目录
布局规划前端页面
获取头像+获取Bot列表
对接获取Bot信息+渲染到前端
实现创建一个Bot
前端进行对接插入Bot
实现创建成功关闭和清空
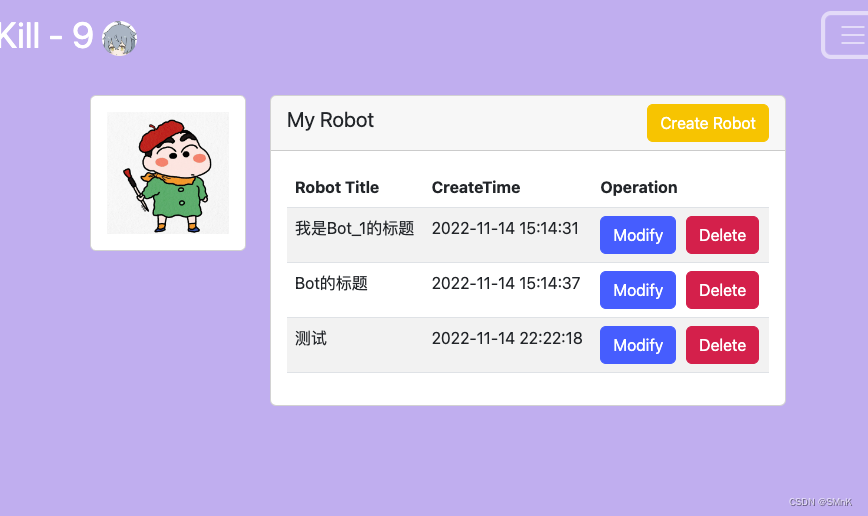
修改时间
实现删除按钮
安装依赖:vue3-ace-editor
布局规划前端页面
使用 bootstrap 的 grids system 进行布局
在 bootstrap 的网址搜索 grids system。
一行分为12份,左边3份,为头像;右边9份,白色区域 cards,加上按钮创建 bot,获取 Bot 列表
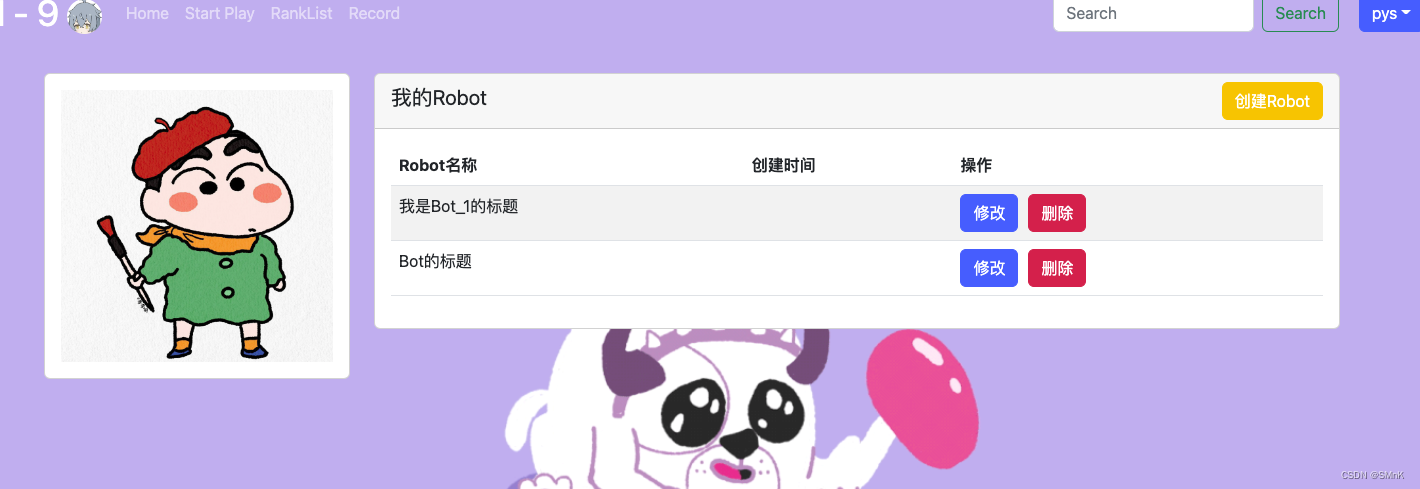
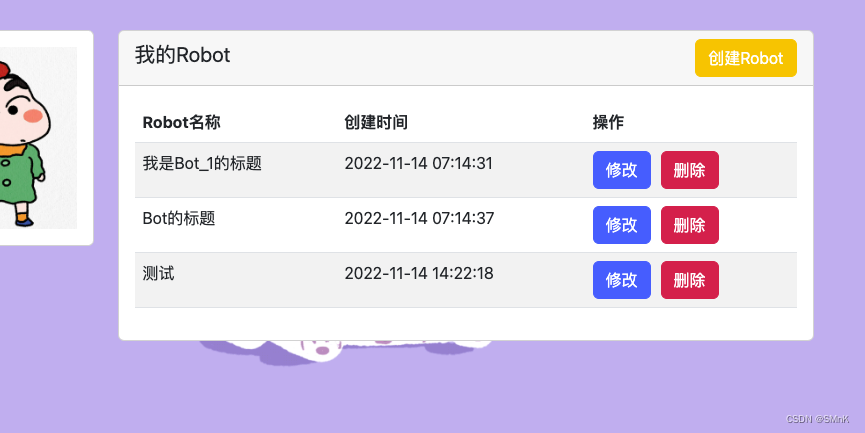
在 views.user.bot.UserBotIndexView.vue 下修改,实现基本的个人 bot 信息展示
获取头像+获取Bot列表
对接获取Bot信息+渲染到前端
<template>
<div class="container">
<div class="row">
<div class="col-3">
<div class="card" style="margin-top:20px;">
<div class="card-body" >
<img :src="$store.state.user.photo" alt="" style="width:100%;">
</div>
</div>
</div>
<div class="col-9">
<div class="card" style="margin-top:20px;">
<div class="card-header">
<span style="font-size:130%">我的Robot</span>
<button type="button" class="btn btn-warning float-end" style="color:white;" data-bs-toggle="modal" data-bs-target="#add-bot-btn">
创建Robot
</button>
<!-- 创建robot 模态框 -->
</div>
<div class="card-body">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Robot名称</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="bot in bots" :key="bot.id">
<td>{{bot.title}}</td>
<td>{{bot.createTime}}</td>
<td>
<button type="button" class="btn btn-primary" style="color:white; margin-right: 10px;" data-bs-toggle="modal" :data-bs-target="'#update-bot-modal-'+bot.id">
修改
</button>
<button type="button" @click="remove_bot(bot)" class="btn btn-danger" style="color:white;">
删除
</button>
<!-- 修改bot模态框 -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import $ from 'jquery'
import { ref } from 'vue'
import { useStore } from 'vuex';
export default{
components:{
},
setup(){
const store = useStore();
let bots = ref([]);
const refresh_bots = () => {
$.ajax({
url: "http://127.0.0.1:3000/user/bot/getlist/",
type: "get",
headers: {
Authorization: "Bearer " + store.state.user.token,
},
success(resp) {
bots.value = resp;
}
});
}
refresh_bots();
return{
bots,
}
}
}
</script>
<style scoped>
</style>前端页面创建、修改、删除 Bot
实现创建一个Bot
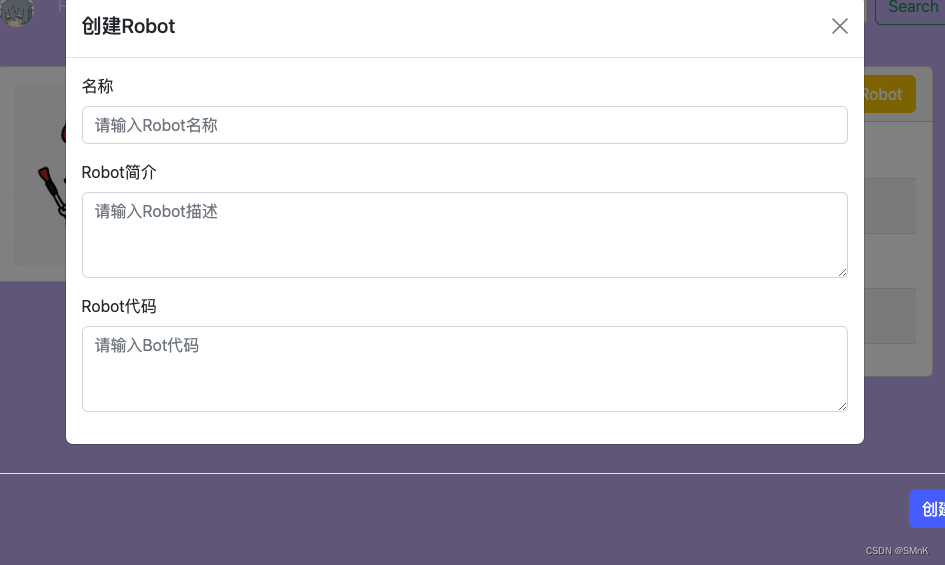
在点击 创建Bot 按钮的时候需要一个弹窗。在 bootstrap 中寻找一个 modals :
在 views.user.bot.UserBotIndexView.vue 下修改,增加一个模态框,然后丰富模态框的内容。
<template>
<div class="container">
<div class="row">
<div class="col-3">
<div class="card" style="margin-top:20px;">
<div class="card-body" >
<img :src="$store.state.user.photo" alt="" style="width:100%;">
</div>
</div>
</div>
<div class="col-9">
<div class="card" style="margin-top:20px;">
<div class="card-header">
<span style="font-size:130%">我的Robot</span>
<button type="button" class="btn btn-warning float-end" style="color:white;" data-bs-toggle="modal" data-bs-target="#add-bot-btn">
创建Robot
</button>
<!-- 创建robot 模态框 -->
<div class="modal fade" id="add-bot-btn" tabindex="-1">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">创建Robot</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="mb-3">
<label for="add-bot-title" class="form-label">名称</label>
<input v-model="botadd.title" type="text" class="form-control" id="add-bot-title" placeholder="请输入Robot名称">
</div>
<div class="mb-3">
<label for="add-bot-description" class="form-label">Robot简介</label>
<textarea v-model="botadd.description" class="form-control" id="add-bot-description" rows="3" placeholder="请输入Robot描述"></textarea>
</div>
<div class="mb-3">
<label for="add-bot-code" class="form-label">Robot代码</label>
<textarea v-model="botadd.content" class="form-control" id="add-bot-content" rows="3" placeholder="请输入Bot代码"></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<!-- //增加报错信息 -->
<div class="error-message">{{ botadd.error_message }}</div>
<button type="button" class="btn btn-primary" @click="add_bot">创建</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button>
</div>
</div>
<div class="card-body">
<table class="table table-striped table-hover ">
<thead>
<tr>
<th>Robot名称</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="bot in bots" :key="bot.id">
<td>{{bot.title}}</td>
<td>{{bot.createTime}}</td>
<td>
<button type="button" class="btn btn-primary" style="color:white; margin-right: 10px;" data-bs-toggle="modal" :data-bs-target="'#update-bot-modal-'+bot.id">
修改
</button>
<button type="button" @click="remove_bot(bot)" class="btn btn-danger" style="color:white;">
删除
</button>
<!-- 修改bot模态框 -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import $ from 'jquery'
import { ref } from 'vue'
import { useStore } from 'vuex';
export default{
components:{
},
setup(){
const store = useStore();
let bots = ref([]);
const refresh_bots = () => {
$.ajax({
url: "http://127.0.0.1:3000/user/bot/getlist/",
type: "get",
headers: {
Authorization: "Bearer " + store.state.user.token,
},
success(resp) {
bots.value = resp;
}
});
}
refresh_bots();
return{
bots,
}
}
}
</script>
<style scoped>
</style>前端进行对接插入Bot
增加一个 add_bot 函数:
<template>
<div class="container">
<div class="row">
<div class="col-3">
<div class="card" style="margin-top:20px;">
<div class="card-body" >
<img :src="$store.state.user.photo" alt="" style="width:100%;">
</div>
</div>
</div>
<div class="col-9">
<div class="card" style="margin-top:20px;">
<div class="card-header">
<span style="font-size:130%">我的Robot</span>
<button type="button" class="btn btn-warning float-end" style="color:white;" data-bs-toggle="modal" data-bs-target="#add-bot-btn">
创建Robot
</button>
<!-- 创建robot 模态框 -->
<div class="modal fade" id="add-bot-btn" tabindex="-1">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">创建Robot</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="mb-3">
<label for="add-bot-title" class="form-label">名称</label>
<input v-model="botadd.title" type="text" class="form-control" id="add-bot-title" placeholder="请输入Robot名称">
</div>
<div class="mb-3">
<label for="add-bot-description" class="form-label">Robot简介</label>
<textarea v-model="botadd.description" class="form-control" id="add-bot-description" rows="3" placeholder="请输入Robot描述"></textarea>
</div>
<div class="mb-3">
<label for="add-bot-code" class="form-label">Robot代码</label>
<textarea v-model="botadd.content" class="form-control" id="add-bot-content" rows="3" placeholder="请输入Bot代码"></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<!-- //增加报错信息 -->
<div class="error-message">{{ botadd.error_message }}</div>
<button type="button" class="btn btn-primary" @click="add_bot">创建</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button>
</div>
</div>
<div class="card-body">
<table class="table table-striped table-hover ">
<thead>
<tr>
<th>Robot名称</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="bot in bots" :key="bot.id">
<td>{{bot.title}}</td>
<td>{{bot.createTime}}</td>
<td>
<button type="button" class="btn btn-primary" style="color:white; margin-right: 10px;" data-bs-toggle="modal" :data-bs-target="'#update-bot-modal-'+bot.id">
修改
</button>
<button type="button" @click="remove_bot(bot)" class="btn btn-danger" style="color:white;">
删除
</button>
<!-- 修改bot模态框 -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import $ from 'jquery'
import { ref } from 'vue'
import { useStore } from 'vuex';
export default{
components:{
},
setup(){
const store = useStore();
let bots = ref([]);
const refresh_bots = () => {
$.ajax({
url: "http://127.0.0.1:3000/user/bot/getlist/",
type: "get",
headers: {
Authorization: "Bearer " + store.state.user.token,
},
success(resp) {
bots.value = resp;
}
});
}
const botadd = reactive({
title: "",
description: "",
content: "",
error_message: "",
});
//创建一个 bot
const add_bot = () => {
botadd.error_message = "";
$.ajax({
url: "http://127.0.0.1:3000/user/bot/add/",
type: "post",
data: {
title: botadd.title,
description: botadd.description,
content: botadd.content,
},
headers: {
Authorization: "Bearer " + store.state.user.token,
},
success(resp) {
if (resp.error_message === "success") {
botadd.title = "";
botadd.description = "";
botadd.content = "";
Modal.getInstance("#add-bot-btn").hide();
refresh_bots();
} else {
botadd.error_message = resp.error_message;
}
}
})
}
refresh_bots();
return{
bots,
botadd,
add_bot,
}
}
}
</script>
<style scoped>
</style> 创建完成后需要绑定前端的信息。在前面的地方加上 v-model,同时增加一个 触发事件。

修改时间
如果创建 Bot 的时候时间出现问题:在后端的 pojo 里修改,加上时区:
package com.kill9.backend.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.Date;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Bot {
@TableId(type = IdType.AUTO)
private Integer id;//在pojo里最好用Integer,否则会报警告
private Integer userId;//pojo里要用驼峰命名法和数据库的下划线对应
private String title;
private String description;
private String content;
private Integer rating;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss" ,timezone = "Asia/Shanghai")
private Date createtime;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "Asia/Shanghai")
private Date modifytime;
}
实现创建成功关闭和清空
success(resp) {
if (resp.error_message === "success") {
botadd.title = "";
botadd.description = "";
botadd.content = "";
Modal.getInstance("#add-bot-btn").hide();
refresh_bots();
} else {
botadd.error_message = resp.error_message;
}
}实现删除按钮
删除一个 Bot
增加一个 删除 bot 的函数:
//删除一个 bot
const remove_bot = (bot) => {
$.ajax({
url: "http://127.0.0.1:3000/user/bot/remove/",
type: "post",
data: {
bot_id: bot.id,
},
headers: {
Authorization: "Bearer " + store.state.user.token,
},
success(resp) {
console.log(resp);
if (resp.error_message === "success") {
refresh_bots();
}
}
})
}
同时需要在上文绑定 删除 按钮。
<button type="button" class="btn btn-danger" @click="remove_bot(bot)">删除</button> 如果删除的时候提示没有权限,可能是因为后端的 RemoveServiceImpl.java 文件出错,在里面修改即可。
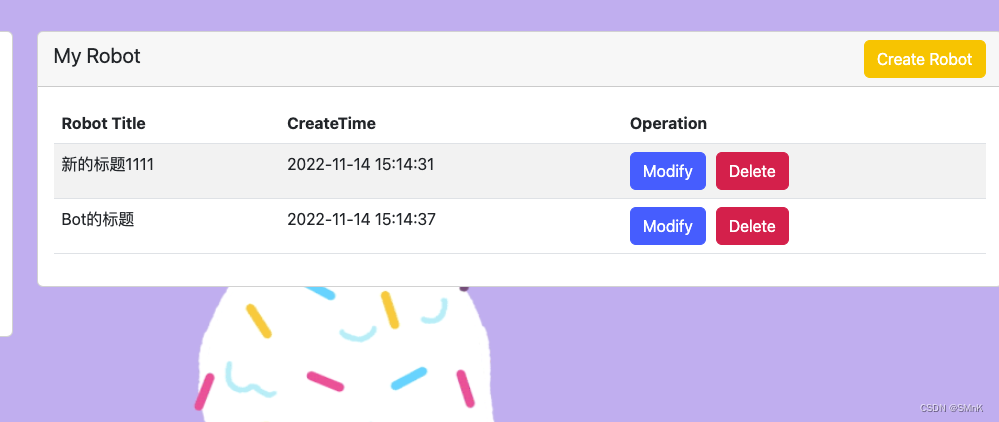
修改一个 Bot
在 views.user.bot.UserBotIndexView.vue 下修改。
const update_bot = (bot) => {
botadd.error_message = "";
$.ajax({
url: "http://127.0.0.1:8080/user/bot/update/",
type: "post",
data: {
bot_id: bot.id,
title: bot.title,
description: bot.description,
content: bot.content,
},
headers: {
Authorization: "Bearer " + store.state.user.token,
},
success(resp) {
if (resp.error_message === "success") {
Modal.getInstance('#update-bot-modal-' + bot.id).hide();
refresh_bots();
} else {
botadd.error_message = resp.error_message;
}
}
})
}
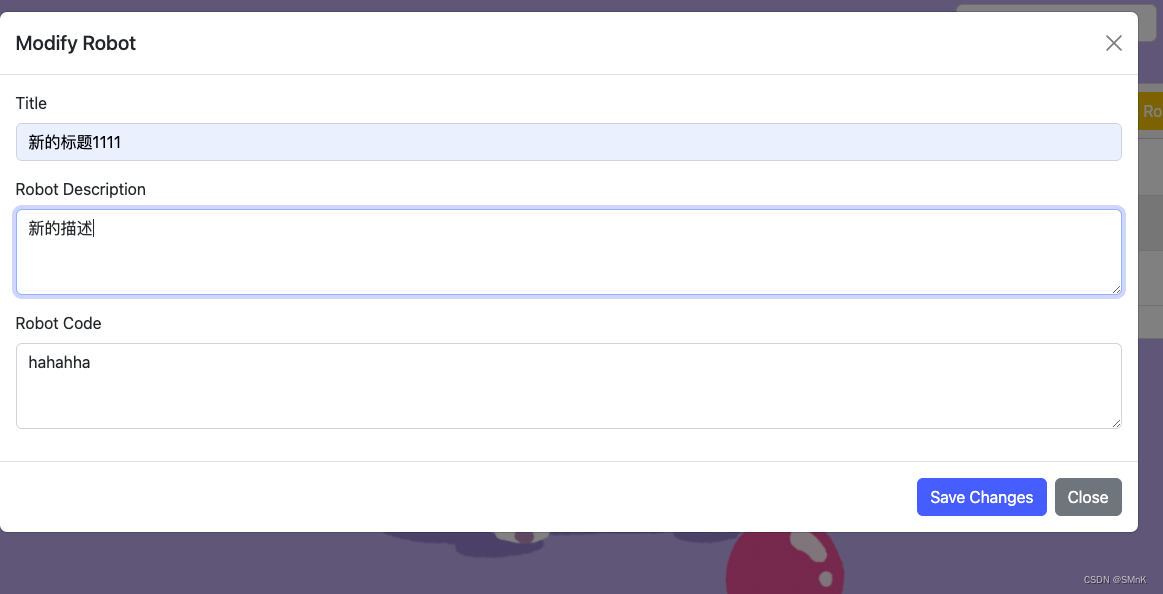
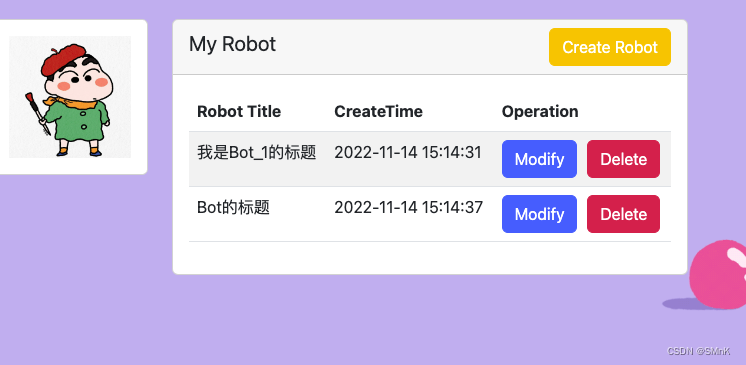
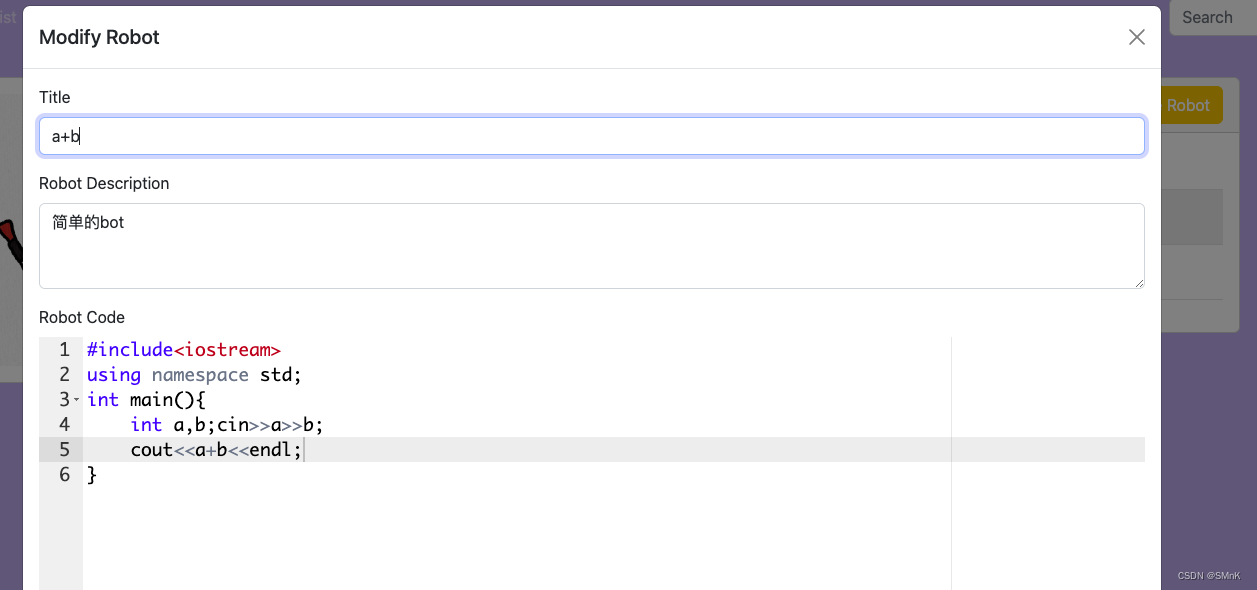
修改每一个 bot 的时候需要有对应单独的一个模态框。
<!-- 修改bot模态框 -->
<div class="modal fade" :id="'update-bot-modal-'+bot.id" tabindex="-1">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modify Robot</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="mb-3">
<label for="add-bot-title" class="form-label">Title</label>
<input v-model="bot.title" type="text" class="form-control" id="add-bot-title" placeholder="Input Robot Title">
</div>
<div class="mb-3">
<label for="add-bot-description" class="form-label">Robot Description</label>
<textarea v-model="bot.description" class="form-control" id="add-bot-description" rows="3" placeholder="Input Robot Description"></textarea>
</div>
<div class="mb-3">
<label for="add-bot-code" class="form-label">Robot Code</label>
<textarea v-model="bot.content" class="form-control" id="add-bot-content" rows="3" placeholder="Input Bot Code"></textarea>
</div>
</div>
<div class="modal-footer">
<div class="error-message">
{{botadd.error_message}}
</div>
<button type="button" class="btn btn-primary" @click="update_bot(bot)">Save Changes</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>

安装依赖:vue3-ace-editor
在 vue 界面添加依赖 vue3-ace-editor
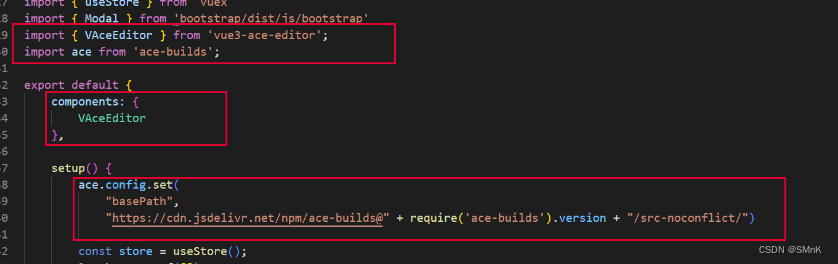
添加组件
import { VAceEditor } from 'vue3-ace-editor';
import ace from 'ace-builds';
ace.config.set(
"basePath",
"https://cdn.jsdelivr.net/npm/ace-builds@" + require('ace-builds').version + "/src-noconflict/")
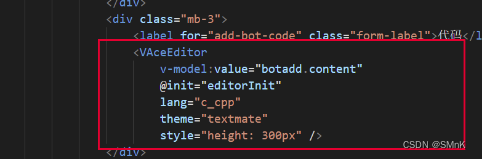
<VAceEditor
v-model:value="botadd.content"
@init="editorInit"
lang="c_cpp"
theme="textmate"
style="height: 300px" />



完成~~