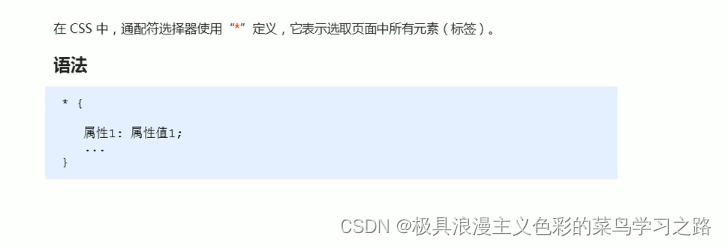
语法:

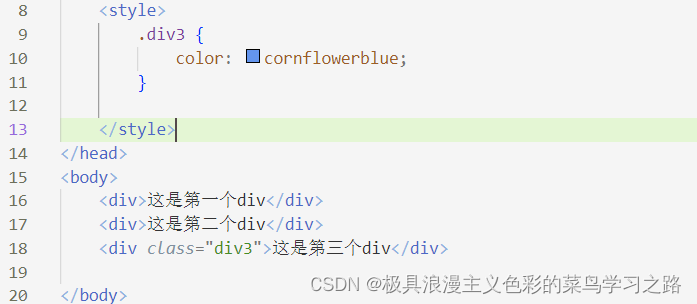
代码如下:

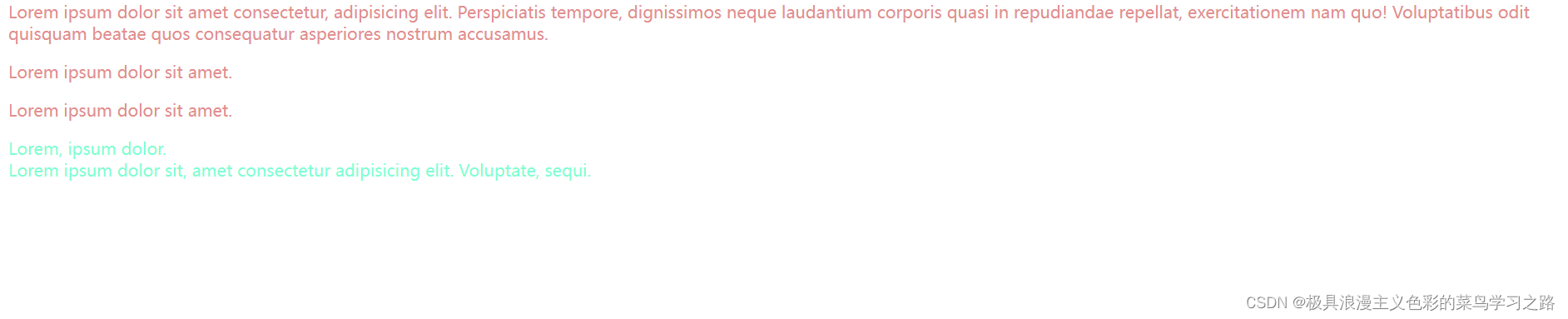
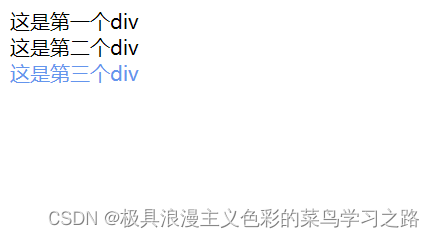
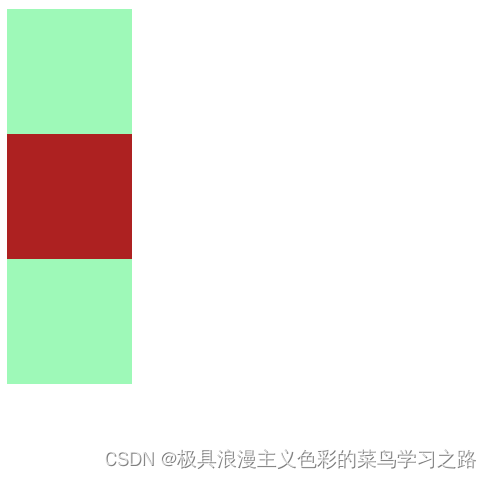
效果如下:

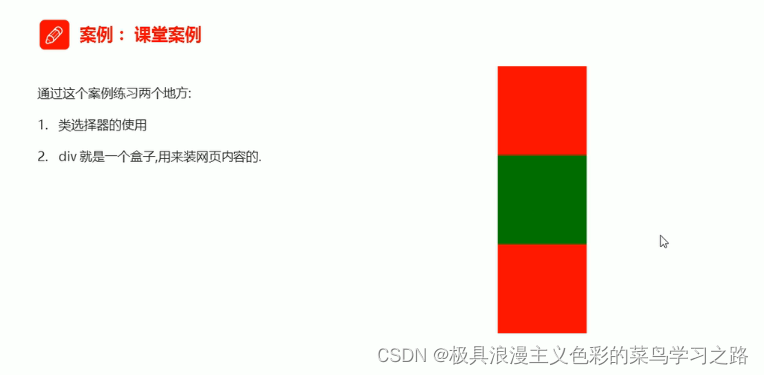
案例使用



2.4.1 多类名的使用方式

2.4.2 多类名开发中使用场景

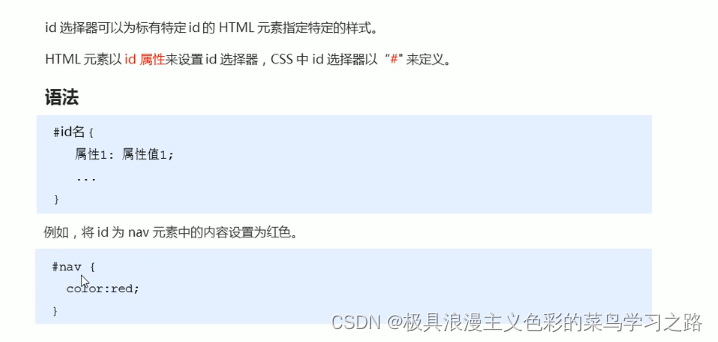
2.5 id选择器
id
#





2.6 通配符选择器



2.7 基础选择器的总结

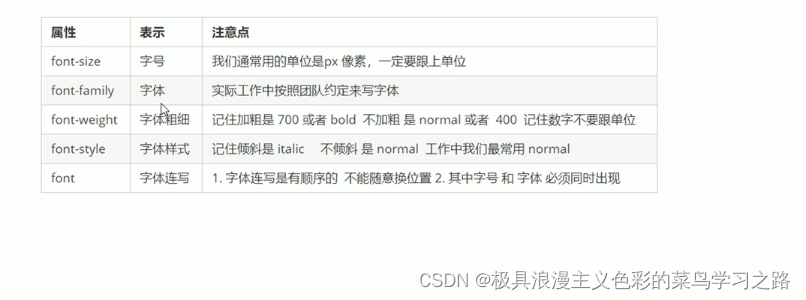
3.css的字体属性
cSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
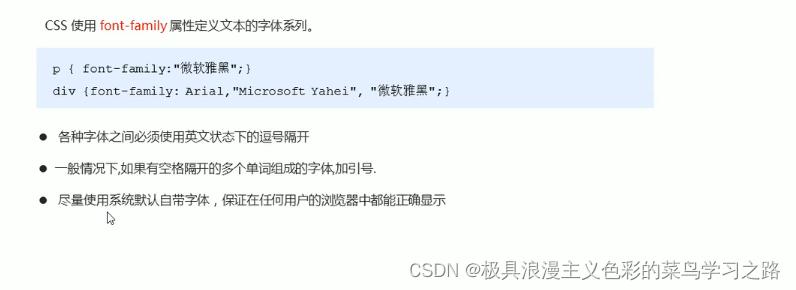
3.1font-family
font-family

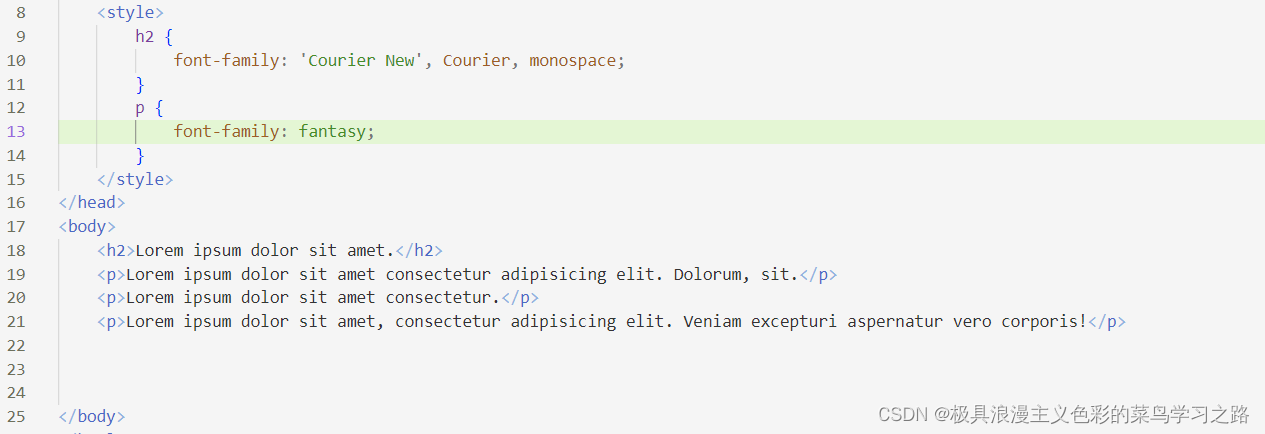
示例代码如下:

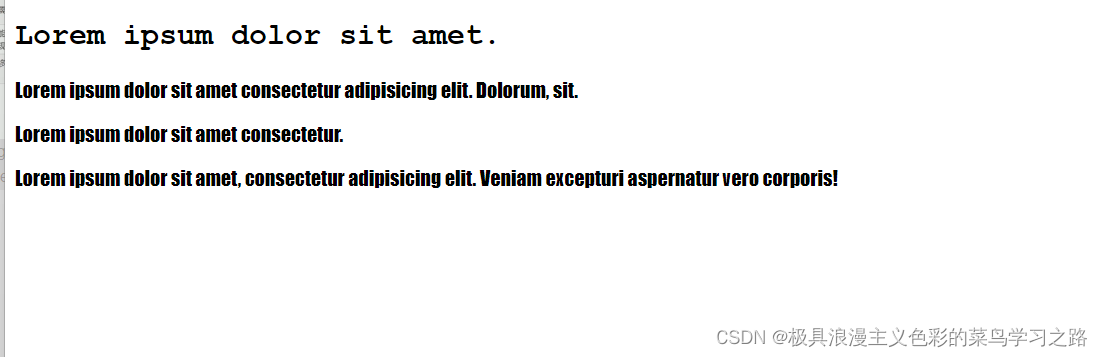
效果图:

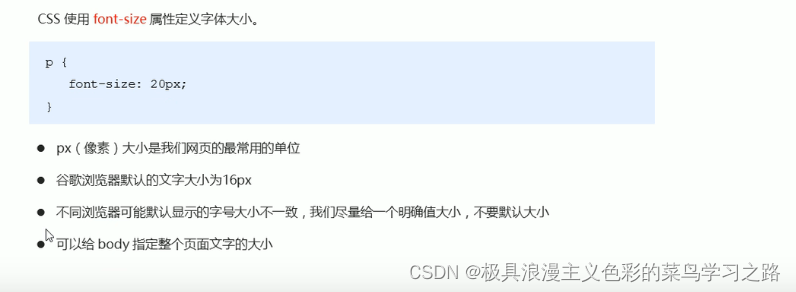
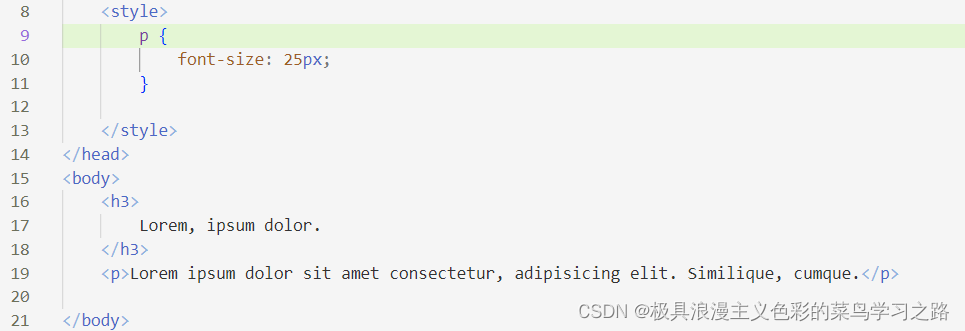
3.2 font-size 字体大小



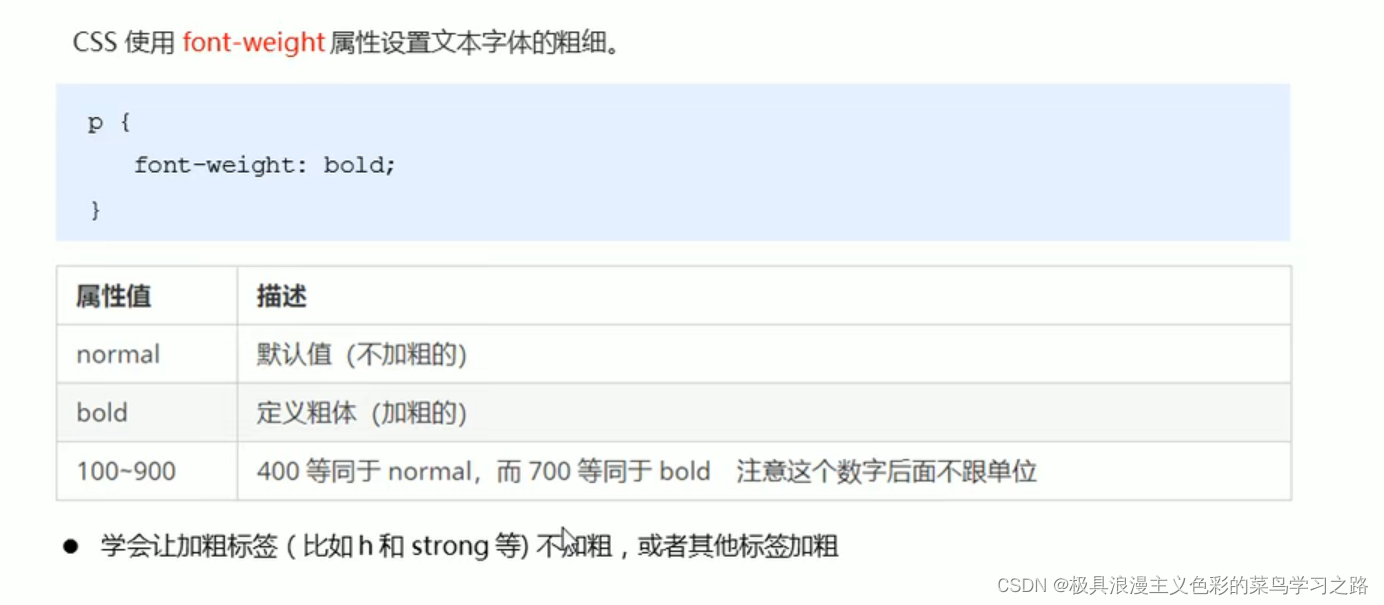
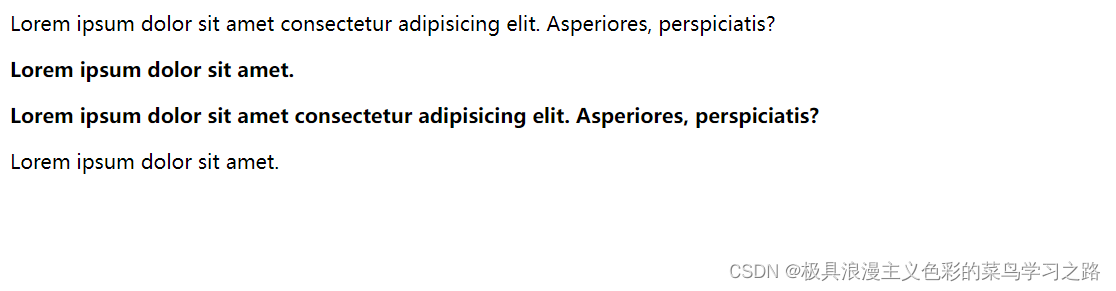
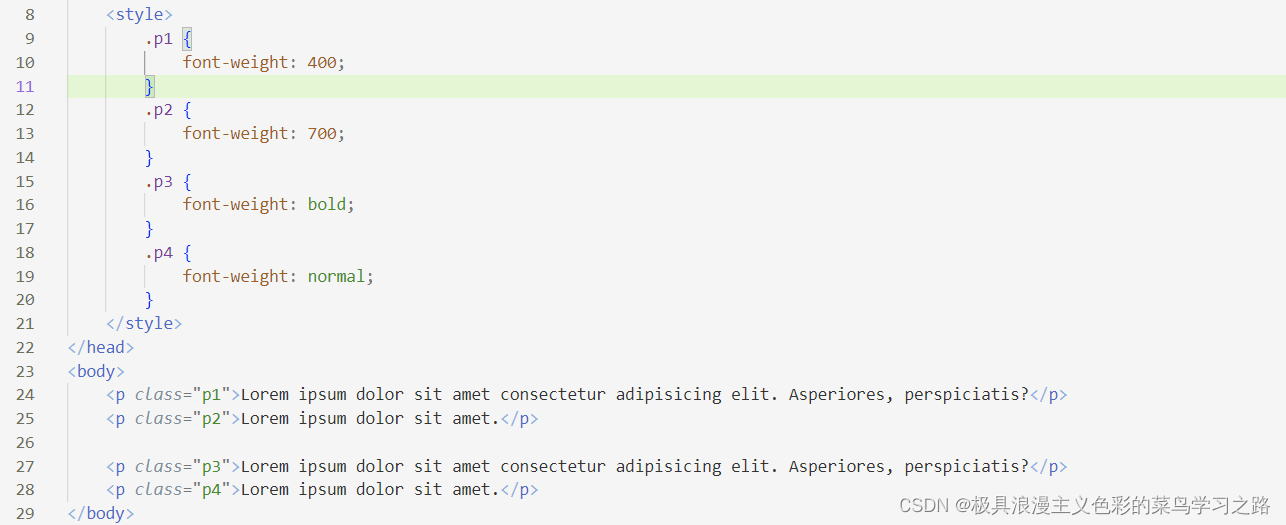
3.3 字体粗细
font-weight



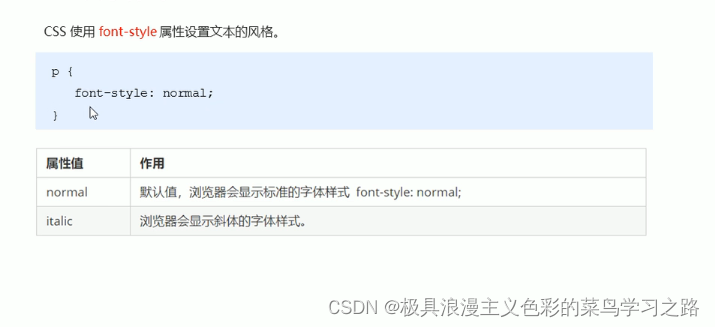
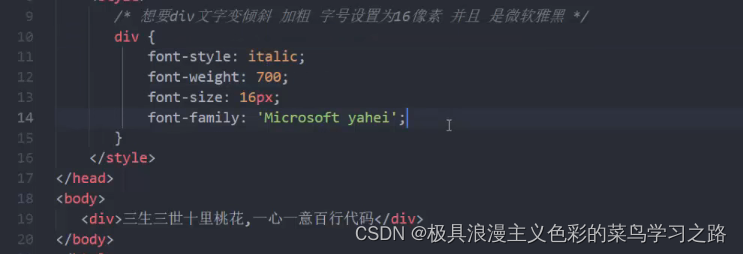
3.4 font-style(文字样式)

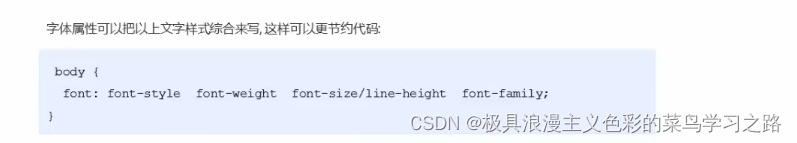
3.5 字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码。
我们之前的写法:

现在的写法:

但是这一般也不怎么用:我们正常来就好啦。
3.6 字体属性总结

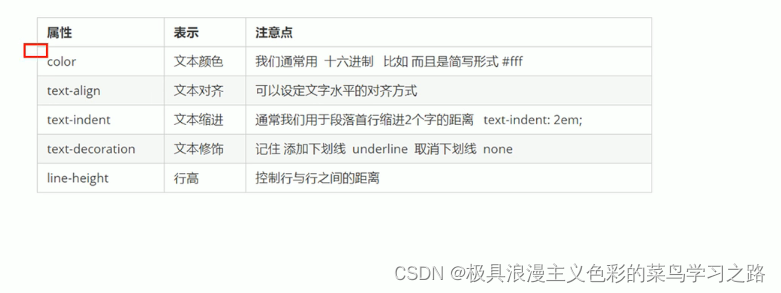
4. css的文本属性
csS Text (文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.1 文本颜色

4.2 对齐文本
text-align



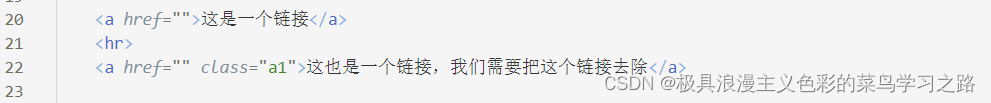
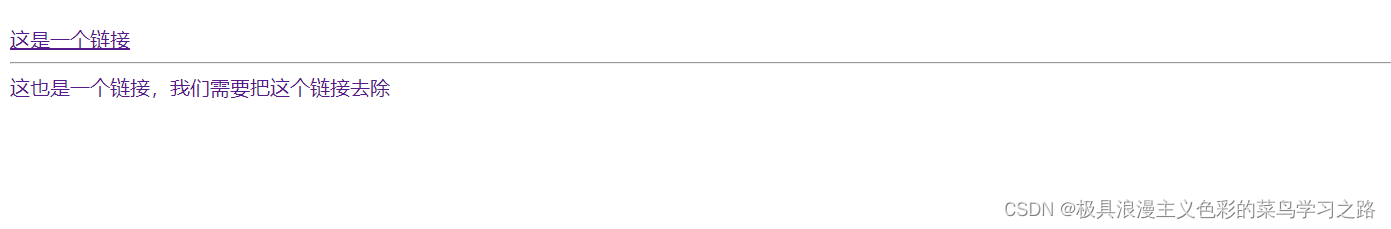
4.3 装饰文本
text-decoration



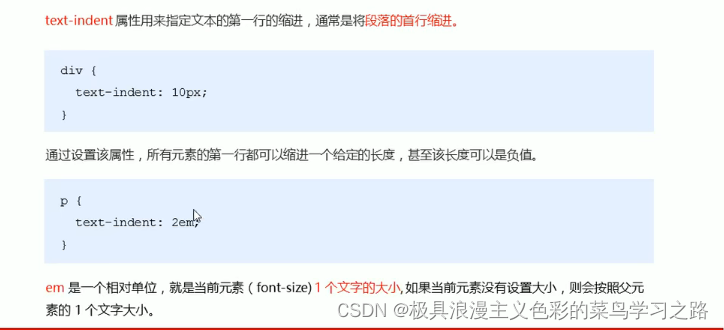
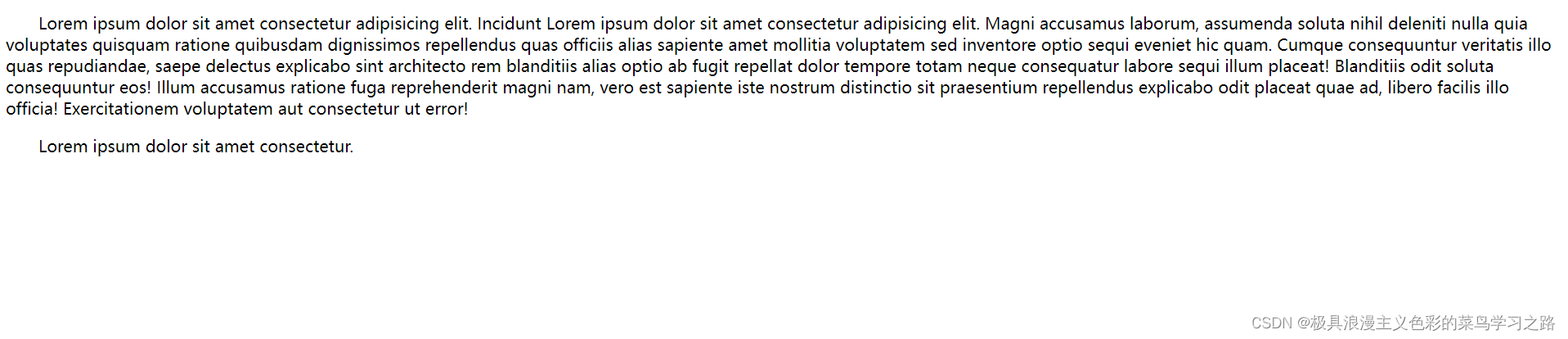
4.4 文本缩进
text-indent


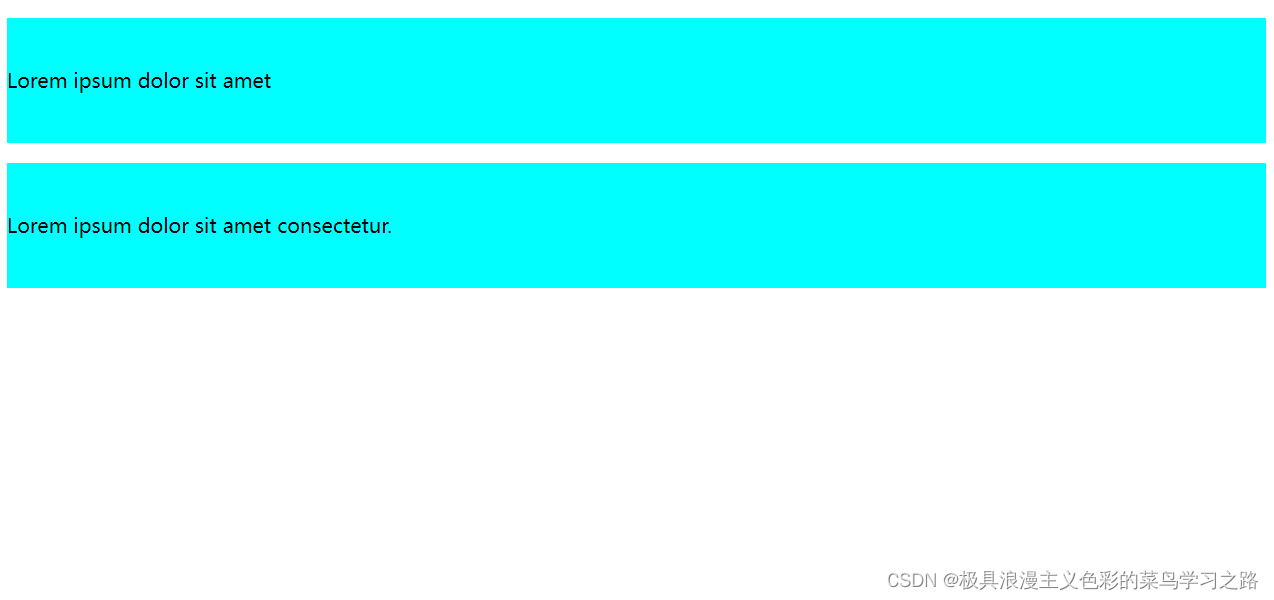
4.5 行间距

代码如下:

效果图:

4.6 文本属性总结

5.css的引入方式
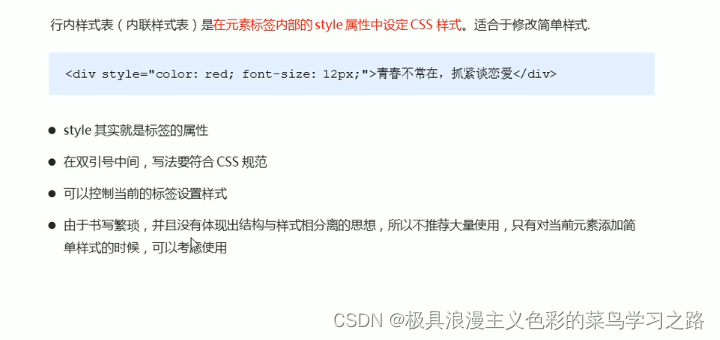
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)

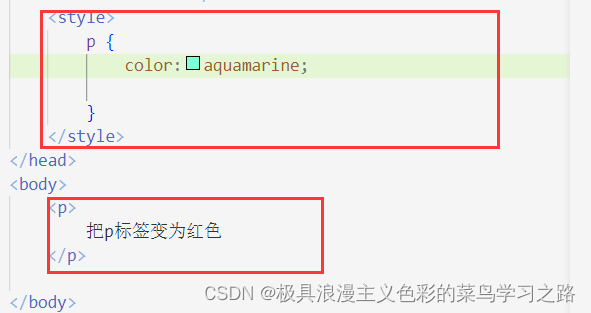
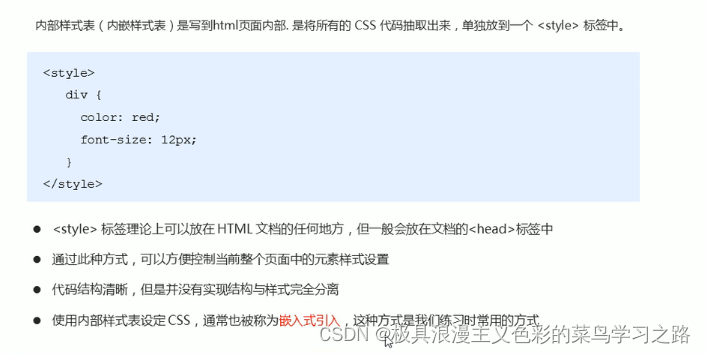
5.2 内部样式表

在这里插入图片描述
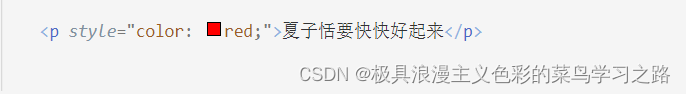
5.3 行内样式表



5.4 内部样式表
style.css中写的

在HTML中引入样式



![[数据结构]栈和队列面试题解析](https://img-blog.csdnimg.cn/ee6ab7d3f5214476ad18ce8839da1c33.png)