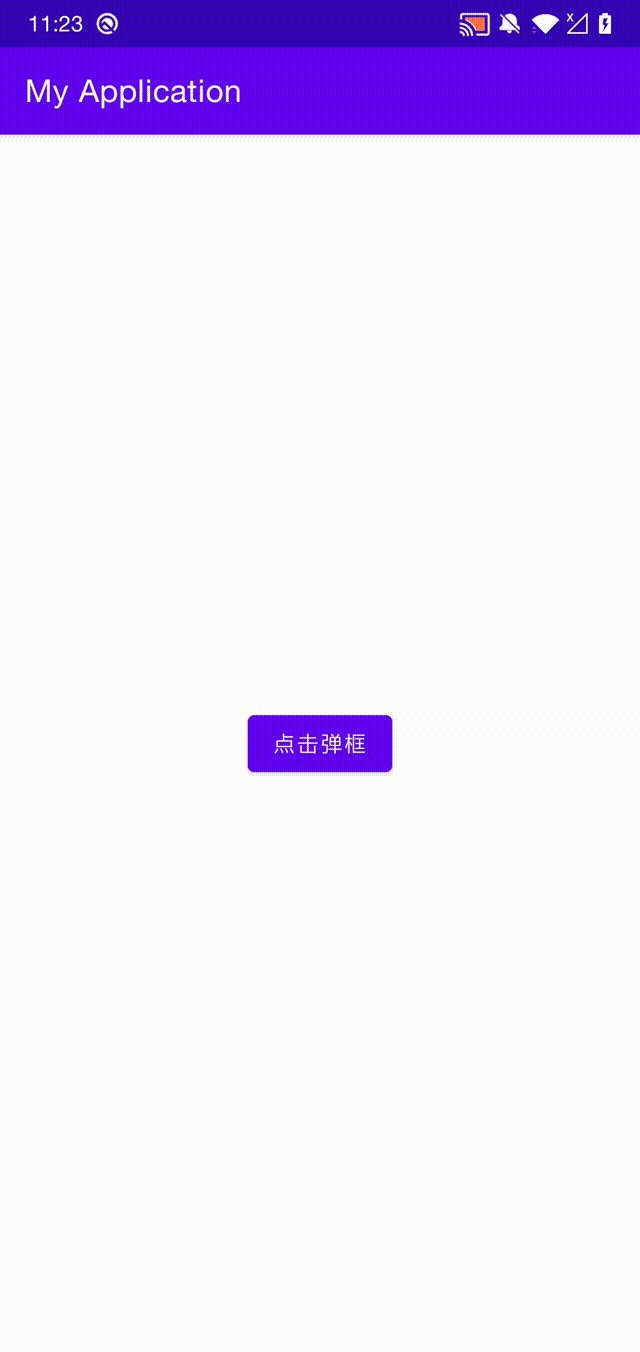
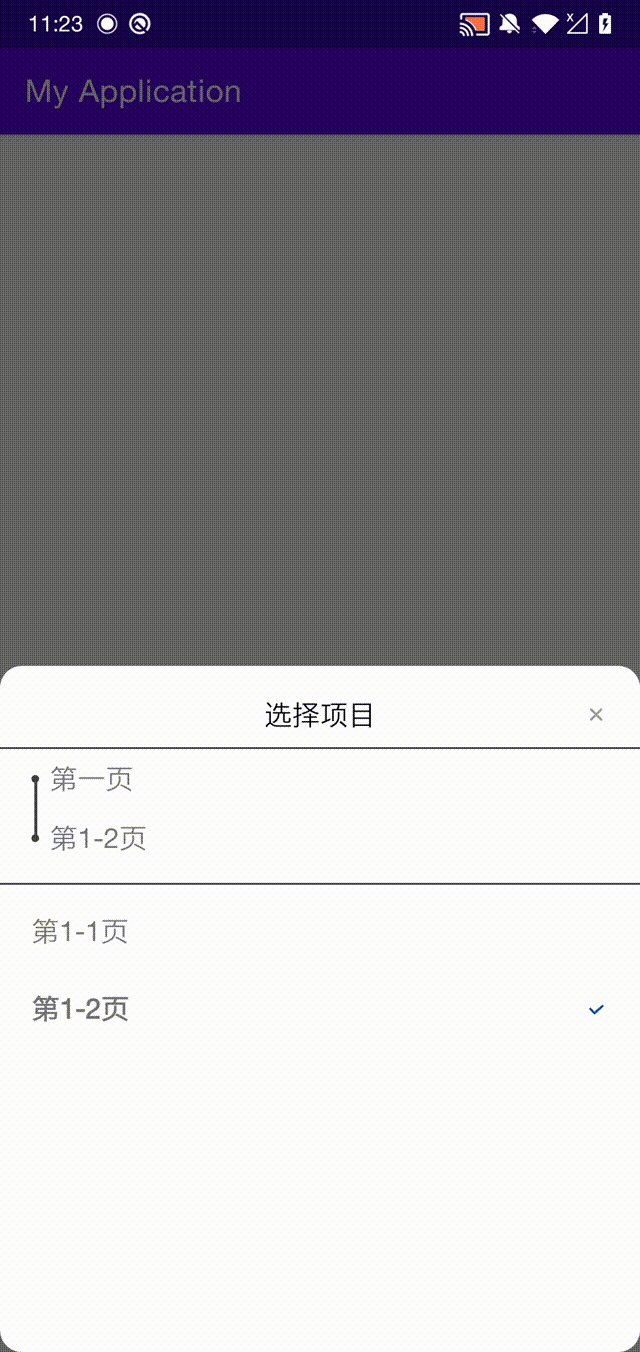
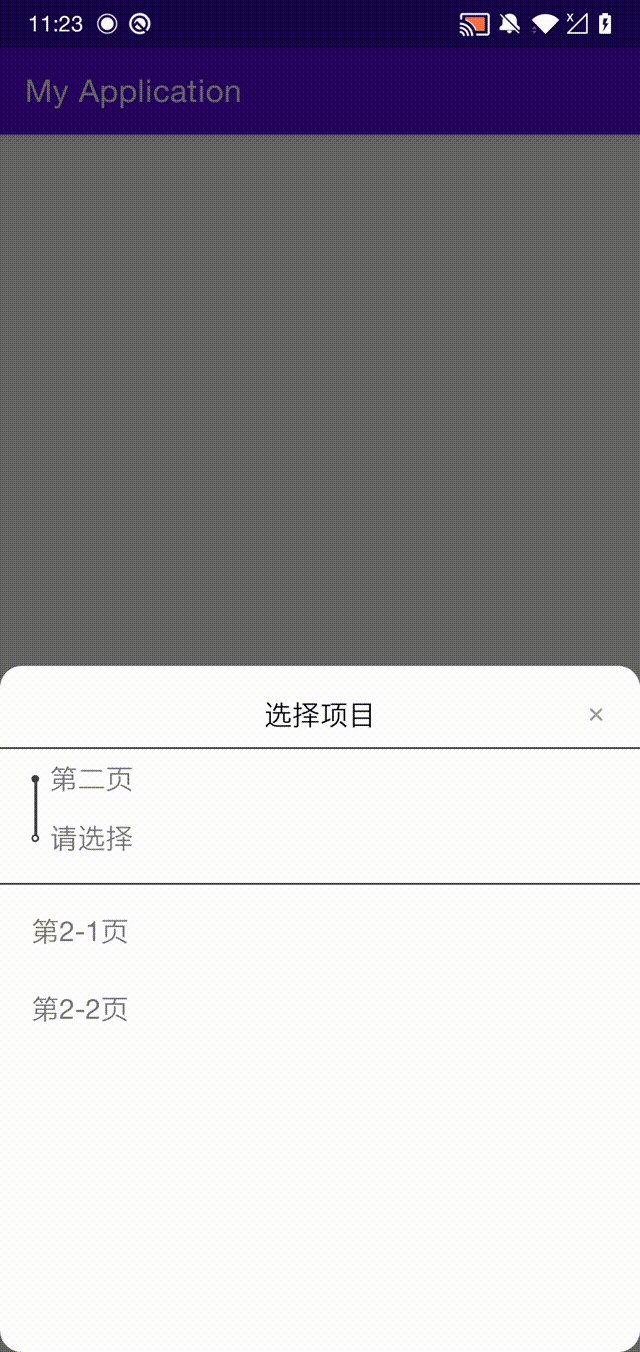
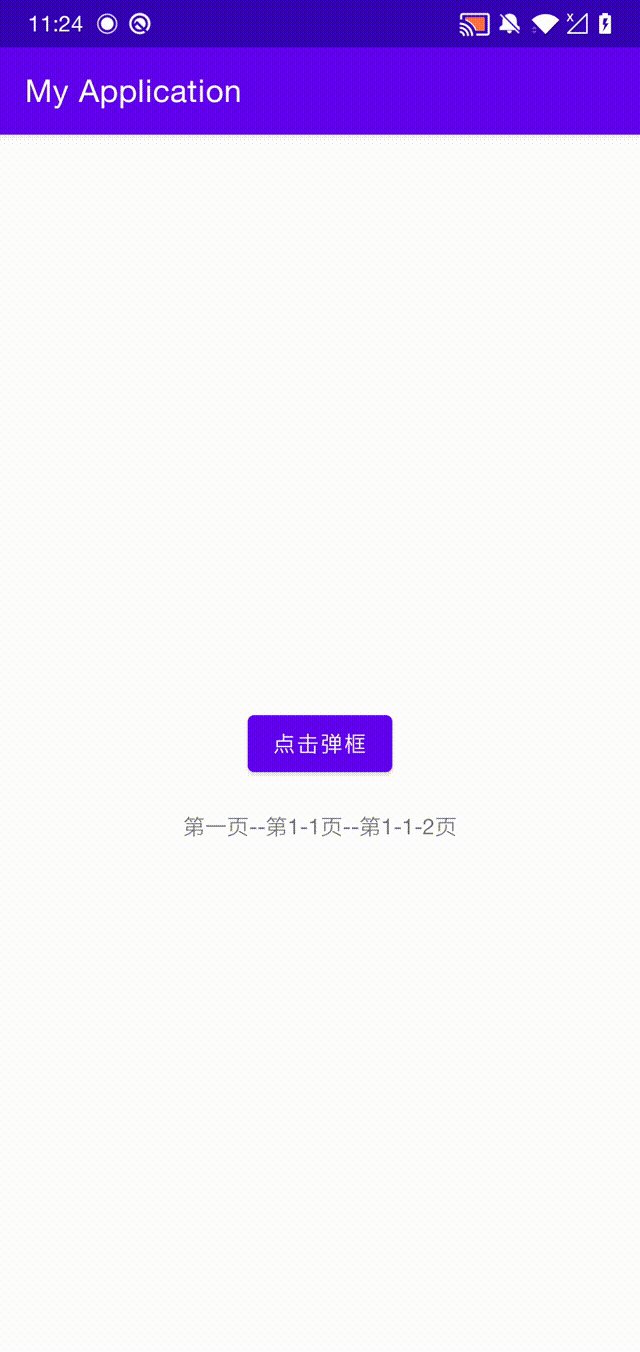
先看下效果图

仿淘宝的选择完城市出来的选择省市区之类的,这个支持自定义层级,多少层都可以使用,接下来是代码:
BottomPopUtils.class,我写了一个工具类,方便全局调用
public class BottomPopUtils {
public static ProjectTitleAdapter titleAdapter;
public static ProjectAdapter adapter1;
public static PopupWindow popupWindow;
public static View contentView;
public static StringBuilder result;
public static void showPopWindow(List<ProjectTitleItemBean> listTop, List<ProjectItemBean> listContent, Activity context, Finish finish) {
result = new StringBuilder();
Map<Integer, List<ProjectItemBean>> nowMap = new HashMap<>();
//加载弹出框的布局
contentView = LayoutInflater.from(context).inflate(
R.layout.popupwindow, null);
// 设置按钮的点击事件
ImageView ivFinish = contentView.findViewById(R.id.iv_finish);
RecyclerView rl = contentView.findViewById(R.id.rl);
RecyclerView rlTitle = contentView.findViewById(R.id.rl_title);
//这个为了取出第一级的数据
List<ProjectItemBean> item = new ArrayList<>();
for (int i = 0; i < listContent.size(); i++) {
if (listContent.get(i).getLevel() == 0) {
item.add(listContent.get(i));
}
}
List<ProjectItemBean> firstMap = new ArrayList<>();
for (int i = 0; i < item.size(); i++) {
ProjectItemBean itemBean1 = item.get(i);
firstMap.add(BeanCloneUtil.cloneTo(itemBean1));
}
nowMap.put(0, firstMap);
titleAdapter = new ProjectTitleAdapter(context, listTop, (itemBean, position) -> {
//每次用户点击顶部集合的时候,移除掉点击下标后的所有数据
int size = listTop.size();
for (int i = position + 1; i < size; i++) {
listTop.remove(position + 1);
}
titleAdapter.notifyDataSetChanged();
Iterator<Map.Entry<Integer, List<ProjectItemBean>>> iterator = nowMap.entrySet().iterator();
while (iterator.hasNext()) {
Map.Entry<Integer, List<ProjectItemBean>> entry = iterator.next();
Integer key = entry.getKey();
if (key > position) {
iterator.remove();
}
}
List<ProjectItemBean> items = new ArrayList<>();
List<ProjectItemBean> listNow = nowMap.get(position);
if (listNow != null) {
for (int i = 0; i < listNow.size(); i++) {
if (listNow.get(i).getName().equals(itemBean.getName())) {
listNow.get(i).setChoose(true);
} else {
listNow.get(i).setChoose(false);
}
items.add(listNow.get(i));
}
}
item.clear();
item.addAll(items);
adapter1.notifyDataSetChanged();
});
rlTitle.setLayoutManager(new LinearLayoutManager(context));
rlTitle.setAdapter(titleAdapter);
adapter1 = new ProjectAdapter(context, item, itemBean -> {
List<ProjectItemBean> mapItem = new ArrayList<>();
if (!nowMap.containsKey(itemBean.getLevel())) {
for (int i = 0; i < item.size(); i++) {
ProjectItemBean itemBean1 = item.get(i);
mapItem.add(BeanCloneUtil.cloneTo(itemBean1));
}
nowMap.put(itemBean.getLevel(), mapItem);
}
for (int i = 0; i < item.size(); i++) {
item.get(i).setChoose(false);
}
itemBean.setChoose(true);
listTop.get(itemBean.getLevel()).setCode(itemBean.getCode());
listTop.get(itemBean.getLevel()).setId(itemBean.getId());
listTop.get(itemBean.getLevel()).setName(itemBean.getName());
listTop.get(itemBean.getLevel()).setChoose(true);
titleAdapter.notifyDataSetChanged();
//如果当前选择的数据是否有子集合
if (itemBean.getChildList() != null && itemBean.getChildList().size() > 0) {
item.clear();
if (itemBean.getChildList() == null) {
item.addAll(new ArrayList<>());
} else {
item.addAll(itemBean.getChildList());
}
ProjectTitleItemBean bean = new ProjectTitleItemBean();
bean.setName("请选择");
bean.setChoose(false);
listTop.add(bean);
titleAdapter.notifyDataSetChanged();
adapter1.notifyDataSetChanged();
} else {
adapter1.notifyDataSetChanged();
}
});
rl.setLayoutManager(new LinearLayoutManager(context));
rl.setAdapter(adapter1);
ivFinish.setOnClickListener(v -> {
if (popupWindow != null && popupWindow.isShowing()) {
for (int i = 0; i < listTop.size(); i++) {
String name = listTop.get(i).getName();
if (i == listTop.size() - 1) {
result.append(name);
} else {
result.append(name + "--");
}
Log.i("已选中的值", name);
}
finish.finish(result.toString());
popupWindow.dismiss();
backgroundAlpha(1.0f, context);
}
});
popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setFocusable(false);// 取得焦点
//注意 要是点击外部空白处弹框消息 那么必须给弹框设置一个背景色 不然是不起作用的
popupWindow.setBackgroundDrawable(new BitmapDrawable());
//点击外部消失
popupWindow.setOutsideTouchable(false);
//设置可以点击
popupWindow.setTouchable(true);
//进入退出的动画,指定刚才定义的style
popupWindow.setAnimationStyle(R.style.ipopwindow_anim_style);
openPopWindow();
backgroundAlpha(0.4f, context);
}
/**
* 按钮的监听
*/
private static void openPopWindow() {
//从底部显示
popupWindow.showAtLocation(contentView, Gravity.BOTTOM, 0, 0);
}
private static void backgroundAlpha(float f, Activity context) {
WindowManager.LayoutParams lp = context.getWindow().getAttributes();
lp.alpha = f;
context.getWindow().setAttributes(lp);
}
public interface Finish {
void finish(String result);
}
}
BeanCloneUtil 用来复制bean类,保证数据的修改不会影响其他map
public abstract class BeanCloneUtil {
@SuppressWarnings("unchecked")
public static <T> T cloneTo(T src) throws RuntimeException {
ByteArrayOutputStream memoryBuffer = new ByteArrayOutputStream();
ObjectOutputStream out = null;
ObjectInputStream in = null;
T dist = null;
try {
out = new ObjectOutputStream(memoryBuffer);
out.writeObject(src);
out.flush();
in = new ObjectInputStream(new ByteArrayInputStream(memoryBuffer.toByteArray()));
dist = (T) in.readObject();
} catch (Exception e) {
throw new RuntimeException(e);
} finally {
if (out != null)
try {
out.close();
out = null;
} catch (IOException e) {
throw new RuntimeException(e);
}
if (in != null)
try {
in.close();
in = null;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
return dist;
}
}ProjectTitleAdapter 顶部的列表适配器
public class ProjectTitleAdapter extends RecyclerView.Adapter<ProjectTitleAdapter.ViewHolder> {
private Context context;
private List<ProjectTitleItemBean> list;
private ProjectTitleItemClick itemClick;
public ProjectTitleAdapter(Context context, List<ProjectTitleItemBean> list,
ProjectTitleItemClick itemClick) {
this.context = context;
this.list = list;
this.itemClick = itemClick;
}
public ProjectTitleAdapter(Context context, List<ProjectTitleItemBean> list) {
this.context = context;
this.list = list;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.pop_time_line, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
ProjectTitleItemBean item = list.get(position);
if (item.isChoose()) {
holder.viewCircleNo.setVisibility(View.GONE);
holder.viewCircleYes.setVisibility(View.VISIBLE);
} else {
holder.viewCircleNo.setVisibility(View.VISIBLE);
holder.viewCircleYes.setVisibility(View.GONE);
}
holder.tvName.setText(item.getName());
holder.tvName.setOnClickListener(view -> {
if (item.isChoose()) {
itemClick.itemListener(item, position);
}
});
}
@Override
public int getItemCount() {
return list.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
private final TextView tvName;
private final View viewCircleNo;
private final View viewCircleYes;
public ViewHolder(View itemView) {
super(itemView);
tvName = itemView.findViewById(R.id.tv_name);
viewCircleNo = itemView.findViewById(R.id.view_circle_no);
viewCircleYes = itemView.findViewById(R.id.view_circle_yes);
}
}
}
ProjectAdapter 底部的列表适配器
public class ProjectAdapter extends RecyclerView.Adapter<ProjectAdapter.ViewHolder> {
private Context context;
private List<ProjectItemBean> list;
private ProjectItemClick itemClick;
public ProjectAdapter(Context context, List<ProjectItemBean> list,
ProjectItemClick itemClick) {
this.context = context;
this.list = list;
this.itemClick = itemClick;
}
public ProjectAdapter(Context context, List<ProjectItemBean> list) {
this.context = context;
this.list = list;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.adapter_project, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
ProjectItemBean item = list.get(position);
if (item.isChoose()) {
holder.tvName.setTypeface(null, Typeface.BOLD);
holder.ivSelect.setVisibility(View.VISIBLE);
} else {
holder.tvName.setTypeface(null, Typeface.NORMAL);
holder.ivSelect.setVisibility(View.INVISIBLE);
}
holder.tvName.setText(item.getName());
holder.tvName.setOnClickListener(view -> {
itemClick.itemListener(item);
});
}
@Override
public int getItemCount() {
return list.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
private final TextView tvName;
private final ImageView ivSelect;
public ViewHolder(View itemView) {
super(itemView);
tvName = itemView.findViewById(R.id.tv_name);
ivSelect = itemView.findViewById(R.id.iv_select);
}
}
}
ProjectTitleItemBean 顶部的实体类
public class ProjectTitleItemBean {
private String name;
private String id;
private String code;
private boolean isChoose;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public boolean isChoose() {
return isChoose;
}
public void setChoose(boolean choose) {
isChoose = choose;
}
}
ProjectItemBean 底部实体类
public class ProjectItemBean implements Serializable {
private String id;
private String name;
private String code;
private boolean isChoose;
private int level;
private List<ProjectItemBean> childList = new ArrayList<>();
private ProjectItemBean parent;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public boolean isChoose() {
return isChoose;
}
public void setChoose(boolean choose) {
isChoose = choose;
}
public int getLevel() {
return level;
}
public void setLevel(int level) {
this.level = level;
}
public List<ProjectItemBean> getChildList() {
return childList;
}
public void setChildList(List<ProjectItemBean> childList) {
this.childList = childList;
}
public ProjectItemBean getParent() {
return parent;
}
public void setParent(ProjectItemBean parent) {
this.parent = parent;
}
}
ProjectTitleItemClick 顶部条目点击
public interface ProjectTitleItemClick {
void itemListener(ProjectTitleItemBean itemBean,int position);
}
ProjectItemClick 底部条目点击
public interface ProjectItemClick {
void itemListener(ProjectItemBean itemBean);
}MainActivity 主页面的代码,顶部的集合默认给一条就行,后续的顶部集合自增或自减都是在适配器里完成的
public class MainActivity extends AppCompatActivity {
private TextView tvContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bottom = findViewById(R.id.btn_bottom);
tvContent = findViewById(R.id.tvContent);
bottom.setOnClickListener(v -> initPop());
}
private void initPop() {
List<ProjectTitleItemBean> listTop = new ArrayList<>();
ProjectTitleItemBean bean = new ProjectTitleItemBean();
bean.setName("请选择");
bean.setChoose(false);
listTop.add(bean);
List<ProjectItemBean> listChild = new ArrayList<>();
ProjectItemBean bean1 = new ProjectItemBean();
bean1.setName("第一页");
bean1.setChoose(false);
bean1.setParent(null);
bean1.setLevel(0);
List<ProjectItemBean> listChild1 = new ArrayList<>();
ProjectItemBean bean11 = new ProjectItemBean();
bean11.setName("第1-1页");
bean11.setChoose(false);
bean11.setParent(bean1);
List<ProjectItemBean> listChild11 = new ArrayList<>();
ProjectItemBean bean111 = new ProjectItemBean();
bean111.setName("第1-1-1页");
bean111.setChoose(false);
bean111.setParent(bean1);
bean111.setChildList(null);
bean111.setLevel(2);
listChild11.add(bean111);
ProjectItemBean bean112 = new ProjectItemBean();
bean112.setName("第1-1-2页");
bean112.setChoose(false);
bean112.setParent(bean1);
bean112.setChildList(null);
bean112.setLevel(2);
listChild11.add(bean112);
bean11.setChildList(listChild11);
bean11.setLevel(1);
listChild1.add(bean11);
ProjectItemBean bean12 = new ProjectItemBean();
bean12.setName("第1-2页");
bean12.setChoose(false);
bean12.setParent(bean1);
bean12.setChildList(null);
bean12.setLevel(1);
listChild1.add(bean12);
bean1.setChildList(listChild1);
listChild.add(bean1);
ProjectItemBean bean2 = new ProjectItemBean();
bean2.setName("第二页");
bean2.setChoose(false);
bean2.setParent(null);
bean2.setLevel(0);
List<ProjectItemBean> listChild2 = new ArrayList<>();
ProjectItemBean bean21 = new ProjectItemBean();
bean21.setName("第2-1页");
bean21.setChoose(false);
bean21.setParent(bean1);
bean21.setChildList(null);
bean21.setLevel(1);
listChild2.add(bean21);
ProjectItemBean bean22 = new ProjectItemBean();
bean22.setName("第2-2页");
bean22.setChoose(false);
bean22.setParent(bean1);
bean22.setChildList(null);
bean22.setLevel(1);
listChild2.add(bean22);
bean2.setChildList(listChild2);
listChild.add(bean2);
BottomPopUtils.showPopWindow(listTop, listChild, MainActivity.this,result -> {
tvContent.setText(result);
});
}
}接下来是布局:
activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击弹框"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvContent"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/btn_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.constraintlayout.widget.ConstraintLayout>adapter_project
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#FFFFFF">
<ImageView
android:id="@+id/iv_select"
android:visibility="invisible"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/pop_select"
app:layout_constraintBottom_toBottomOf="@id/tv_name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/tv_name" />
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginEnd="16dp"
android:gravity="center_vertical"
android:ellipsize="end"
android:lines="1"
android:textSize="18dp"
app:layout_constraintEnd_toStartOf="@id/iv_select"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>pop_time_line
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="7dp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:textSize="18dp"
android:text="请选择"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/barrier"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view_circle_no"
android:layout_width="5dp"
android:layout_height="5dp"
android:background="@drawable/circle_no"
app:layout_constraintBottom_toBottomOf="@id/tv_name"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/tv_name" />
<View
android:visibility="gone"
android:id="@+id/view_circle_yes"
android:layout_width="5dp"
android:layout_height="5dp"
android:background="@drawable/circle_yes"
app:layout_constraintBottom_toBottomOf="@id/tv_name"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/tv_name" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="view_circle_no,view_circle_yes" />
</androidx.constraintlayout.widget.ConstraintLayout>popupwindow 我的时间线设计的有点问题,有点偏差对不准,欢迎各位大佬提点修改方法
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/popwindow_radius_bg"
android:gravity="center_horizontal"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_finish"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:paddingStart="10dp"
android:paddingEnd="20dp"
android:src="@mipmap/pop_finish"
app:layout_constraintBottom_toBottomOf="@id/tv_title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/tv_title" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="20dp"
android:text="选择项目"
android:textColor="#000000"
android:textSize="18dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view1"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginTop="10dp"
android:background="@color/cardview_dark_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_title" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginTop="10dp"
android:background="@color/cardview_dark_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/rl_title" />
<View
android:id="@+id/view_line"
android:layout_width="2dp"
android:layout_height="0dp"
android:layout_marginStart="22dp"
android:layout_marginTop="18dp"
android:layout_marginBottom="18dp"
android:background="@color/cardview_dark_background"
app:layout_constraintBottom_toBottomOf="@id/rl_title"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/rl_title" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rl_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/view1" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
app:layout_constraintTop_toBottomOf="@id/view2" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>接下来是drawable文件:
circle_no.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="100dp"/>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="@color/cardview_dark_background" />
</shape>circle_yes.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="100dp"/>
<solid android:color="@color/cardview_dark_background"/>
</shape>popwindow_radius_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="14dp"/>
<solid android:color="#FFFFFF" />
</shape>接下来是anim,需要在res下创建anim文件夹,主要用作popwindow的弹出动画
pophidden_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="50%p" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>popshow_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
<translate
android:duration="300"
android:fromYDelta="100%p"
android:toYDelta="0" />
</set>styles里面的代码
<resources>
<style name="ipopwindow_anim_style">
<item name="android:windowEnterAnimation">@anim/popshow_anim</item>
<!-- 指定显示的动画xml -->
<item name="android:windowExitAnimation">@anim/pophidden_anim</item>
<!-- 指定消失的动画xml -->
</style>
</resources>还有两张图片没上传,是底部列表后面的对勾,还有popwindow的关闭按钮,这个你们自己找图片替换掉就行;


![[SSM]手写Spring框架](https://img-blog.csdnimg.cn/1b4d7ed5f4664660a07d72beac594f95.png)