前要: 其实吧!之前的博客基本没有写过相关react的笔记,因为我根本没有写过react的相关项目,作为一个小水前端,没有写过react的项目会让别人笑大大牙的,所以趁着划水时间好好学习,天天向上!
React 是一个用于构建用户界面的 JAVASCRIPT 库。主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。起源于 Facebook 的内部项目,用来架设 Instagram 的网站。拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。经过vue岁月的磨洗,直接上脚手架把!
目录概览
- 尝试修改 src/App.js 文件代码
- JSX
- JSX表达式
- JSX样式
- JSX数组
- 组件
- state状态
- Props
尝试修改 src/App.js 文件代码
import React,{ Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>Edit <code>src/App.js</code> and save to reload.</p>
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" >
Learn React
</a>
</header>
</div>
)
}
}
export default App;
JSX
React 使用 JSX 来替代常规的 JavaScript。JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
它是类型安全的,在编译过程中就能发现错误。
使用 JSX 编写模板更加简单快速。
所以推荐使用JSX来编写逻辑会更好!!!
我们知道元素是构成 React 应用的最小单位,JSX 就是用来声明 React 当中的元素。与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。要将 React 元素渲染到根 DOM 节点中,我们通过把它们都传递给 ReactDOM.render() 的方法来将其渲染到页面上:
JSX表达式
import React ,{Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
render (){
return <h1>{2+3}</h1>
}
}
JSX 不能使用 if else ,但可使用三元运算表达式替代
import React ,{Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
render (){
let i = 1;
return <h1>{i == 1 ? 'True!' : 'False'}</h1>
}
}
JSX样式
React 推荐使用内联样式。使用 camelCase 语法来设置内联样式. React 会在指定元素数字后自动添加 px 。为 h1 元素添加 myStyle 内联样式:
import React ,{Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
render (){
var myStyle = {
fontSize: 100,
color: '#FF0000'
};
return <h1 style = {myStyle}>hell word!</h1>
}
}
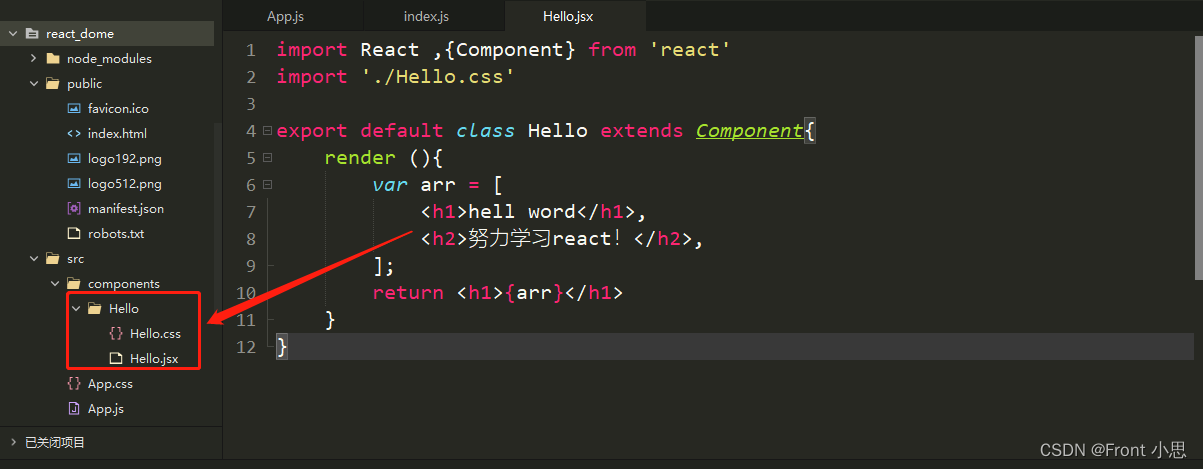
JSX数组
JSX 允许在模板中插入数组,数组会自动展开所有成员:
import React ,{Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
render (){
var arr = [
<h1>hell word</h1>,
<h2>努力学习react!</h2>,
];
return <h1>{arr}</h1>
}
}
组件

state状态
React 把组件看成一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。
React 里,只需更新组件的state,然后根据新 state 重新渲染用户界面(不要操作 DOM)。
以下实例创建一个名称扩展为 React.Component 的 ES6 类,在 render() 方法中使用 this.state 来修改当前的时间。添加一个类构造函数来初始化状态 this.state,类组件应始终使用 props 调用基础构造函数。
import React ,{Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
constructor(props) {
super(props);
this.state = {date: new Date()};
}
render (){
return (
<h1>hell word</h1>,
<h2>{this.state.date.toLocaleTimeString()}</h2>
)
}
}
我们将Clock设置自己的计时器并每秒更新一次。
将生命周期方法添加到类中
在具有许多组件的应用程序中,在销毁时释放组件所占用的资源非常重要。
每当 Clock 组件第一次加载到 DOM 中的时候,我们都想生成定时器,这在 React 中被称为挂载。
同样,每当 Clock 生成的这个 DOM 被移除的时候,我们也会想要清除定时器,这在 React 中被称为卸载。
我们可以在组件类上声明特殊的方法,当组件挂载或卸载时,来运行一些代码:
import React ,{Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
//构造函数,初始化state状态值
constructor(props) {
super(props);
this.state = {date: new Date()};
}
//首次渲染前清除所有的定时器
componentWillUnmount() {
clearInterval(this.timerID);
}
//render渲染之后定时0.1秒执行tick方法的操作
componentDidMount() {
this.timerID = setInterval(
() => this.tick,100
);
}
//更新日期的方法
tick() {
this.setState({
date: new Date()
});
}
//渲染组件
render (){
return (
<h1>hell word</h1>,
<h2>{this.state.date.toLocaleTimeString()}</h2>
)
}
}
Props
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。这就是为什么有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据。