我们在使用网站过程中,经常会遇到慢的问题,为了找到原因,一般需要借助工具进行检测,通过工具,可以检测出前端站点加载资源的相关详细情况。
今天,就给大家介绍几款前端性能测试分析工具,结合性能测试工具,实现通过量化的方式测试网站中诸如首字节加载时间(time to first byte)或者渲染时间等表现。其中有些工具还会检查资源是否被缓存,多个 CSS 或 JS 文件是否值得合并,最后自动给出前端性能优化改进建议报告,如果对你有用的话,欢迎收藏转发。
因此我建立了一个软件测试开发自学团,正在学习测试的小伙伴可以通过点击下面的小卡片
正在跳转![]() https://jq.qq.com/?_wv=1027&k=3T9tmL0t
https://jq.qq.com/?_wv=1027&k=3T9tmL0t
1、 Lighthouse
Lighthouse是一个开源的自动化工具,用于帮助改进网络应用的质量。可将其作为一个 Chrome扩展程序运行,或从命令行运行。Lighthouse分析web应用程序和web页面,收集关于开发人员优秀实践的现代性能指标和见解,让开发人员根据生成的评估页面,来进行网站优化和完善,提高用户体验。
当为 Lighthouse 提供一个要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。可以参考失败的测试,看看可以采取哪些措施来改进应用。
使用入门
运行 Lighthouse 的方式有两种:作为 Chrome 扩展程序运行,或作为命令行工具运行。 Chrome 扩展程序提供了一个对用户更友好的界面,方便读取报告。 命令行工具允许您将 Lighthouse 集成到持续集成系统。
Chrome 扩展程序
下载 Google Chrome 52 或更高版本,接着安装 Lighthouse Chrome 扩展程序。

命令行工具
安装 Node,需要版本 5 或更高版本。
安装 Lighthouse 作为一个全局节点模块。
| npm install -g lighthouse |
针对一个页面运行 Lighthouse 审查。
| lighthouse https://www.xxx.com/ |
传递 --help 标志以查看可用的输入和输出选项。
| lighthouse --help |
2、SpeedCurve
SpeedCurve 可以帮助追踪自己的性能表现,以及竞争对手的性能表现。它可以用来查看某个因素在不同站点的速度表现,并且还提供了综合监控。综合监控是在受控环境中模拟网站。在其中可以自定义选项,比如网络速度、设备、操作系统等等。

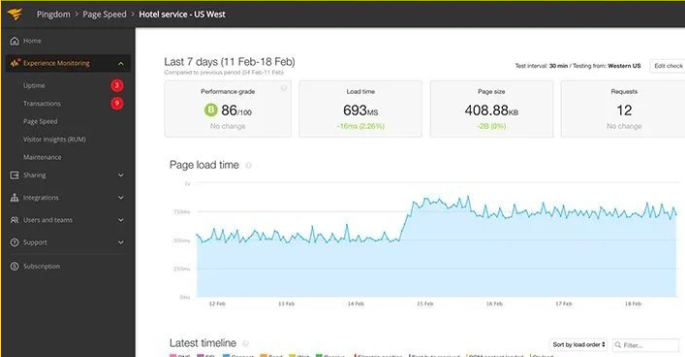
3、Pingdom
在Pingdom输入 URL 地址,即可测试页面加载速度,分析并找出性能瓶颈。帮助用户找出影响网站速度的原因,并给出改善网页性能的可行性方案,很适合做网站的用户。
地址:
| https://www.pingdom.com/ https://tools.pingdom.com/ |

4、PageSpeed Insights
Google Page Speed Insight(PSI)是一款旨在优化所有设备上的网页、提高网页加载速度的工具。它提供免费服务,可以分析网页的内容,提出建议,加快网页的速度。它为您提供了关键指标,如第一个内容绘制,总阻塞时间和更多。度量标准被分类为Field Data、Origin Summary,Lab Data,Opportunities、Diagnostics 和Passed Audits。
在线版:
| https://developers.google.com/speed/pagespeed/ |
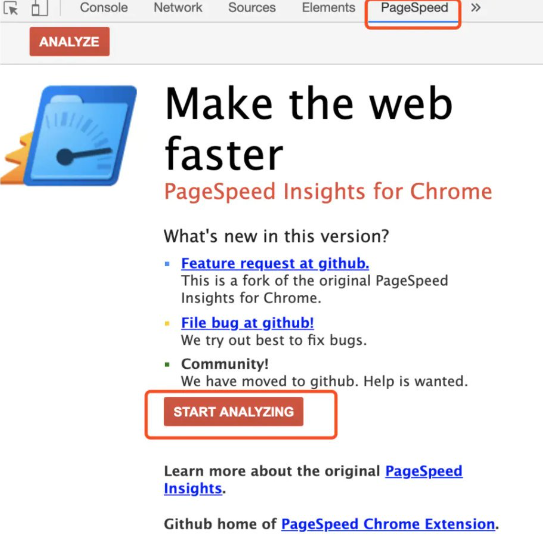
你可以从chrome应用商店里找到PageSpeed Insights插件。
点击open 在线分析性能,也可以测试本地的项目通过PageSpeed,点击Start analyzing运行一会就显示分析结果。

分析后的效果:

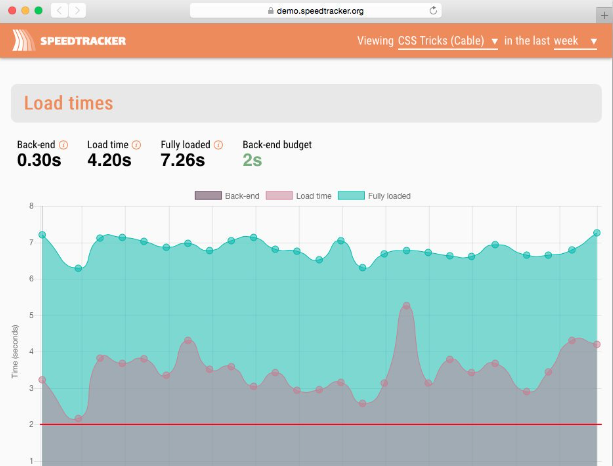
5、SpeedTracker
SpeedTracker运行在WebPageTest上,可定期进行网站性能测试,并显示各种性能指标随时间的变化。这个功能可以帮助不断评估网站,并查看新功能如何影响网站的性能,还可以定义预算并通过电子邮件和Slack获取警报。
官网:
| https://speedtracker.org/ |
项目地址:
https://github.com/speedtracker

6、WebPageTest
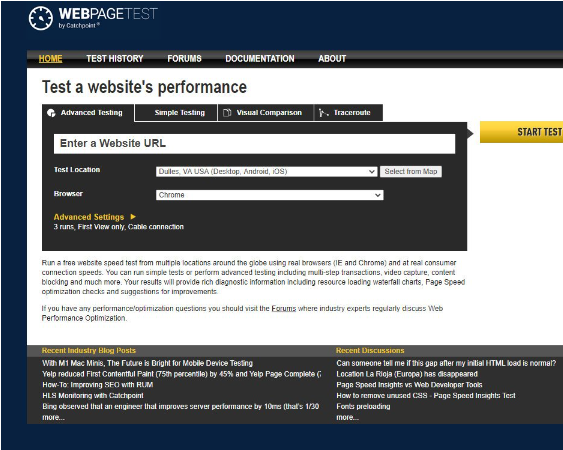
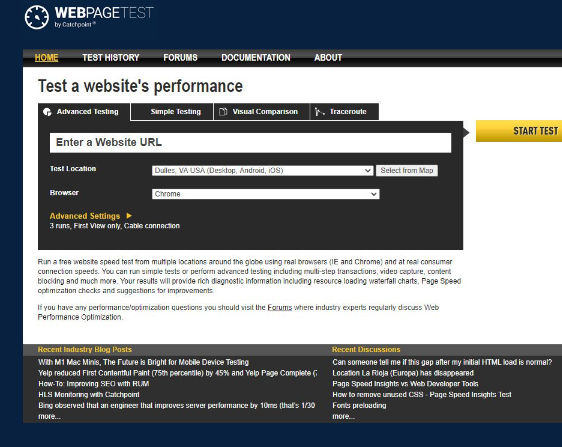
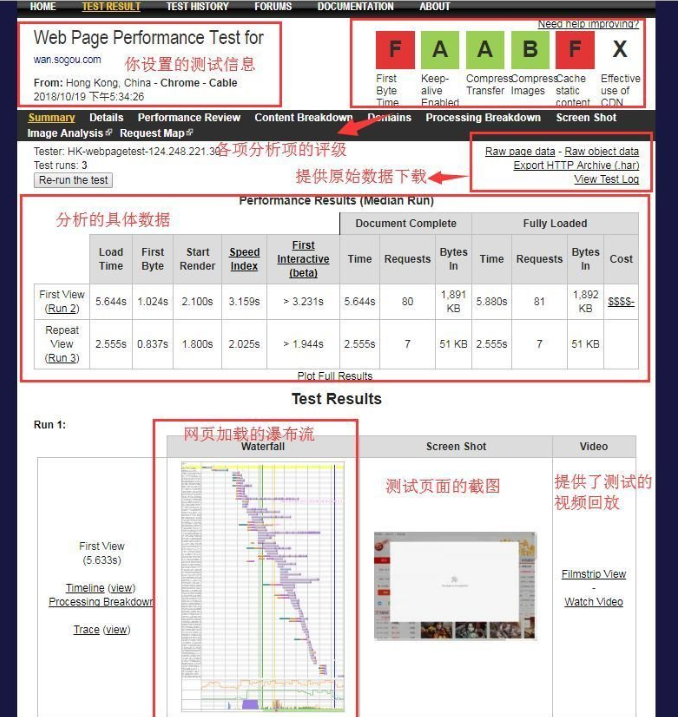
WebPageTest是一个在线性能评测网站, 它是一个非常详细且专业的web页面性能分析工具,而且开源的!支持IE,Chrome,使用真正的浏览器(IE和Chrome)和真实的消费者连接速度,从全球多个地点运行免费网站速度测试。WebpageTest 主要提供了Advanced Testing、simple Testing、Visual Comparison、Traceroute四个功能。
项目地址:
| https://www.webpagetest.org/ |

可以运行简单的测试或执行高级测试,还会依据测试结果提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进建议,会给每项内容一个最终的评级。

如果你打不开其官网,或者担心安全问题,你可以自己拿源码搭建这个平台工具。
7、Sitespeed.io
Sitespeed.io 是开源的Web性能测试工具,用来衡量Web网站的综合性能,帮助开发和测试人员分析网页的加载速度和渲染性能。Sitespeed.io通过驱动浏览器(如:Chrome、Firefox)进行测试,然后从开发者的站点收集多个页面的数据,并根据优秀实践等规则来分析这些网页,然后将结果以HTML报告的形式输出。
项目地址:
| https://github.com/sitespeedio/sitespeed.io |
安装sitespeed.io之后,如果要分析一下百度PC首页性能,执行以下命令:
| sitespeed.io -n 5 -v https://www.baidu.com |
该命令将会在chrome浏览器下调起URL为https://www.baidu.com 5次,产出了一个分析文件夹,打开index.html文件后,我们可以看到关于页面性能的相关总结。