
今天开始使用 vue3 + ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端vue知识,然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读本文章能够学习到的技术):
vite:快速轻量且功能丰富的前端构建工具,帮助开发人员更高效构建现代Web应用程序。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
Vue3:Vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
TypeScript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
Animate:基于JavaScript的动画框架,它使开发者可以轻松创建各种炫酷的动画效果。
vue-router:Vue.js官方提供的路由管理器与Vue.js紧密耦合,非常方便与Vue.js一同使用。
Pinia:Vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
element-plus:基于Vue.js 3.0的UI组件库,用于构建高品质的响应式Web应用程序。
axios:基于Promise的HTTP客户端,可以在浏览器和node.js中使用。
three:基于JavaScript的WebGL库,开发者可以编写高性能、高质量的3D场景呈现效果。
echarts:基于JavaScript的可视化图表库,支持多种类型的图表,可根据需要自行安装。
当然还有许多其他的需要安装的第三方库,这里就不再一一介绍了,在项目中用到的地方自行会进行讲解,大家自行学习即可,现在就让我们走进vue3+ts的实战项目吧。
目录
SKU模块搭建
SKU商品的上架与下架
查看商品详情与删除商品
SKU模块搭建
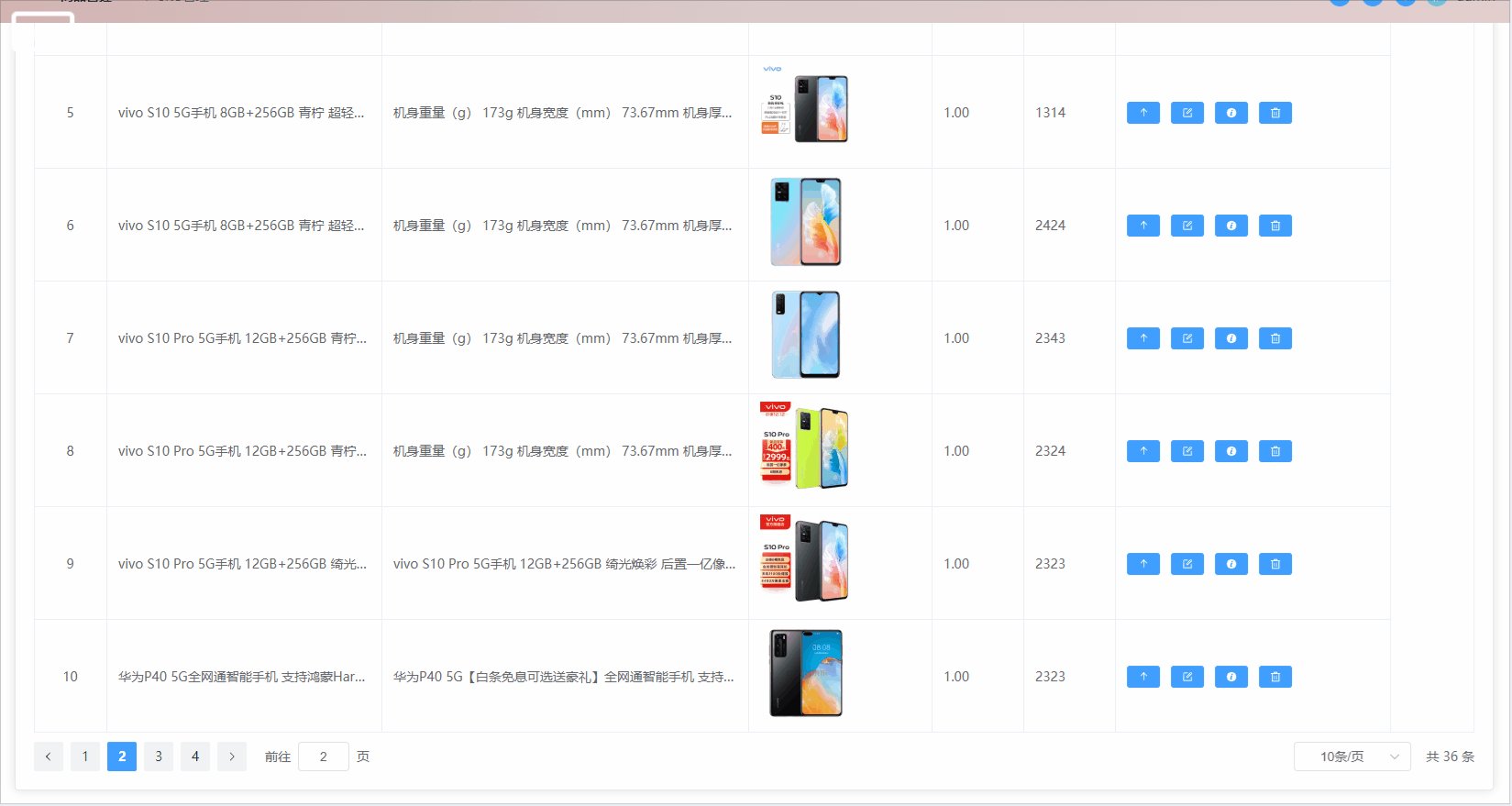
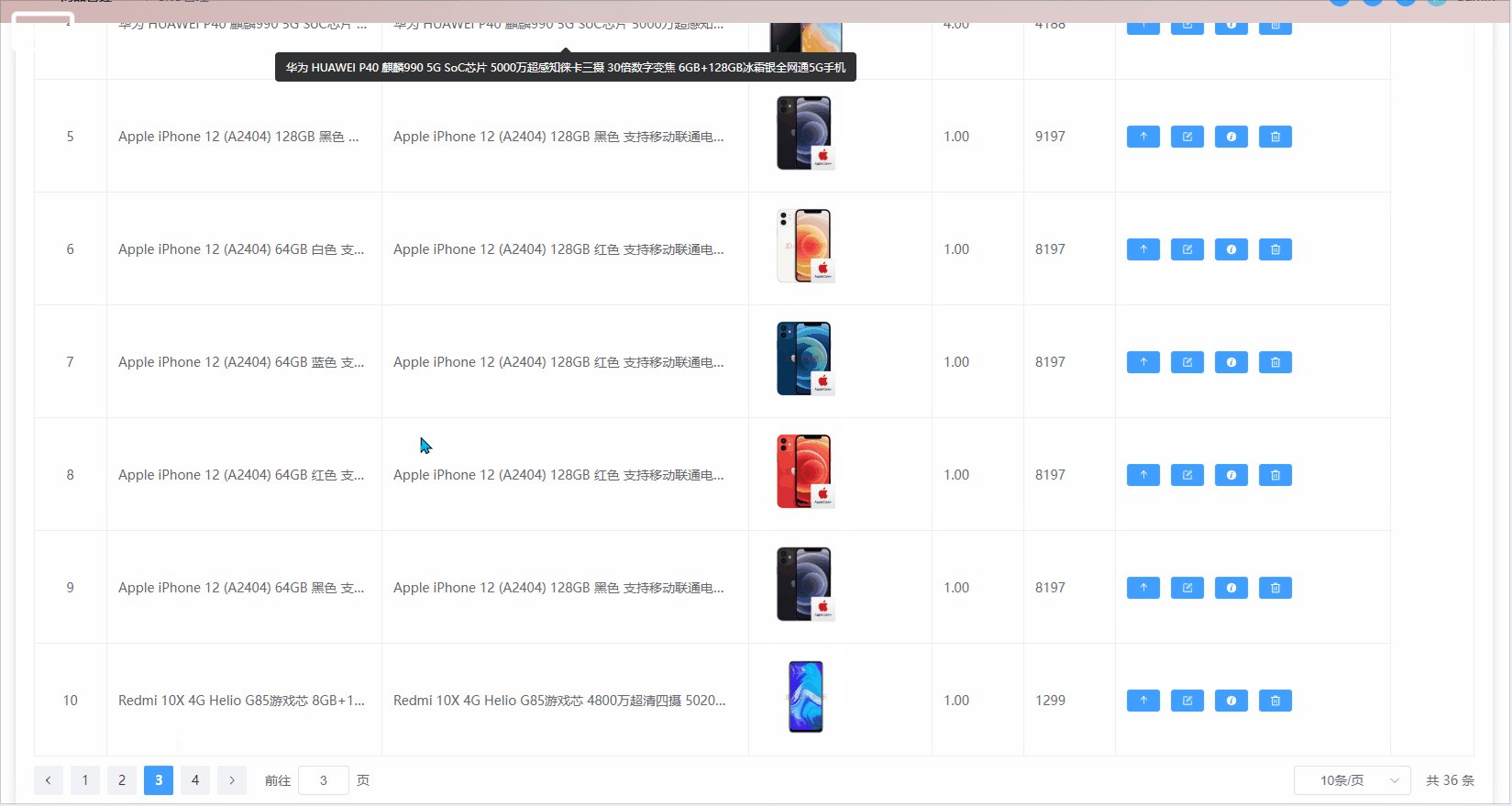
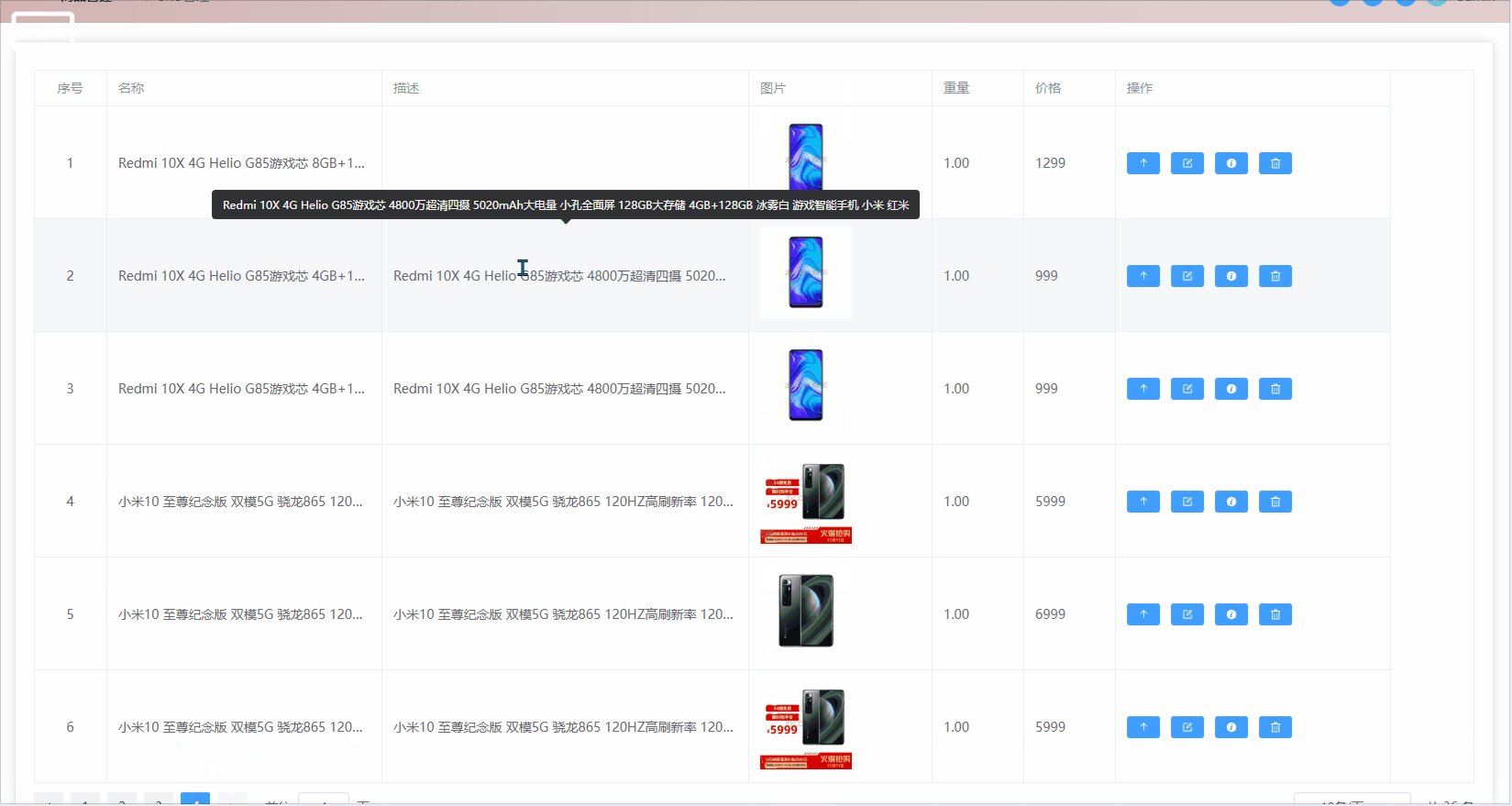
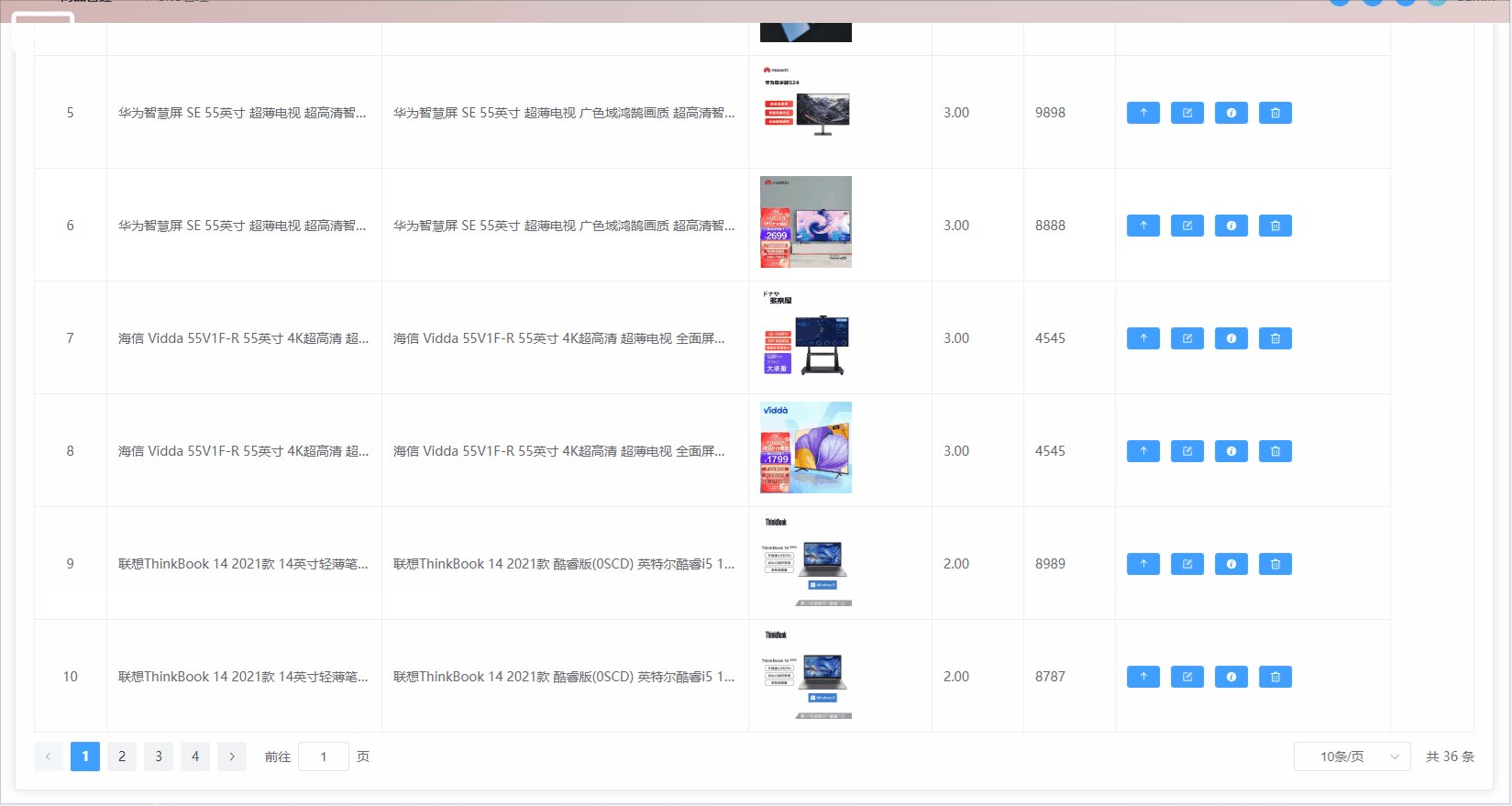
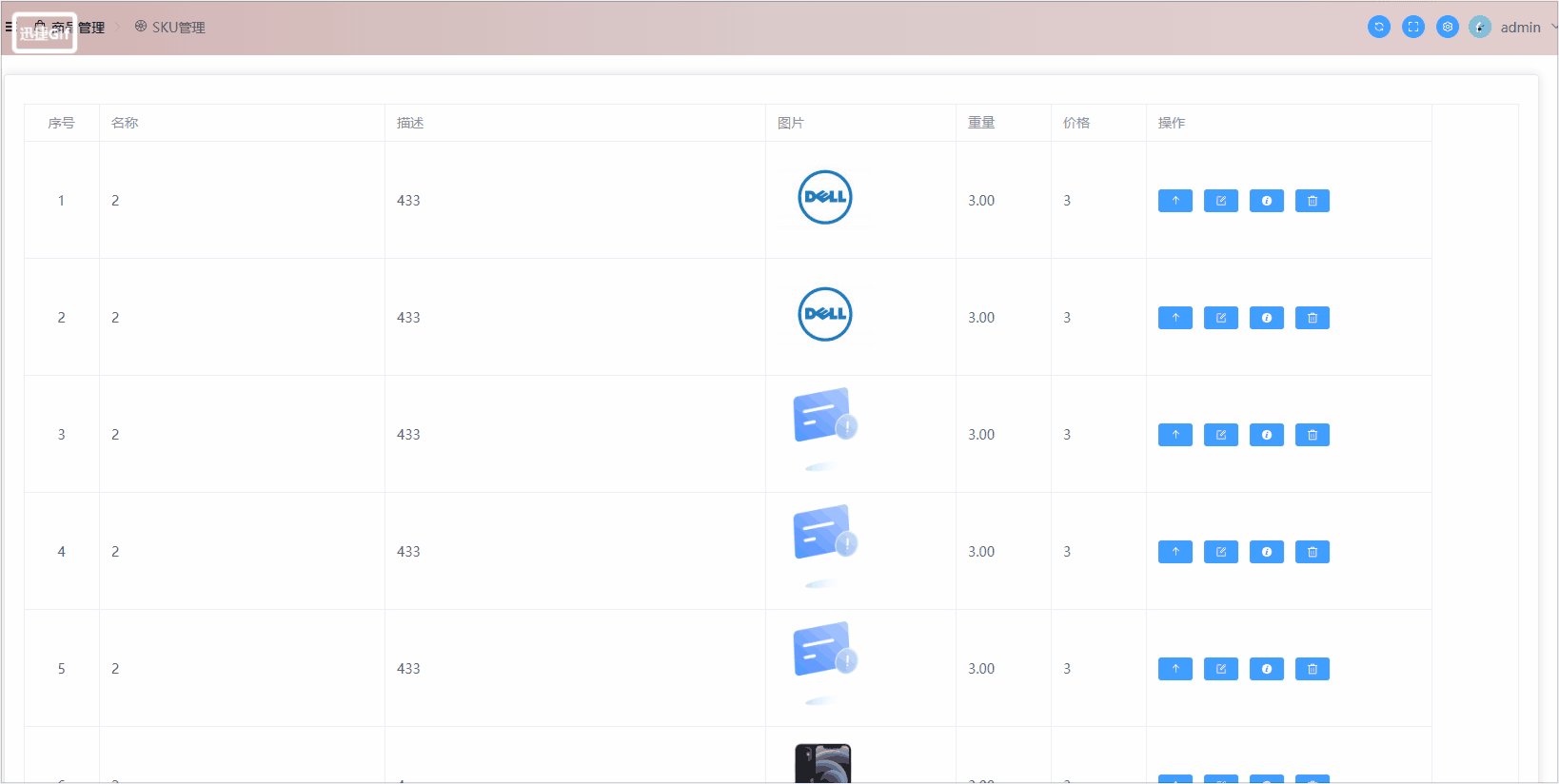
在SKU模块搭建时,仍然采用的是element-plus提供的组件库,这里采用的卡片里面嵌套表格和分页器的样式,自己可自行去element官网去查看,这里不再赘述,样式如下:
<template>
<el-card>
<el-table border style="margin: 10px 0px" :data="skuArr">
<el-table-column label="序号" type="index" align="center" width="80px"></el-table-column>
<el-table-column label="名称" show-overflow-tooltip width="300px" prop="skuName"></el-table-column>
<el-table-column label="描述" show-overflow-tooltip width="400px" prop="skuDesc"></el-table-column>
<el-table-column label="图片" width="200px">
<template #default="{ row }">
<img :src="row.skuDefaultImg" style="width: 100px; height: 100px" />
</template>
</el-table-column>
<el-table-column label="重量" width="100px" prop="weight"></el-table-column>
<el-table-column label="价格" width="100px" prop="price"></el-table-column>
<el-table-column label="操作" width="300px" fixed="right">
<template #default>
<el-button type="primary" size="small" icon="Top"></el-button>
<el-button type="primary" size="small" icon="Edit"></el-button>
<el-button type="primary" size="small" icon="InfoFilled"></el-button>
<el-button type="primary" size="small" icon="Delete"></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
v-model:current-page="pageNo"
v-model:page-size="pageSize"
:page-sizes="[10, 20, 30, 40]"
:background="true"
layout="prev, pager, next, jumper, -> , sizes, total"
:total="total"
@current-change="getHasSku"
@size-change="handler"
/>
</el-card>
</template>接下来通过编写接口函数来获取数据,如下:
// SKU模块接口管理
import request from '@/utils/request'
// 引入ts类型
import type { SkuResponseData } from './type'
// 枚举地址
enum API {
// 获取已有的商品的数据
SKU_URL = '/admin/product/list/',
}
// 获取商品SKU的接口
export const reqSkuList = (page: number, limit: number) =>
request.get<any, SkuResponseData>(API.SKU_URL + `${page}/${limit}`)在SKU组件中引入该接口函数以及相关存放响应式ref的数据,如下:
import { ref, onMounted } from 'vue'
// 引入接口请求
import { reqSkuList } from '@/api/product/sku'
// 引入ts类型
import type { SkuResponseData, SkuData } from '@/api/product/sku/type'
// 分页器当前页码
let pageNo = ref<number>(1)
// 每一页展示几条数据
let pageSize = ref<number>(10)
// 数据总数
let total = ref<number>(0)
// SKU数据
let skuArr = ref<SkuData[]>([])使用 onMounted 函数,当组件刚挂载的时候就获取数据,分页器发生变化时也调用获取SKU数据的函数,如下:
// 组件挂载完毕
onMounted(() => {
getHasSku()
})
const getHasSku = async (pager = 1) => {
// 当前分页器的页码
pageNo.value = pager
let result: SkuResponseData = await reqSkuList(pageNo.value, pageSize.value)
if (result.code == 200) {
total.value = result.data.total
skuArr.value = result.data.records
}
}
// 分页器下拉菜单发生变化时触发
const handler = () => {
getHasSku()
}
SKU商品的上架与下架
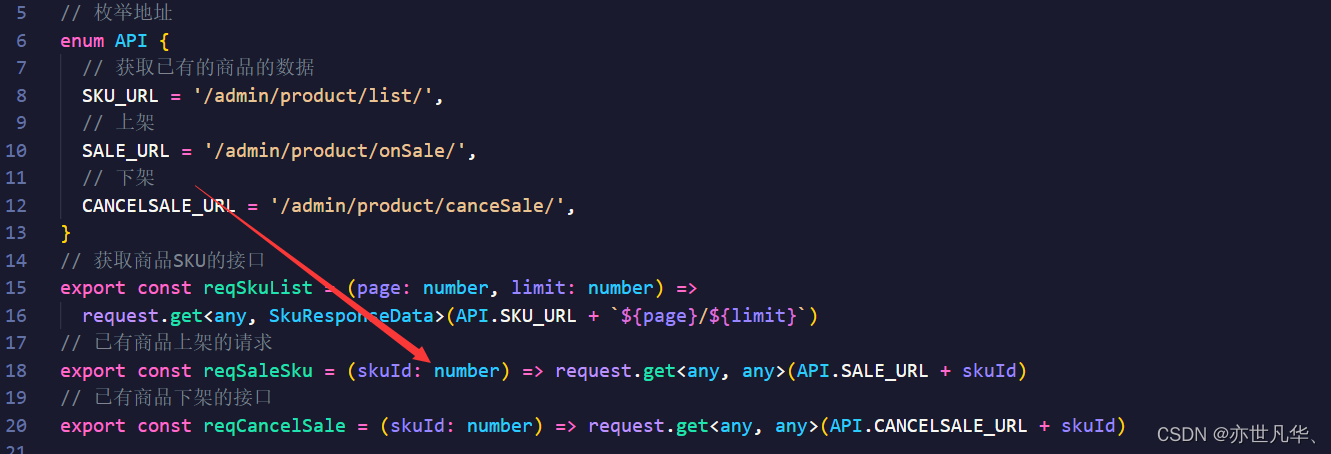
商品的上架与下架数据也是要和数据库进行交互的,所以这里需要编写上架与下架相关的接口:

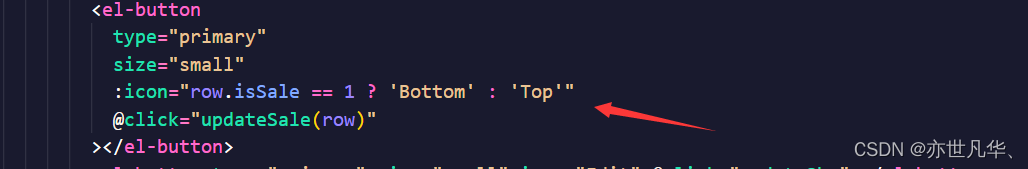
上架和下架的图标我们要进行动态的显示,这里借助三元表达式根据上架和下架的变量isSale数值等于0还是1进行相关的判断:

当然这里通过设置一个点击事件来进行相关的判断,商品是处于上架还是下架的状态,如下:
// 商品的上架与下架操作
const updateSale = async (row: SkuData) => {
// 如果当前商品的 isSale==1 说明当前商品是上架的额状态->更新为下架
if (row.isSale == 1) {
// 下架操作
let result = await reqCancelSale(row.id as number)
console.log(result)
// 提示信息
ElMessage({
type: 'success',
message: '下架成功!',
})
// 发请求再次获取已有的SKU
getHasSku(pageNo.value)
} else {
console.log(row.id)
// 上架操作
await reqSaleSku(row.id as number)
row.isSale = 1
// 提示信息
ElMessage({
type: 'success',
message: '上架成功!',
})
// 发请求再次获取已有的SKU
getHasSku(pageNo.value)
}
}
SKU的修改按钮的话,我们这里设置一下弹框提示正在修理中,如下:
// 更新已有的SKU
const updateSku = () => {
ElMessage({ type: 'success', message: '程序员在努力的更新中...' })
}
查看商品详情与删除商品
查看商品详情,这里使用是element组件库给我们提供的一个抽屉效果,如下:

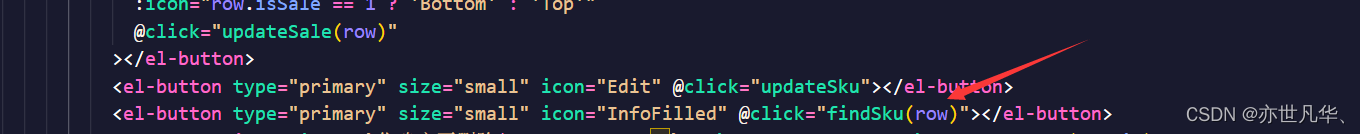
这里设置一个点击事件,通过点击事件来控制抽屉是否显示:

通过点击设置,将抽屉进行显示出来的同时,调用获取相关SKU的接口函数获取相关SKU数据并保存在响应式ref变量中进行使用:
// 查看商品详情按钮的回调
const findSku = async (row: SkuData) => {
// 抽屉展示出来
drawer.value = true
// 获取相关SKU数据
let result: SkuInfoData = await reqSkuInfo(row.id as number)
// 存储已有的SKU
skuInfo.value = result.data
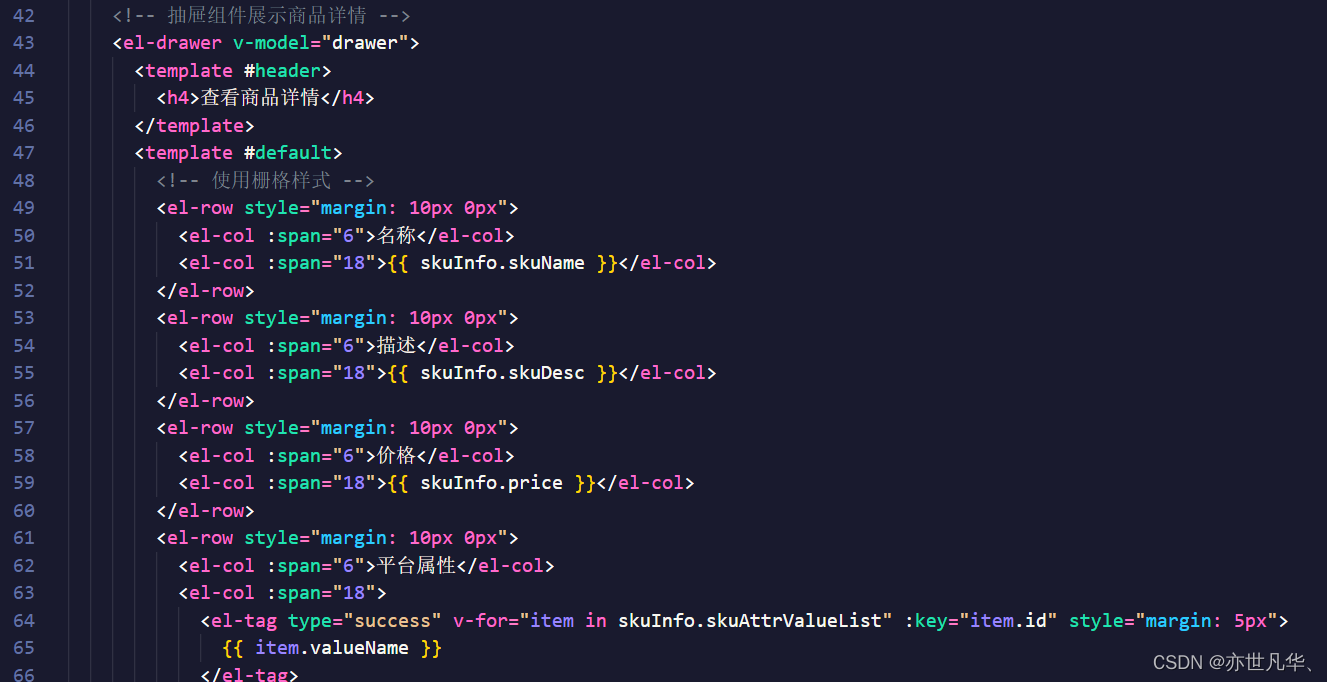
}这里的抽屉内容采用了栅格样式进行布局,标题和内容在同一行以 1:3 的布局进行排列,如下:

最后的结果如下:

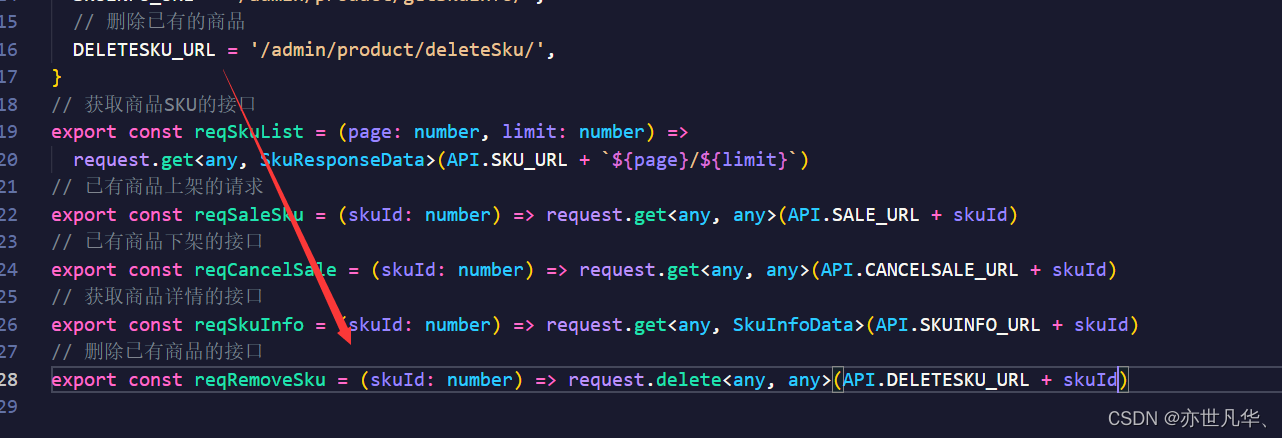
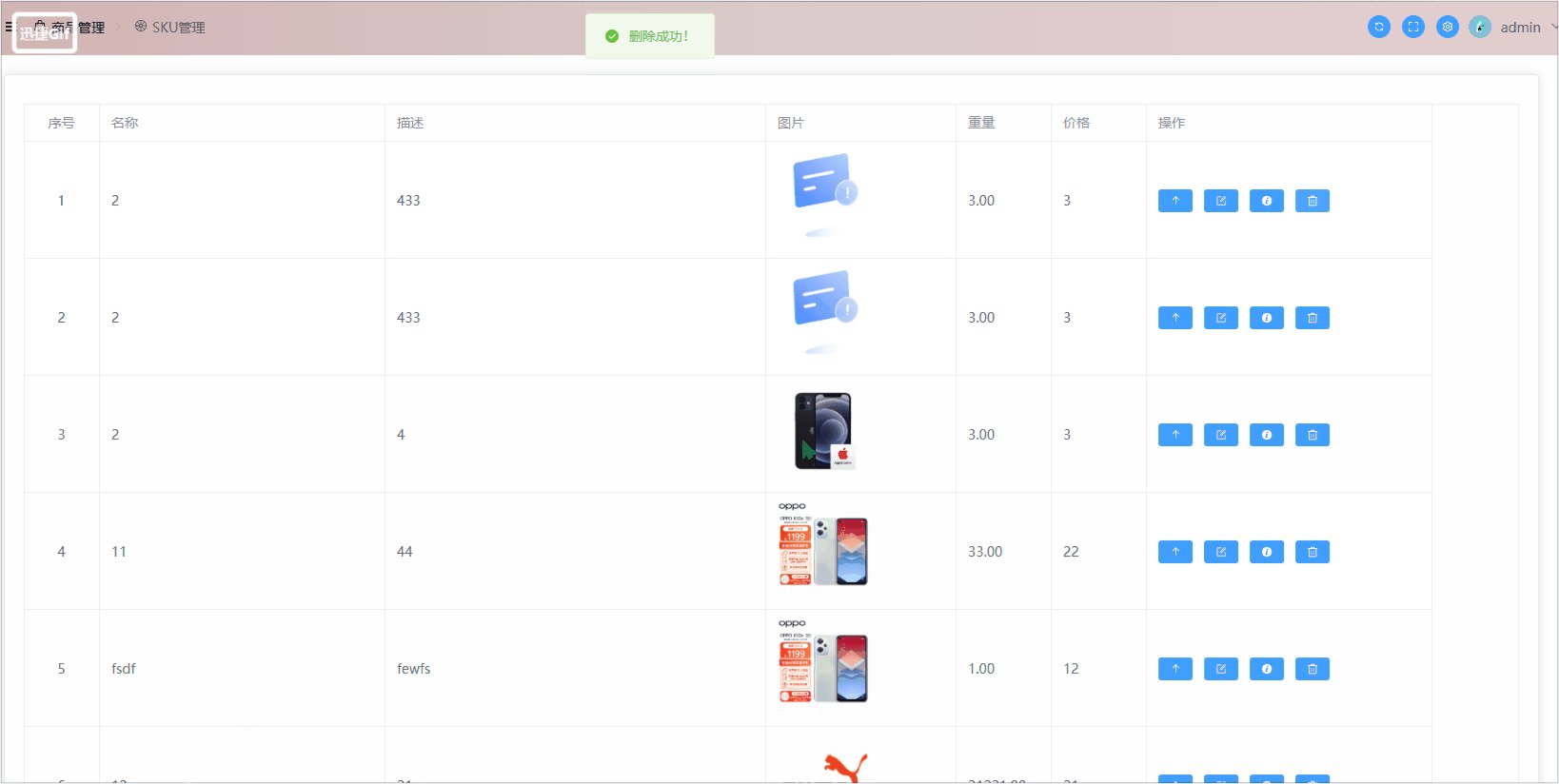
实现商品删除的功能很简单,只需要调用接口函数,然后传递相关要删除商品的id即可,如下

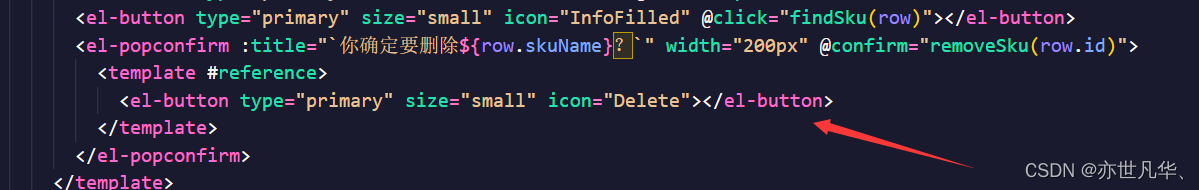
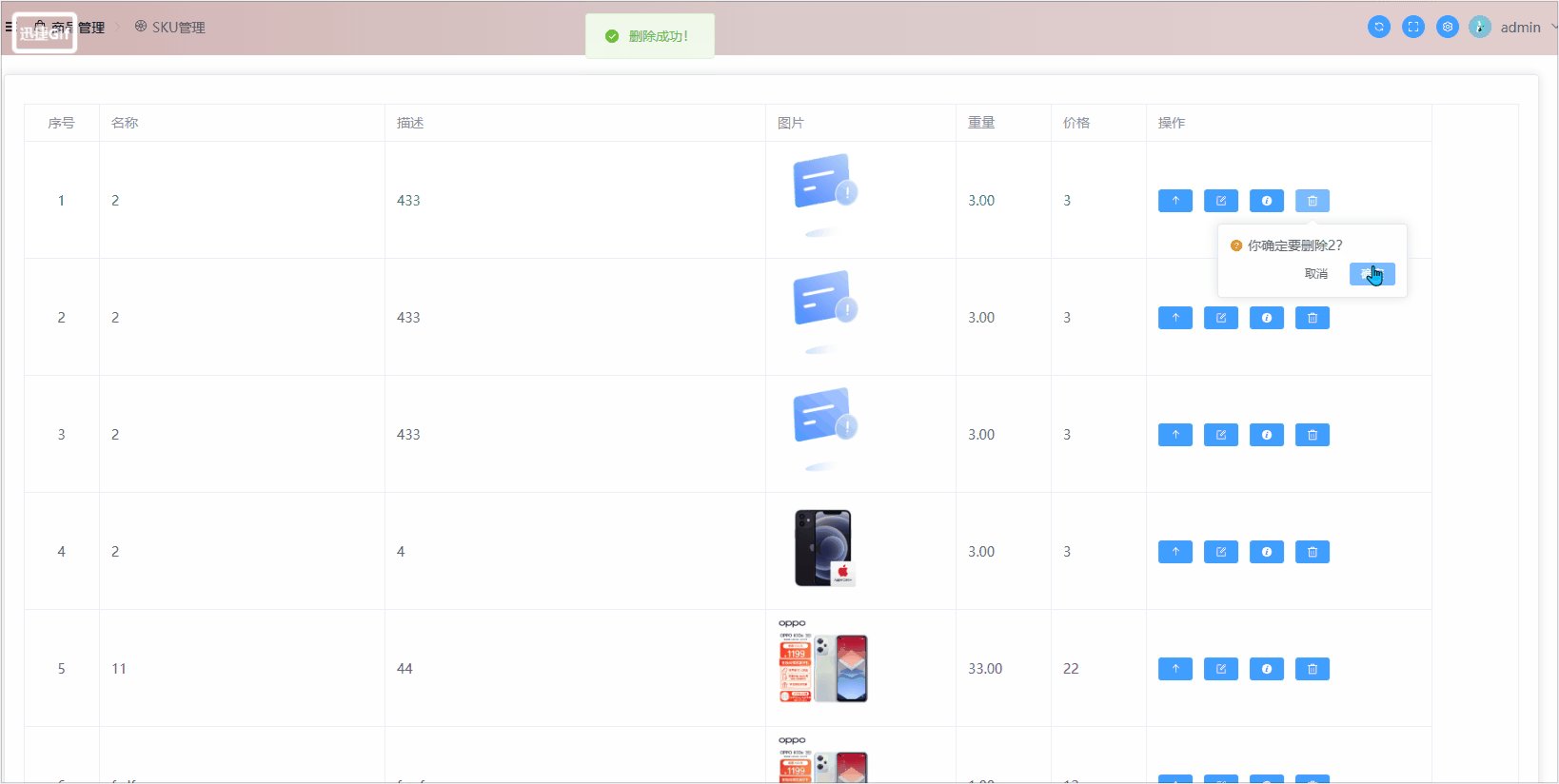
在删除按钮处,用element组件库中的气泡确认框包裹,在前几篇的文章中都有讲解到该用法,这里不再赘述,如下:

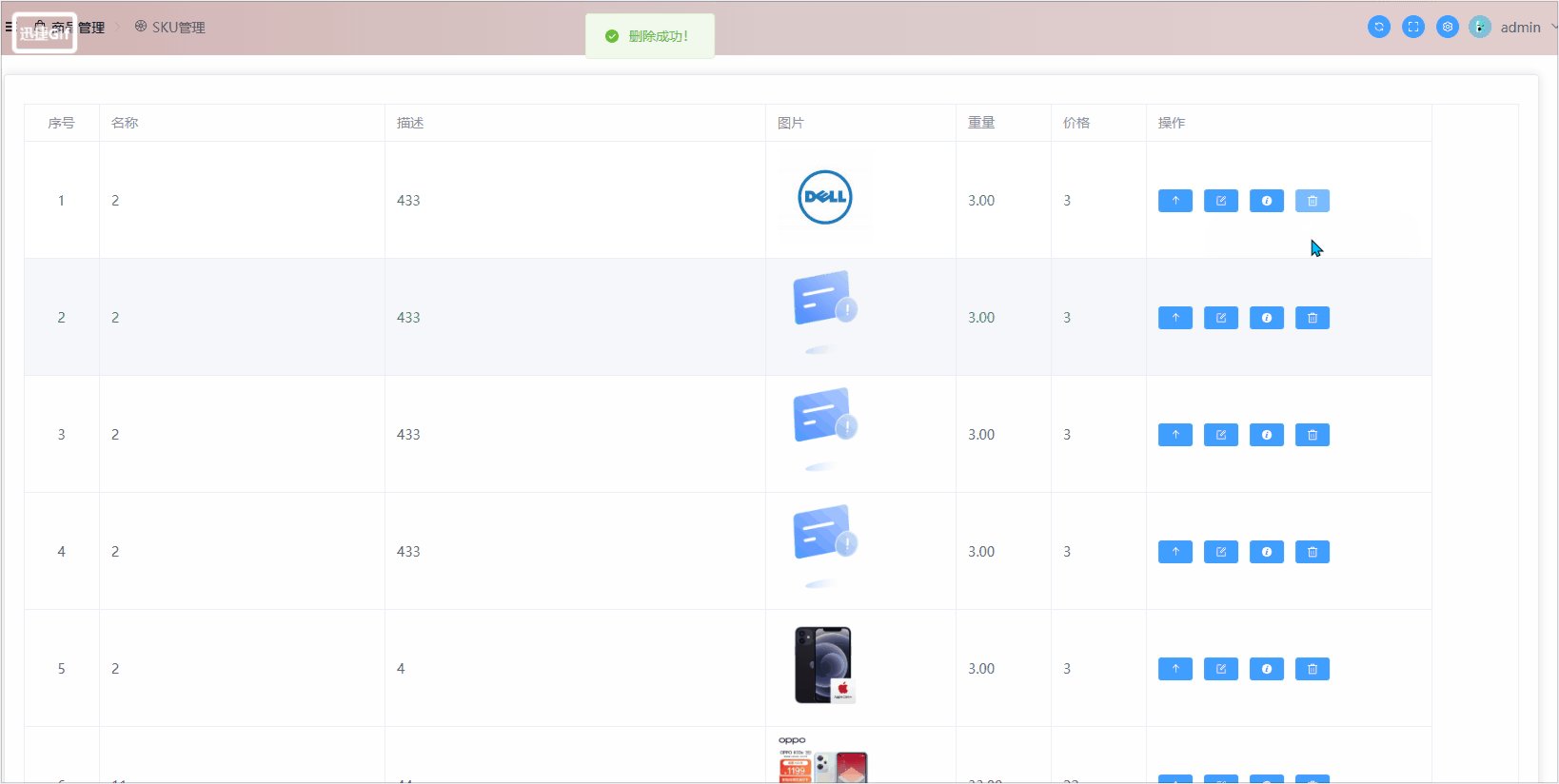
最后通过气泡确认框的confirm函数进行实现删除功能,如下:
// 删除某一个已有的商品
const removeSku = async (id: number) => {
// 删除某一个已有商品的情况
let result: any = await reqRemoveSku(id)
if (result.code == 200) {
// 提示信息
ElMessage({ type: 'success', message: '删除成功!' })
// 再次获取全部的数据
getHasSku(skuArr.value.length > 1 ? pageNo.value : pageNo.value - 1)
} else {
// 删除失败
ElMessage({ type: 'error', message: '删除失败!' })
}
}
本项目的SKU管理页面功能的搭建就讲解到这,下一篇文章将继续讲解其它模块的主体内容,关注博主学习更多前端vue知识,您的支持就是博主创作的最大动力!