系列文章
【设计模式】七大设计原则
【设计模式】第一章:单例模式
【设计模式】第二章:工厂模式
【设计模式】第三章:建造者模式
【设计模式】第四章:原型模式
【设计模式】第五章:适配器模式
【设计模式】第六章:装饰器模式
【设计模式】第七章:代理模式
【设计模式】第八章:桥接模式
【设计模式】第九章:外观模式 / 门面模式
【设计模式】第十章:组合模式
【设计模式】第十一章:享元模式
【设计模式】第十二章:观察者模式
【设计模式】第十三章:模板方法模式
【设计模式】第十四章:策略模式
【设计模式】第十五章:责任链模式
【设计模式】第十六章:迭代器模式
【设计模式】第十七章:状态模式
【设计模式】第十八章:备忘录模式
【设计模式】第十九章:访问者模式
【设计模式】第二十章:解释器模式
【设计模式】第二十一章:命令模式
【设计模式】第二十二章:中介者模式
文章目录
- 系列文章
- 备忘录模式
- 一、定义
- 二、角色分类
- 三、实现方式
- UML图
- 具体实现
- 四、应用场景
- 五、优缺点
- 优点
- 缺点
备忘录模式
一、定义
**摘自百度百科:**在不破坏封闭的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态。这样以后就可将该对象恢复到原先保存的状态。
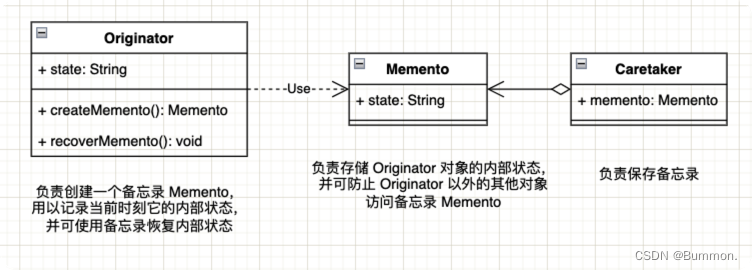
二、角色分类
原发器角色(Originator)
其为普通类,可以创建一个备忘录,并存储其当前的内部状态,也可以通过备忘录来恢复其内部状态,一般会将需要保存内部状态的类设计为原发器
备忘录角色(Memento)
用来存储原发器的内部状态,根据原发器来决定保存哪些内部状态。除了原发器角色与负责人角色之外,备忘录对象不能直接供其他类使用
负责人角色(Caretaker)
其作用为保存备忘录,但不能对备忘录的内容进行操作和检查。负责人类中可以存储多个备忘录对象,它只负责存储,不能修改,也无需知道对象的实现细节
客户角色(Client)
具体调用方法的角色
三、实现方式
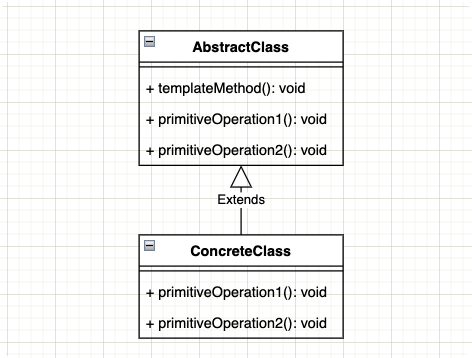
UML图

具体实现
在日常工作中,我们使用的git、svn就是备忘录模式的一种实现,我们可以提交与回滚。除此之外,我们购物时的付款与退款、退货等也可以使用备忘录模式来实现
原发器(Originator)
@Data
@ToString
public class Originator {
private String state;
public Memento saveToMemento() {
return new Memento(state);
}
public void restoreMemento(Memento memento) {
this.state = memento.getState();
}
}
备忘录(Memento)
@Data
@ToString
public class Memento {
private String state;
public Memento(String state) {
this.state = state;
}
}
负责人(Caretaker)
public class Caretaker {
private final Stack<Memento> stack = new Stack<Memento>();
public void addMemento(Memento memento) {
stack.push(memento);
}
public Memento getMemento() {
return stack.pop();
}
}
客户角色(Client)
public class Client {
public static void main(String[] args) {
Originator originator = new Originator();
originator.set("付款");
originator.setState("发货");
Caretaker caretaker = new Caretaker();
caretaker.addMemento(originator.saveToMemento());
originator.setState("收货");
System.out.println(originator);
originator.restoreMemento(caretaker.getMemento());
System.out.println(originator);
}
}
执行结果
Originator(state="收货")
Originator(state="发货")
四、应用场景
以下部分内容摘自菜鸟教程
意图: 在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态。
主要解决: 所谓备忘录模式就是在不破坏封装的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,这样可以在以后将对象恢复到原先保存的状态。
何时使用: 很多时候我们总是需要记录一个对象的内部状态,这样做的目的就是为了允许用户取消不确定或者错误的操作,能够恢复到他原先的状态,使得他有"后悔药"可吃。
如何解决: 通过一个备忘录类专门存储对象状态。
关键代码: 客户不与备忘录类耦合,与备忘录管理类耦合。
应用实例:
- 后悔药。
- 打游戏时的存档。
- Windows 里的 ctrl + z。
- IE 中的后退。
- 数据库的事务管理。
使用场景:
- 需要保存/恢复数据的相关状态场景。
- 提供一个可回滚的操作。
注意事项:
- 为了符合迪米特原则,还要增加一个管理备忘录的类。
- 为了节约内存,可使用原型模式+备忘录模式。
五、优缺点
优点
- 给用户提供了一种可以恢复状态的机制,可以使用户能够比较方便地回到某个历史的状态。
- 实现了信息的封装,使得用户不需要关心状态的保存细节。
缺点
消耗资源。如果类的成员变量过多,势必会占用比较大的资源,而且每一次保存都会消耗一定的内存。