一、效果图
先上一波效果图,手机录制

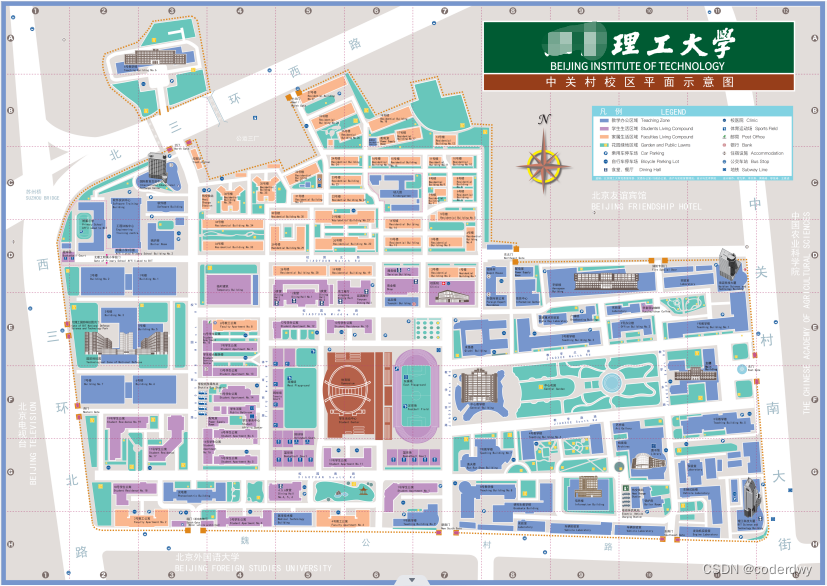
二、项目中用到的图片
呐,最近领导让俺帮某学校做一个校区平面示意图的移动端项目,用到的图片就是这样的,不过这是截的图片,放大后会模糊,项目中真正使用的图片有6m,放大后不怎么模糊,还算清晰,

三、步骤
需求:用户通过手机打开一个连接,跳转到一个新的页面,该页面只有一张图,没错,一个图就是一个移动端项目!然后用户点击该图片不同的区域,显示该区域的相关信息,比如建筑的名字等,通过弹窗展示出来!
思路:哈,我一听,这简单啊,就是给图片做些点击事件呗,点击时候把该处的内容传到弹窗,显示出来不就行了嘛,可能麻烦的就是需要一个一个的找这些方方块块的坐标,本来以为这些建筑的坐标是后端返回的,然后领导说,你想办法自己找出来吧,然后先写死,这个页面以后也不会改的,到时候把这些数据和数据的格式给后端,让后端保存了,在通过接口返回给你,我一听行吧,这样也省事啊,
然后同事给俺发了个链接,说是一般都是使用的这个找坐标的,还很快,唉,有方法就行,省的到处找了,节省了不少时间呐
1.网站链接
网站链接 https://www.image-map.net/
具体的操作步骤如下

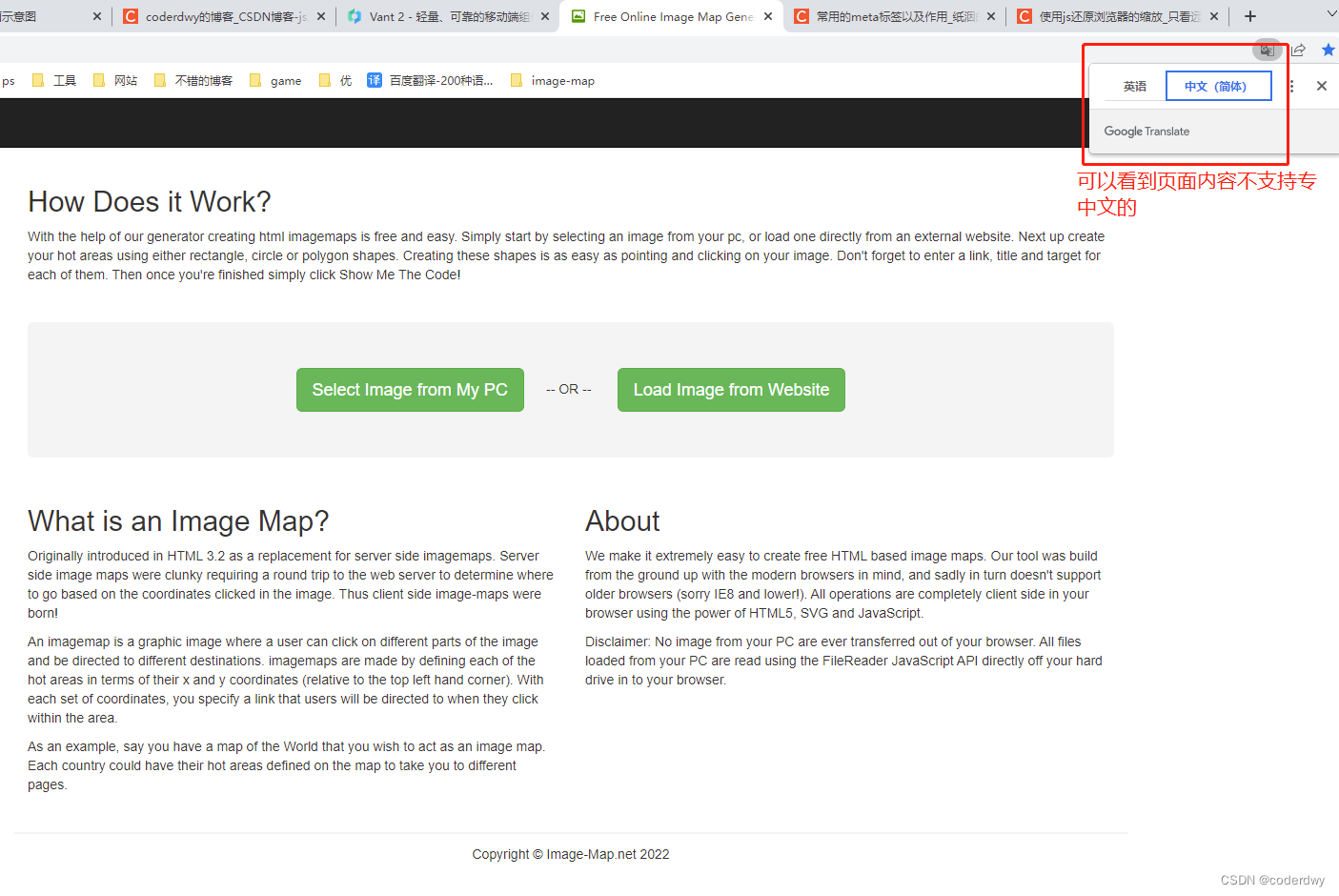
哈哈,俺一般看到学习文档是英文时,做的第一件事,习惯性的操作都是鼠标右键——翻译中文,说实在的,当发现无法转中文时,是有点小慌的,不过,问题不大,俺的英文水平还算过得去,大概意思就是
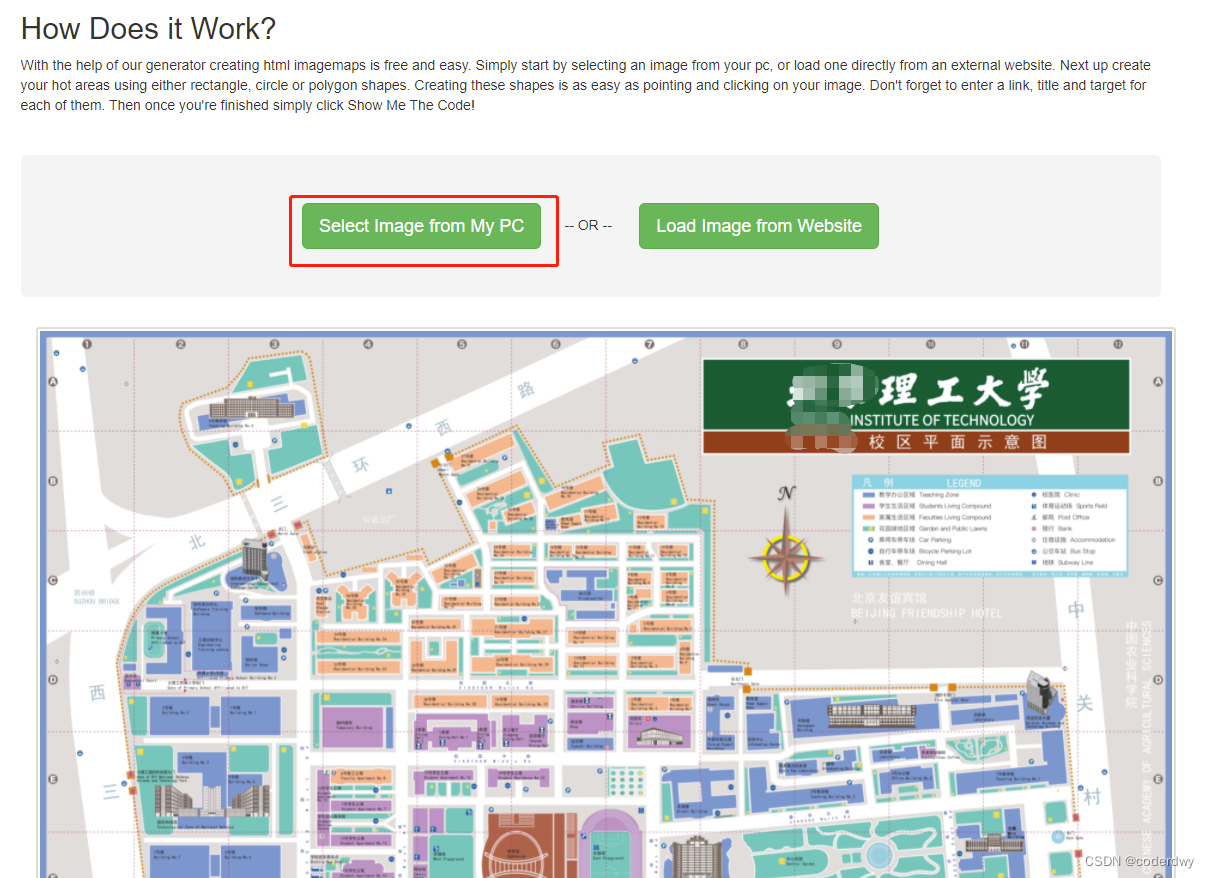
1.点击按钮,上传本地图片到这个网页

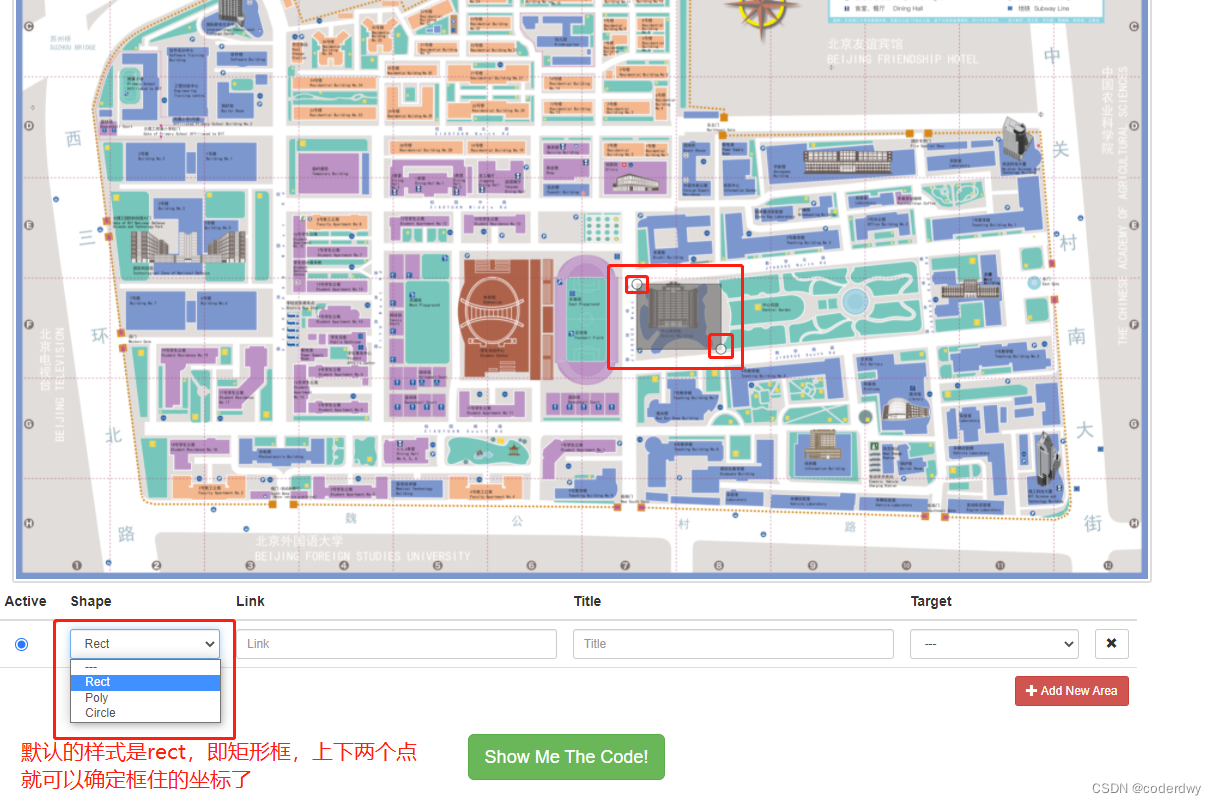
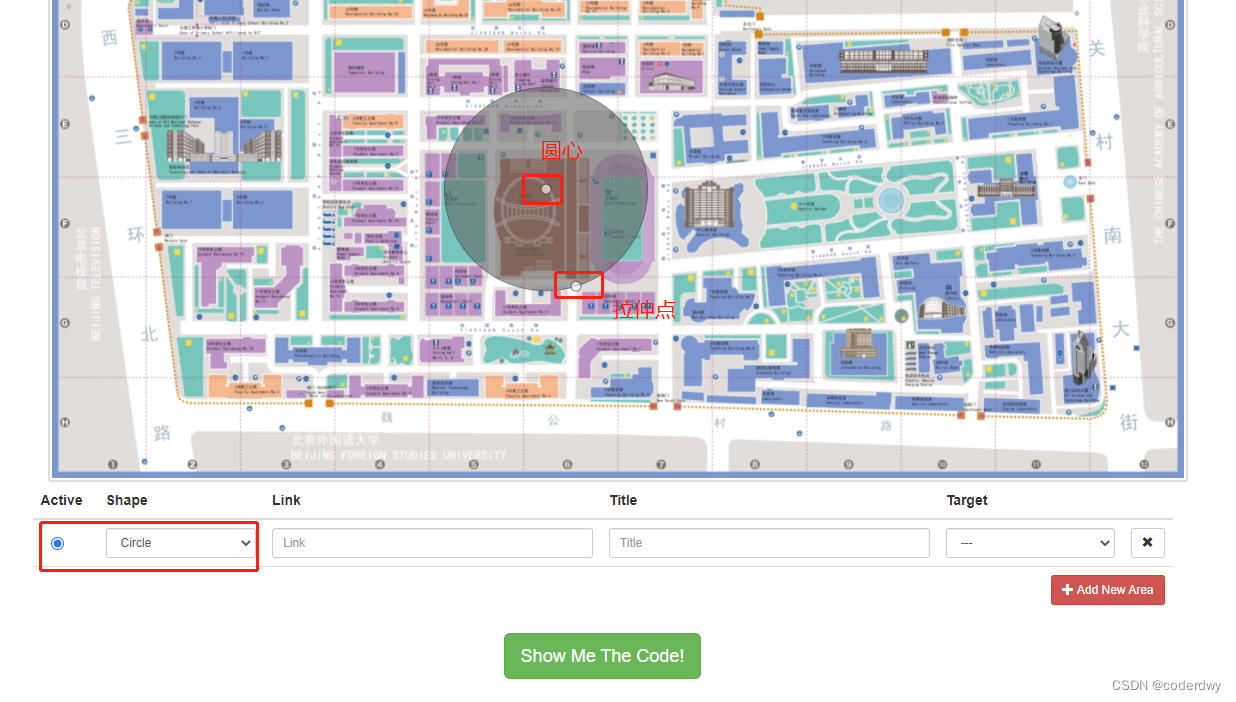
2.选择框住的区域的形状,默认是rect(矩形,只需确定上下两个点就可以闭合,比较省事,适用于规则些的),poly(不规则,至少需要三个点才可以闭合,有些麻烦,但是圈住的区域比较精确,适用于不规则的),circle(圆圈,对于那些区域接近与圆的,很友好,找好圆心,然后拉伸另一个点,可以扩大圈的范围)
rect

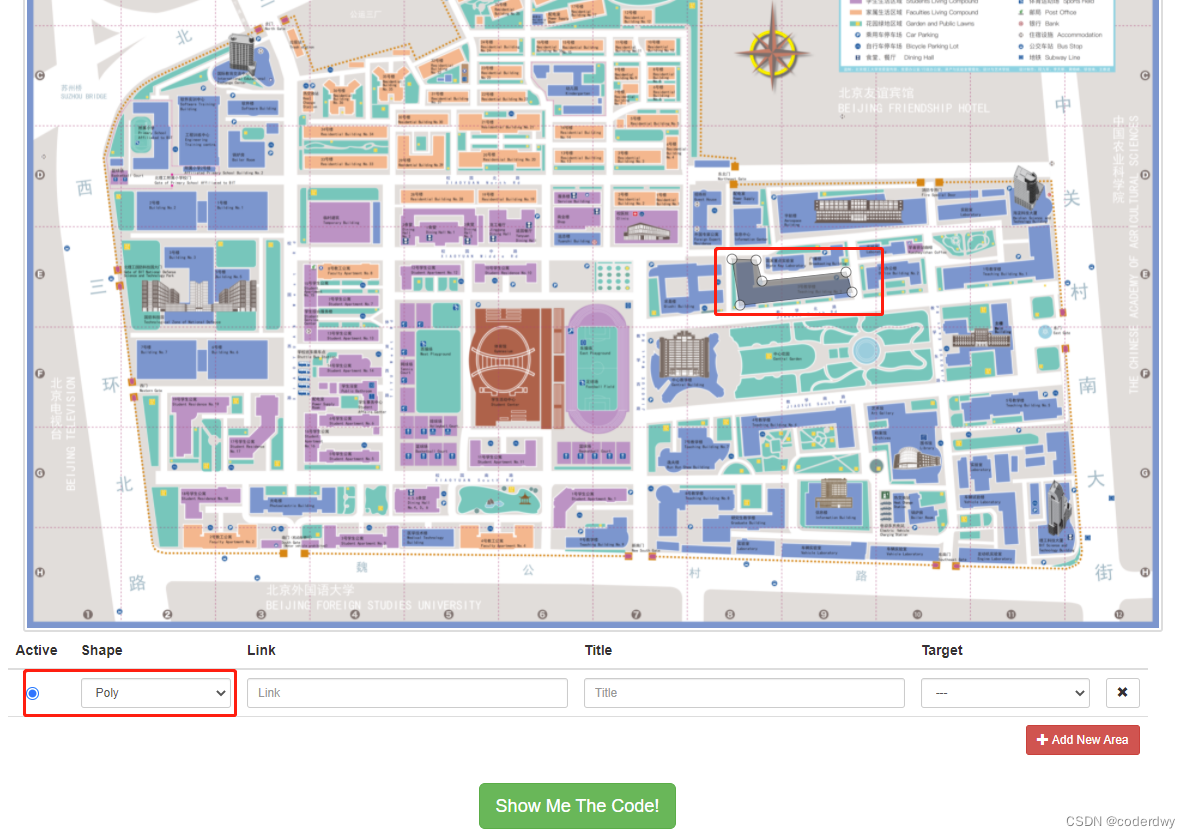
poly

circle

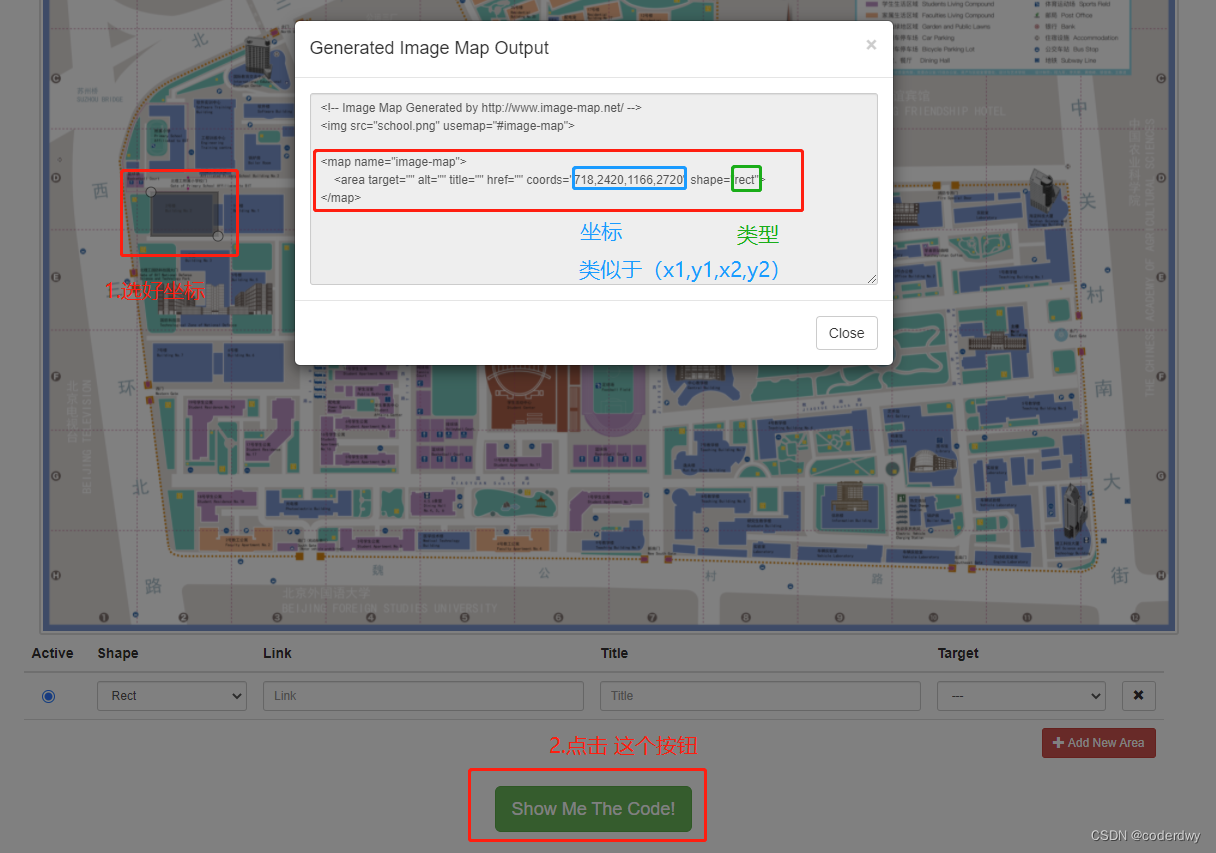
3.使用这些坐标点,点击show me the code(展示代码)

4.在vant项目中使用
<template>
<div>
<div>
<img src="../assets/images/school.png" alt="HTML Map" style="width:100%;" border="0" usemap="#tutorials" />
<map name="tutorials">
<!-- <area alt="校园地图" title="校园地地图" coords="" shape="" @click="showTutorial('食堂')"> -->
<area v-for="(item,index) in areaList" :key="index" :alt="item.name" :title="item.name" :coords="changeCroods(item.coords)" :shape="item.shape"
@click="showTutorial(item)">
-->
<!-- dblclick -->
</map>
</div>
<van-dialog
v-model="showPopover"
:title="list.name"
show-cancel-button
:showConfirmButton="false"
cancelButtonText="关闭"
@close="closeDialog"
>
<!-- <div>{{scale}}</div> -->
<div style="padding:5px;">{{list.name}}</div>
</van-dialog>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
isChanged:false,//移动端页面缩放标识
areaList:[
{id:1,identify:'BGL1',name:'102(一号教学楼)',coords:"986,479,1083,465,1083,432,1101,433,1108,488,989,500",shape:'poly'},
{id:2,identify:'BGL2',name:'103(二号办公楼)',coords:"959,471,906,503",shape:'rect'},
{id:3,identify:'JXL3',name:'108(三号教学楼)',coords:"764,473,780,471,786,496,886,488,889,506,769,520",shape:'poly'},
{id:4,identify:'QSL',name:'110(求是楼)',coords:"673,476,751,524",shape:'rect'},
{id:5,identify:'XXZX',name:'114(信息中心/原计算中心楼)',coords:"762,416,797,452",shape:'rect'},
{id:8,identify:'FDJSYS',name:'215(35502发动机实验室)',coords:"1006,780,1065,794",shape:'rect'},
{id:9,identify:'CLSYS',name:'219(35501车辆实验室)',coords:"278,147,300,156"},
{id:12,identify:'JXL4',name:'257(四号教学楼)',coords:"774,639,891,677",shape:'rect'},
{id:14,identify:'ZL',name:'262(主楼)',coords:"990,522,1066,592",shape:'rect'},
{id:15,identify:'XSGY11',name:'303(11号宿舍楼)',coords:"278,147,300,156"},
{id:16,identify:'BGL10',name:'310(十号办公楼)',coords:"278,147,300,156"},
{id:17,identify:'XSGY12',name:'311(12号宿舍楼)',coords:"278,147,300,156"},
{id:19,identify:'YYCT_JGCT',name:'319(京工,延园餐厅)',coords:"278,147,300,156"},
{id:20,identify:'YZL',name:'322(远志楼)',coords:"278,147,300,156"},
{id:24,identify:'JGGY8',name:'445(8号宿舍楼)',coords:"278,147,300,156"},
{id:25,identify:'XSGY7',name:'448(7号宿舍楼)',coords:"278,147,300,156"},
{id:26,identify:'XSGY6',name:'468(6号宿舍楼)',coords:"278,147,300,156"},
{id:27,identify:'XSGY5',name:'469(5号宿舍楼)',coords:"278,147,300,156"},
{id:28,identify:'L2',name:'470(光电楼/一号楼)',coords:"278,147,300,156"},
{id:29,identify:'XSGY3',name:'471(3号宿舍楼)',coords:"278,147,300,156"},
{id:30,identify:'BJLGDXYEY5',name:'518(幼儿园1)',coords:"278,147,300,156"},
{id:31,identify:'BJLGDXYEY7',name:'538(幼儿园2)',coords:"278,147,300,156"},
{id:33,identify:'L9',name:'622(9号楼)',coords:"278,147,300,156"},
{id:34,identify:'XSGY14LXSSBGY',name:'634(招待所包括留学生公寓)',coords:"721,393,749,452",shape:"rect"},
{id:35,identify:'JXL7',name:'644(七号教学楼)',coords:"699,648,755,667",shape:'rect'},
{id:36,identify:'XSYS',name:'651(浴室)',coords:"278,147,300,156"},
{id:37,identify:'XSGY13',name:'652(13号宿舍楼)',coords:"278,147,300,156"},
{id:38,identify:'ST7',name:'654(七食堂一、二层)',coords:"278,147,300,156"},
{id:39,identify:'ST7',name:'食堂加层(七食堂三层)',coords:"278,147,300,156"},
{id:43,identify:'CLSYL',name:'682(车辆实验楼,原三院重点实验室)',coords:"278,147,300,156"},
{id:44,identify:'LGKJDS',name:'683(理工科技大厦)',coords:"1087,709,1132,786",shape:'rect'},
{id:45,identify:'LGGJJYJLDS',name:'685(理工国际教育交流大厦)',coords:"278,147,300,156"},
{id:46,identify:'ZDSYS',name:'688(重点实验室)',coords:"794,466,837,478",shape:"rect"},
{id:47,identify:'HDKJDS',name:'689(海淀科技大厦)',coords:"1061,392,1107,428",shape:'rect'},
{id:48,identify:'BQJXL6',name:'702(六号教学楼)',coords:"278,147,300,156"},
{id:49,identify:'XXKXSYL',name:'信息科学实验楼',coords:"278,147,300,156"},
{id:50,identify:'FWL',name:'学生综合服务楼',coords:"278,147,300,156"},
{id:51,identify:'TSG',name:'图书馆(新馆)',coords:"934,677,984,708",shape:'rect'},
{id:52,identify:'YJSJXL',name:'研究生教学楼',coords:"732,748,819,761",shape:'rect'},
{id:53,identify:'JXL8',name:'八号教学楼',coords:"678,718,763,739",shape:'rect'},
{id:54,identify:'XSGY1',name:'大学生公寓1号楼',coords:"278,147,300,156"},
{id:55,identify:'TYG',name:'体育文化综合馆',coords:"278,147,300,156"},
{id:56,identify:'ZXJYL',name:'中心教学楼',coords:"671,548,752,623",shape:'rect'},
{id:58,identify:'L15',name:'15号宿舍楼',coords:"278,147,300,156"},
{id:59,identify:'L16',name:'16号宿舍楼',coords:"278,147,300,156"},
{id:60,identify:'YJSGY2',name:'研究生公寓2号楼',coords:"278,147,300,156"},
{id:61,identify:'YBGY3',name:'研究生公寓3号楼',coords:"278,147,300,156"},
{id:62,identify:'YJSGY1',name:'研究生公寓1号楼',coords:"278,147,300,156"},
{id:64,identify:'RJL',name:'软件楼',coords:"278,147,300,156"},
{id:65,identify:'RJHZ',name:'教学区热交换站',coords:"934,723,947,753",shape:'rect'},
{id:68,identify:'ST1/ST2',name:'学生食堂(新食堂)',coords:"278,147,300,156"},
{id:69,identify:'JXL9',name:'九号教学楼(出版楼 )',coords:"278,147,300,156"},
{id:71,identify:'YHXY',name:'宇航大楼',coords:"808,400,970,438",shape:'rect'},
{id:82,identify:'GLF1',name:'理工大厦锅炉房',coords:"956,725,984,750"},
{id:100,identify:'JZ75',name:'681(加油站)',coords:"278,147,300,156"},
{id:103,identify:'JWH',name:'675(居委会白楼)',coords:"278,147,300,156"},
{id:112,identify:'JZ129',name:'632(北门东传达室)',coords:"278,147,300,156"},
{id:113,identify:'JZ130',name:'631(北门西传达室)',coords:"278,147,300,156"},
{id:123,identify:'BJLGDXYEY8',name:'509(幼儿园传达室)',coords:"278,147,300,156"},
{id:130,identify:'YYCT_JGCT',name:'353(延园餐厅)',coords:"278,147,300,156"},
{id:133,identify:'YYCT_JGCT',name:'321(京工餐厅)',coords:"278,147,300,156"},
{id:134,identify:'YYCT_JGCT',name:'320(延园餐厅)',coords:"278,147,300,156"},
{id:150,identify:'GBL',name:'106(电话/广播楼)',coords:"846,457,883,473",shape:"rect"},
{id:166,identify:'XSG',name:'校史馆(2号楼北平房)',coords:"278,147,300,156"},
{id:169,identify:'JZ64',name:'(东大门北传达室)',coords:"278,147,300,156"},
{id:170,identify:'JZ63',name:'(东大门南传达室)',coords:"278,147,300,156"},
{id:181,identify:'GFKJ',name:'国防科技园',coords:"278,147,300,156"},
{id:184,identify:'XYY',name:'新建校医院',coords:"278,147,300,156"},
{id:185,identify:'L36',name:'9区36号楼(134单元)',coords:"278,147,300,156"},
{id:186,identify:'L35',name:'9区35号楼(133单元)',coords:"278,147,300,156"},
{id:187,identify:'L34',name:'9区34号楼(125-132单元)',coords:"278,147,300,156"},
{id:188,identify:'L11',name:'4区11号楼(98单元)',coords:"278,147,300,156"},
{id:189,identify:'L25',name:'6区25号楼(99-100单元)',coords:"278,147,300,156"},
{id:190,identify:'L29',name:'6区29号楼(107-115单元)',coords:"278,147,300,156"},
{id:191,identify:'L33',name:'9区33号楼(116-123单元)',coords:"278,147,300,156"},
{id:192,identify:'L19',name:'7区19号楼(101-106单元)',coords:"278,147,300,156"},
{id:193,identify:'L1',name:'5区1号楼(124单元)',coords:"278,147,300,156"},
{id:194,identify:'L5',name:'4区5号楼(17-20单元)',coords:"278,147,300,156"},
{id:195,identify:'L6',name:'4区6号楼(21-23单元)',coords:"278,147,300,156"},
{id:196,identify:'L8',name:'4区8号楼(24-26单元)',coords:"278,147,300,156"},
{id:197,identify:'L10',name:'4区10号楼(27-30单元)',coords:"278,147,300,156"},
{id:198,identify:'L9',name:'4区9号楼(49-50单元)',coords:"278,147,300,156"},
{id:199,identify:'L7',name:'4区7号楼(47-48单元)',coords:"278,147,300,156"},
{id:200,identify:'L14',name:'6区14号楼(31-34单元)',coords:"278,147,300,156"},
{id:201,identify:'L15',name:'6区15号楼(59-62单元)',coords:"278,147,300,156"},
{id:202,identify:'L12',name:'4区12号楼(93单元)',coords:"278,147,300,156"},
{id:203,identify:'L17',name:'6区17号楼(94-95单元)',coords:"278,147,300,156"},
{id:204,identify:'L18',name:'6区18号楼(73-77单元)',coords:"278,147,300,156"},
{id:205,identify:'L28',name:'6区26号楼78-83单元)',coords:"278,147,300,156"},
{id:206,identify:'L27',name:'6区27号楼(89-92单元)',coords:"278,147,300,156"},
{id:207,identify:'L16',name:'6区16号楼(63单元)',coords:"278,147,300,156"},
{id:208,identify:'L24',name:'6区24号楼(64-67单元)',coords:"278,147,300,156"},
{id:209,identify:'L32',name:'6区32号楼(68-72单元)',coords:"278,147,300,156"},
{id:210,identify:'L23',name:'6区23号楼(84-88单元)',coords:"278,147,300,156"},
{id:211,identify:'L31',name:'6区31号楼(55-58单元)',coords:"278,147,300,156"},
{id:212,identify:'L22',name:'6区22号楼(51-54单元)',coords:"278,147,300,156"},
{id:213,identify:'L21',name:'6区21号楼(12-16单元)',coords:"278,147,300,156"},
{id:214,identify:'L30',name:'6区30号楼(96-97单元)',coords:"278,147,300,156"},
{id:215,identify:'L20',name:'6区20号楼(7-11单元)',coords:"278,147,300,156"},
{id:216,identify:'L13',name:'6区13号楼(4-6单元)',coords:"278,147,300,156"},
{id:217,identify:'L3',name:'4区3号楼(1-3单元)',coords:"278,147,300,156"},
{id:218,identify:'L4',name:'4区4号楼(45-46单元)',coords:"278,147,300,156"},
{id:220,identify:'L2',name:'5区2号楼(35-38单元)',coords:"278,147,300,156"},
{id:221,identify:'L28',name:'7区28号楼(39-44单元)',coords:"278,147,300,156"},
],
showPopover: false,//是否展示弹窗
list:{},//弹窗内容
}
},
mounted(){
console.log(document.getElementById("mymeta"))
},
methods:{
showTutorial(val){
let mymeta=document.getElementById("mymeta");//获取pulic/index.html的meta标签,这个id是俺自己定义的,下面有截图
if(!this.isChanged){
mymeta.setAttribute('content', 'width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no');//点击后,使窗口缩小为原来的大小,即1倍,并且不允许缩放
this.isChanged=true;//缩放标识为true
}else{
mymeta.setAttribute('content', 'width=device-width, initial-scale=1, maximum-scale=5.0,user-scalable=yes');
this.isChanged=false;
}
// console.log(window.visualViewport.scale)//最后发现移动端页面放大倍数最大为5
// let scale=Math.ceil(window.visualViewport.scale);//获取窗口缩放大小
// console.log(scale);
// this.scale=scale;
this.list.name=val.name;
this.showPopover=true
},
closeDialog(){
//弹窗关闭时,重置meta的content属性,允许缩放,最大缩放倍数为5
let mymeta=document.getElementById("mymeta");
mymeta.setAttribute('content', 'width=device-width, initial-scale=1, maximum-scale=5.0,user-scalable=yes');
this.isChanged=false;
},
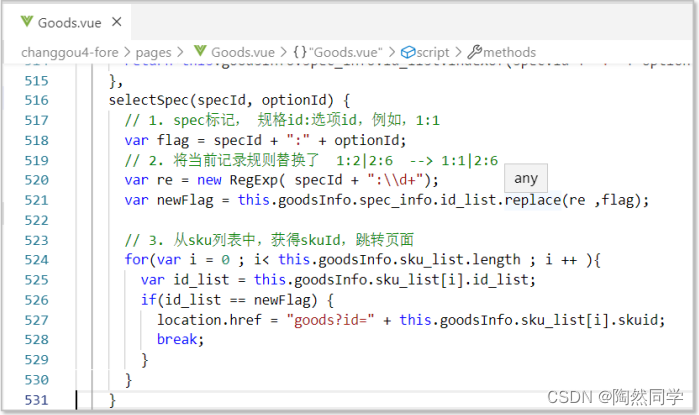
//对获取到的坐标进行批量缩小
changeCroods(val){
val=val.split(",");
let newArr=[];
for(let i=0;i<val.length;i++){
val[i]=Math.floor(val[i]/3)
newArr.push(val[i])
}
let newVal=newArr.join(",");
return newVal
},
},
}
</script>
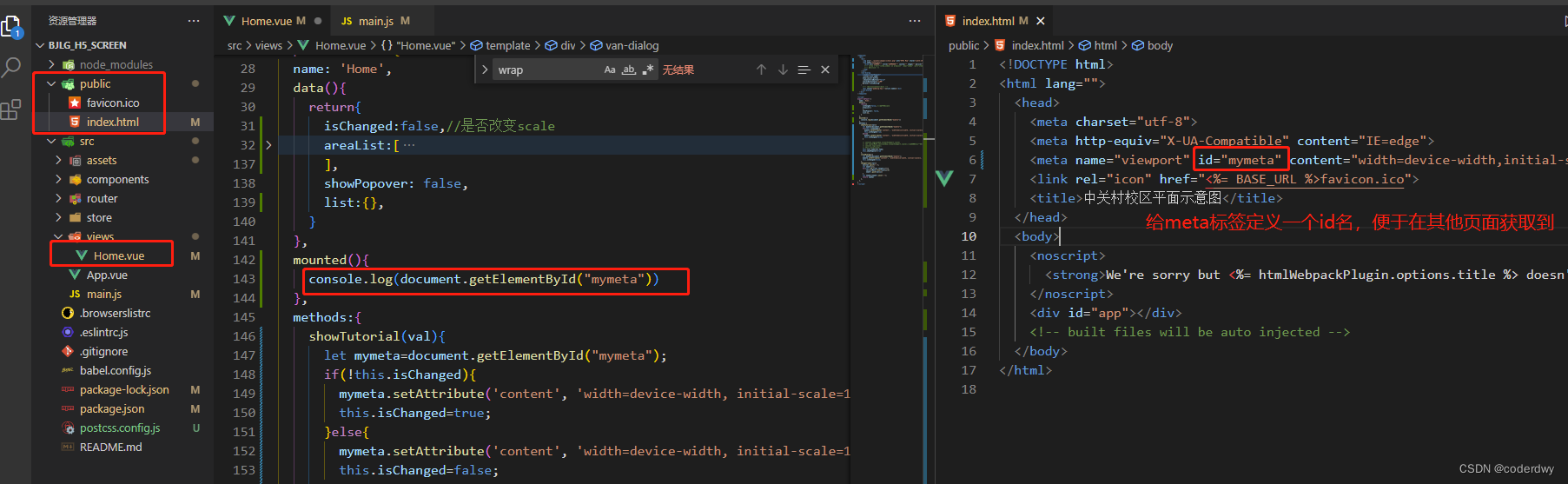
给public下的index.html定义id名,便于在home页面获取,动态修改meta的content属性,缩放的最大倍数和是否允许缩放

目前项目里面目前找的只是这一部分的坐标

项目中遇到的bug
1.页面坐标不准确。。
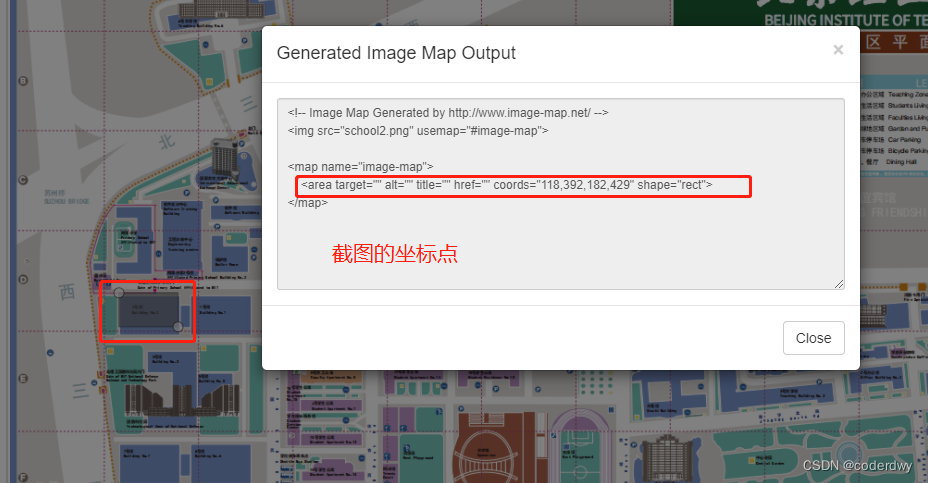
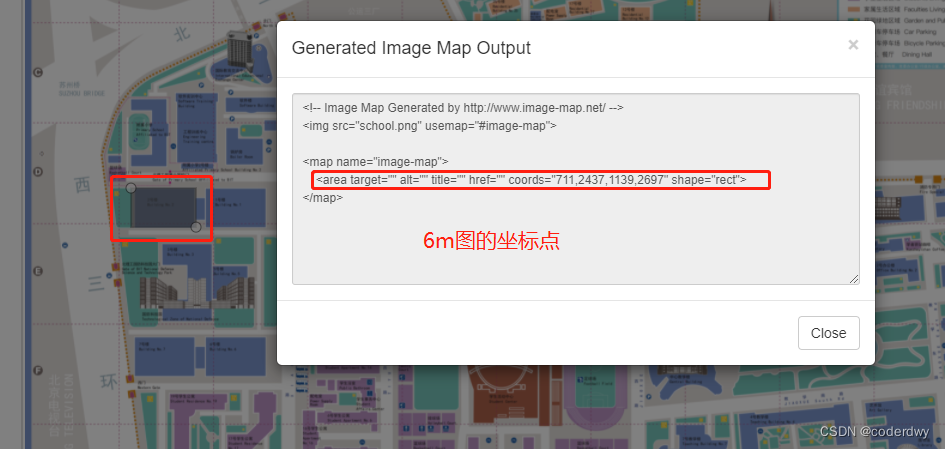
一开始,网站里面上传的是截图,然后几个坐标点都是截图上面找的,结果后来领导说换用清晰的图片,也就是那个6m的图,然后后面的几个坐标都是从这个6m图上面找的,很大,额,非常大,截图如下


所以是有偏差的,还很大,所以,后来找的坐标点都是选用的截图上面的,这也算是个坑吧
2.对坐标进行批量缩小
通过网站获取坐标,坐标呢是找到了,但是要用到移动端啊,所以坐标是要缩小点的,然后发现
这个网站的窗口缩小到33%时,上传的图片的宽度大致手机上的差不多,有375左右,那就批量除以3吧
changeCroods(val){
val=val.split(",");
let newArr=[];
for(let i=0;i<val.length;i++){
val[i]=Math.floor(val[i]/3)
newArr.push(val[i])
}
let newVal=newArr.join(",");
return newVal
},
3.页面拉伸放大后,弹窗不居中了。。
手机上面打开一个链接,跳到新的页面后,双指扒拉放大页面后,底部和右边会出现滚动条,弹窗也会放大,并且不居中了,很难受,找了各种办法,都没能解决,比如说,什么width和height啥的,screenTop和screenLeft啥的,定位啊,都没得用,最后和领导商量了下,页面放大后,在点击区域时,页面缩小为原来大小,再接着显示弹窗得了,我一听也行,然后就去想办法动态修改meta标签的content属性了
下面是几篇对俺很有帮助的博客,百度大法好啊,真的棒!哈哈哈
使用js还原浏览器的缩放
常用的meta标签以及作用