放到Object.defineProperty中比直接写在person对象中更灵活,可以设置的属性更多
<script>
let person={
name:'张三',
age:'男'
}
Object.defineProperty(person,'age',{
value:18,
enumerable:true, //控制属性是否可以被枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
})
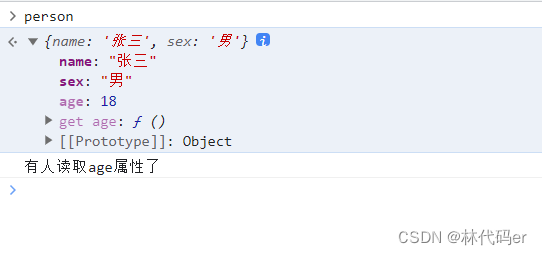
</script>get:function(){}方法使用效果
<script>
let number = 18
let person={
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
//当有人读取person的age属性时候,get函数(getter)就会被调用,且返回值就是age的值
get:function (){
console.log('有人读取age属性了')
return number
}
})
总结:
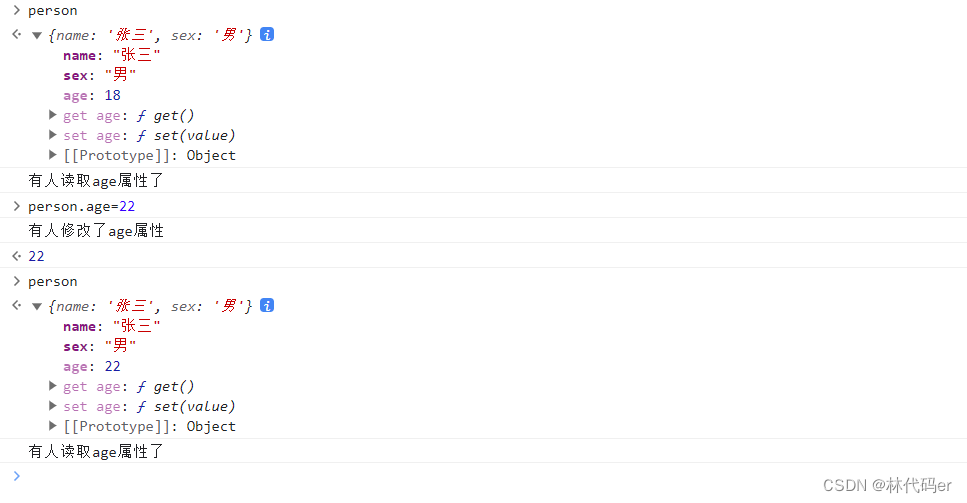
<script>
let number = 18
let person={
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
//当有人读取person的age属性时候,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时候,set函数(setter)就会被调用,且会收到具体修改的值
set(value){
console.log('有人修改了age属性')
number=value
}
})
</script>