文章目录
- 一、域名、dns、ip地址之间的关系
- 二、浏览器、nginx与http协议
- 三、虚拟主机原理
- 四、域名解析与泛解析
- 1.公网ip解析
- 2.内网ip解析
- 五、域名解析相关企业项目实战技术架构
- 1.多用户二级域名
- 2.短网址
- 3.httpDNS
一、域名、dns、ip地址之间的关系
域名代表了一个公司、一个人或者一个组织,域名后缀分为很多种,其中com代表一个公司,cn代表中国等
有了域名就可以访问DNS服务器找到与他映射的IP地址,从而进行访问。通俗的来说就是:
每一个电脑主机可以有多个ip地址,可以有ipv4、ipv6不同类型的ip地址。通过ip地址可以找到相应的电脑主机。
而域名的作用是通过域名找到对应的电脑主机(一个公司的后台服务器公网ip可能会经常改变,但域名只有那么一个或者几个)
域名解析需要使用到DNS服务器的DNS协议(一种约定),httpDNS使用http协议进行解析。
可以认为是以下情形但是实际上会比这个复杂的多;
想要访问
主机=======>ip1对应的主机
ip1域名
主机=======>DNS服务器
ip1地址
主机<=======DNS服务器
访问
主机=======>ip1地址对应的主机
二、浏览器、nginx与http协议
nginx与浏览器都实现了http协议,http协议是nginx与浏览器之间的一个约定。
三、虚拟主机原理
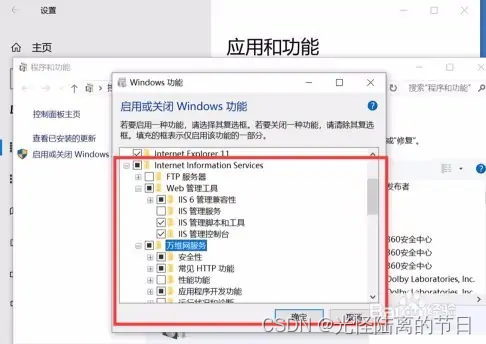
原本一台服务器只能对应一个站点,通过虚拟主机技术可以虚拟化成多个站点同时对外提供服务,虚拟主机,就是把一台物理服务器划分成多个 “虚拟” 的服务器,这样我们的一台物理服务器就可以当做多个服务器来使用,从而可以配置多个网站。Nginx 提供虚拟主机的功能,就是为了让我们不需要安装多个 Nginx,就可以运行多个域名不同的网站。Nginx 下,一个 server 标签就是一个虚拟主机。nginx 的虚拟主机就是通过 nginx.conf 中 server 节点指定的,想要设置多个虚拟主机,配置多个server节点即可。可以看后面配置文件怎么配。
四、域名解析与泛解析
1.公网ip解析
可以去网上注册自己想要的域名,然后通过域名泛解析使不同级别的域名映射到nginx服务器内配置的不同主机内。

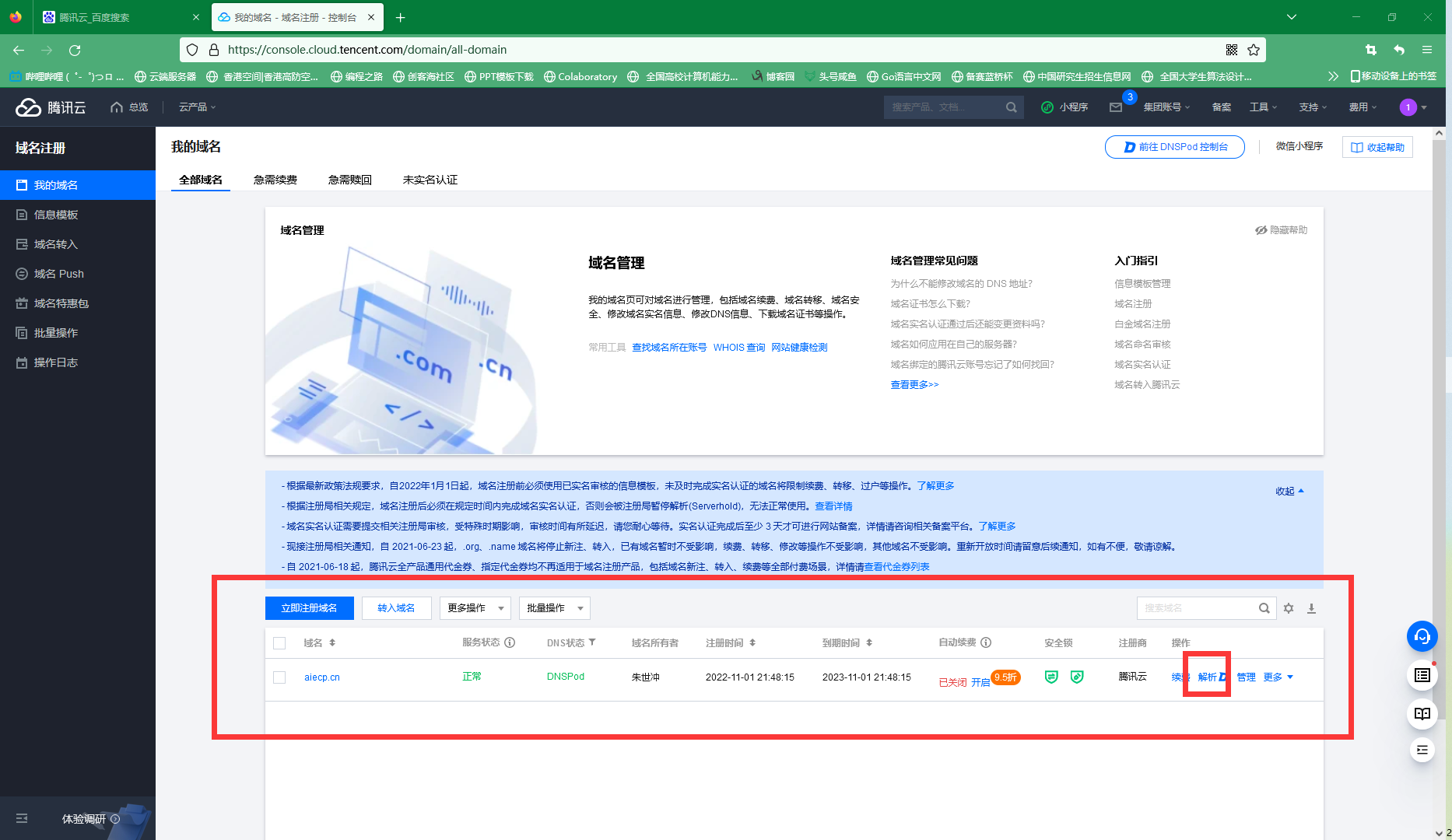
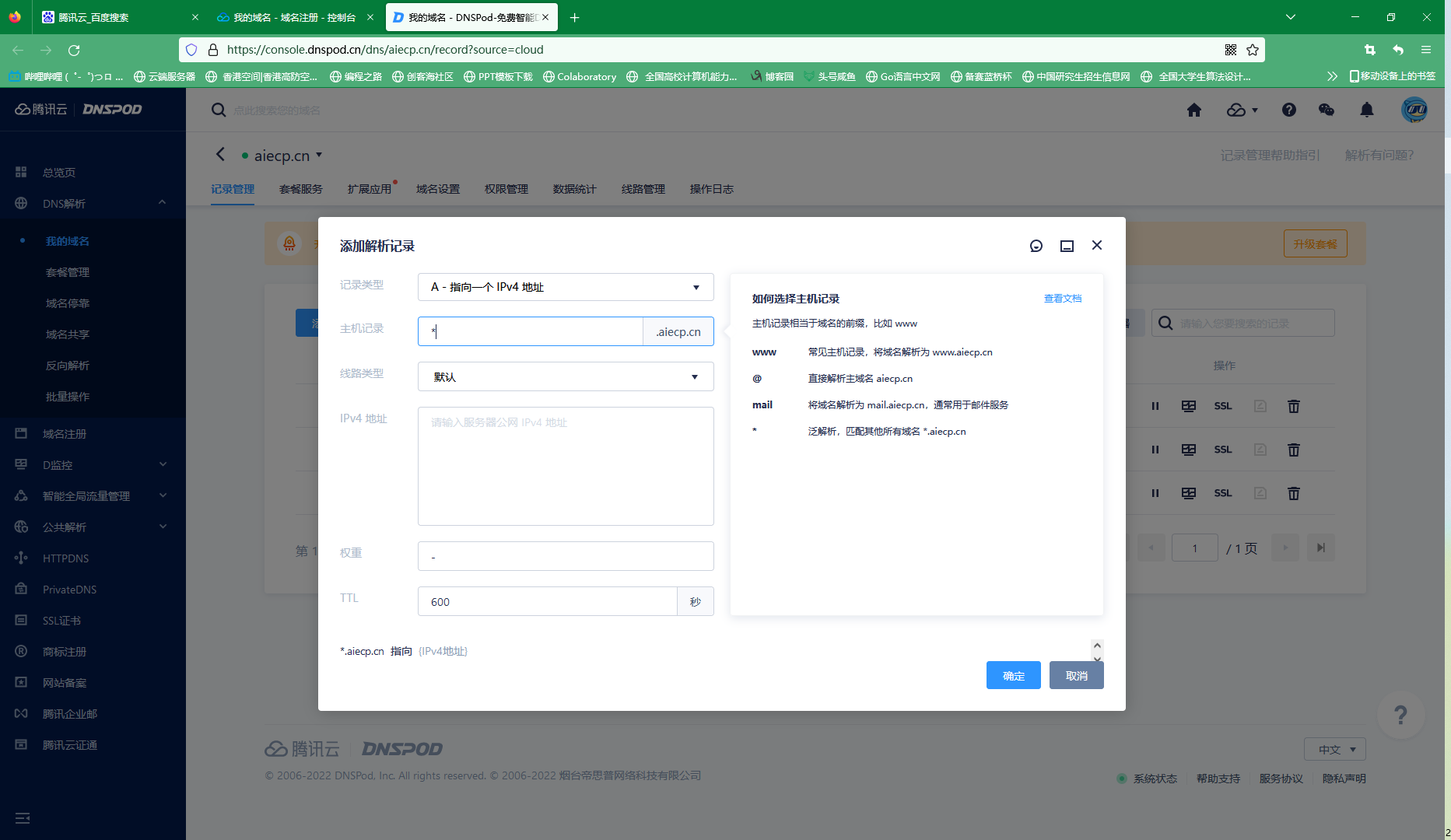
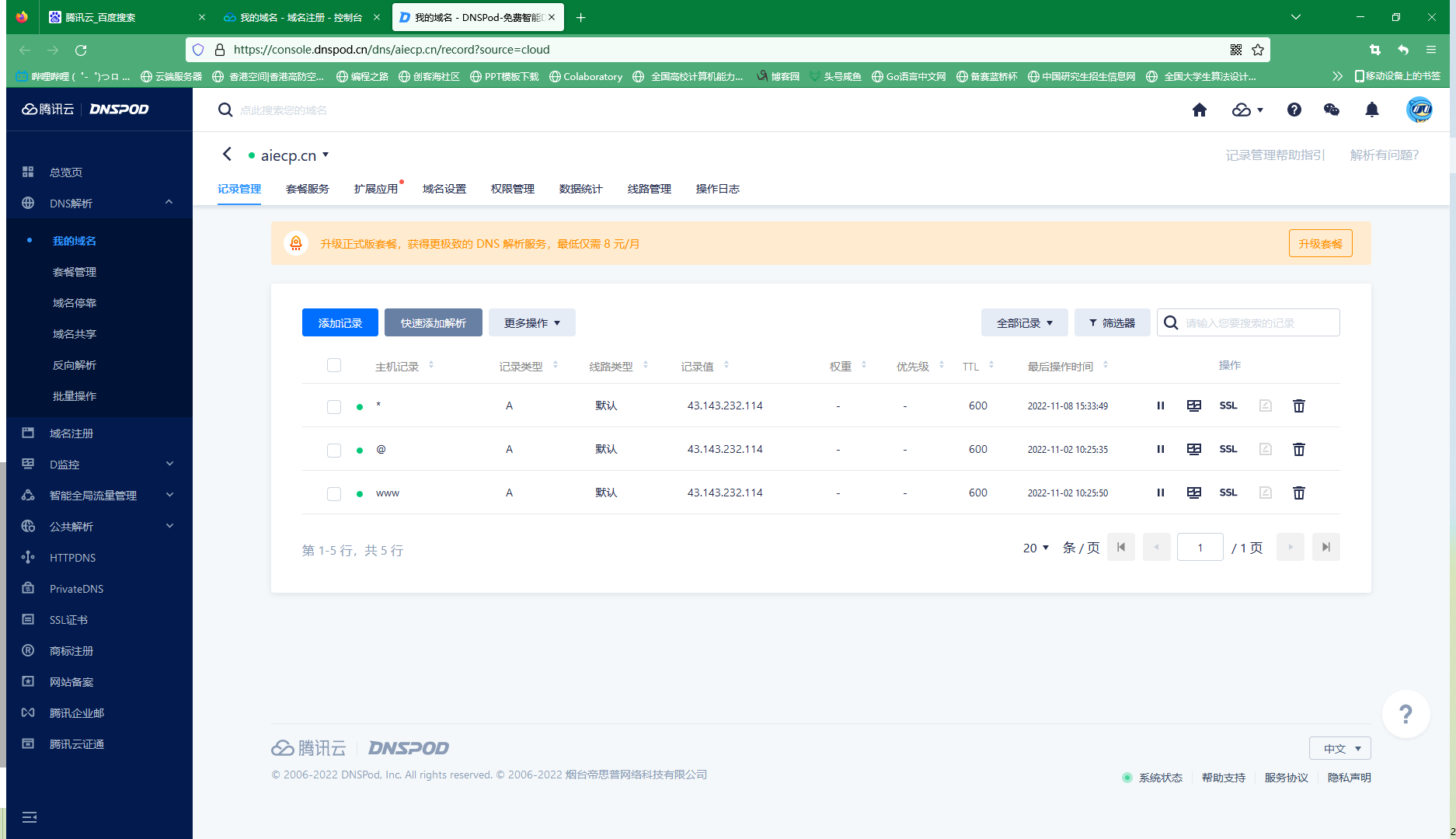
这里以解析腾讯云为例(泛解析)


上述解析操作在腾讯云内有更为专业的介绍,大家可以上去看看。
2.内网ip解析
由于是练习环境就不带大家上我的云服务器练手了,直接修改windows的host文件,达到解析ip到虚拟机的目的。
这里我虚拟机的ip地址为:192.168.200.128
host文件内的配置如下:
#在hosts文件中,没有通配符的概念(即泛解析),所以需要我们一个ip对应一个域名,如果要一个ip要对应多个子域名,只有自己一个一个的添加,这个时候本地搭建dns服务器就能泛解析。市面上有成型的工具可以搭建一个小型泛解析网络,在这里我们为了练习方便添加几个解析样例即可满足我们的需求。
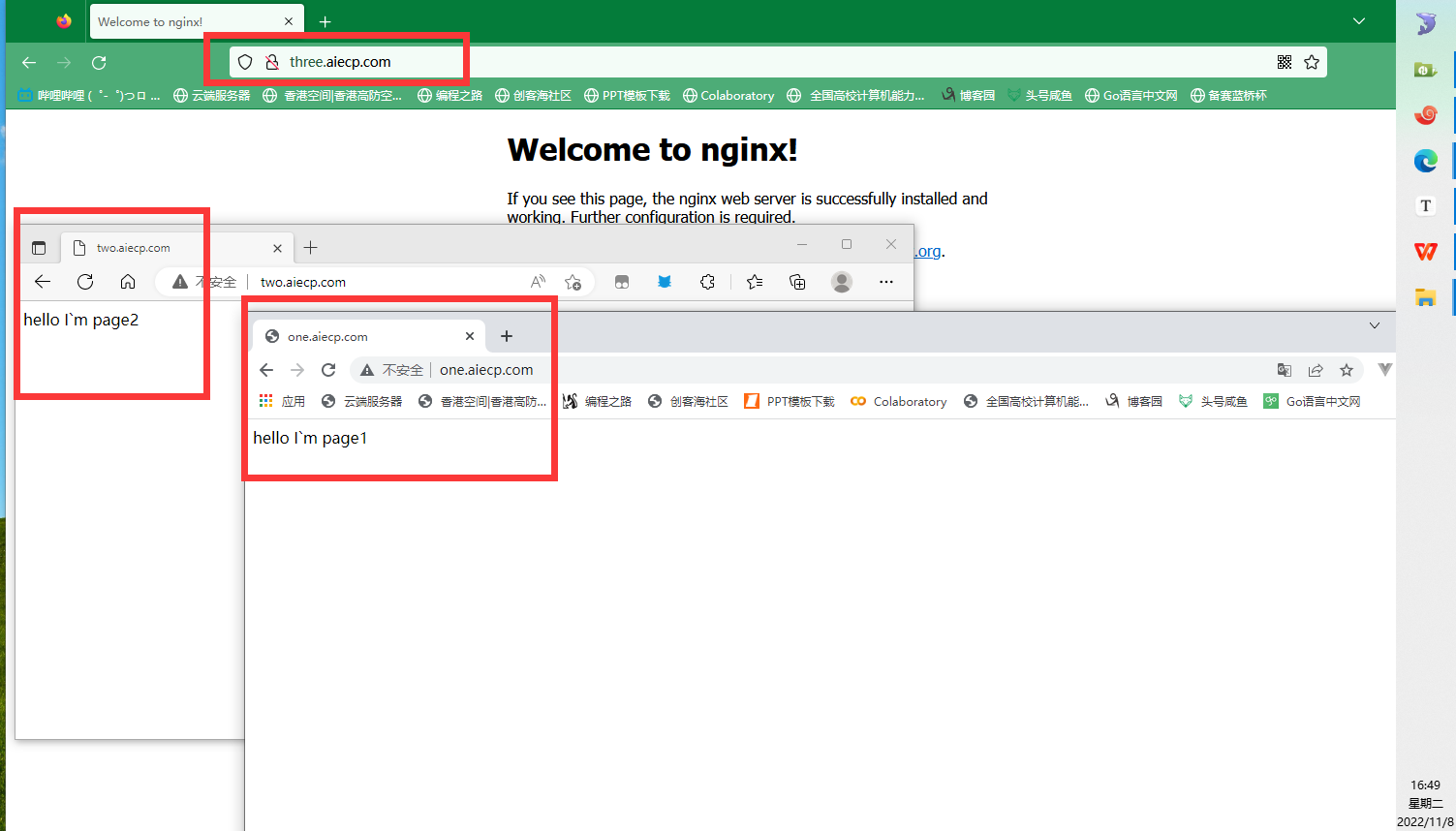
192.168.200.128 aiecp.com
192.168.200.128 one.aiecp.com
192.168.200.128 two.aiecp.com
192.168.200.128 three.aiecp.com
解析ip的目的就是为了测试下面几个系统小案例,其中测试用到的数据如果没有进行域名泛解析都需要在本地主机文件内进行配置。
五、域名解析相关企业项目实战技术架构
1.多用户二级域名
是基于域名进行泛解析到nginx服务器实现的。
nginx将域名解析后,通过一定的匹配规则将请求转发到配置文件内指定的路径上。
然后通过url中的二级或多级域名找到用户信息返回出去。
# 配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#第一个主机
server {
listen 80;
# 因为这里使用了通配符,所以其余没有精准匹配的域名将解析在这里
server_name *.aiecp.com;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#第二个主机
server {
listen 80;
server_name one.aiecp.com;
location / {
root /aiecp/page1;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#第三个主机
server {
listen 80;
server_name two.aiecp.com;
location / {
# 这里写的路径是nginx服务器所在系统的根路径
root /aiecp/page2;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}

2.短网址
实际请求:http://www.aiecp.com/uuid
原本请求:http://www.aiecp.com/xxxxxxxxxxxxxxxxxaisdsdhasjabxjkzbxaxxxxxal1j122131223nknxckancxnanc…?asdsad=asdassdasd
类似于以上的url中,跟随在域名后面的第一个字段就可以作为一个短网址,短网址的作用就是通过简洁,较短的网址去访问长或者参数多的网址。
每一短网址的值唯一,可以通过请求一个映射服务器,将uuid部分映射成为一个地址,然后进行重定向请求。
3.httpDNS
HTTPDNS 就是使用 HTTP 协议(不使用DNS协议)向 httpDNS 服务器进行请求,获取想访问域名对应的IP 地址,简化了请求的复杂性。在请求 httpDNS 服务器的时候,使用 IP 直接访问。跳过使用系统DNS服务器解析的过程,使用httpDNS替代DNS解析系统的功能。(前提是内置了httpDNS服务器的ip地址)一般用于App,不可用于浏览器。
有以下特点:
- 跳过 LocalDNS,防止本地DNS劫持
- 直接通过 IP 访问,平均访问延迟下降
- 服务器算法筛选最佳节点 IP,提升请求成功率
- 快速更换 IP(不受TTL的限制)






![[附源码]计算机毕业设计JAVA博客系统设计](https://img-blog.csdnimg.cn/16cdf0d5625d4c12bb7b683b06e8a835.png)