移动端布局之flex布局3
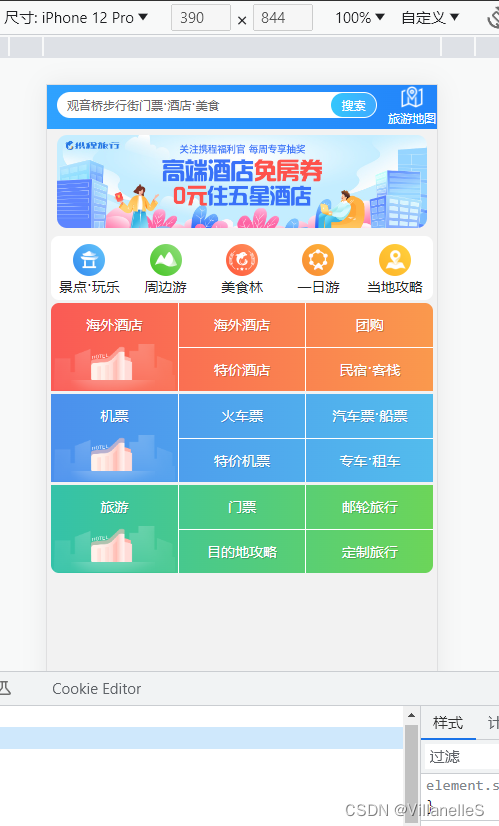
- 案例:携程网首页案例制作(曾经的版本)
- 背景线性渐变
- index.html
- index.css
- 侧导航栏
- index.html
- index.css
- 热门活动模块制作
- index.html
- index.css
案例:携程网首页案例制作(曾经的版本)
背景线性渐变
background:linear-gradient(起始方向,颜色1,颜色2,…);
background: -webkit-linear-gradient(left,red,blue);
background: -webkit-linear-gradient(left top,red,blue);
背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词 或者度数,如果省略就是top
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 800px;
height: 200px;
/*背景渐变必须添加浏览器私有前缀*/
background: -webkit-linear-gradient(left,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 800px;
height: 200px;
/*背景渐变必须添加浏览器私有前缀*/
/*background: -webkit-linear-gradient(left,red,blue);*/
background: -webkit-linear-gradient(45deg,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>携程在手,收走就走</title>
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!--顶部搜索-->
<div class="search-index">
<div class="search">观音桥步行街门票·酒店·美食</div>
<a href="#" class="user">旅游地图</a>
</div>
<!--焦点图模块-->
<div class="focus">
<img src="./upload/focus.jpg" alt="">
</div>
<!--局部导航栏-->
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2"></span>
<span>周边游</span>
</a>
</li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3"></span>
<span>美食林</span>
</a>
</li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4"></span>
<span>一日游</span>
</a>
</li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5"></span>
<span>当地攻略</span>
</a>
</li>
</ul>
<!--主导航栏-->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">团购</a>
<a href="#">民宿·客栈</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">机票</a>
</div>
<div class="nav-items">
<a href="#">火车票</a>
<a href="#">特价机票</a>
</div>
<div class="nav-items">
<a href="#">汽车票·船票</a>
<a href="#">专车·租车</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">旅游</a>
</div>
<div class="nav-items">
<a href="#">门票</a>
<a href="#">目的地攻略</a>
</div>
<div class="nav-items">
<a href="#">邮轮旅行</a>
<a href="#">定制旅行</a>
</div>
</div>
</nav>
</body>
</html>
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
font-size: 14px;
}
ul{
list-style: none;
/*ul有默认的padding和margin值*/
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: linear-gradient(to right,#2fa2ff,#2285fa);
display: flex;
}
.search{
flex: 1;
height: 26px;
background-color: #fff;
margin: 7px 10px;
border-radius: 15px;
position: relative;
font-size: 12px;
line-height: 26px;
padding-left: 10px;
color: #666;
}
.search::after{
position: absolute;
top: 1px;
right: 1px;
content: "搜索";
width: 45px;
height: 24px;
font-size: 12px;
border-radius: 15px;
background: linear-gradient(to right,#33c6fc,#3fabff);
text-align: center;
line-height: 24px;
color: #fff;
}
.user{
width: 50px;
height: 44px;
font-size: 12px;
color: #fff;
text-align: center;
/*background-color: mediumpurple;*/
}
.user::before{
content: "";
display: block;
width: 24px;
height: 24px;
background: url(../images/map.png) no-repeat;
background-size: 24px;
margin: 0 auto;
}
/*focus*/
.focus{
margin: 50px 10px 0;
}
.focus img{
width: 100%;
border-radius: 10px;
}
/*局部导航栏*/
.local-nav{
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
/*侧轴居中对齐,因为是单行*/
align-items: center;
}
/*使用属性选择器对各个图片进行替换*/
.local-nav li [class^="local-nav-icon"]{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3{
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4{
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5{
background-position: 0 -128px;
}
/*nav*/
nav{
overflow:hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
height: 88px;
background-color: pink;
display: flex;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
/*子也可以当父成为flex容器*/
flex: 1;
display: flex;
flex-direction: column;
}
/*-n+2就是选择前两个,n+2是从第二个开始*/
.nav-items:nth-child(-n+2){
border-right: 1px solid #fff;
}
.nav-items a{
flex: 1;
line-height: 44px;
text-align: center;
color: #ffff;
/*文字阴影*/
text-shadow: 1px 1px rgba(0,0,0,0.2);
}
.nav-items a:nth-child(1){
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a{
border-bottom: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#fa5a55,#fa994d);
}
.nav-common:nth-child(2){
background: -webkit-linear-gradient(left,#4b90ed,#53bced);
}
.nav-common:nth-child(3){
background: -webkit-linear-gradient(left,#34c2a9,#6cd559);
}

侧导航栏
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>携程在手,收走就走</title>
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!--顶部搜索-->
<div class="search-index">
<div class="search">观音桥步行街门票·酒店·美食</div>
<a href="#" class="user">旅游地图</a>
</div>
<!--焦点图模块-->
<div class="focus">
<img src="./upload/focus.jpg" alt="">
</div>
<!--局部导航栏-->
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2"></span>
<span>周边游</span>
</a>
</li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3"></span>
<span>美食林</span>
</a>
</li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4"></span>
<span>一日游</span>
</a>
</li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5"></span>
<span>当地攻略</span>
</a>
</li>
</ul>
<!--主导航栏-->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">团购</a>
<a href="#">民宿·客栈</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">机票</a>
</div>
<div class="nav-items">
<a href="#">火车票</a>
<a href="#">特价机票</a>
</div>
<div class="nav-items">
<a href="#">汽车票·船票</a>
<a href="#">专车·租车</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">旅游</a>
</div>
<div class="nav-items">
<a href="#">门票</a>
<a href="#">目的地攻略</a>
</div>
<div class="nav-items">
<a href="#">邮轮旅行</a>
<a href="#">定制旅行</a>
</div>
</div>
</nav>
<!--侧导航栏-->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon-icon1"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon2"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon3"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon4"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon5"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon6"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon7"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon8"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon9"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon10"></span>
<span>wifi电话卡</span>
</a>
</li>
</ul>
</body>
</html>
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
font-size: 14px;
}
ul{
list-style: none;
/*ul有默认的padding和margin值*/
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: linear-gradient(to right,#2fa2ff,#2285fa);
display: flex;
}
.search{
flex: 1;
height: 26px;
background-color: #fff;
margin: 7px 10px;
border-radius: 15px;
position: relative;
font-size: 12px;
line-height: 26px;
padding-left: 10px;
color: #666;
}
.search::after{
position: absolute;
top: 1px;
right: 1px;
content: "搜索";
width: 45px;
height: 24px;
font-size: 12px;
border-radius: 15px;
background: linear-gradient(to right,#33c6fc,#3fabff);
text-align: center;
line-height: 24px;
color: #fff;
}
.user{
width: 50px;
height: 44px;
font-size: 12px;
color: #fff;
text-align: center;
/*background-color: mediumpurple;*/
}
.user::before{
content: "";
display: block;
width: 24px;
height: 24px;
background: url(../images/map.png) no-repeat;
background-size: 24px;
margin: 0 auto;
}
/*focus*/
.focus{
margin: 50px 10px 0;
}
.focus img{
width: 100%;
border-radius: 10px;
}
/*局部导航栏*/
.local-nav{
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
/*侧轴居中对齐,因为是单行*/
align-items: center;
}
/*使用属性选择器对各个图片进行替换*/
.local-nav li [class^="local-nav-icon"]{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3{
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4{
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5{
background-position: 0 -128px;
}
/*nav*/
nav{
overflow:hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
height: 88px;
background-color: pink;
display: flex;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
/*子也可以当父成为flex容器*/
flex: 1;
display: flex;
flex-direction: column;
}
/*-n+2就是选择前两个,n+2是从第二个开始*/
.nav-items:nth-child(-n+2){
border-right: 1px solid #fff;
}
.nav-items a{
flex: 1;
line-height: 44px;
text-align: center;
color: #ffff;
/*文字阴影*/
text-shadow: 1px 1px rgba(0,0,0,0.2);
}
.nav-items a:nth-child(1){
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a{
border-bottom: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#fa5a55,#fa994d);
}
.nav-common:nth-child(2){
background: -webkit-linear-gradient(left,#4b90ed,#53bced);
}
.nav-common:nth-child(3){
background: -webkit-linear-gradient(left,#34c2a9,#6cd559);
}
/*侧导航栏*/
.subnav-entry{
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
display: flex;
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li{
/*里面的子盒子可以写%相对于父亲来说*/
flex: 20%;
}
.subnav-entry a{
display: flex;
flex-direction: column;
align-items: center;
}
.subnav-entry li [class^="subnav-entry-icon"]{
margin-top: 4px;
width: 28px;
height: 28px;
background: url("../images/subnav-bg.png") no-repeat 0 0;
background-size: 28px auto;
}
.subnav-entry li .subnav-entry-icon-icon2{
background-position: 0 -30px;
}
.subnav-entry li .subnav-entry-icon-icon3{
background-position: 0 -65px;
}
.subnav-entry li .subnav-entry-icon-icon4{
background-position: 0 -322px;
}
.subnav-entry li .subnav-entry-icon-icon5{
background-position: 0 -100px;
}
.subnav-entry li .subnav-entry-icon-icon6{
background-position: 5px -160px;
}
.subnav-entry li .subnav-entry-icon-icon7{
background-position: 0 -195px;
}
.subnav-entry li .subnav-entry-icon-icon8{
background-position: 0 -130px;
}
.subnav-entry li .subnav-entry-icon-icon9{
background-position: 0 -230px;
}
.subnav-entry li .subnav-entry-icon-icon10{
background-position: 5px -288px;
}

热门活动模块制作
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>携程在手,收走就走</title>
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!--顶部搜索-->
<div class="search-index">
<div class="search">观音桥步行街门票·酒店·美食</div>
<a href="#" class="user">旅游地图</a>
</div>
<!--焦点图模块-->
<div class="focus">
<img src="./upload/focus.jpg" alt="">
</div>
<!--局部导航栏-->
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2"></span>
<span>周边游</span>
</a>
</li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3"></span>
<span>美食林</span>
</a>
</li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4"></span>
<span>一日游</span>
</a>
</li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5"></span>
<span>当地攻略</span>
</a>
</li>
</ul>
<!--主导航栏-->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">团购</a>
<a href="#">民宿·客栈</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">机票</a>
</div>
<div class="nav-items">
<a href="#">火车票</a>
<a href="#">特价机票</a>
</div>
<div class="nav-items">
<a href="#">汽车票·船票</a>
<a href="#">专车·租车</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">旅游</a>
</div>
<div class="nav-items">
<a href="#">门票</a>
<a href="#">目的地攻略</a>
</div>
<div class="nav-items">
<a href="#">邮轮旅行</a>
<a href="#">定制旅行</a>
</div>
</div>
</nav>
<!--侧导航栏-->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon-icon1"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon2"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon3"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon4"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon5"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon6"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon7"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon8"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon9"></span>
<span>wifi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon10"></span>
<span>wifi电话卡</span>
</a>
</li>
</ul>
<!--销售模块-->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#">更多</a>
</div>
</div>
</body>
</html>
index.css
body{
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background-color: #f2f2f2;
font: normal 16px/1.5 PingFangSC-regular,Tahoma,Lucida Grande,Verdana,Microsoft Yahei,STXihei,hei;
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
font-size: 14px;
}
ul{
list-style: none;
/*ul有默认的padding和margin值*/
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
/*搜索模块*/
.search-index{
/*固定定位跟父级没有关系,它以屏幕为主*/
position: fixed;
top: 0;
/*居中对齐*/
left: 50%;
transform: translateX(-50%);
/*固定的盒子应该有宽度*/
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: linear-gradient(to right,#2fa2ff,#2285fa);
display: flex;
}
.search{
flex: 1;
height: 26px;
background-color: #fff;
margin: 7px 10px;
border-radius: 15px;
position: relative;
font-size: 12px;
line-height: 26px;
padding-left: 10px;
color: #666;
}
.search::after{
position: absolute;
top: 1px;
right: 1px;
content: "搜索";
width: 45px;
height: 24px;
font-size: 12px;
border-radius: 15px;
background: linear-gradient(to right,#33c6fc,#3fabff);
text-align: center;
line-height: 24px;
color: #fff;
}
.user{
width: 50px;
height: 44px;
font-size: 12px;
color: #fff;
text-align: center;
/*background-color: mediumpurple;*/
}
.user::before{
content: "";
display: block;
width: 24px;
height: 24px;
background: url(../images/map.png) no-repeat;
background-size: 24px;
margin: 0 auto;
}
/*focus*/
.focus{
margin: 50px 10px 0;
}
.focus img{
width: 100%;
border-radius: 10px;
}
/*局部导航栏*/
.local-nav{
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
/*侧轴居中对齐,因为是单行*/
align-items: center;
}
/*使用属性选择器对各个图片进行替换*/
.local-nav li [class^="local-nav-icon"]{
margin-top: 8px;
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3{
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4{
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5{
background-position: 0 -128px;
}
/*nav*/
nav{
overflow:hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
height: 88px;
background-color: pink;
display: flex;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
/*子也可以当父成为flex容器*/
flex: 1;
display: flex;
flex-direction: column;
}
/*-n+2就是选择前两个,n+2是从第二个开始*/
.nav-items:nth-child(-n+2){
border-right: 1px solid #fff;
}
.nav-items a{
flex: 1;
line-height: 44px;
text-align: center;
color: #ffff;
/*文字阴影*/
text-shadow: 1px 1px rgba(0,0,0,0.2);
}
.nav-items a:nth-child(1){
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a{
border-bottom: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#fa5a55,#fa994d);
}
.nav-common:nth-child(2){
background: -webkit-linear-gradient(left,#4b90ed,#53bced);
}
.nav-common:nth-child(3){
background: -webkit-linear-gradient(left,#34c2a9,#6cd559);
}
/*侧导航栏*/
.subnav-entry{
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
display: flex;
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li{
/*里面的子盒子可以写%相对于父亲来说*/
flex: 20%;
}
.subnav-entry a{
display: flex;
flex-direction: column;
align-items: center;
}
.subnav-entry li [class^="subnav-entry-icon"]{
margin-top: 4px;
width: 28px;
height: 28px;
background: url("../images/subnav-bg.png") no-repeat 0 0;
background-size: 28px auto;
}
.subnav-entry li .subnav-entry-icon-icon2{
background-position: 0 -30px;
}
.subnav-entry li .subnav-entry-icon-icon3{
background-position: 0 -65px;
}
.subnav-entry li .subnav-entry-icon-icon4{
background-position: 0 -322px;
}
.subnav-entry li .subnav-entry-icon-icon5{
background-position: 0 -100px;
}
.subnav-entry li .subnav-entry-icon-icon6{
background-position: 5px -160px;
}
.subnav-entry li .subnav-entry-icon-icon7{
background-position: 0 -195px;
}
.subnav-entry li .subnav-entry-icon-icon8{
background-position: 0 -130px;
}
.subnav-entry li .subnav-entry-icon-icon9{
background-position: 0 -230px;
}
.subnav-entry li .subnav-entry-icon-icon10{
background-position: 5px -288px;
}
/*sales-box*/
.sales-box{
border-top: 1px solid #bbb;
background-color: #fff;
margin: 4px;
}
.sales-hd{
height: 44px;
border-bottom:1px solid #ccc
}
.sales-hd h2{
/*文字缩进*/
text-indent: -999px;
overflow: hidden;
position: relative;
}
.sales-hd h2::after{
content: "";
position: absolute;
top: 8px;
left: 20px;
width: 79px;
height: 15px;
background: url(../images/hot.png) no-repeat 0 -20px;
background-size: 79px auto;
}