背景
学习网易云音乐小程序开发,用了老师的node JS做后端服务器,上线小程序体验版必须要https接口。
接下来就是配置NodeJs服务https踩的坑跟发现的惊喜。
配置https
下载与配置
密钥生成
1 运行命令 : openssl genrsa -out privatekey.pem 1024
2 运行命令 : openssl req -new -key privatekey.pem -out certrequest.csr
3 运行命令 :openssl x509 -req -in certrequest.csr -signkey privatekey.pem -out certificate.pem
到此,在项目文件夹里面生成三个密钥文件
把上面生成的三个密钥文件复制到node项目,创建启动脚本
启动nodeJS 后端服务:
遇到问题Openss不认识
1. 'Openssl' is not recognized as an internal or external command
原因是未在windows系统安装Openssl,这个不是系统自带,需要自己去下载安装
源码网址 /source/index.html
下载: 这个下载比较,慢慢等一下
1)网站:Win32/Win64 OpenSSL Installer for Windows - Shining Light Productions,点击如 图选择完整版;
或者用百度网盘下载:
链接:https://pan.baidu.com/s/1PRw1rEDP853KkujUJdaAKA?pwd=8qz0
提取码:8qz0
下载完成之后安装:;
安装完成之后要求打赏10元,一次性配置完成。不管。
先管理员看看安装情况 :显示还是未认识

要收钱,弃~~~
快捷实现配置密钥(已经安装git情况下)惊喜!!!!!
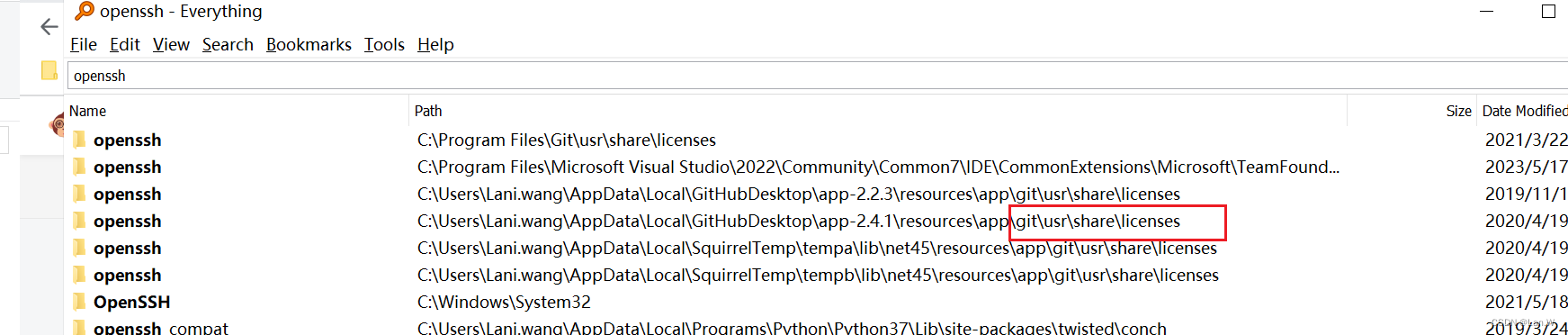
无解了,然后搜索了一下电脑发现很多地方都有openSSh这些东西,

之前用git配置ssh密钥,想着能不能用这个git软件现在实现,接着随便找了个目录,右键打开 git控制窗口

然后在git bath批处理窗口 ,执行3个生成密钥文件命令:
1 运行命令 : openssl genrsa -out privatekey.pem 1024
2 运行命令 : openssl req -new -key privatekey.pem -out certrequest.csr
3 运行命令 :openssl x509 -req -in certrequest.csr -signkey privatekey.pem -out certificate.pem

最后执行:
openssl x509 -req -in certrequest.csr -signkey privatekey.pem -out certificate.pem

生成3个文件,复制到项目根目录下的一个新建key的目录
certrequest.csr
privatekey.pem
certificate.pem
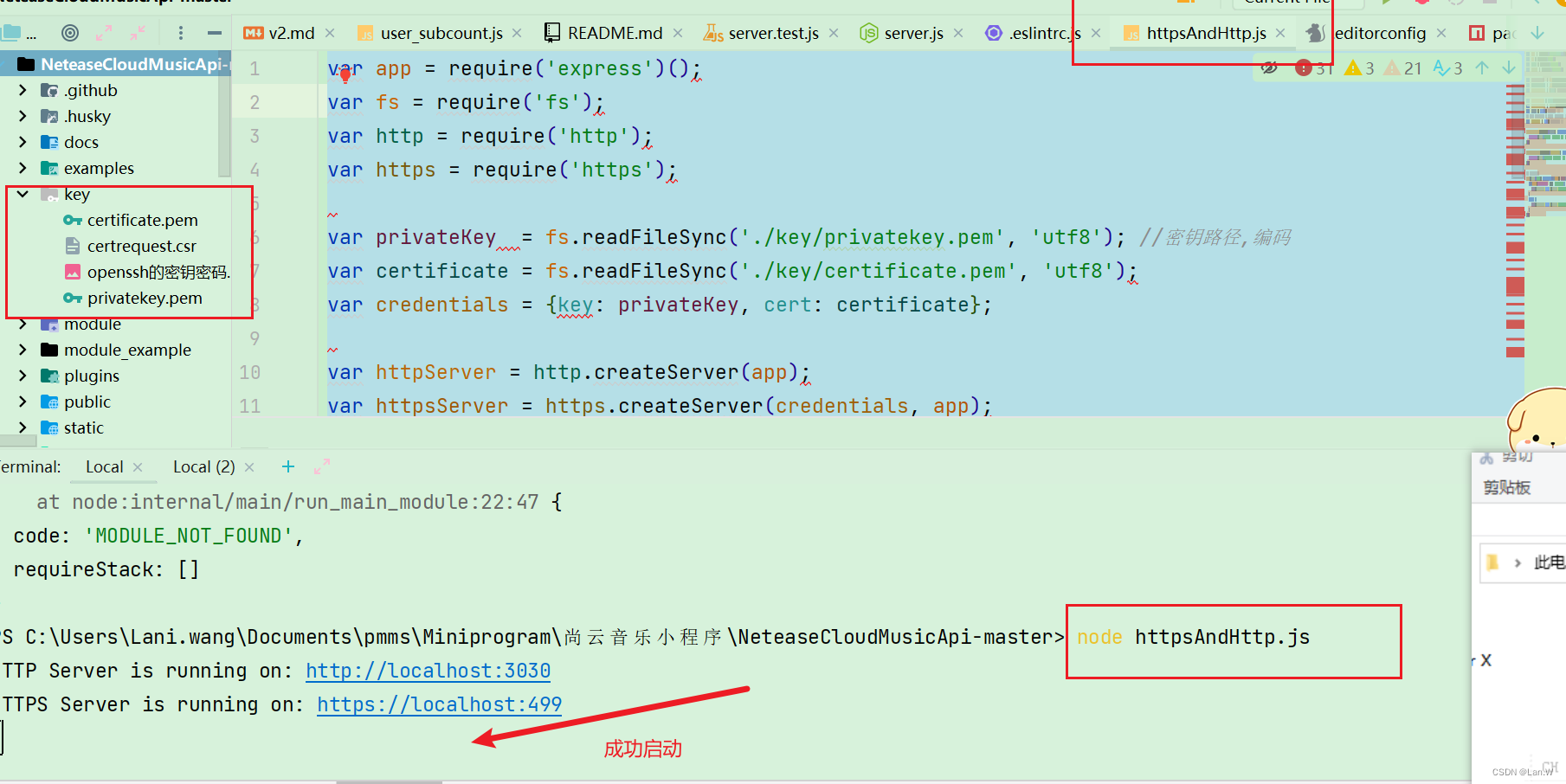
然后创建服务启动脚本 :
http与https同时服务源码:在项目根目录下创建: httpsAndHttp.js, 然后把下面的代码复制进去,
var SSLPORT = 499; //https 端口 当 https 使用默认端口的时候可能会出现如下报错,把默认443修改成其它不被占用的端口就可以正常访问。
var app = require('express')();
var fs = require('fs');
var http = require('http');
var https = require('https');
var privateKey = fs.readFileSync('./key/privatekey.pem', 'utf8'); //密钥路径,编码
var certificate = fs.readFileSync('./key/certificate.pem', 'utf8');
var credentials = {key: privateKey, cert: certificate};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
var PORT = 3030; //http 端口
// var SSLPORT = 443; //https 端口
var SSLPORT = 499; //https 端口
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
// Welcome
app.get('/', function(req, res) {
if(req.protocol === 'https') {
res.status(200).send('Welcome https!');
}
else {
res.status(200).send('Welcome http!');
}
});
加密不用443,改成了499端口,防止冲突。然后,在webstorm里的终端指令窗口,执行
node httpsAndHttp.js

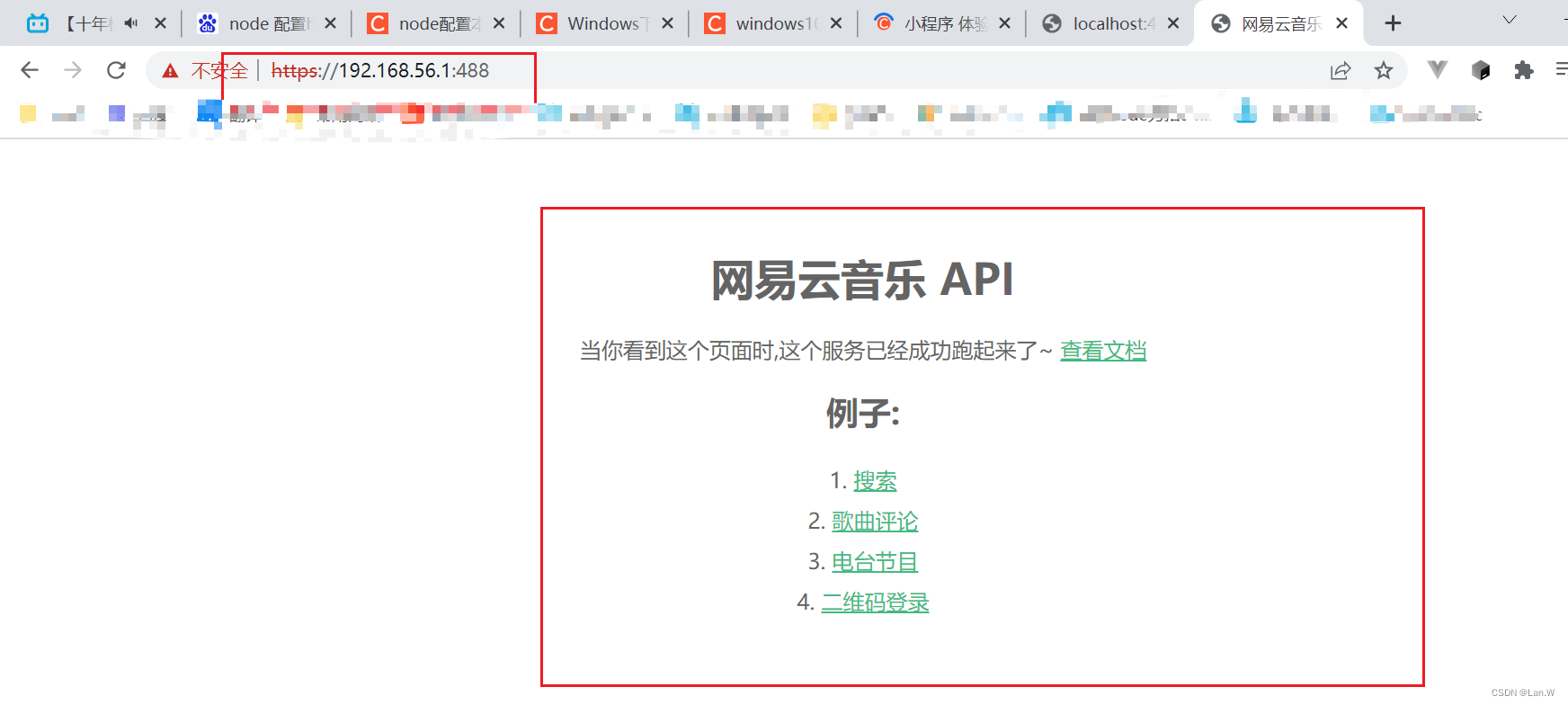
启动成功,打开验证:OK--- 开心
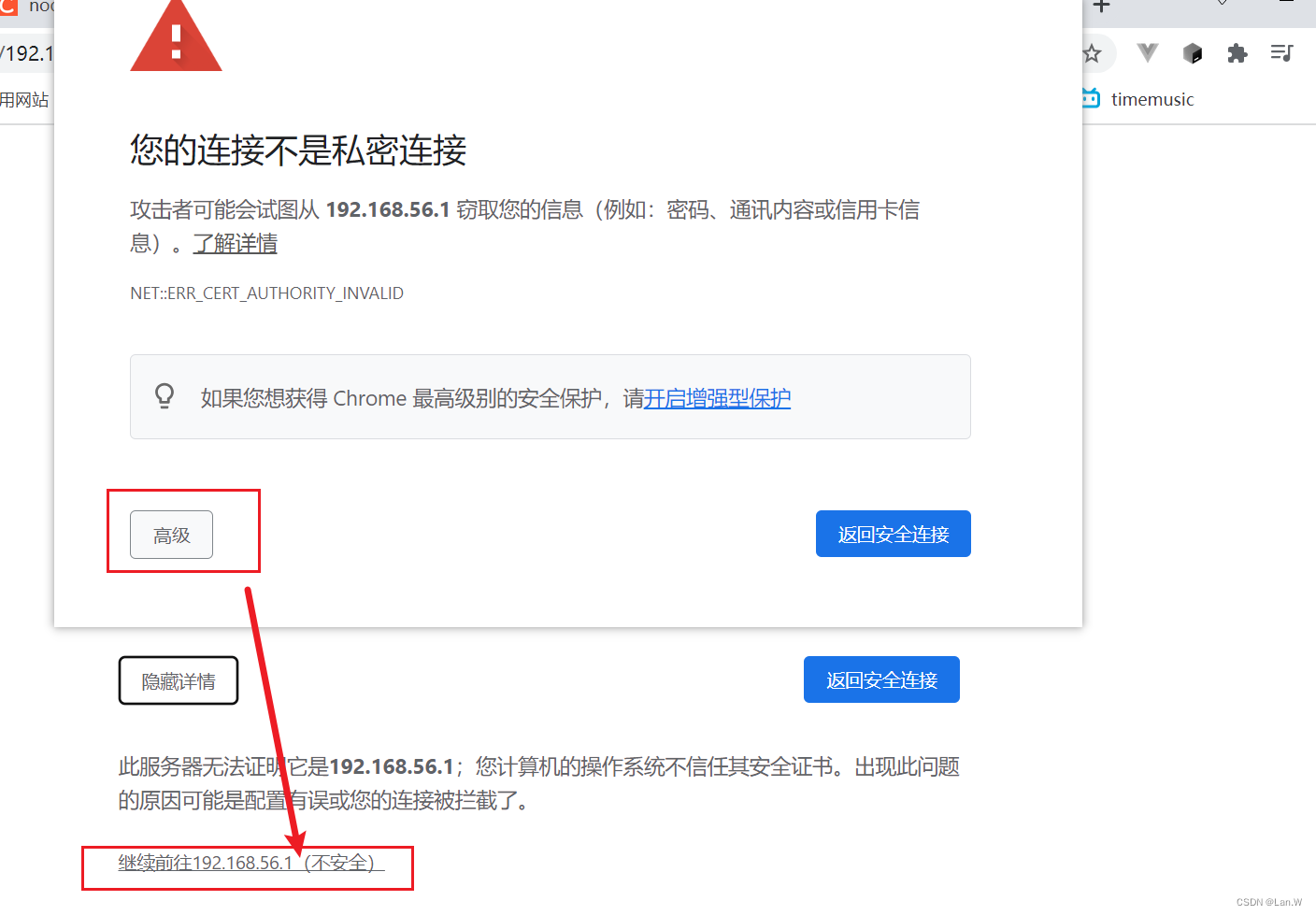
打开网页,输入
https://localhost:499/
提示不安全,不用管,点击高级,里面有个继续访问的按钮 。


验证此方法ok了,接下来配置网易云开源的后端服务器
配置网易云音乐后端https
现在配置正在学习小程序的后端服务,源码Github开源项目:使用:网易云音乐 NodeJS 版 API
后端接口使用参考:
尚硅谷微信小程序开发 仿网易云音乐App 小程序 后端接口服务器搭建_Lan.W的博客-CSDN博客
修改原项目的server.js,主要是添加3个密钥文件引入,监听改成https的监听
var privateKey = fs.readFileSync('./key/privatekey.pem', 'utf8') //密钥路径,编码
var certificate = fs.readFileSync('./key/certificate.pem', 'utf8')
var credentials = {key: privateKey, cert: certificate}
// var SSLPORT = 443; //https 端口
var SSLPORT = 488 //https 端口 当 https 使用默认端口的时候可能会出现如下报错,把默认443修改成其它不被占用的端口就可以正常访问。....//监听的地址,配置https
const appExt = app // httpServer.listen console.log(">> 设置客户端请求监听",port,host) appExt.server = app.listen(port, host, () => { console.log(`server running @ http://${host ? host : 'localhost'}:${port}`) }) //add by lani var https = require('https'); var httpsServer = https.createServer(credentials, app); httpsServer.listen(SSLPORT, host, () => { console.log(`server running @ https://${host ? host : 'localhost'}:${SSLPORT}`) })
server.js修改之后整个文件代码
const fs = require('fs')
const path = require('path')
const express = require('express')
const request = require('./util/request')
const packageJSON = require('./package.json')
const exec = require('child_process').exec
const cache = require('./util/apicache').middleware
const {cookieToJson} = require('./util/index')
const fileUpload = require('express-fileupload')
const decode = require('safe-decode-uri-component')
// add by lani 添加3个密钥文件
var privateKey = fs.readFileSync('./key/privatekey.pem', 'utf8') //密钥路径,编码
var certificate = fs.readFileSync('./key/certificate.pem', 'utf8')
var credentials = {key: privateKey, cert: certificate}
// var SSLPORT = 443; //https 端口
var SSLPORT = 488 //https 端口 当 https 使用默认端口的时候可能会出现如下报错,把默认443修改成其它不被占用的端口就可以正常访问。
/**
* The version check result.
* @readonly
* @enum {number}
*/
const VERSION_CHECK_RESULT = {
FAILED: -1,
NOT_LATEST: 0,
LATEST: 1,
}
/**
* @typedef {{
* identifier?: string,
* route: string,
* module: any
* }} ModuleDefinition
*/
/**
* @typedef {{
* port?: number,
* host?: string,
* checkVersion?: boolean,
* moduleDefs?: ModuleDefinition[]
* }} NcmApiOptions
*/
/**
* @typedef {{
* status: VERSION_CHECK_RESULT,
* ourVersion?: string,
* npmVersion?: string,
* }} VersionCheckResult
*/
/**
* @typedef {{
* server?: import('http').Server,
* }} ExpressExtension
*/
/**
* Get the module definitions dynamically.
*
* @param {string} modulesPath The path to modules (JS).
* @param {Record<string, string>} [specificRoute] The specific route of specific modules.
* @param {boolean} [doRequire] If true, require() the module directly.
* Otherwise, print out the module path. Default to true.
* @returns {Promise<ModuleDefinition[]>} The module definitions.
*
* @example getModuleDefinitions("./module", {"album_new.js": "/album/create"})
*/
async function getModulesDefinitions(
modulesPath,
specificRoute,
doRequire = true,
) {
const files = await fs.promises.readdir(modulesPath)
const parseRoute = (/** @type {string} */ fileName) =>
specificRoute && fileName in specificRoute
? specificRoute[fileName]
: `/${fileName.replace(/\.js$/i, '').replace(/_/g, '/')}`
const modules = files
.reverse()
.filter((file) => file.endsWith('.js'))
.map((file) => {
const identifier = file.split('.').shift()
const route = parseRoute(file)
const modulePath = path.join(modulesPath, file)
const module = doRequire ? require(modulePath) : modulePath
return {identifier, route, module}
})
return modules
}
/**
* Check if the version of this API is latest.
*
* @returns {Promise<VersionCheckResult>} If true, this API is up-to-date;
* otherwise, this API should be upgraded and you would
* need to notify users to upgrade it manually.
*/
async function checkVersion() {
return new Promise((resolve) => {
exec('npm info NeteaseCloudMusicApi version', (err, stdout) => {
if (!err) {
let version = stdout.trim()
/**
* @param {VERSION_CHECK_RESULT} status
*/
const resolveStatus = (status) =>
resolve({
status,
ourVersion: packageJSON.version,
npmVersion: version,
})
resolveStatus(
packageJSON.version < version
? VERSION_CHECK_RESULT.NOT_LATEST
: VERSION_CHECK_RESULT.LATEST,
)
}
})
resolve({
status: VERSION_CHECK_RESULT.FAILED,
})
})
}
/**
* Construct the server of NCM API.
*
* @param {ModuleDefinition[]} [moduleDefs] Customized module definitions [advanced]
* @returns {Promise<import("express").Express>} The server instance.
*/
async function consturctServer(moduleDefs) {
console.log(">>>开始创建请求配置")
const app = express() // express, 同一个app
const {CORS_ALLOW_ORIGIN} = process.env
app.set('trust proxy', true)
/**
* CORS & Preflight request
*/
app.use((req, res, next) => {
if (req.path !== '/' && !req.path.includes('.')) {
res.set({
'Access-Control-Allow-Credentials': true,
'Access-Control-Allow-Origin':
CORS_ALLOW_ORIGIN || req.headers.origin || '*',
'Access-Control-Allow-Headers': 'X-Requested-With,Content-Type',
'Access-Control-Allow-Methods': 'PUT,POST,GET,DELETE,OPTIONS',
'Content-Type': 'application/json; charset=utf-8',
})
}
req.method === 'OPTIONS' ? res.status(204).end() : next()
})
/**
* Cookie Parser
*/
app.use((req, _, next) => {
req.cookies = {}
//;(req.headers.cookie || '').split(/\s*;\s*/).forEach((pair) => { // Polynomial regular expression //
;(req.headers.cookie || '').split(/;\s+|(?<!\s)\s+$/g).forEach((pair) => {
let crack = pair.indexOf('=')
if (crack < 1 || crack == pair.length - 1) return
req.cookies[decode(pair.slice(0, crack)).trim()] = decode(
pair.slice(crack + 1),
).trim()
})
next()
})
/**
* Body Parser and File Upload
*/
app.use(express.json())
app.use(express.urlencoded({extended: false}))
app.use(fileUpload())
/**
* Serving static files
*/
app.use(express.static(path.join(__dirname, 'public')))
/**
* Cache
*/
app.use(cache('2 minutes', (_, res) => res.statusCode === 200))
/**
* Special Routers
*/
const special = {
'daily_signin.js': '/daily_signin',
'fm_trash.js': '/fm_trash',
'personal_fm.js': '/personal_fm',
}
/**
* Load every modules in this directory
*/
const moduleDefinitions =
moduleDefs ||
(await getModulesDefinitions(path.join(__dirname, 'module'), special))
for (const moduleDef of moduleDefinitions) {
// Register the route.
app.use(moduleDef.route, async (req, res) => {
;[req.query, req.body].forEach((item) => {
if (typeof item.cookie === 'string') {
item.cookie = cookieToJson(decode(item.cookie))
}
})
let query = Object.assign(
{},
{cookie: req.cookies},
req.query,
req.body,
req.files,
)
try {
const moduleResponse = await moduleDef.module(query, (...params) => {
// 参数注入客户端IP
const obj = [...params]
let ip = req.ip
if (ip.substr(0, 7) == '::ffff:') {
ip = ip.substr(7)
}
// console.log(ip)
obj[3] = {
...obj[3],
ip,
}
return request(...obj)
})
console.log('>> 收到请求, [OK]', decode(req.originalUrl))
const cookies = moduleResponse.cookie
if (!query.noCookie){
if (Array.isArray(cookies) && cookies.length > 0) {
if (req.protocol === 'https') {
// Try to fix CORS SameSite Problem
console.log(">>> run https")
res.append(
'Set-Cookie',
cookies.map((cookie) => {
return cookie + '; SameSite=None; Secure'
}),
)
} else {
console.log(">>> run http")
res.append('Set-Cookie', cookies)
}
}
}
res.status(moduleResponse.status).send(moduleResponse.body)
} catch (/** @type {*} */ moduleResponse) {
console.log('[ERR]', decode(req.originalUrl), {
status: moduleResponse.status,
body: moduleResponse.body,
})
if (!moduleResponse.body) {
res.status(404).send({
code: 404,
data: null,
msg: 'Not Found',
})
return
}
if (moduleResponse.body.code == '301')
moduleResponse.body.msg = '需要登录'
if (!query.noCookie) {
res.append('Set-Cookie', moduleResponse.cookie)
}
res.status(moduleResponse.status).send(moduleResponse.body)
}
})
}
console.log(">>请求服务 初始化完成 。")
return app
}
/**
* Serve the NCM API.
* @param {NcmApiOptions} options
* @returns {Promise<import('express').Express & ExpressExtension>}
*/
async function serveNcmApi(options) {
const port = Number(options.port || process.env.PORT || '3000')
const host = options.host || process.env.HOST || ''
const checkVersionSubmission =
options.checkVersion &&
checkVersion().then(({npmVersion, ourVersion, status}) => {
if (status == VERSION_CHECK_RESULT.NOT_LATEST) {
console.log(
`最新版本: ${npmVersion}, 当前版本: ${ourVersion}, 请及时更新`,
)
}
})
const constructServerSubmission = consturctServer(options.moduleDefs)
const [_, app] = await Promise.all([
checkVersionSubmission,
constructServerSubmission,
])
/** @type {import('express').Express & ExpressExtension} */
const appExt = app
// httpServer.listen
console.log(">> 设置客户端请求监听",port,host)
appExt.server = app.listen(port, host, () => {
console.log(`server running @ http://${host ? host : 'localhost'}:${port}`)
})
//add by lani
var https = require('https');
var httpsServer = https.createServer(credentials, app);
httpsServer.listen(SSLPORT, host, () => {
console.log(`server running @ https://${host ? host : 'localhost'}:${SSLPORT}`)
})
return appExt
}
module.exports = {
serveNcmApi,
getModulesDefinitions,
}
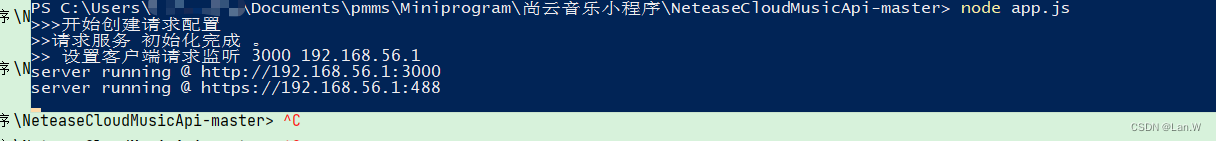
配置完成之后,打开cmd,进入当前项目目录执行服务启动指令:node app.js

运行测试:

接下就可以开心使用体验版小程序调用https接口了。
打开postman,把上次用来测试推荐歌单,http改成https协议。再次执行,完美出数据了。

小程序设置域名:
ip无解了。

参考:node配置本地https服务_菜鸟驿站2020的博客-CSDN博客