前言
现在的前端面试手撕题是一个必要环节,有点时候八股回答的不错但是手撕题没写出来就会让面试官印象分大减,很可能就挂了…

概念
数组的扁平化其实就是将一个多层嵌套的数组转换为只有一层的数组
比如: [1, [2, [3, [4, 5]]]] => [1,2,3,4,5,6]
题目
一、实现一个 flat() easy 难度
function myFlat(arr) {
let result = [];
for (let i = 0; i < arr.length; i++) {
if (Array.isArray(arr[i])) {
result = result.concat(myFlat(arr[i]));
// res = [...res, ...myFlat(arr[i])] 这样写也可以
} else {
result.push(arr[i])
}
}
return result
}
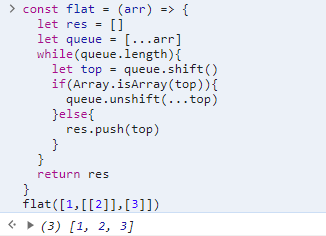
二、用递归实现 medium 难度
const flat = arr => {
let res = []
let rStack = [...arr]
while (rStack.length) {
let top = rStack.shift()
if (Array.isArray(top)) {
rStack.unshift(...top)
} else {
res.push(top)
}
}
return res
}

三、控制扁平化的深度 medium 难度
depth 为展平的深度 比如 1 就是将整体深度减一
const myFlat = (arr, depth) => {
let result = []
for (const element of arr) {
if (Array.isArray(element) && depth > 0) {
result = [...result, ...myFlat(element, depth - 1)]
} else {
result.push(element)
}
}
return result
}
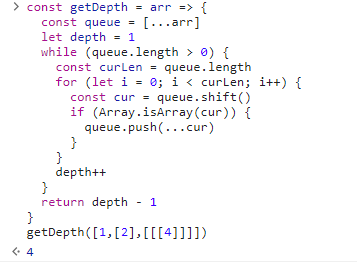
四、计算嵌套数组的深度 medium 难度
类似层序遍历!
const getDepth = arr => {
const queue = [...arr]
let depth = 1
while (queue.length > 0) {
const curLen = queue.length
for (let i = 0; i < curLen; i++) {
const cur = queue.shift()
if (Array.isArray(cur)) {
queue.push(...cur)
}
}
depth++
}
return depth - 1
}

五、递归控制扁平化的深度 hard 难度
function flattenArrayWithDepth(arr, depth) {
const flattenedArray = [];
const queue = [{ array: arr, remainingDepth: depth }];
while (queue.length > 0) {
const { array, remainingDepth } = queue.shift();
for (const item of array) {
if (Array.isArray(item) && remainingDepth > 0) {
queue.push({ array: item, remainingDepth: remainingDepth - 1 });
} else {
flattenedArray.push(item);
}
}
}
return flattenedArray;
}