之前呢 我们就还是将数据层的结构搭好了
那么 接下来就是业务层
可能有些开发人员会存在一定的误区 将业务层和数据层的函数命名混为一谈
例如 我们有个 users 表
那么 我们要做一个登录功能
那么 业务层的接口毋庸置疑叫 login 接收两个参数 userName userPassword
然后 数据层 这下就有讲究了 可能有些人还是跟他叫 login
这里需要强调的是 业务层重点关注业务 那么 它用来登录 方法名自然要和登录挂钩 login没毛病
但数据层 要重点关注他在数据库中的操作 登录无法是根据用户名和密码获取用户信息 那么数据层最合理的命名应该是 queryUsers 接收两个参数 userName userPassword
当然 你也可以按照个人喜好 这个只是规范 不是强制的 你不遵守 一样代码可以跑起来 跑的好好的 这个只是涉及后期维护的问题
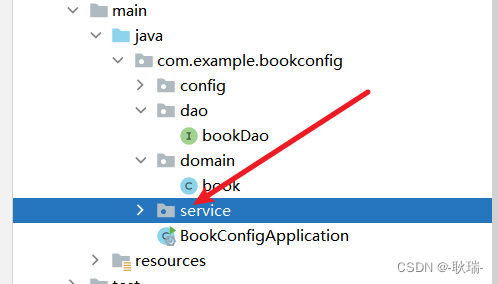
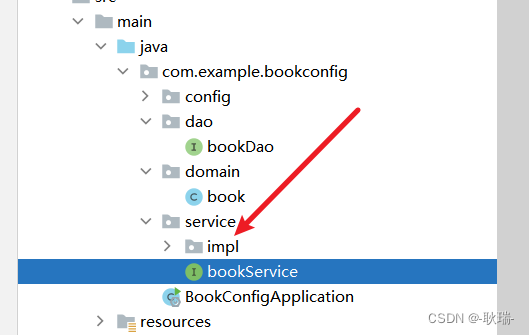
我们在java启动类同目录创建一个包 叫
service
后期业务层逻辑就放在这里就好了

在他下面创建一个接口 叫 bookService
这个就是我们 book对应在业务层操作的接口
后期函数 业务层 如果带有业务性 那就以业务功能命名 如果只是普通的增删改查 那就 直接用最基本的增删改查命名就好了
bookService参考代码如下
package com.example.bookconfig.service;
import com.example.bookconfig.domain.book;
import java.util.List;
public interface bookService {
//获取整个表的数据
List<book> queryList();
//通过id获取单条数据
book getById(Integer id);
//新增数据
Boolean addBook(book book);
//修改数据
Boolean editBook(book book);
//删除数据
Boolean deleteBook(Integer id);
}
这里 我们定义了增删查改的基本函数
其实后面我们还要加 分页查 按条件查 但是 先这样吧 后面再加
我们在 service 目录下创建一个包 叫 impl 用来存放我们逻辑层接口的实现类

然后在下面创建一个 bookServiceImpl 类 用来做 bookService接口的实现类
参考代码如下
package com.example.bookconfig.service.impl;
import com.example.bookconfig.dao.bookDao;
import com.example.bookconfig.domain.book;
import com.example.bookconfig.service.bookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class bookServiceImpl implements bookService {
@Autowired
private bookDao bookDao;
@Override
public List<book> queryList() {
return bookDao.selectList(null);
}
@Override
public book getById(Integer id) {
return bookDao.selectById(id);
}
@Override
public Boolean addBook(book book) {
return bookDao.insert(book) > 0;
}
@Override
public Boolean editBook(book book) {
return bookDao.updateById(book) > 0;
}
@Override
public Boolean deleteBook(Integer id) {
return bookDao.deleteById(id) > 0;
}
}
这个类的成分就相对复杂一些了 首先
我们用@Service 注解 声明这里是个业务层管理
然后 类用来实现bookService接口 那么 既然实现 就要重写他所有的抽象方法
前面两个没什么好说的 后面我们也只是调用了bookDao通过继承BaseMapper拿到的数据库操作 但是 这里涉及到一个转换类型的操作 就是 BaseMapper 操作数据库添加 修改 删除后 它的Api是返回的是 这段sql影响的行数 那么 我们不用管他返回几 直接判断是不是 0 因为只要不是0 就表示 他执行的结果是成功的
然后 也就别说那么多啦,直接来测试一下吧
我们测试类编写代码如下
package com.example.bookconfig;
import com.example.bookconfig.service.bookService;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class BookConfigApplicationTests {
@Autowired
private bookService bookService;
@Test
void contextLoads() {
System.out.println(bookService.getById(1));
}
}
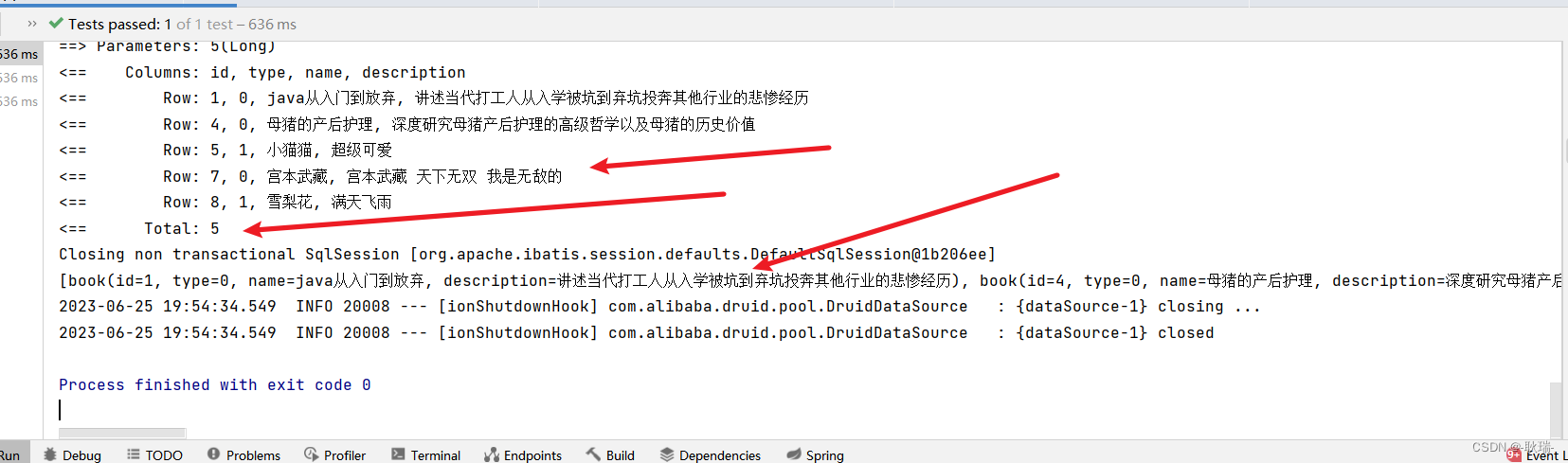
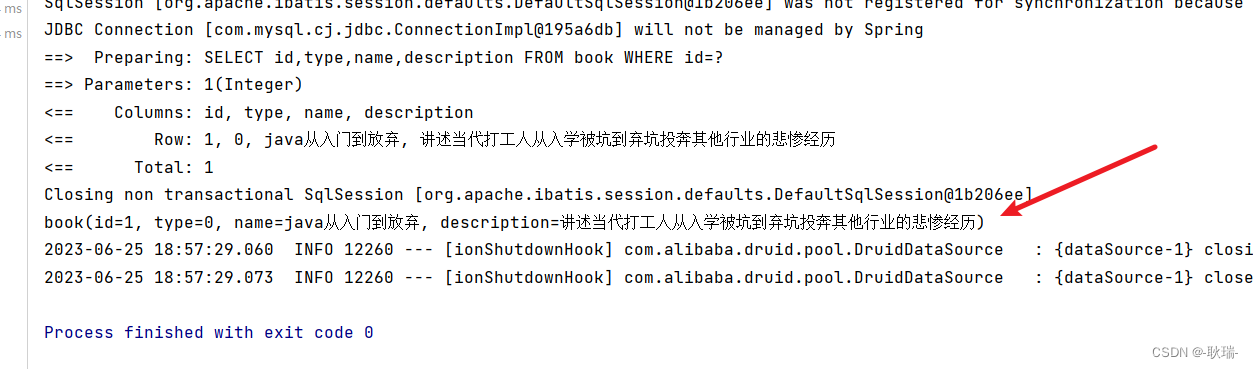
运行结果如下

这里 我们测试类引入的直接就是 bookService
用的 service 层的逻辑 我们的 根据id查询就没问题了
然后 我这里就不一一测试了
但还是不要偷懒 因为 业务层的东西是要写测试用例的 我私下已经都执行过了 只是不想浪费大家时间
然后 我们在 bookService 接口中加一个分页查询的函数
//分页查询
IPage<book> getPageBook(int page,int pageSize);
这个函数用来做分页查询
我们 bookServiceImpl 写出对应实现的方法
@Override
public IPage<book> getPageBook(int page, int pageSize) {
IPage IPage = new Page(page,pageSize);
return bookDao.selectPage(IPage,null);
}
这里 我们直接将 page 和 pageSize 转成 Ipage的格式 然后用来操作selectPage
我们在测试类 编写代码如下
IPage<book> page = bookService.getPageBook(1,5);
System.out.println(page.getRecords());
我们调用getPageBook 从第一页开始查 查5条
运行结果如下