jqgrid网站地址:
jqGrid demos-jqGrid实例-中文-mn886.net![]() https://blog.mn886.net/jqGrid/
https://blog.mn886.net/jqGrid/
表格属性

分页属性:
| pager | string | 定义翻页用的导航栏,必须是有效的html元素。翻页工具栏可以放置在html页面任意位置 |
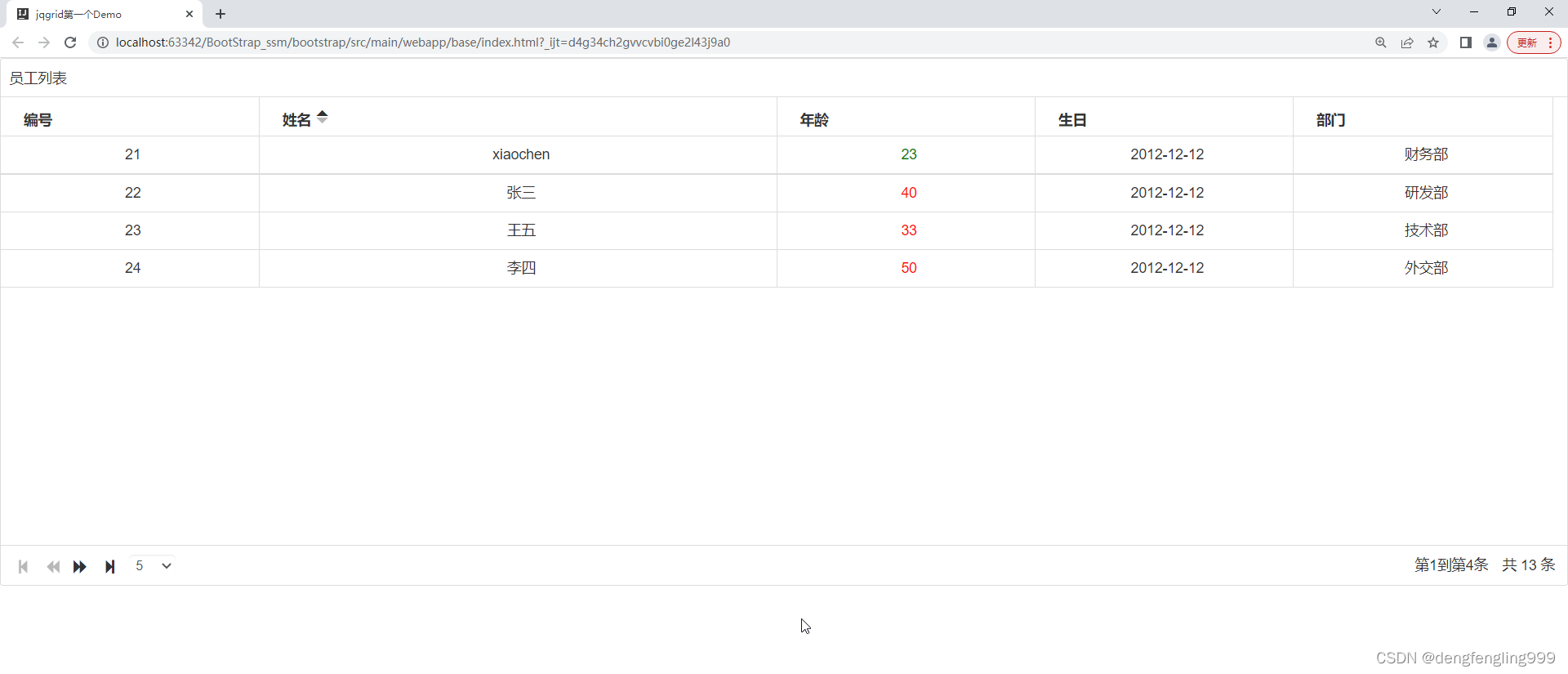
显示总条数
| viewrecords | boolean | 定义是否要显示总记录数 |
每页显示多少条:
| rowNum | int | 在grid上显示记录条数,这个参数是要被传递到后台 |
定义下拉列表,展示每页显示条数:
| rowNum | int | 在grid上显示记录条数,这个参数是要被传递到后台 |
列排序:
| sortname | string | 默认的排序列。可以是列名称或者是一个数字,这个参数会被提交到后台 |
给表格定义标题:
| caption | string | 表格名称 |
定义是否隐藏表格的下拉按钮:
| hidegrid | boolean | 启用或者禁用控制表格显示、隐藏的按钮,只有当caption 属性不为空时起效 |
自适应父容器:
| autowidth | boolean | 如果为ture时,则当表格在首次被创建时会根据父元素比例重新调整表格宽度。如果父元素宽度改变,为了使表格宽度能够自动调整则需要实现函数:setGridWidth |
指定表格的高度:
| height | mixed | 表格高度,可以是数字,像素值或者百分比 |
设置页面初始的页码:
| page | integer | 设置初始的页码 |
指定分页栏的位置:
| pagerpos | string | 指定分页栏的位置 |
是否显示翻页按钮:
| pgbuttons | boolean | 是否显示翻页按钮 |
是否展示跳转页面输入框:
| pginput | boolean | 是否显示跳转页面的输入框 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jqgrid第一个Demo</title>
<!--css-->
<!--引入bootstrap的css-->
<link rel="stylesheet" href="../static/css/bootstrap.min.css">
<!--引入jqgrid的核心css-->
<link rel="stylesheet" href="../static/jqgrid/ui.jqgrid-bootstrap.css">
<!--js-->
<!--引入jQuery的文件-->
<script src="../static/jq/jquery-3.6.0.js"></script>
<!--引入jqgrid的核心js-->
<script src="../static/jqgrid/jquery.jqGrid.min.js"></script>
<!--引入jqgrid的国际化js-->
<script src="../static/jqgrid/grid.locale-cn.js"></script>
<!--引入bootstrap的js文件-->
<script src="../static/js/bootstrap.min.js"></script>
<script>
$(function(){
/*
* jqgrid属性使用方式:将属性以对象的方式作为jqgrid的参数进行传递即可,对象中的属性名:属性值书写 ---对应网站初始化参数大全
* 2.jqgrid中的列属性方式 列属性使用也是以对象的形式作为colModel的参数进行传递即可 --对应网站ColModel参数大全
* */
$("#userList").jqGrid({//属性
//初始化表格
styleUI:"Bootstrap",//用来指定jqgrid的主题样式
url: "./listpage.json",//用来远程获取数据的地址 json格式的数据 相当于$.post() ajax请求后台控制器 这里模仿后台让它访问json文件
datatype: "json", //用来指定数据返回的数据类型默认是xml
mtype:"POST",//请求方式,默认get请求
colNames:["编号","姓名","年龄","生日","部门"],//用来指定标题列的名称 colNames必须和colModel成对出现 一个表名对应一个{}
colModel:[
{
name:"id",
align:"center",
//列隐藏
//hidedlg:true,
//hidden:true
},
{
name:"name",
//对齐
align:"center",
//其否可编辑
editable:true,
//是否可以改变大小
resizable:false,
//列的宽度
width:300
},
{
name:"age",
align:"center",
formatter:function(cellvalue, options, rowObject){//用来对数据进二次处理 cellvalue:这列的值 options:这列的Page对象 rowObject:这行的json数据对象
//原样渲染
//return cellvalue;
console.log(cellvalue);
console.log(options);
console.log(rowObject);
//渲染
if (cellvalue>23){
return "<font color='red'>"+cellvalue+"</font>";
}
return "<font color='green'>"+cellvalue+"</font>";
}
},
{
name:"bir",
align:"center"
},
{
//name:"dep.name",
name:"depName",
align:"center",
//使用formatter进行获取对象数据进行渲染
formatter:function(cellvalue, options, rowObject){
return rowObject.dep.name;
}
}
],
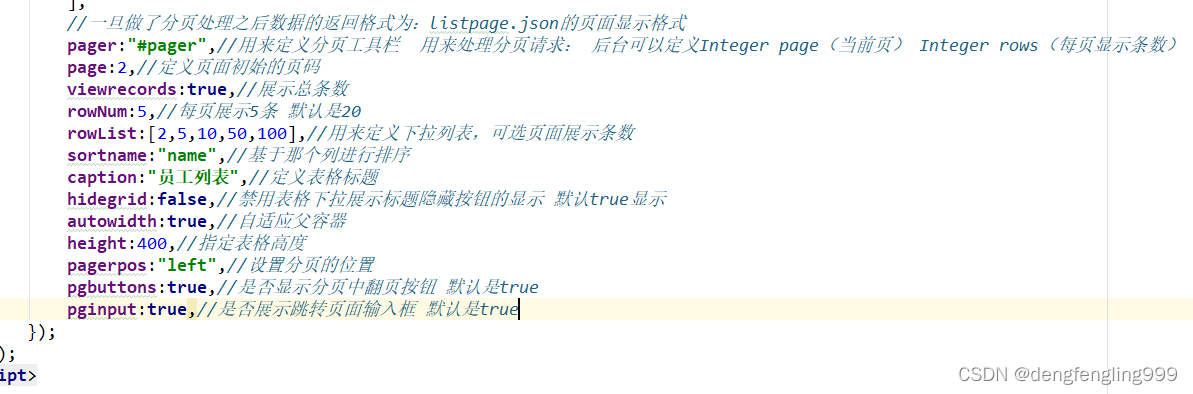
//一旦做了分页处理之后数据的返回格式为:listpage.json的页面显示格式
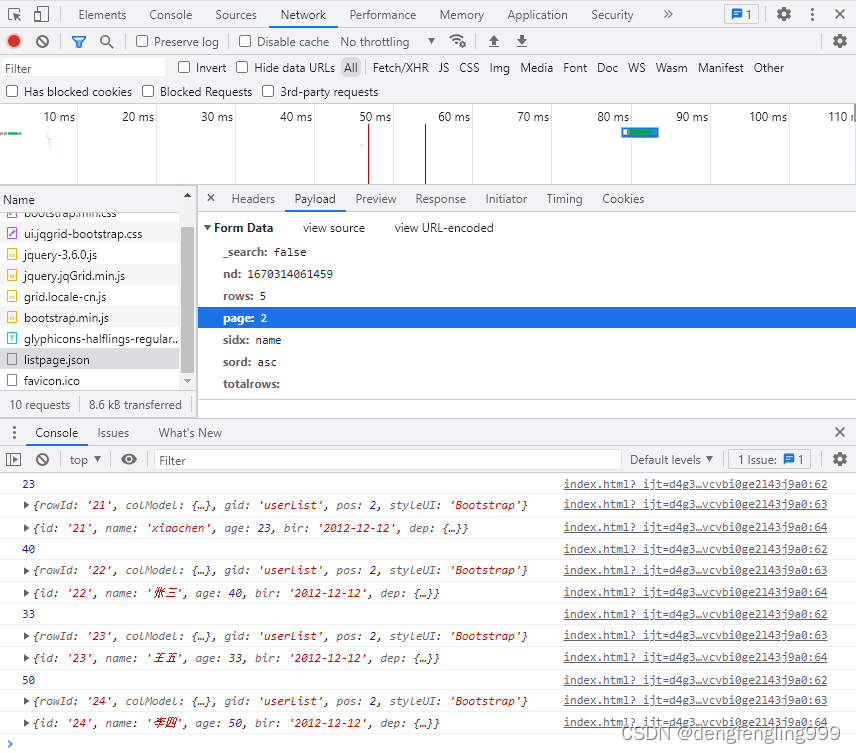
pager:"#pager",//用来定义分页工具栏 用来处理分页请求: 后台可以定义Integer page(当前页) Integer rows(每页显示条数)
page:2,//定义页面初始的页码
viewrecords:true,//展示总条数
rowNum:5,//每页展示5条 默认是20
rowList:[2,5,10,50,100],//用来定义下拉列表,可选页面展示条数
sortname:"name",//基于那个列进行排序
caption:"员工列表",//定义表格标题
hidegrid:false,//禁用表格下拉展示标题隐藏按钮的显示 默认true显示
autowidth:true,//自适应父容器
height:400,//指定表格高度
pagerpos:"left",//设置分页的位置
pgbuttons:true,//是否显示分页中翻页按钮 默认是true
pginput:true,//是否展示跳转页面输入框 默认是true
});
});
</script>
</head>
<body>
<!--表格标签 1.jquery插件 属性:(文档中是初始化参数大全) 对象{} 事件: 方法: -->
<table id="userList"></table>
<!--定义分页工具栏-->
<div id="pager"></div>
</body>
</html>listpage.json:
{
"page": "1",
"total": 2,
"records": "13",
"rows": [
{
"id": "21",
"name": "xiaochen",
"age": 23,
"bir": "2012-12-12",
"dep": {
"id": "222",
"name": "财务部"
}
},
{
"id": "22",
"name": "张三",
"age": 40,
"bir": "2012-12-12",
"dep": {
"id": "222",
"name": "研发部"
}
},
{
"id": "23",
"name": "王五",
"age": 33,
"bir": "2012-12-12",
"dep": {
"id": "222",
"name": "技术部"
}
},
{
"id": "24",
"name": "李四",
"age": 50,
"bir": "2012-12-12",
"dep": {
"id": "222",
"name": "外交部"
}
}
]
}


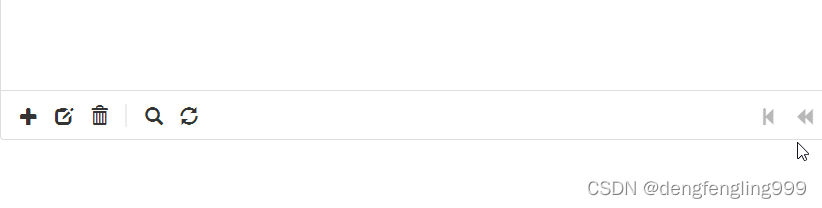
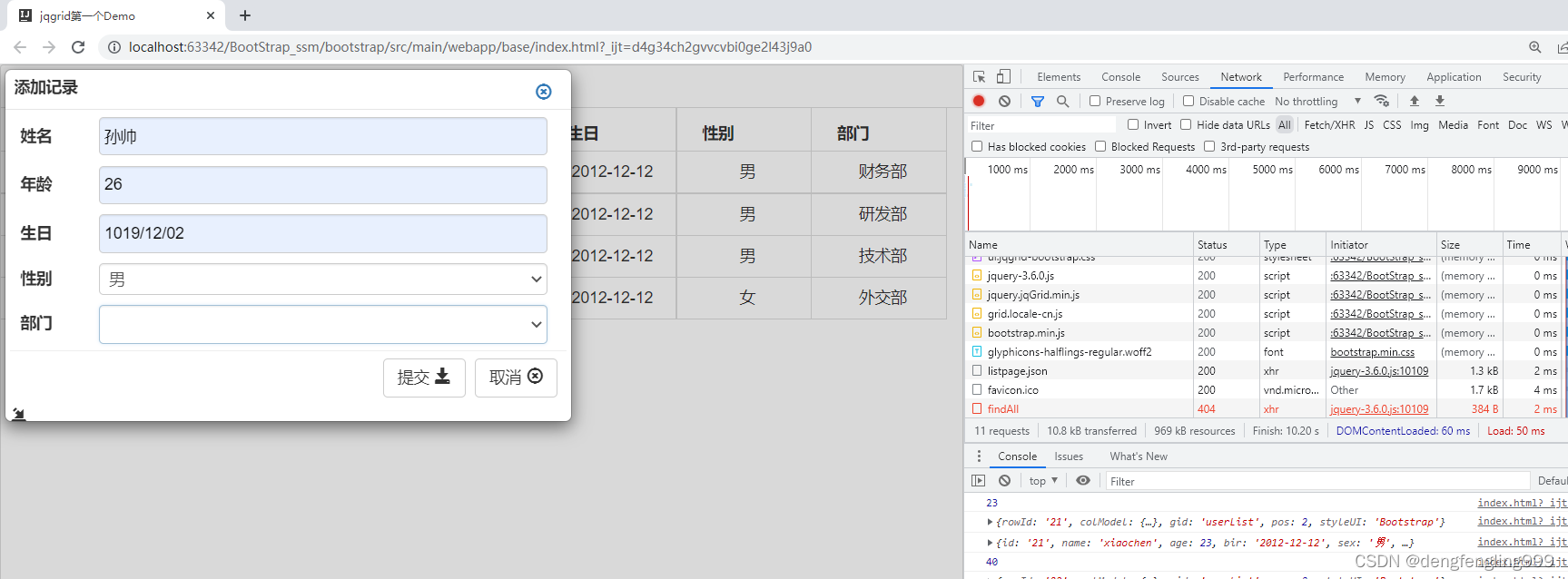
jqgrid的增删改工具栏的使用:




需要表格中的每一项设置可编辑:

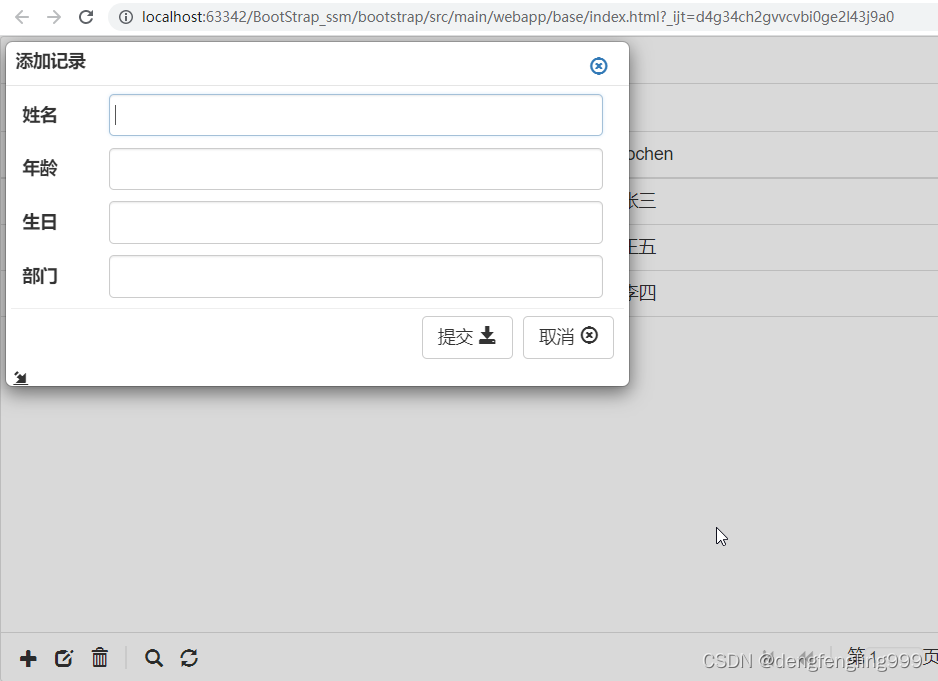
这样点击+号:自动跳出一个输入框

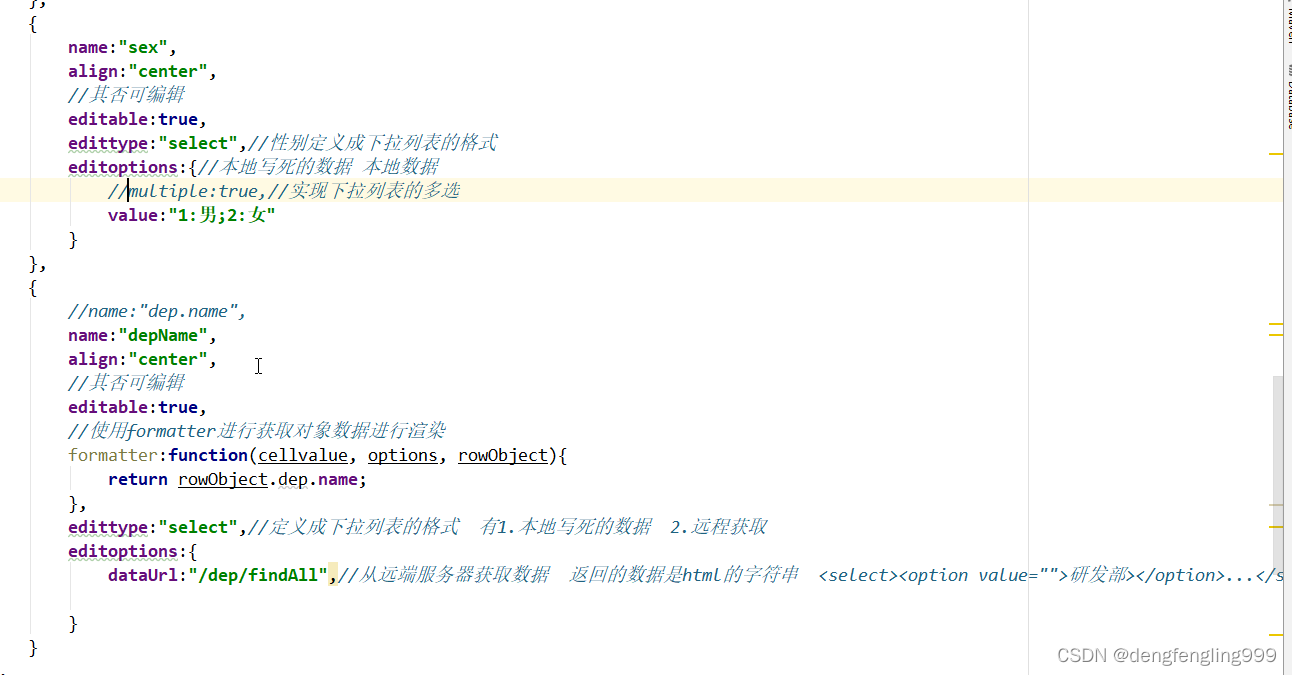
有时候有1对多的情况部门以下拉框展示:
需要在列属性中:添加定义成下拉框selece 加属性edittype
| editoptions | array | 编辑的一系列选项。{name:’__department_id’,index:’__department_id’,width:200,editable:true,edittype:’select’,editoptions: {dataUrl:”/jqGrid/admin/deplistforstu.action”}},这个是演示动态从服务器端获取数据。 |
| edittype | string | 可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file. |
首先需要把列改为下拉框:


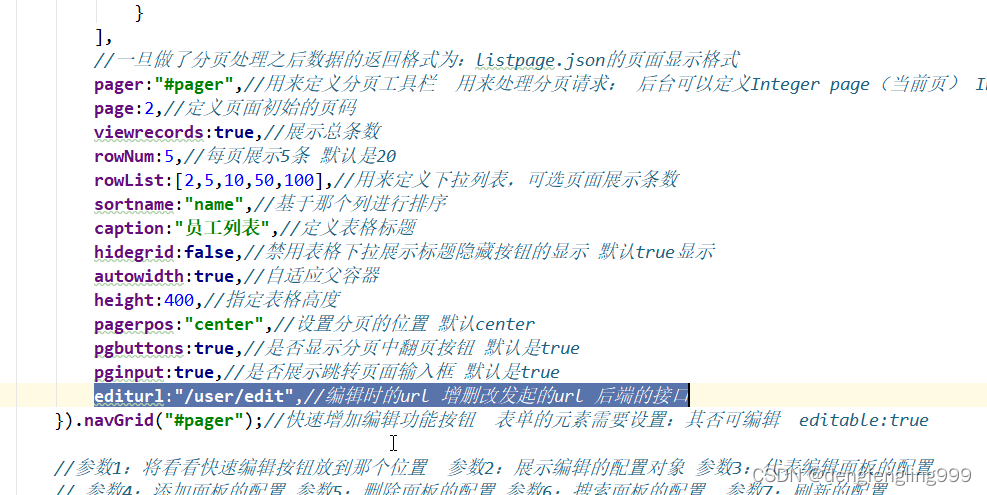
表格属性:
增删改的:url
| editurl | string | 定义对form编辑时的url |

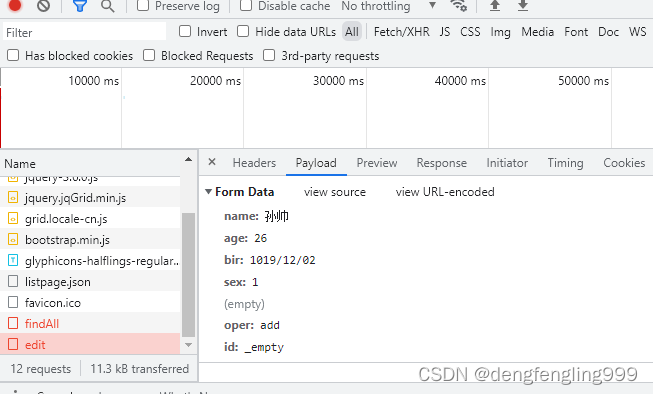
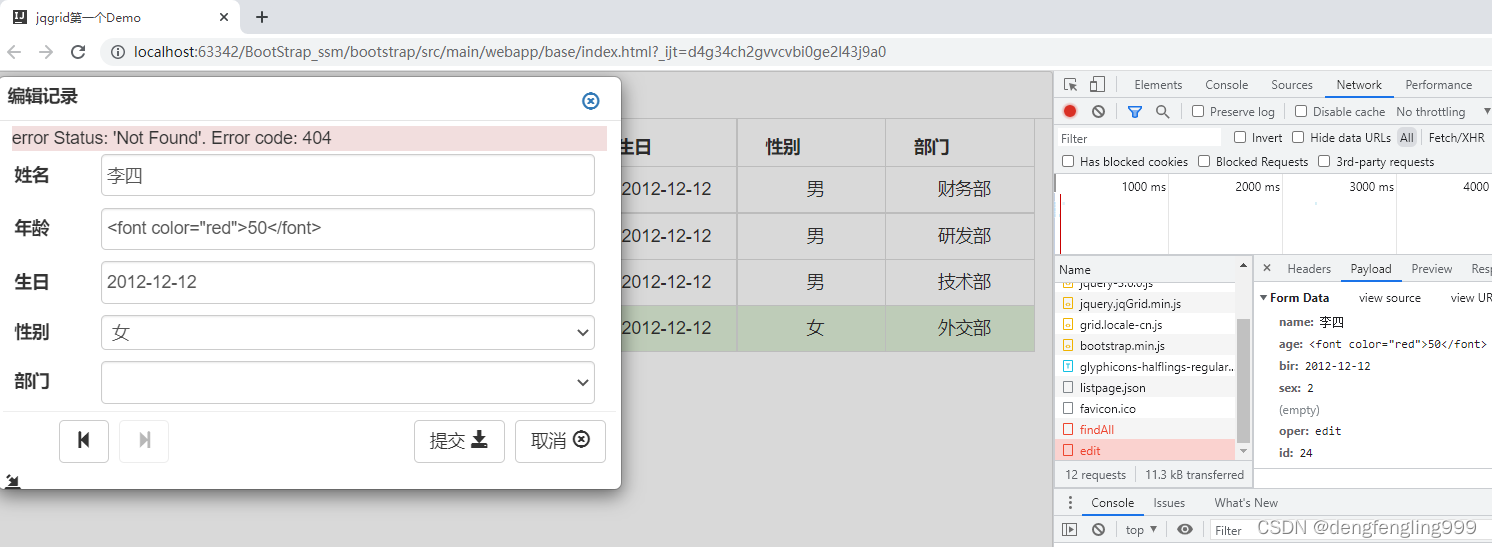
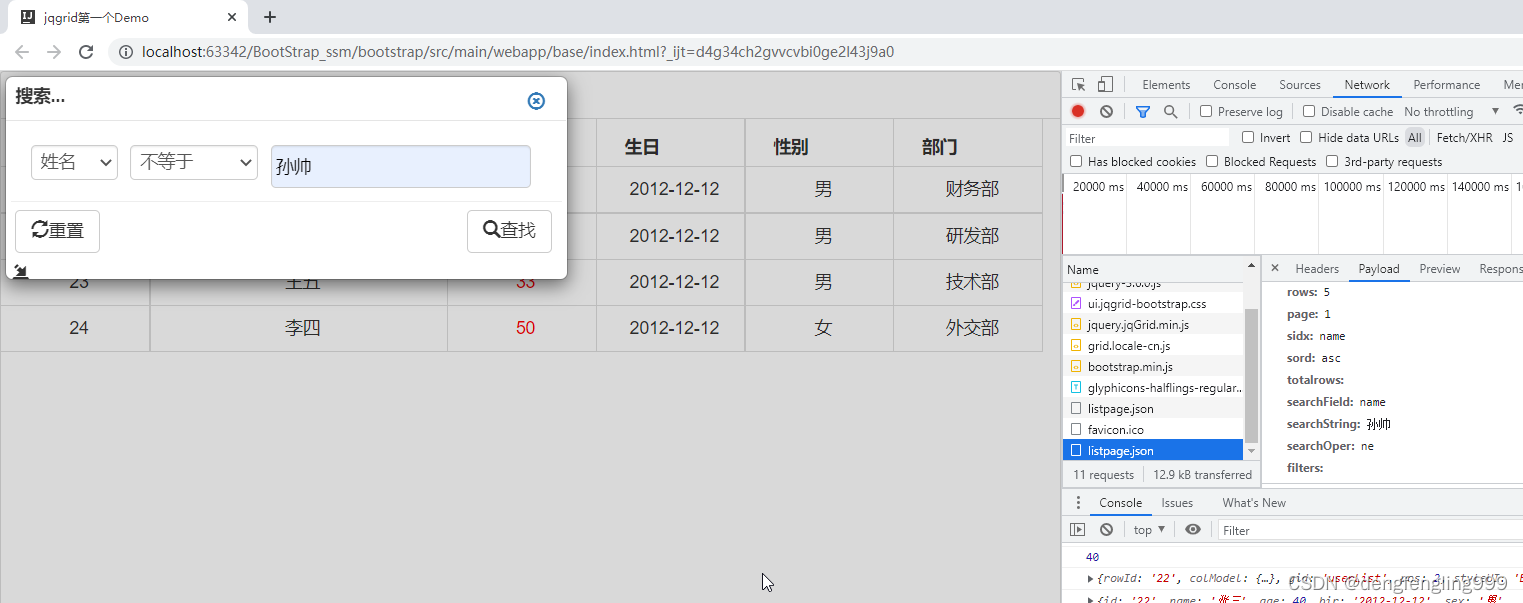
点击提交:

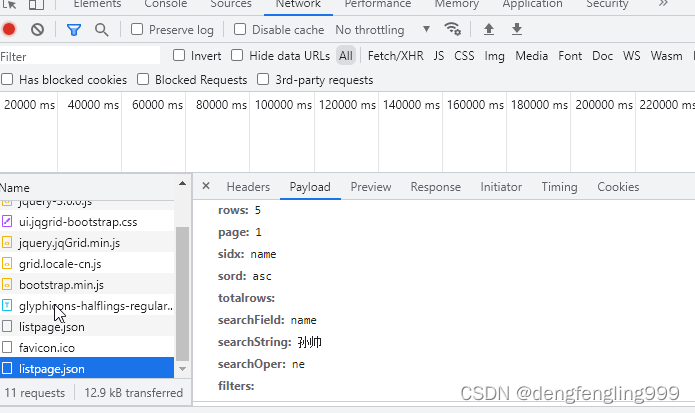
发起了edit请求:

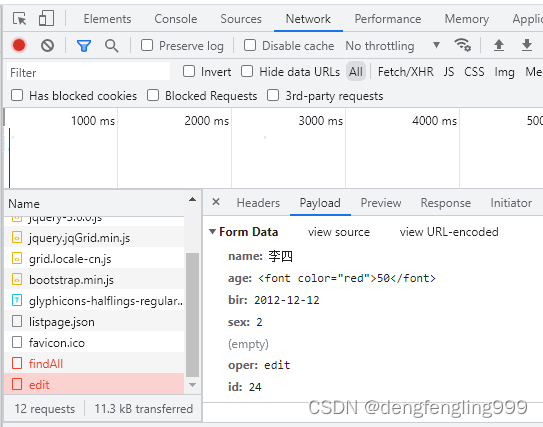
当点击修改也走得是这个url的请求,但是携带的参数oper不同:


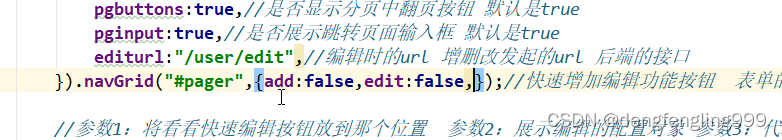
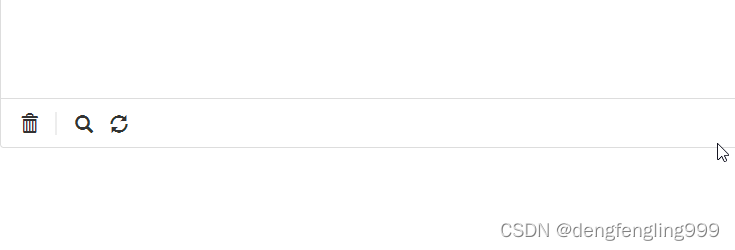
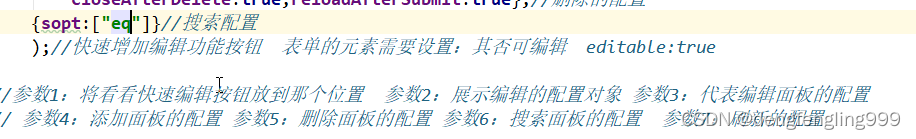
第二个参数:让添加按钮不展示:






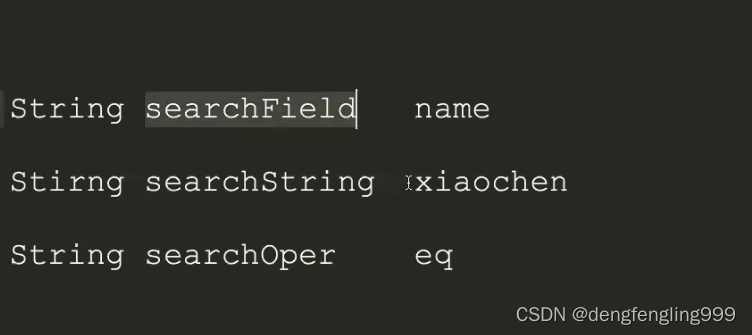
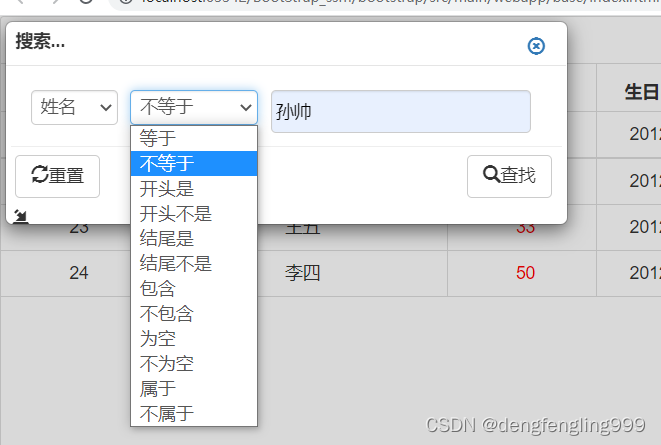
需要后端,要有一个方法进行转换 eq 转换成=




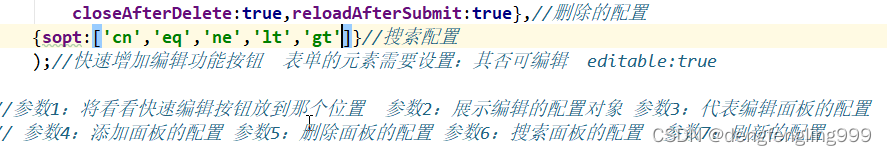
如果你不想要太多的条件,可以添加:sopt进行条件设置



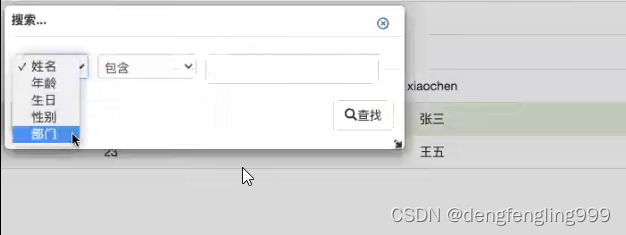
如果想编号等不作为搜索,可以在属性列设置
| boolean | 是否是搜索列 |

就没有了搜索列:

可以让标题居中,需要自己设置css样式:



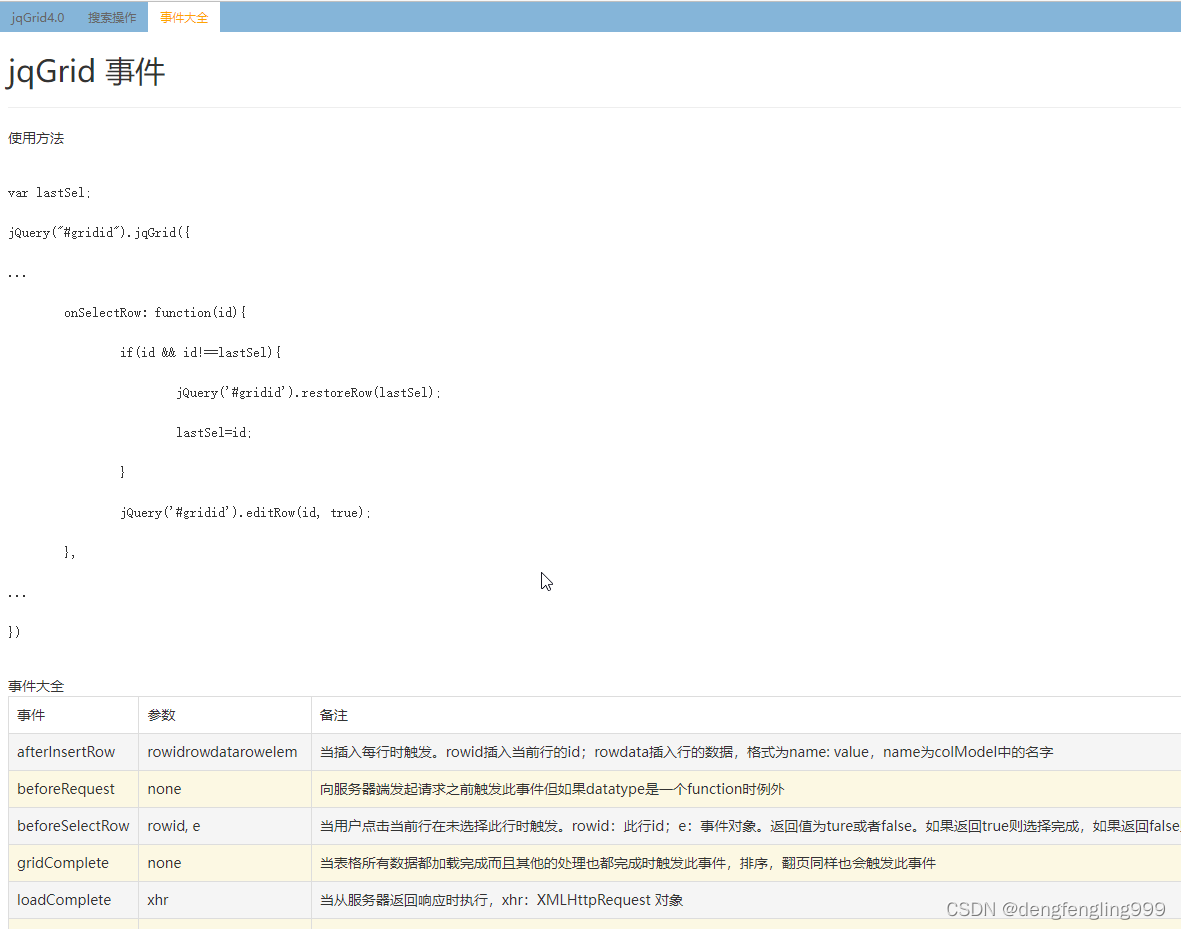
表格加载完触发事件:
| gridComplete | none | 当表格所有数据都加载完成而且其他的处理也都完成时触发此事件,排序,翻页同样也会触发此事件 |
点击单元格触发的事件:
| onCellSelect | rowid,iCol,cellcontent,e | 当点击单元格时触发。rowid:当前行id;iCol:当前单元格索引;cellContent:当前单元格内容;e:event对象 |

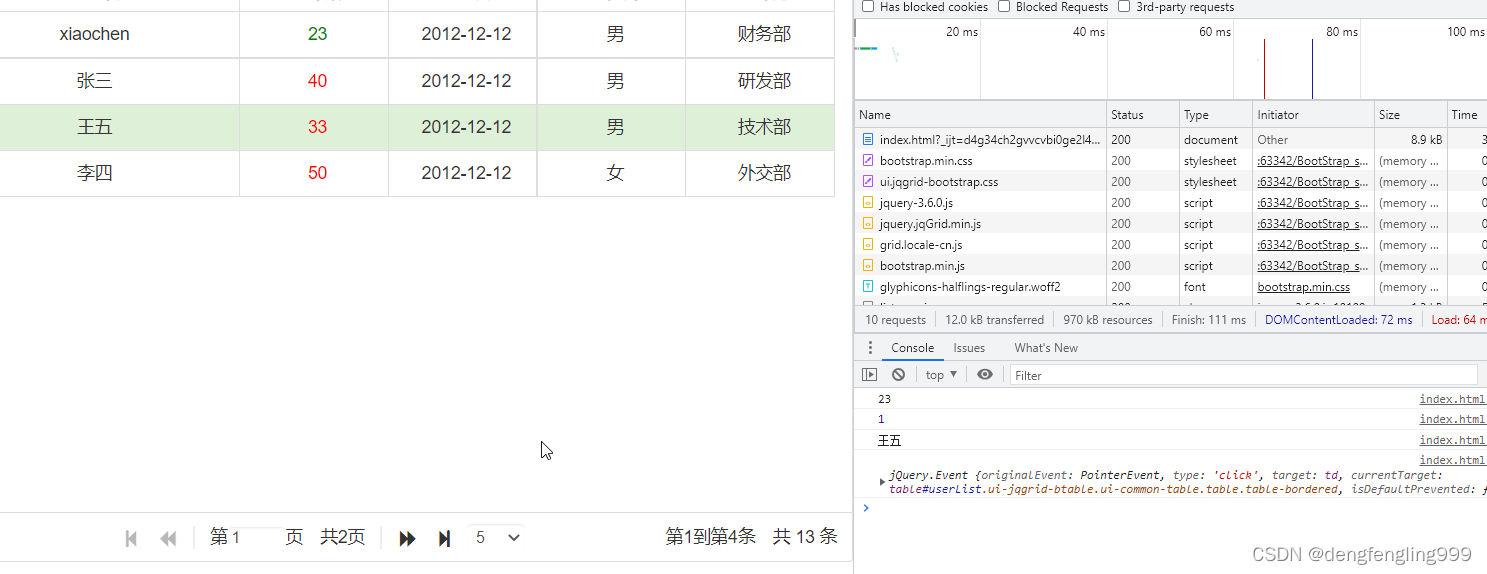
点击:


 清除表格加载的数据:
清除表格加载的数据:
| clearGridData | clearfooter | jqGrid对象 | 清除表格当前加载的数据。如果clearfooter为true时则此方法删除表格最后一行的数据 |
| setCaption | caption | jqGrid对象 | 设置表格的标题 |
写一个按钮:

写方法:调用:



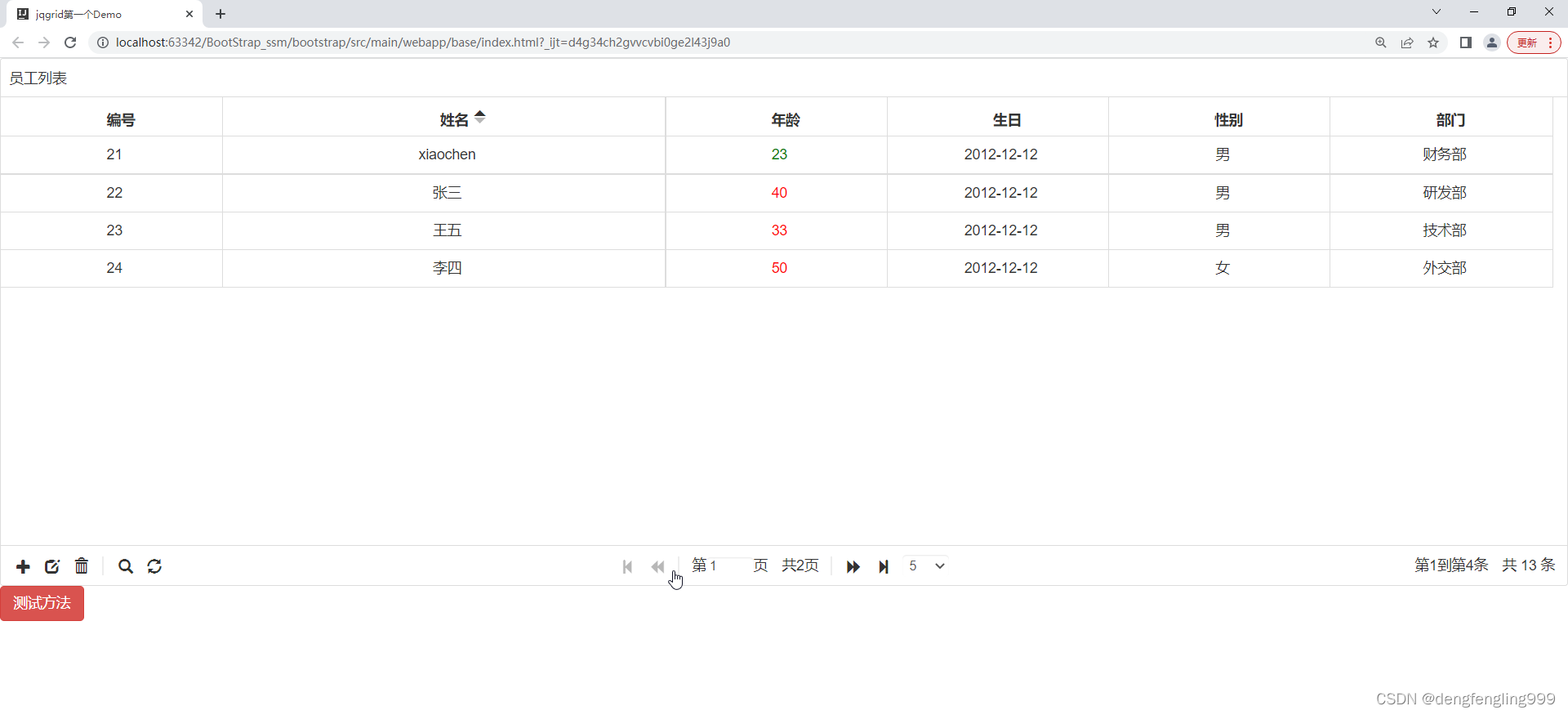
点击测试方法:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jqgrid第一个Demo</title>
<!--css-->
<!--引入bootstrap的css-->
<link rel="stylesheet" href="../static/css/bootstrap.min.css">
<!--引入jqgrid的核心css-->
<link rel="stylesheet" href="../static/jqgrid/ui.jqgrid-bootstrap.css">
<!--js-->
<!--引入jQuery的文件-->
<script src="../static/jq/jquery-3.6.0.js"></script>
<!--引入jqgrid的核心js-->
<script src="../static/jqgrid/jquery.jqGrid.min.js"></script>
<!--引入jqgrid的国际化js-->
<script src="../static/jqgrid/grid.locale-cn.js"></script>
<!--引入bootstrap的js文件-->
<script src="../static/js/bootstrap.min.js"></script>
<style>
th{
text-align: center;
}
</style>
<script>
$(function(){
/*
* jqgrid属性使用方式:将属性以对象的方式作为jqgrid的参数进行传递即可,对象中的属性名:属性值书写 ---对应网站初始化参数大全
* 2.jqgrid中的列属性方式 列属性使用也是以对象的形式作为colModel的参数进行传递即可 --对应网站ColModel参数大全
* 3.jqgrid中事件的使用,将对应的事件以对象的方式作为jqgrid的参数进行传递即可
* 4.jqgrid中方法的使用 对应jqgrid组件选择器.jqgrid(‘方法名’,参数列表)
* */
$("#userList").jqGrid({//属性
//初始化表格
styleUI:"Bootstrap",//用来指定jqgrid的主题样式
url: "./listpage.json",//用来远程获取数据的地址 json格式的数据 相当于$.post() ajax请求后台控制器 这里模仿后台让它访问json文件
datatype: "json", //用来指定数据返回的数据类型默认是xml
mtype:"POST",//请求方式,默认get请求
colNames:["编号","姓名","年龄","生日","性别","部门"],//用来指定标题列的名称 colNames必须和colModel成对出现 一个表名对应一个{}
colModel:[
{
name:"id",
align:"center",
search:false,//不作为搜索条件
//列隐藏
//hidedlg:true,
//hidden:true
},
{
name:"name",
//对齐
align:"center",
//其否可编辑 添加了可编辑后,在下方显示编辑功能按钮的时候,才有显示输入框进行编辑
editable:true,
//是否可以改变大小
resizable:false,
//列的宽度
width:300
},
{
name:"age",
align:"center",
//其否可编辑
editable:true,
formatter:function(cellvalue, options, rowObject){//用来对数据进二次处理 cellvalue:这列的值 options:这列的Page对象 rowObject:这行的json数据对象
//原样渲染
//return cellvalue;
console.log(cellvalue);
console.log(options);
console.log(rowObject);
//渲染
if (cellvalue>23){
return "<font color='red'>"+cellvalue+"</font>";
}
return "<font color='green'>"+cellvalue+"</font>";
}
},
{
name:"bir",
align:"center",
//其否可编辑
editable:true
},
{
name:"sex",
align:"center",
//其否可编辑
editable:true,
edittype:"select",//性别定义成下拉列表的格式
editoptions:{//本地写死的数据 本地数据
//multiple:true,//实现下拉列表的多选
value:"1:男;2:女"
}
},
{
//name:"dep.name",
name:"depName",
align:"center",
//其否可编辑
editable:true,
//使用formatter进行获取对象数据进行渲染
formatter:function(cellvalue, options, rowObject){
return rowObject.dep.name;
},
edittype:"select",//定义成下拉列表的格式 有1.本地写死的数据 2.远程获取
editoptions:{
dataUrl:"/dep/findAll",//从远端服务器获取数据 返回的数据是html的字符串 <select><option value="">研发部></option>...</select>
}
}
],
//一旦做了分页处理之后数据的返回格式为:listpage.json的页面显示格式
pager:"#pager",//用来定义分页工具栏 用来处理分页请求: 后台可以定义Integer page(当前页) Integer rows(每页显示条数)
page:2,//定义页面初始的页码
viewrecords:true,//展示总条数
rowNum:5,//每页展示5条 默认是20
rowList:[2,5,10,50,100],//用来定义下拉列表,可选页面展示条数
sortname:"name",//基于那个列进行排序
caption:"员工列表",//定义表格标题
hidegrid:false,//禁用表格下拉展示标题隐藏按钮的显示 默认true显示
autowidth:true,//自适应父容器
height:400,//指定表格高度
pagerpos:"center",//设置分页的位置 默认center
pgbuttons:true,//是否显示分页中翻页按钮 默认是true
pginput:true,//是否展示跳转页面输入框 默认是true
editurl:"/user/edit",//编辑时的url 增删改发起的url 后端的接口
//事件
//数据加载完之后触发的事件
gridComplete:function(){
// alert();
},
//点击单元格触发的事件
onCellSelect:function(rowid,iCol,cellcontent,e){
console.log(rowid);//行的id
console.log(iCol);
console.log(cellcontent);//点击触发的值
console.log(e);//事件对象
}
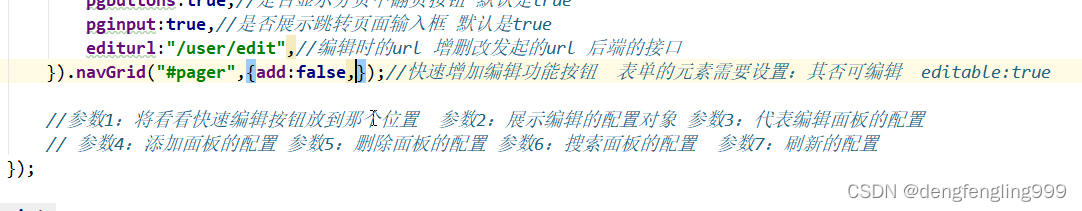
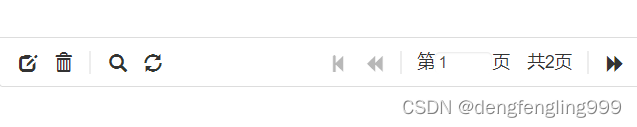
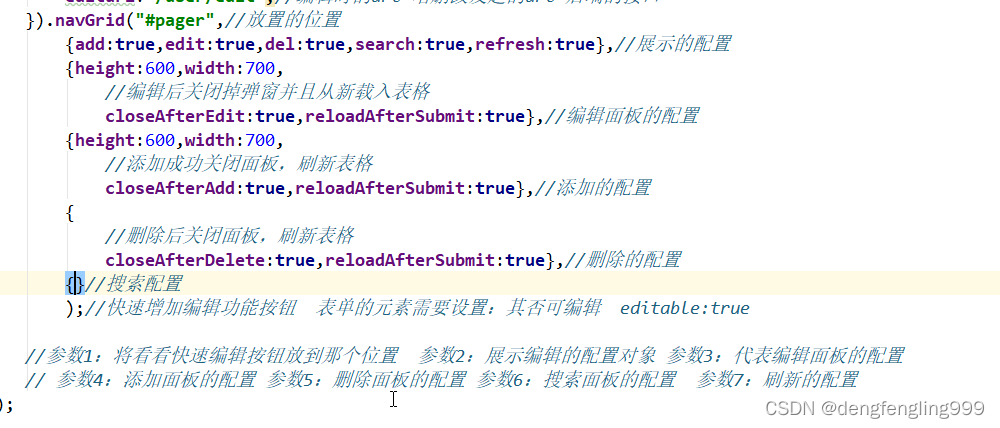
}).navGrid("#pager",//放置的位置
{add:true,edit:true,del:true,search:true,refresh:true},//展示的配置
{height:600,width:700,
//编辑后关闭掉弹窗并且从新载入表格
closeAfterEdit:true,reloadAfterSubmit:true},//编辑面板的配置
{height:600,width:700,
//添加成功关闭面板,刷新表格
closeAfterAdd:true,reloadAfterSubmit:true},//添加的配置
{
//删除后关闭面板,刷新表格
closeAfterDelete:true,reloadAfterSubmit:true},//删除的配置
{sopt:['cn','eq','ne','lt','gt']}//搜索配置
);//快速增加编辑功能按钮 表单的元素需要设置:其否可编辑 editable:true
//参数1:将看看快速编辑按钮放到那个位置 参数2:展示编辑的配置对象 参数3:代表编辑面板的配置
// 参数4:添加面板的配置 参数5:删除面板的配置 参数6:搜索面板的配置 参数7:刷新的配置
});
//方法
function testMethod(){
//jqgrid的方法
$("#userList").jqGrid('clearGridData',false);//清除数据
$("#userList").jqGrid('setCaption',"小陈");//更改标题
}
</script>
</head>
<body>
<!--表格标签 1.jquery插件 属性:(文档中是初始化参数大全) 对象{} 事件: 方法: -->
<table id="userList"></table>
<!--定义分页工具栏-->
<div id="pager"></div>
<!---->
<button class="btn btn-danger" onclick="testMethod()">测试方法</button>
</body>
</html>





![Java高效率复习-数据类型和运算符[Java]](https://img-blog.csdnimg.cn/8c3c57ae91894564a25fcee1b2e5971d.png)










![[附源码]Python计算机毕业设计Django药品仓库及预警管理系统](https://img-blog.csdnimg.cn/8d86e5dbfc66480da1d57b3d50e45239.png)